こんにちは、ikuzo(いくぞう)です。
無料なのに、いたれりつくせりのWordPressのテーマ、Cocoon(コクーン)。
たとえば、
- こんなふうに
- リストをボックスで囲むことも
- 簡単にできちゃいます

無料なのに、ありがたやー、ありがたやー
もちろんこのボックスはとても便利なんですが、
今回はオリジナルのボックス(囲み枠)を作る方法を紹介します。
WordPressなら、Cocoon以外のテーマでも使える方法です!
しかもスタイルシートに触ることなくカスタマイズできちゃいます!
Cocoonの機能でボックスを作る
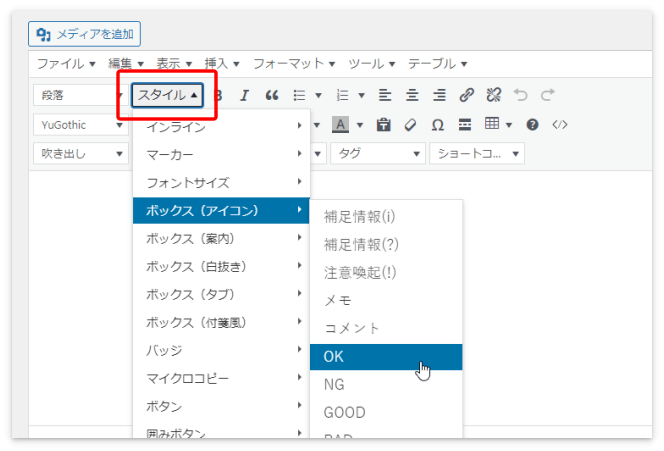
通常、Cocoonの機能を使って文章やリストをボックスで囲むには、ビジュアルエディタの「スタイル」を使います。

Cocoonは沢山の種類のボックスが用意されています。
オリジナルのボックス(囲み枠)を作る方法
それでもあえて「オリジナルのボックスを作りたい!」という方は、
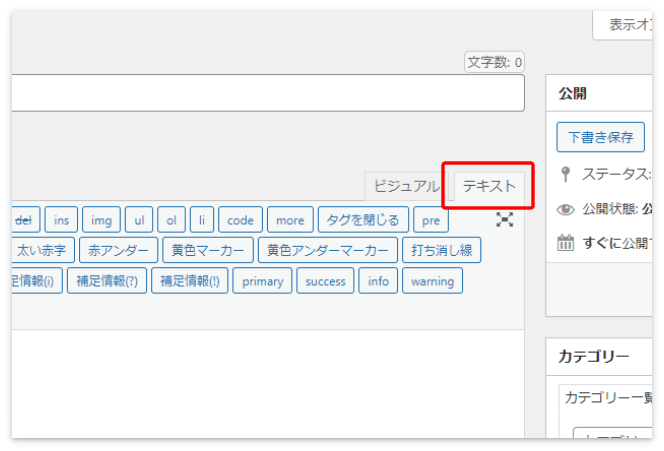
WordPressの「テキストエディタ」を使ってお好みのボックス(囲み枠)を作ることができます。

たとえば↑このボックスは、
文字の色と太さと大きさ・ボックスの背景色・線の種類と太さと色・線の角の丸み・余白部分を指定しています。
テキストエディタで見ると、こんな感じです(見やすいように整理してあります)。
<div style="color: blue;
font-weight: bold;
font-size: 20px;
background: yellow;
border: solid 3px red;
border-radius: 10px;
padding: 0.5em 1em;
margin: 2em 0;">
好みのボックスを作るんだい!
</div>
<div style=”この部分を指定する“>文章</div>ことによって、好みのボックスが作れます。
指定方法は、ひとつずつ解説していきます。
上のHTMLをテキストエディタに貼り付けて、値(これから説明します)を色々変えてビジュアルエディタで確認するのが、一番わかりやすいと思います。

コピペすると、全角になることがよくあるんだ。
ボックスの何をどうするかはプロパティと値で決める

ボックスの何をどうするかはプロパティと値で決めます。
プロパティは「何を」の部分で、値は「どうする」の部分です。
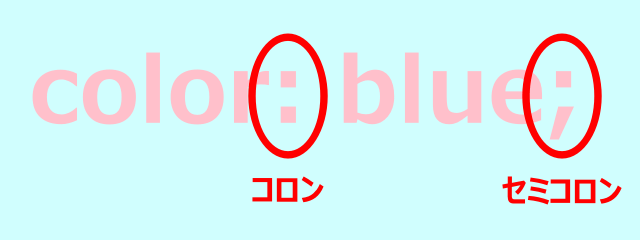
上の「color: blue」は「文字の色を青くする」という指定になります。
そしてプロパティと値の間には「コロン」を、値の後には「セミコロン」を入力します。

プロパティの順番に決まりはありません。
文字の色と太さと大きさ
文字についてはWordPressのツールバーを使っても変更できますが、ここではテキストエディタを使った指定方法を説明します。
文字の色
文字色のプロパティは「color」です。
値は「blue」のように英語で書いてもいいですが、#と6桁(または3桁)のカラーコードで入力するのが一般的です。
たとえば青なら「#0000FF」または「#00F」と入力します。
基本的なカラーコードは、こちらのサイトで調べることができます。
文字の太さ
「font-weight」プロパティで文字の太さを指定します。
「font-weight: bold」で「文字を太く」という指定になります。
値は「100」「200」……「900」といった指定方法もあります。

「900」が一番太くて「700」が「bold」と同じ太さだよ。
文字の大きさ
文字の大きさのプロパティは「font-size」です。
たとえば通常の文字の大きさが16pxで、1.5倍にしたいのなら「font-size: 24px」または「font-size: 1.5em」と指定します。
単位の読み方はpx(ピクセル)とem(エム)です。
pxとemについては、こちらの記事が参考になると思います。
背景色
背景色を指定するプロパティは「background」か「background-color」です。
文字色と同じで、値はカラーコードを使うのが一般的です。
線の色と種類と太さ
線のプロパティは「border」です。
「border」ひとつで、線の種類、太さ、色を一度に指定できます(値は一つだけでも可)。

「border」の値ですが、順番に決まりはありません。
ただし値を複数入れる場合は、値と値の間に半角スペースを入れて下さい。

全角スペースを入れるとコードが効かなくなるので注意して下さい。
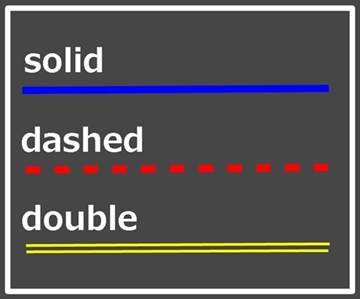
線の種類は「solid(実線)」のほかにも「dashed(破線)」や「double(二重線)」などがあります。

線の位置を指定する
四方すべてに線をつけずに、「上と下だけ」「左側だけ」といったように位置を指定することも可能です。
上の線のプロパティ……border-top
右の線のプロパティ……border-right
下の線のプロパティ……border-bottom
左の線のプロパティ……border-left
上と下だけに線をつける場合は、このように書きます。
<div style="color: blue;
font-weight: bold;
background: yellow;
border-top: solid 3px red;
border-bottom: solid 3px red;
padding: 0.5em 1em;
margin: 2em 0;">
好みのボックスを作るんだい!
</div>
こちらは、少し太目の線を左側だけにつけてみました。
<div style="color: blue;
font-weight: bold;
background: yellow;
border-left: solid 10px green;
padding: 0.5em 1em;
margin: 2em 0;">
好みのボックスを作るんだい!
</div>
角の丸み
角の丸みはプロパティ「border-radius」で指定します。
値の数字が大きいと丸みのある角に、数字が小さいと丸みが少ない角になります。
角を直角にする場合は、border-radiusは書く必要がありません。
余白部分
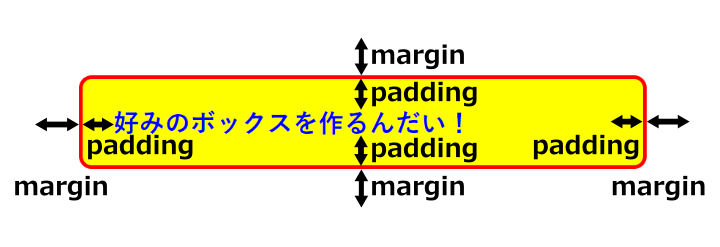
余白のプロパティは「padding(パディング)」と「margin(マージン)」です。
paddingはボックスの内側の余白を、marginは外側の余白を指定します。

たとえば「padding: 0.5em 1em」と書くと上下のpaddingが0.5em(0.5文字分)で、左右のpaddingが1em(1文字分)という指定になります。
4方向とも個別に指定するのであれば、上、右、下、左の順番で値を書きます。

「上から時計回り」と覚えよう。
上のpaddingを3em、右・下・左を0emにする場合は「padding: 3em 0 0 0」と書きます(4つの値はそれぞれ半角空ける)。
するとこんなふうに文字が左下に寄ったボックスが出来上がります。
marginも同じように上下に2文字分の余白、左右に1文字分の余白を作るのなら「margin:2em 1em」と書きます。
paddingとmarginについてはサルワカさんの、こちらの記事に分かりやすく解説してあります。
タイトルをつける
ボックスにタイトルをつけることも可能です。
<div style="display: inline-block;
background: red;
color: #ffffff;
font-weight: bold;
padding: 0.5em 1em;
margin: 0;">
見出しタイトル
</div>
<div style="color: blue;
background: yellow;
font-weight: bold;
border: solid 3px red;
padding: 0.5em 1em;
margin: 0 0 2em 0;">
好みのボックスを作るんだい!
</div>
こちらはボックスの線の上にタイトルを重ねてみました。
<div style="position: relative;
background: yellow;
color: blue;
font-weight: bold;
border: solid 3px red;
border-radius: 10px;
margin: 2em 0 ;
padding: 1em 1em;">
<span style="position: absolute;
display: inline-block;
top: -25px;
left: 10px;
background: red;
color: #fff;
font-weight: bold;
border-radius: 10px;
padding: 0.3em 1em;">見出しタイトル
</span>好みのボックスを作るんだい!
</div>
最後に
いかがだったでしょうか。
それでは最後に、サルワカさんの作った30個のボックスデザインを、テキストエディタに入力するだけで使える方法を紹介します。
<div style="ここにCSSを入力"> ここに文字やリストを入力 </div>

これをまるっとコピーしてメモ帳などペーストして下さい。

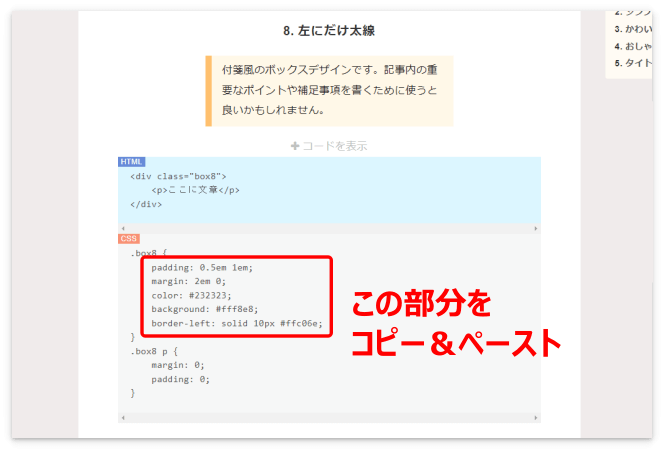
サルワカさんの記事から気に入ったボックスを選びます。
そして”ここにCSSを入力“の部分にサルワカさんのCSSをコピペしちゃいましょう。

そして出来上がったコードをテキストエディタに貼り付けると
このように簡単にサルワカさんと同じボックス(囲み枠)を作ることができました。
30あるうちの、1~16と21・22は上記の方法で簡単にできます。
26~30もボックスの上に見出しタイトルをつけたやり方を使えば作成できるはずです。
HTMLやCSSについてもっと知りたい方は、サルワカさんのサイトを是非ご覧になって下さい。
とても分かりやすく解説しているので大変勉強になるサイトです。








コメント