こんにちは、ikuzo(いくぞう)です。
今回は、Cocoonのブログカードについてです。
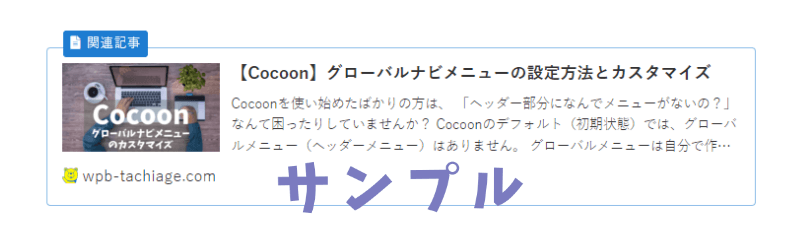
ブログカードとは、リンク先のアイキャッチ画像、タイトル、抜粋文などをカード形式でまとめて表示しているものです。
サンプルなので押せませんが、↓こういうやつですね。

この記事ではCocoonのブログカードを表示させる方法と、ブログカード内の抜粋文を消す方法について説明します。
ブログカードは2種類ある
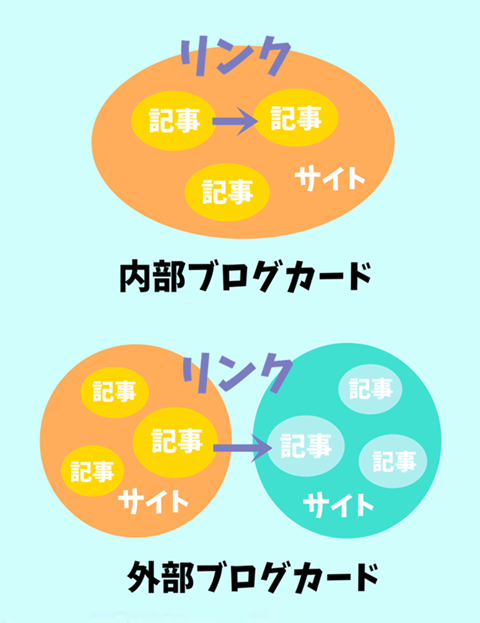
ブログカードは2種類あります。
1つは「内部ブログカード」で、もう1つは「外部ブログカード」です。

内部ブログカードは同じサイト内の別記事へのリンクで、外部ブログカードは別サイトにある記事へのリンクです。
Cocoonはそれぞれ個別に設定ができます。
Cocoonのブログカード設定
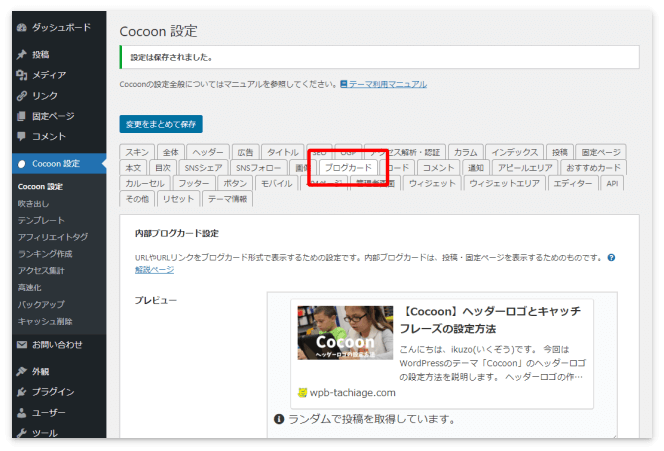
ブログカードの設定は「Cocoon設定」の「ブログカード」タブで行います。

設定は「内部ブログカード設定」と「外部ブログカード設定」に分かれていますが、内容はほぼ同じです。

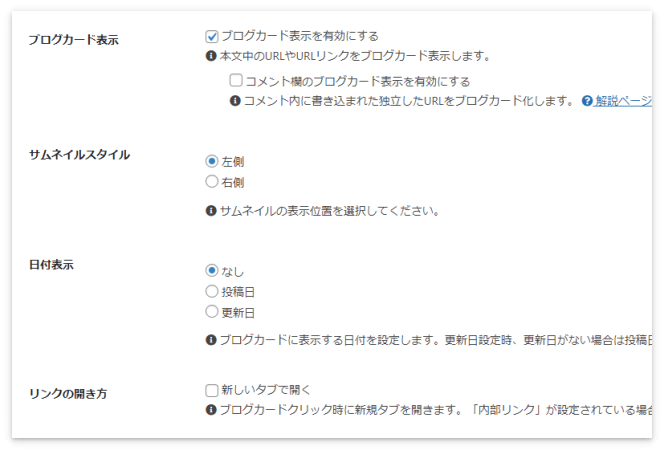
ブログカード表示は、ブログカードを表示させる場合はチェックを入れます。
チェックを入れないとURLがそのまま表示されます。
サムネイルスタイルは、記事のアイキャッチ画像をブログカード内の左と右のどちらに表示させるかです。
日付表示は、お好みでどうぞ(私は「なし」にしています)。
リンクの開き方については、私は内部ブログカードはチェック無しで、外部ブログカードはチェックを入れてます。
外部ブログカードの「キャッシュ」の設定は、特に触る必要はないと思いますが、知りたい方は公式サイトのこちらの記事に詳しく書いてあります。
ブログカードを表示させる方法
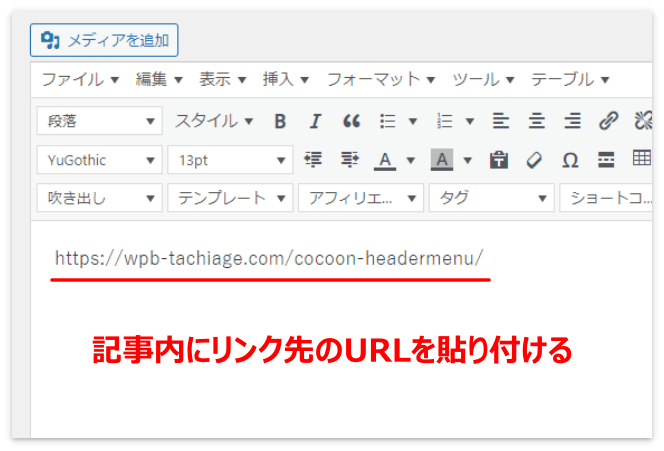
そしてブログカードを表示させる方法ですが、「リンク先のURL」を記事の中に貼り付けるだけです。

URLを貼り付けてプレビューで確認すると、このようにブログカードになっているはずです↓

もし「ブログカードが表示されない」ときは、次の3つをチェックしてみて下さい。
1行の中にURL以外の文字は含まれていないか
URLはすべて“半角英数字”になっているか(全角英数字や日本語は使わない)
3つのうち、1つでも該当しているとブログカードになりません。
ブログカードを表示させない方法
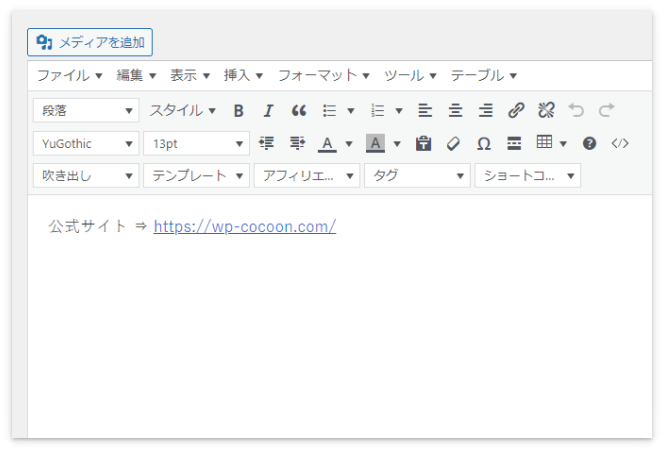
時としてブログカードではなく「URLでリンク表示したい」という場合もあると思います。
その場合はブログカードのエラーを逆手にとって、
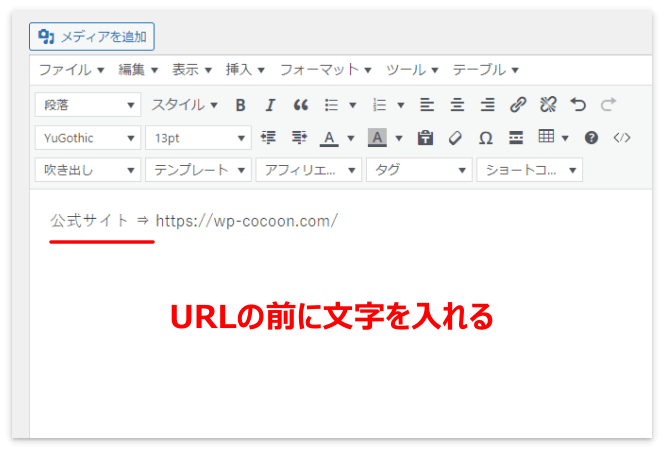
URLの行の中に何か文字を入れるとブログカードでなくなります。
ブログカードにしたくない場合は、このようにURLの前などに文字を入れます。

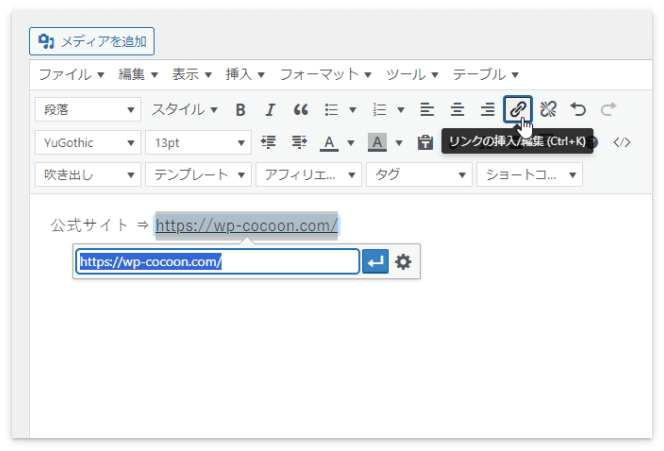
そしてURLをリンクにするには、URLの部分をドラッグして「リンクの挿入/編集」のボタンを押してリンク先のURLを入力します。

するとURLの部分がリンクになって、ブログカードにはなりません。

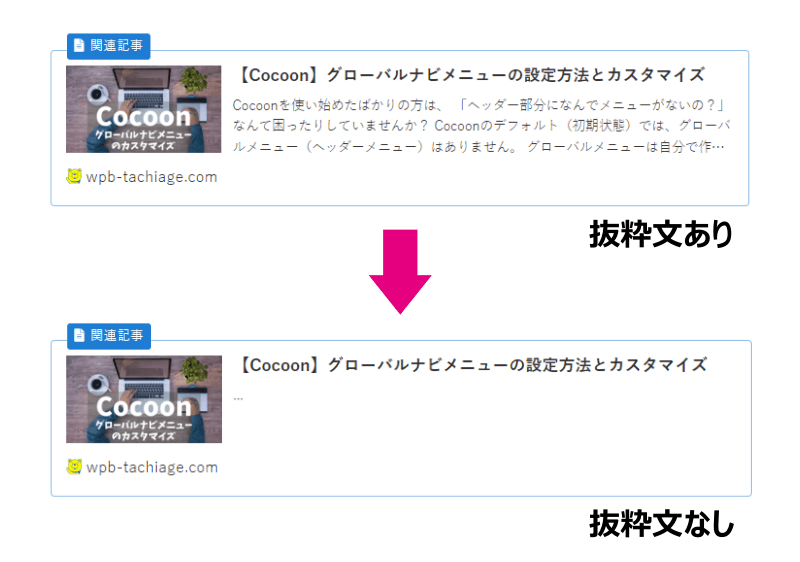
ブログカードの抜粋文を消す方法
ブログカードの抜粋文(スニペット)は消去できます。

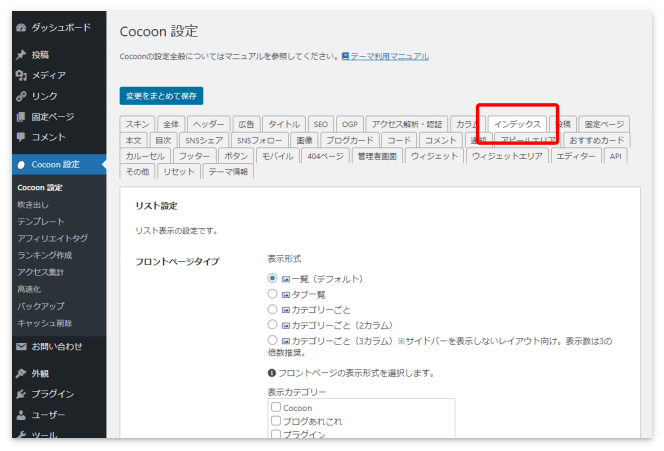
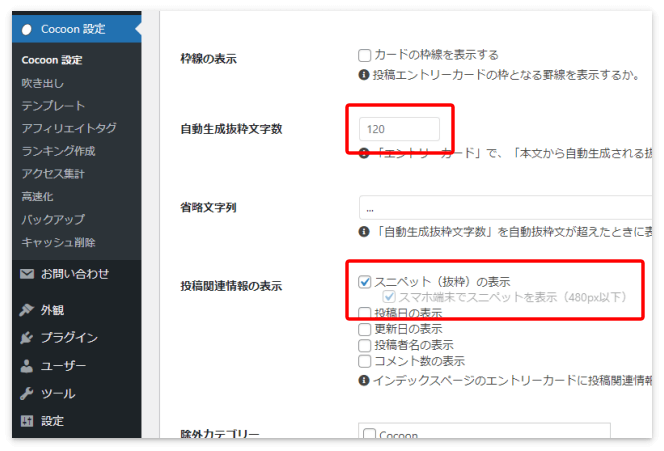
抜粋文を消すには「Cocoon設定」の「インデックス」タブをクリックします。

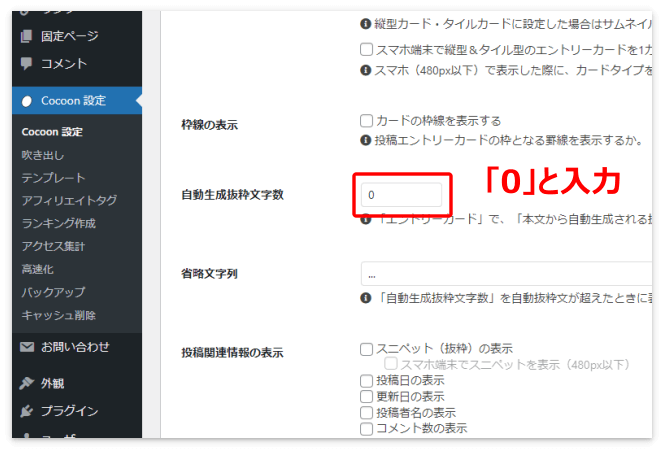
この中に「自動生成抜粋文字数」という項目があるので、そこに「0」と入力します。

入力したら「変更をまとめて保存」を押します。
これで内部ブログカード、外部ブログカード共に抜粋文がなくなります。
ただしここを「0」にすると、記事一覧で表示されている「エントリーカード」の抜粋文も消えてしまいます。

ブログカード、エントリーカード共にすっきりさせたいのであれば、ここを「0」にするといいでしょう。
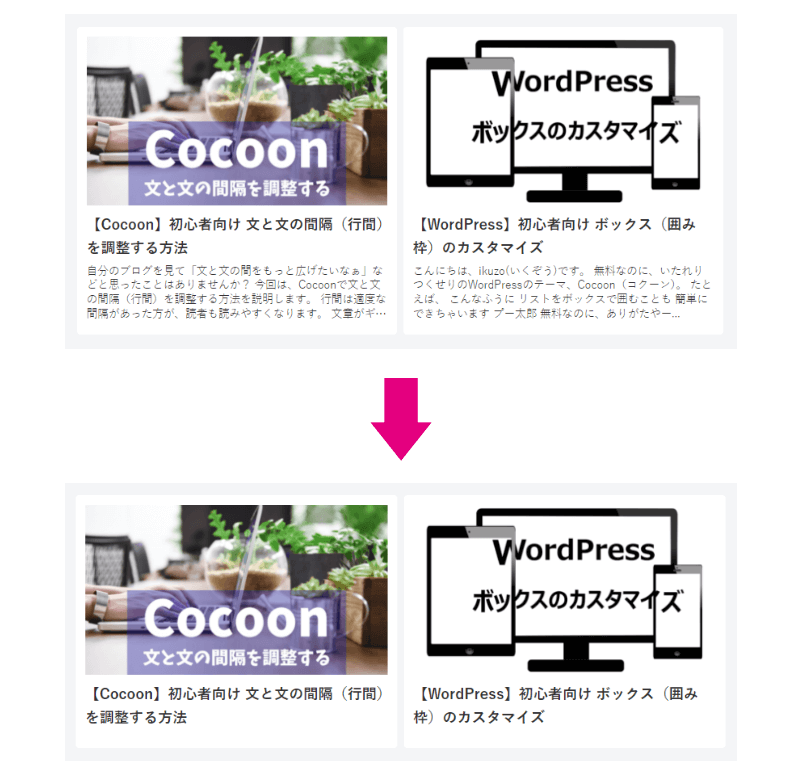
逆にブログカード、エントリーカード共に抜粋文を表示させる設定はこうです。

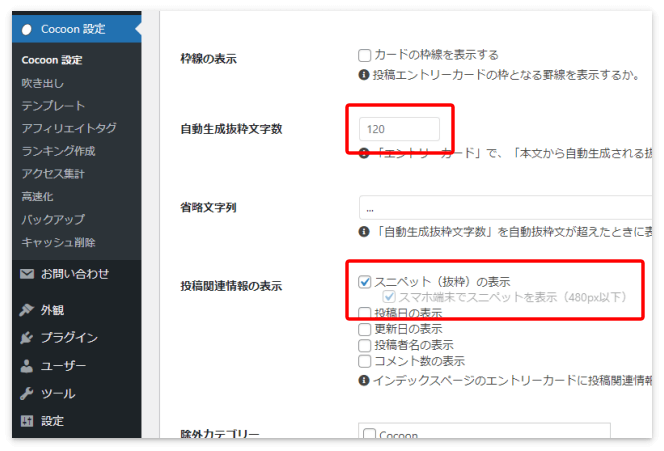
「自動生成抜粋文字数」に任意の文字数を入れて「スニペット(抜粋)の表示」にチェックを入れると、どちらの抜粋文も表示されます。
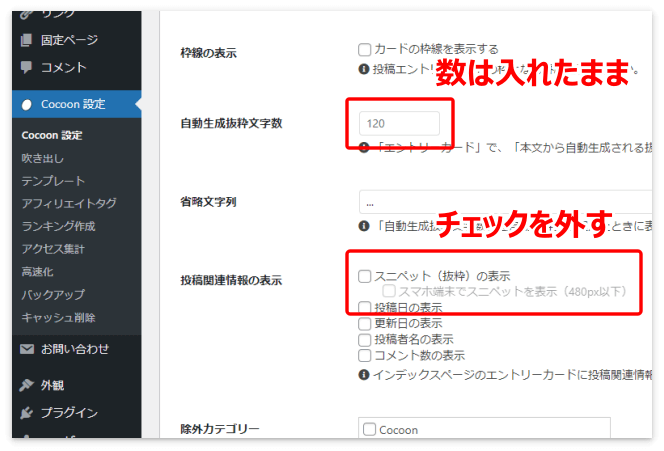
ブログカードだけ抜粋文を表示させて、エントリーカードの抜粋文を消すには、数は入れたままで「スニペット(抜粋)の表示」のチェックを外します。

反対にエントリーカードの抜粋文を表示させて、ブログカードの抜粋文を消すにはどうすればいいかというと、それはCocoon設定ではできないので、CSSを使います。
ブログカードの抜粋文を消すCSS
エントリーカードの抜粋文を表示させたい場合は、文字数とチェックは入れたままにして下さい。

内部ブログカードの抜粋文を消すCSS
そしてブログカードの抜粋文はCSSで消します。
内部ブログカードの抜粋文だけを消すCSSがこちらです。
/*内部ブログカードの抜粋文を消す*/
.internal-blogcard-snippet{
display: none;
}
このCSSをどうするかというと、
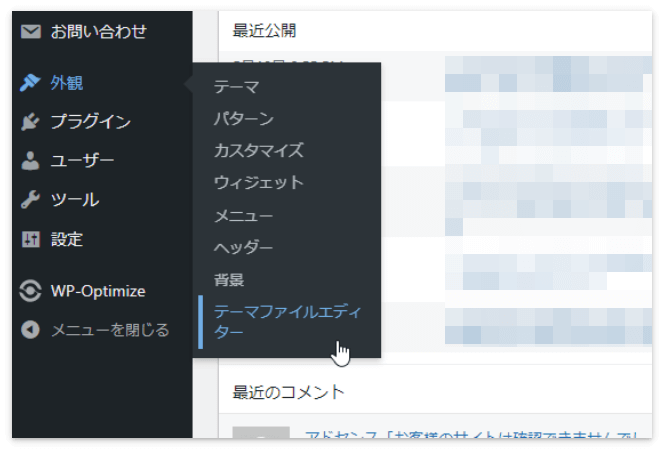
WordPressメニューの「外観」→「テーマファイルエディター」をクリックします。

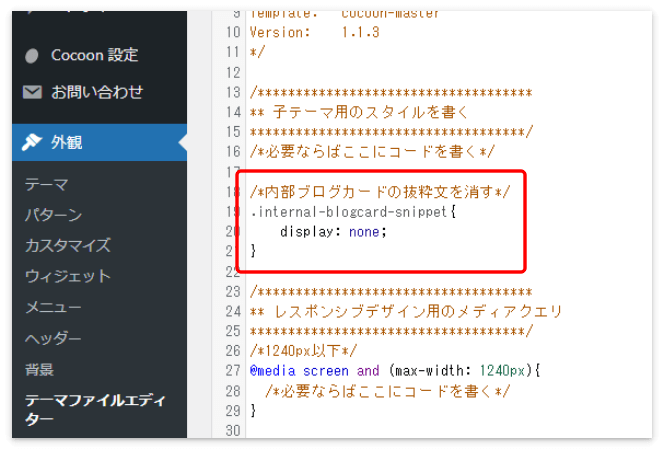
すると「スタイルシート」というものが出てきます。
テーマは「Cocoon Child」を選択して矢印のあたりに先ほどのCSSを貼り付けます。

このようにCSSを貼り付けます。

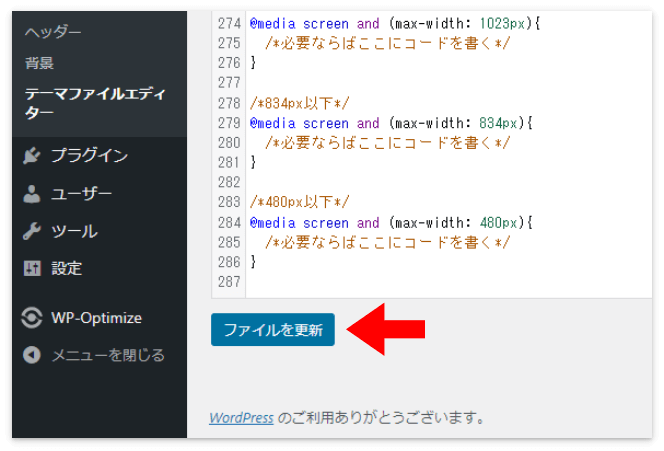
そして「ファイルを更新」を押せば内部ブログカードの抜粋文はなくなります。

外部ブログカードの抜粋文を消すCSS
同じく外部ブログカードの抜粋文だけを消すCSSがこちらです。
/*外部ブログカードの抜粋文を消す*/
.external-blogcard-snippet{
display: none;
}
両方の抜粋文を消すCSS
内部ブログカードと外部ブログカードの抜粋文を両方消せるCSSがこちらです。
これひとつで両方の抜粋文が消えます。
/*ブログカードの抜粋文を全て消す*/
.blogcard-snippet{
display: none;
}
最後に
ということで、今回はCocoonのブログカード設定とブログカードの抜粋文を消す方法を説明しました。
私事ですが、ブログを始めたばかりのころに内部ブログカードの抜粋文を消したものの、
しばらくして元に戻そうとしたときに「どうやって抜粋文を消したか覚えてない」というマヌケぶりを発揮したことがあります。
結局、自動生成抜粋文字数を「0」にしていたんですが、そこへたどり着くのにかなりの時間を要しました。
WordPressは設定することが沢山あるので、初心者の方は設定を変更したら「どうやって変更したか」をどこかにメモしておくと、後で役に立つかもしれません。
本日は最後まで読んでいただき、ありがとうございました。






コメント