こんにちは、ikuzo(いくぞう)です。
今回は、WordPressでタイトル付のボックスを作る方法を紹介します。
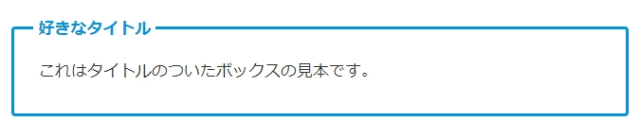
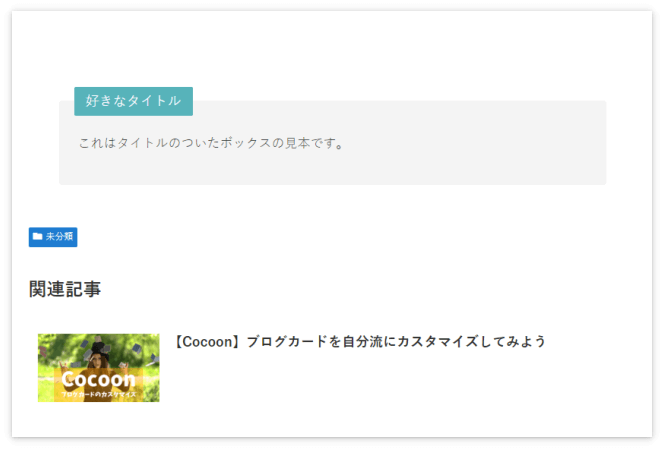
タイトル付のボックスとはこんなやつですね。

それでは早速いってみましょう!
タイトル付ボックス(JIN風)
今回作るボックスはWord Pressのテーマ「JIN」で使われているボックスを参考にしました。
というか、ほぼ同じです(笑)
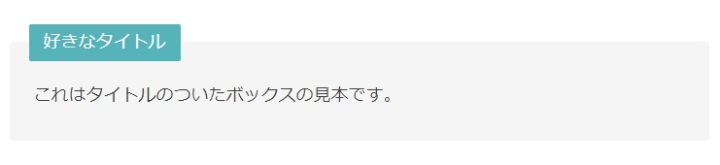
パソコンで見るとこんなふうに表示されます。

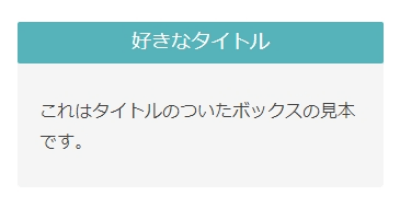
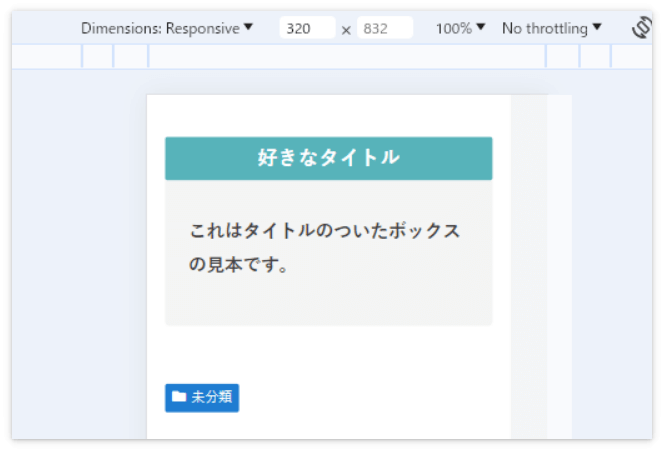
スマホだとこのように表示されます。

パソコンではタイトル部分がボックスの左上に表示されて、
スマホではタイトル部分とボックスの幅を同じにして、タイトルの文字もセンターに配置されるようにしました。
幅399px以下のデバイスで、スマホのボックスに切り替わります。
切り替えの幅は任意の値に変更可能です。
タイトル付ボックスのCSSを貼り付ける場所
私がブログを始めたばかりのころですが、こんな記事を書いたことがありました。

上の記事では、HTMLの中にコードを書き込んでボックスを作りましたが、
今回は「スタイルシート」、もしくは「カスタムCSS」にコード(CSS)を貼ってボックスを作ります。
これは好きな方で構いません。
ボックスを多用するようであれば「スタイルシート」、
ボックスをその記事だけに使うのであれば「カスタムCSS」がいいと思います。
スタイルシートに貼り付ける場合
それではスタイルシートにコード(CSS)を貼り付ける方法を説明します。
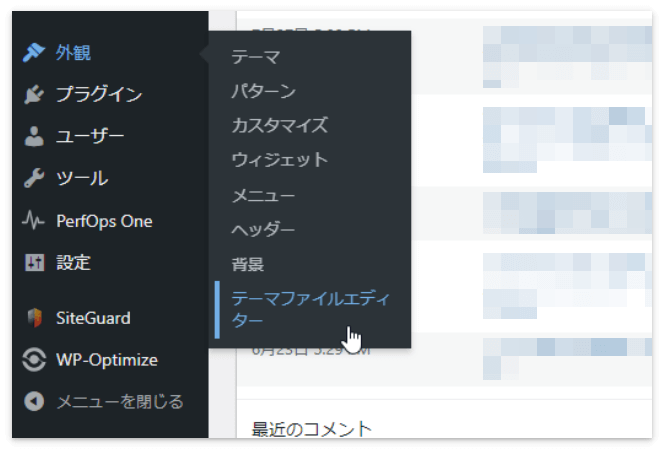
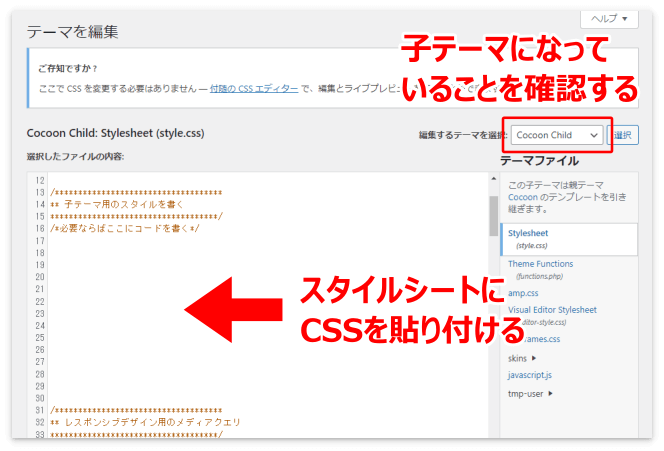
WordPressの「外観」→「テーマファイルエディター」をクリックします。

Cocoonを例にお話ししますが、スタイルシートが「子テーマ」になっていることを確認します(Cocoonの場合は“Cocoon Child”になっていればOK)。
そして、スタイルシートにこれから出てくるCSSを貼り付けます。

カスタムCSSに貼り付ける場合
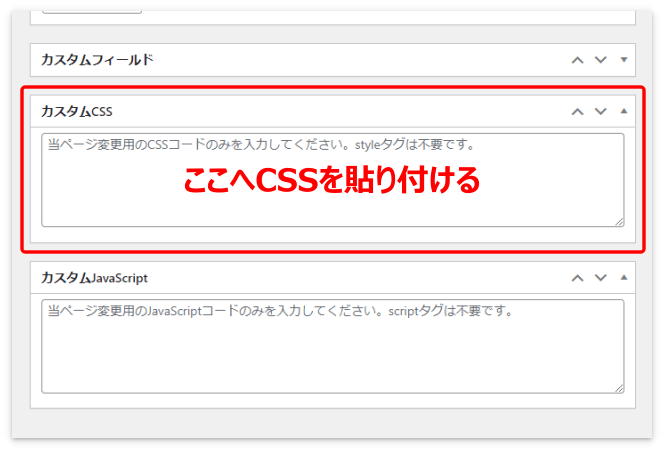
投稿ページ(記事のページ)の一番下の方に「カスタムCSS」という欄があります。
そこへこれから出てくるCSSを貼り付けます。

タイトル付ボックスのCSS
JIN風のタイトル付ボックスを作るには、このCSSをすべてコピーして「スタイルシート」か「カスタムCSS」に貼り付けて下さい。
@media (min-width: 400px){
.title-box1{
margin: 3em auto 2.5em;
padding: 40px 25px 5px;
width: 90%;
}
}
@media (max-width: 399px){
.title-box1{
margin: 3.5em auto 2em;
padding: 50px 20px 5px;
width: 100%;
}
}
@media (max-width: 399px){
.title-box1-title{
left: 0!important;
right: 0!important;
text-align: center;
}
}
.title-box1{
position: relative;
color: #333333;/*文字の色*/
}
.title-box1:before {
position: absolute;
content: "";
display: block;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #aaaaaa;/*背景色*/
opacity: 0.12;/*背景色の濃さ*/
border-radius: 4px;/*ボックスの角の丸み*/
box-sizing: border-box;
z-index: 0;
}
.title-box1-title{
position: absolute;
line-height: 18px;
font-size: 18px;/*タイトル文字の大きさ*/
color: #ffffff;/*タイトル文字の色*/
background: #57b3ba;/*タイトル部分の背景色*/
left: 20px;/*タイトルの位置(左右)*/
top: -18px;/*タイトルの位置(上下)*/
padding: 10px 15px;/*タイトル部分の大きさ*/
border-radius: 2px;/*タイトル部分の角の丸み*/
letter-spacing: 0px!important;
}
後ろにコメント(説明書き)がある箇所はカスタマイズ可能です。
ご自身でオリジナルのボックスを作ってみて下さい。
CSSの書き方や変更方法は、こちらの記事が参考になると思います。

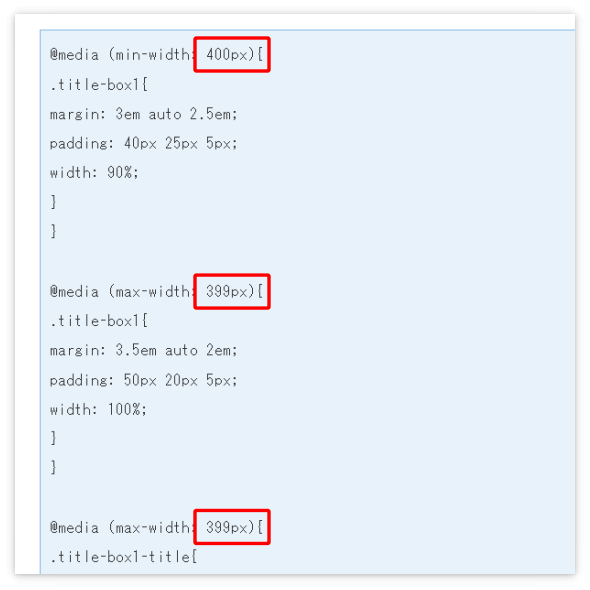
補足としては、PCとスマホ表示を切り替える幅の設定は、ここを変更します。

幅が400px以上のデバイスでPCのボックスに、399px以下でスマホのボックスになるようにしてありますが、ここは任意の値に変更して下さい。
ボックスを作るコードをテキストエディターに貼り付ける
では、いよいよボックスを作りましょう。ここまでくればあとは簡単です。
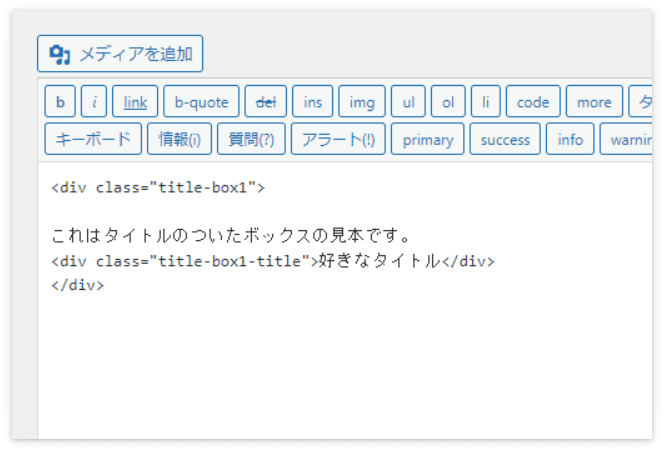
下のコードをテキストエディターに貼り付けて、タイトルとボックス内の文章を変更するだけです。
<div class="title-box1"> これはタイトルのついたボックスの見本です。 <div class="title-box1-title">好きなタイトル</div> </div>
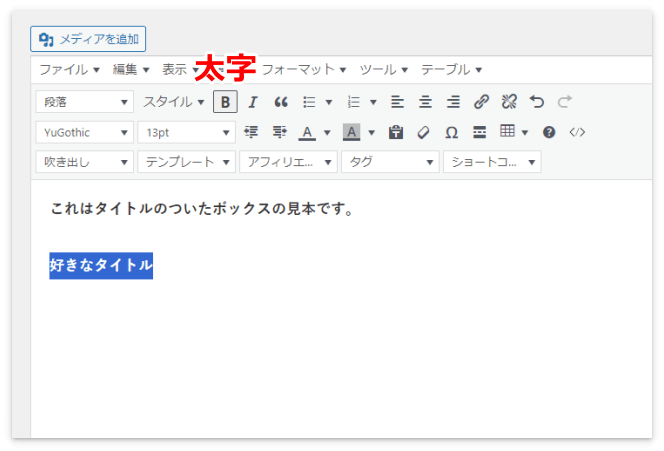
このようにテキストエディターに貼り付けて

プレビューで見るととボックスが出来ているはずです。

タイトルやボックス内の文字を太字にすることも可能です(下はビジュアルエディターです)。


ボックスが完成したら、スマホでも確認してみましょう。

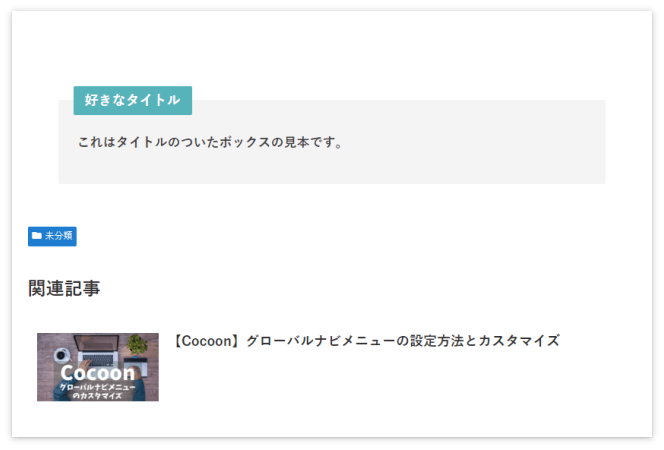
実際に完成したタイトル付ボックス
実際に先ほどのCSSを「カスタムCSS」に貼り付けて表示しているのが、下のボックスです。
これはタイトルのついたボックスの見本です。
ブラウザの幅を399px以下にすれば、スマホでの表示も確認できます。
無事に表示されましたか?
今回は以上です。おつかれさまでした。




コメント