Cocoonを使い始めたばかりの方は、
「ヘッダー部分にメニューが表示されないのはなぜ?」なんて困ったりしていませんか?
Cocoonのデフォルト(初期状態)では、グローバルメニュー(ヘッダーメニュー)はありません。
グローバルメニューは自分で作らないといけないんですね。
グローバルメニューを表示させるだけなら、それほど時間はかかりません。
今から一緒に作ってみましょう。
今回はCocoonを使い始めたばかりの方に、グローバルメニューの作り方から設定方法、
そしてかんたんなカスタマイズのやり方を説明します。

グローバルメニューは「グローバルナビ」「ヘッダーメニュー」などとも呼ばれているよ。
まずはカテゴリーを用意しよう
では早速……といきたいところですが、グローバルメニューには何を表示させますか?
一般的には「ホーム(トップページ)」や「カテゴリー」を表示させている人が多いです。
もしあなたが「カテゴリー」を表示させるつもりでも、まだカテゴリーを作っていなければ先に用意する必要があります。
カテゴリーの作り方がよく分からないという方は、こちらの記事を参考に先にカテゴリーを作りましょう。

グローバルメニューの作り方
それでは、グローバルメニューの作成方法です。
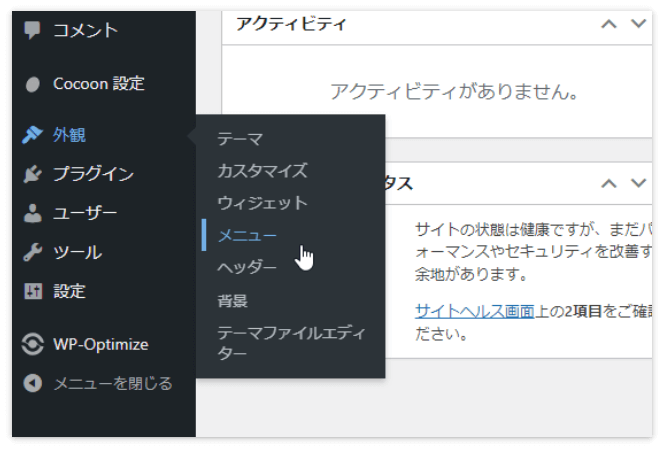
WorldPressの「外観」→「メニュー」をクリックします。

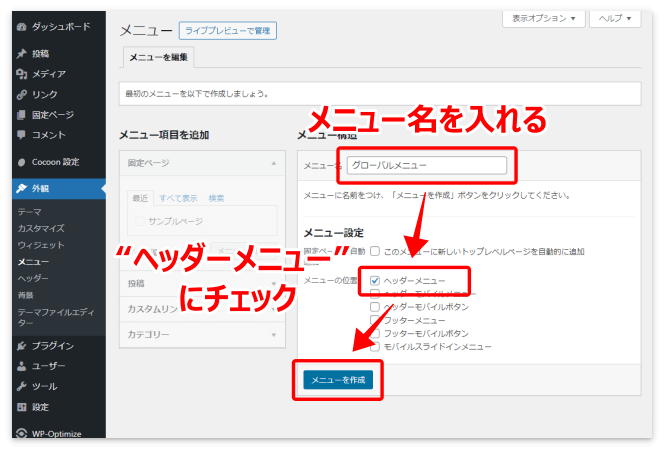
「メニュー名」に適当な名前を入れて(グローバルメニューやヘッダーメニューなど、何でもOK)、
「メニューの位置」の「ヘッダーメニュー」に チェックを入れて「メニューを作成」をクリックします。

今回は一番左に「ホーム」を、あとは「カテゴリー」を4つ入れます。


「ホーム」はトップページのことだよ。
まずは「ホーム」を作ります。
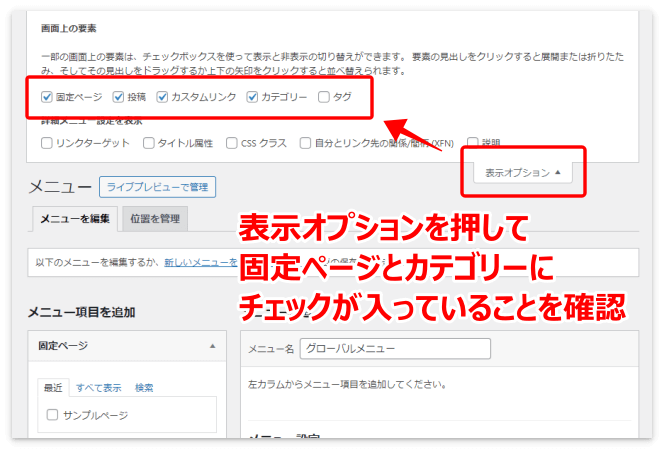
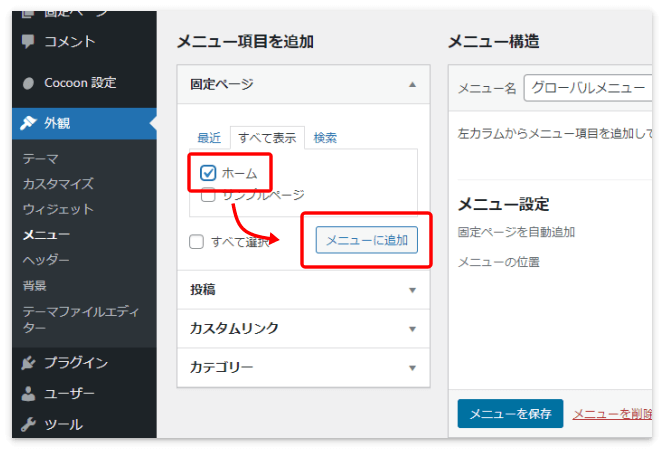
右上にある「表示オプション」を押して「固定ページ」と「カテゴリー」に チェックが入っていることを確認します。

確認したら「メニュー項目を追加」の「固定ページ」を押して、「すべて表示」を選び、
「ホーム」に チェックを入れて「メニューに追加」を押します。

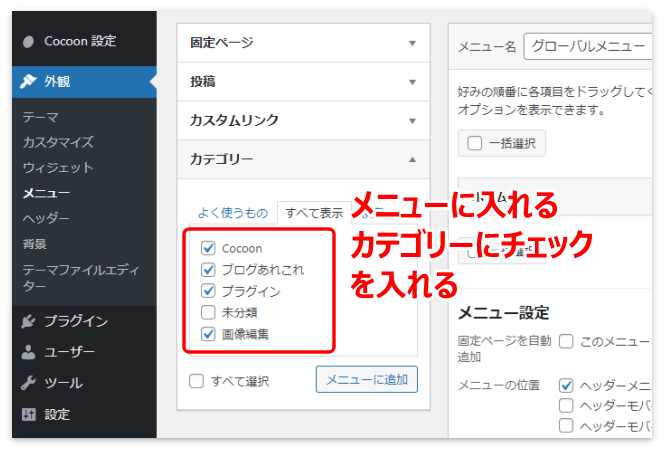
次に「カテゴリー」を押して「すべて表示」を選び、
グローバルメニューに表示させたいカテゴリー全てに チェックを入れ、「メニューに追加」を押します。

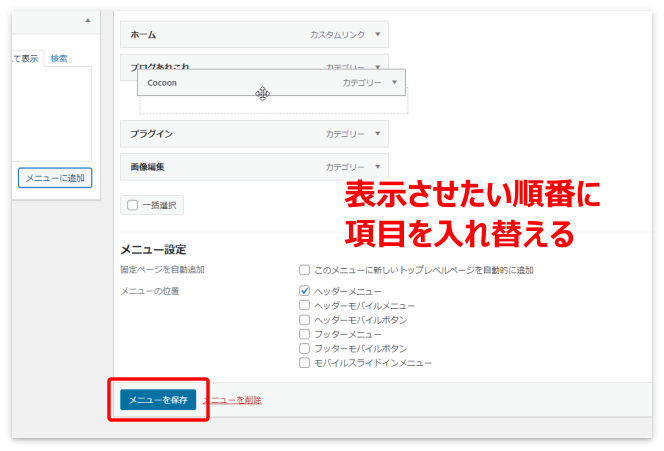
そしてドラッグで表示させたい順番に項目を入れ替えて「メニューを保存」をクリックします。

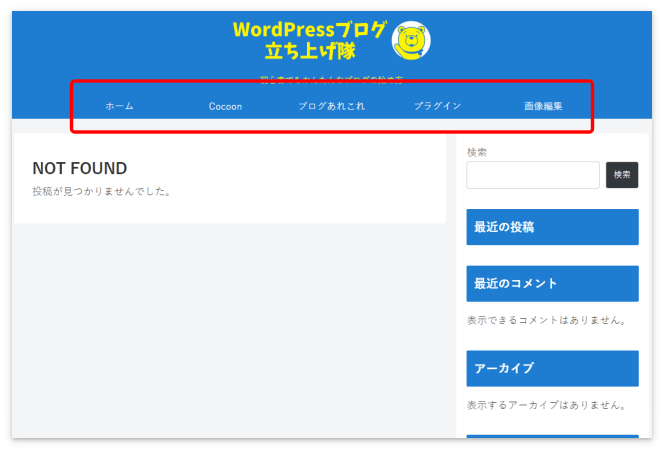
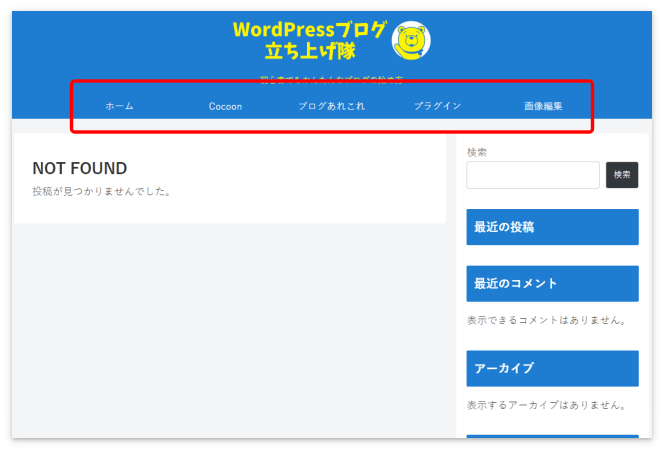
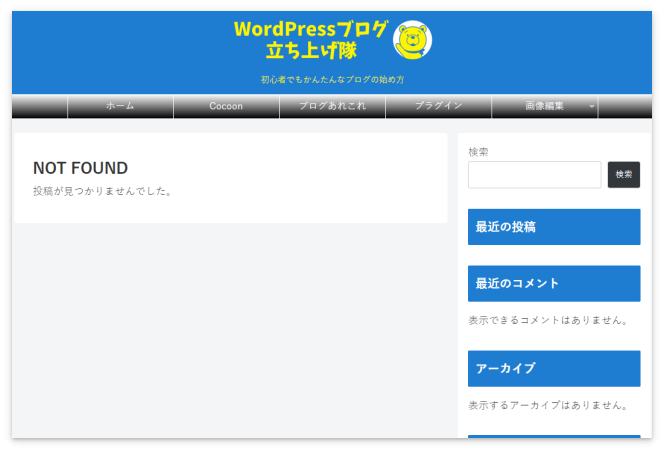
これでひとまずヘッダーに「グローバルメニュー」が表示されているはずです。

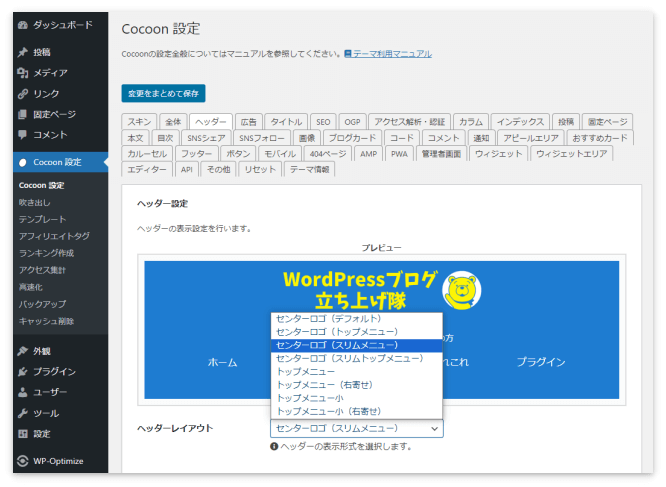
グローバルメニューの位置は、Cocoon設定の「ヘッダー」タブ→「ヘッダーレイアウト」で変更が可能です。
ヘッダーレイアウトは8通りあります。
プレビューで確認できるので、一通り試してみて下さい。

グローバルメニューの設定方法
メニューができたら、今度はメニューの色や大きさを設定しましょう。
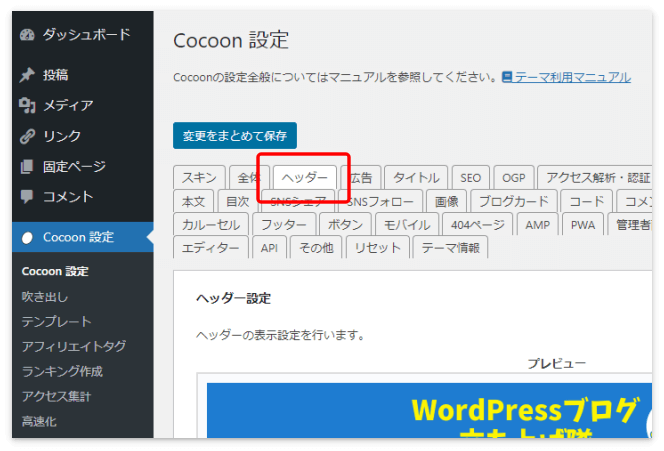
Cocoon設定の「ヘッダー」タブをクリックします。

一番下にグローバルメニューの項目が2つあります。
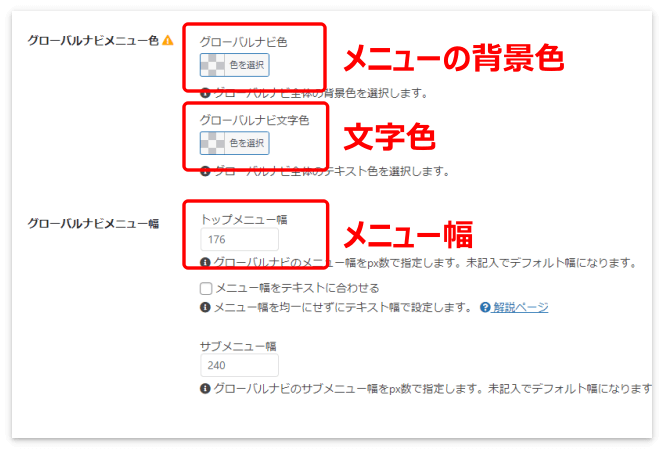
ここで「背景色」「文字色」「メニュー幅」を設定します。

メニューの背景色と文字色の設定
メニューの「背景色」と「文字色」を設定するには、
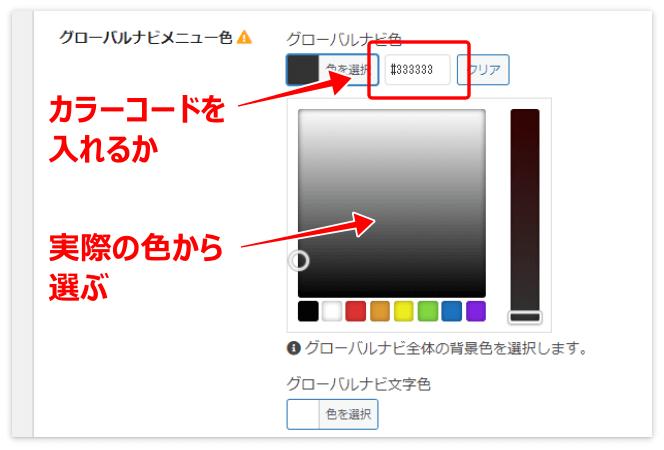
「色を選択」をクリックして「#6桁」のカラーコードを入力するか、もしくは実際の色から選びます。

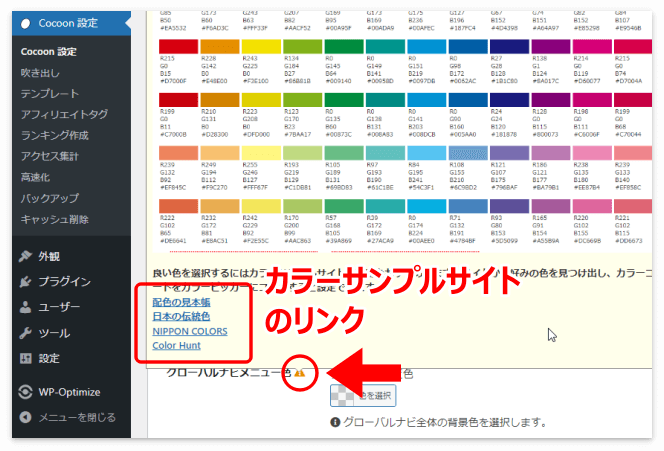
カラーコードは「グローバルナビメニュー色」と書いてある右横の「!」にマウスオーバーすると
カラーサンプルサイトのリンクが現れて、その中に記載されています。

あとは基本色のコードを探すなら、カラーコード表が便利です。

カラーコードを入力する場合は「#」と英数字はすべて半角文字を使用して下さい。
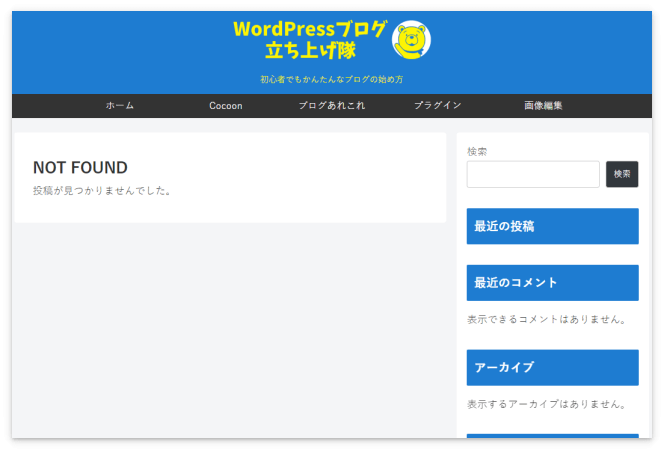
グローバルナビ色(背景色)を「#333333(ダークグレー)」、文字色は「設定なし(白)」にしたメニューがこちらです。

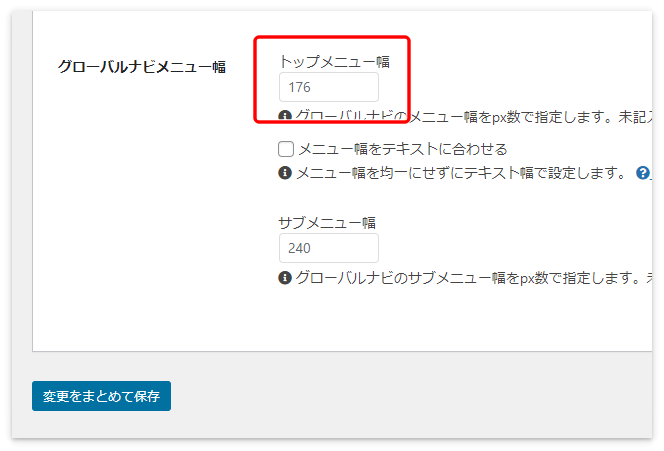
メニュー幅の設定
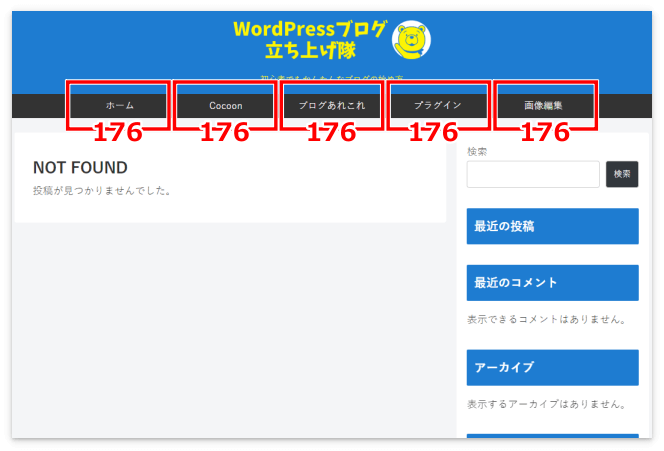
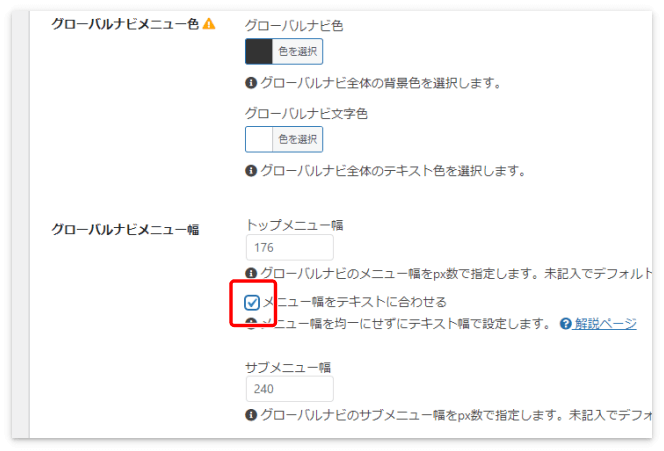
グローバルメニューの各項目のデフォルト幅は「176(ピクセル)」です。

メニューの幅は変更可能です。

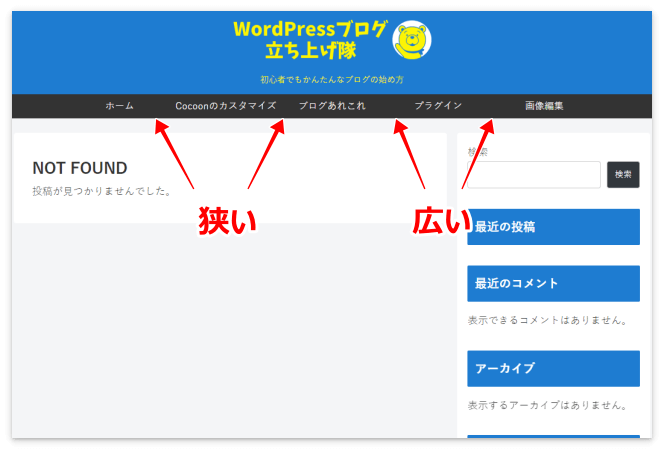
今回は極端に長い名前がないので違和感がありませんが、長い名前の項目が1つ混ざると
メニュー幅のバランスがいきなり悪くなります。

こんなときは「メニュー幅をテキストに合わせる」に チェックを入れます。

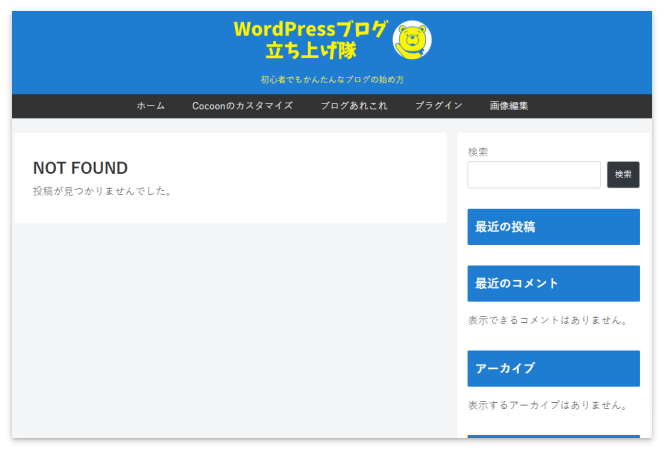
すると、メニュー項目の左右の余白が均一になるため、バランスがよくなります。

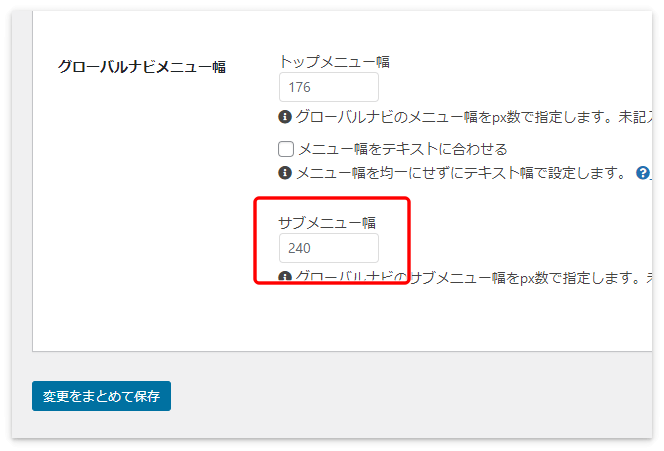
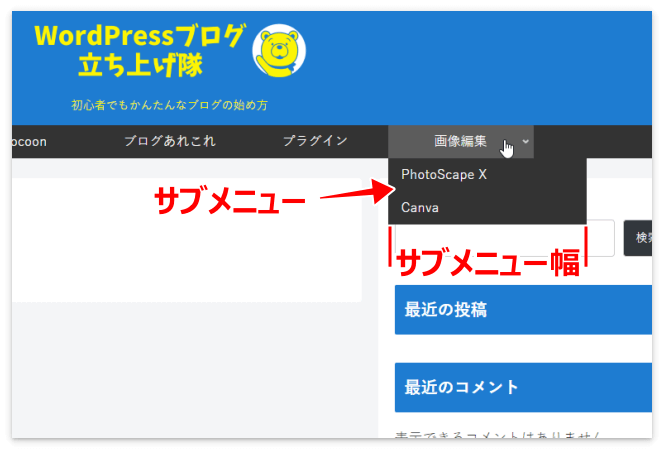
サブメニューの設定
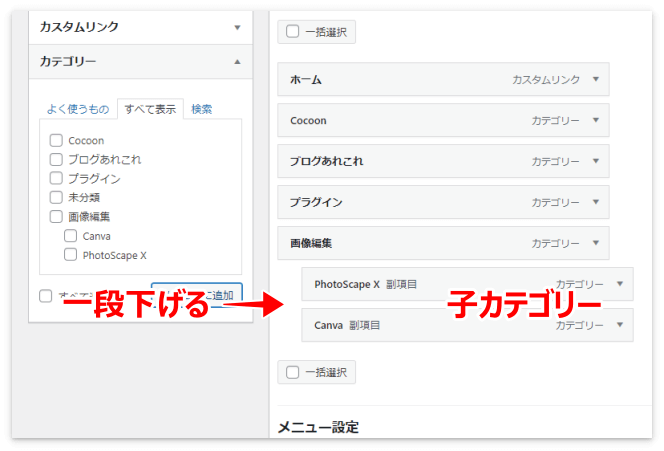
「サブメニュー幅」というのは、「子カテゴリー」のメニュー幅です。

子カテゴリーをメニューに表示させるには、
メニューを作る際に、親よりも一段下げたところへ「子カテゴリー」を配置します。


項目をドラッグすれば簡単に下がります。
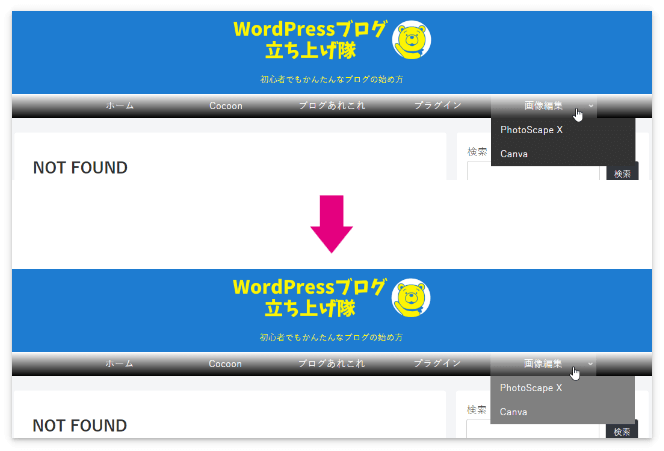
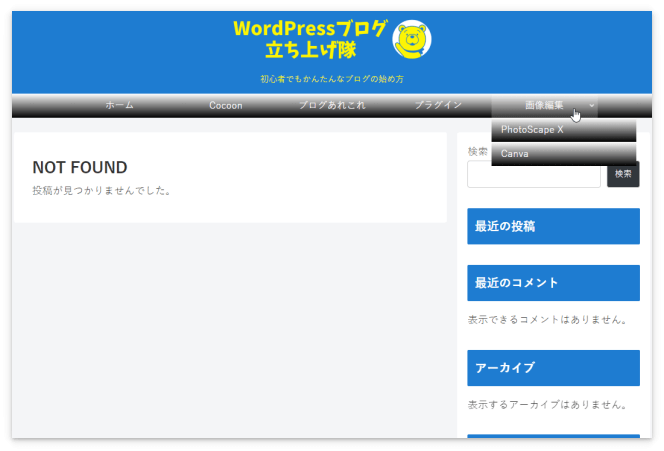
子カテゴリー(サブメニュー)は普段はメニューに表示されずに、親カテゴリーにマウスオーバーした時にだけ表示されます。

Cocoonの設定でできるのはここまでです。
次はCSSを使ってメニューをカスタマイズしていきます。
グローバルメニューのカスタマイズ
CSSを追記するカスタマイズのやり方
カスタマイズの方法は今回も1から説明させていだきます。
カスタマイズはスタイルシートなるものに、CSSを追記します。
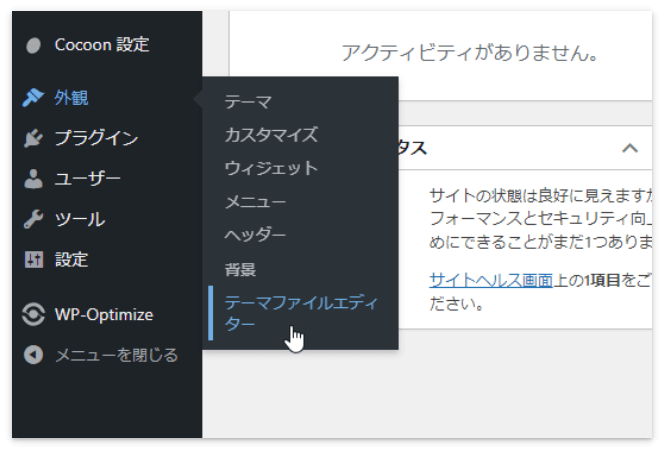
やり方は、WordPressのメニューにある「外観」→「テーマファイルエディター」をクリックします。

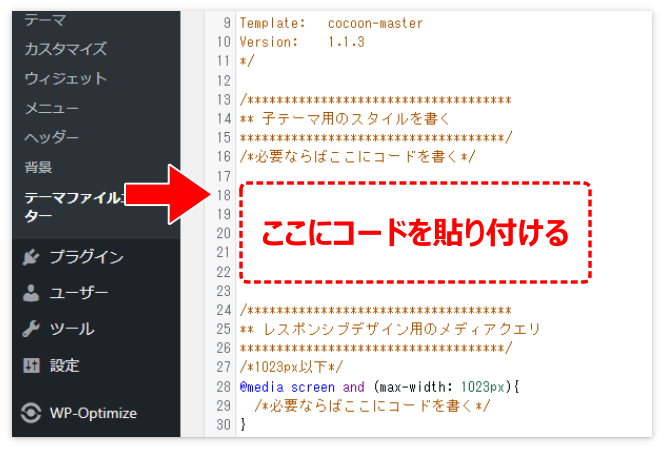
すると、スタイルシートというものが出てくるので、
矢印あたりにこれから出てくるCSSを貼り付けます。
編集するテーマは「Cocoon Child」を選んでおいて下さいね。

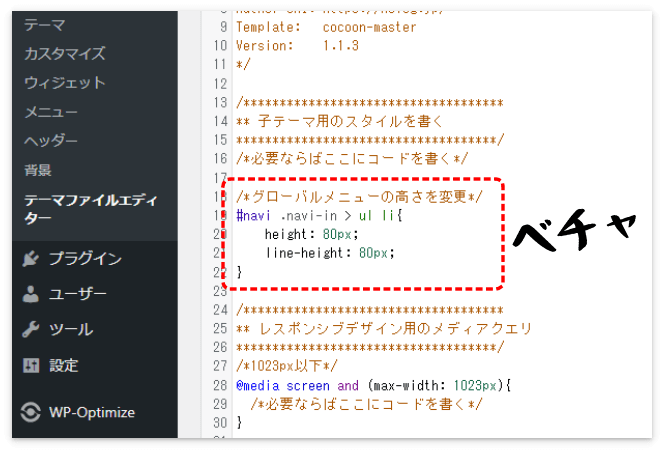
下の画像のように「改行」でスペースを作り、
この画面だと“18”行のあたりにコピーしたCSSを貼り付けるといいですね。

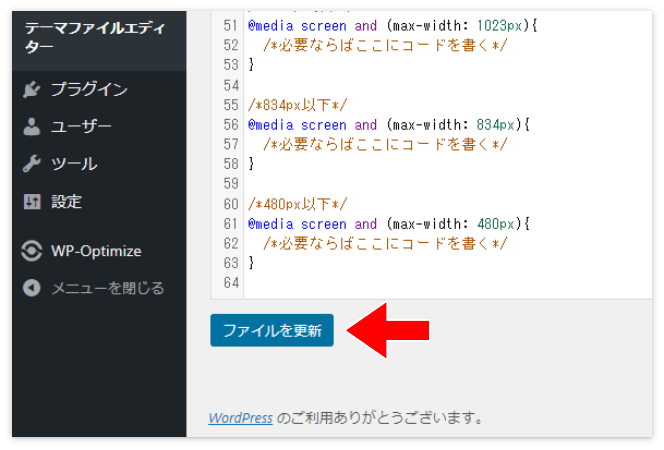
貼り付けたら下にある「ファイルを更新」を押します。

更新したら「プレビュー」でCSSが効いているか確認します。
以上がカスタマイズの一連の流れです。
グローバルメニューの高さを変更
では、最初にグローバルメニューの高さを変えてみましょう。
高さを変更するCSSはこちらです。
/*グローバルメニューの高さを変更*/
#navi .navi-in > ul li{
height: 80px;
line-height: 80px;
}
上のCSSで、メニューの高さが「80px」に変わります。
CSSをコピーして、こんなふうにスタイルシートに貼り付けて下さい。


もっと綺麗な貼り付け方はできないのかな?
これで「ファイルを更新」を押すとメニューの高さが変わります。
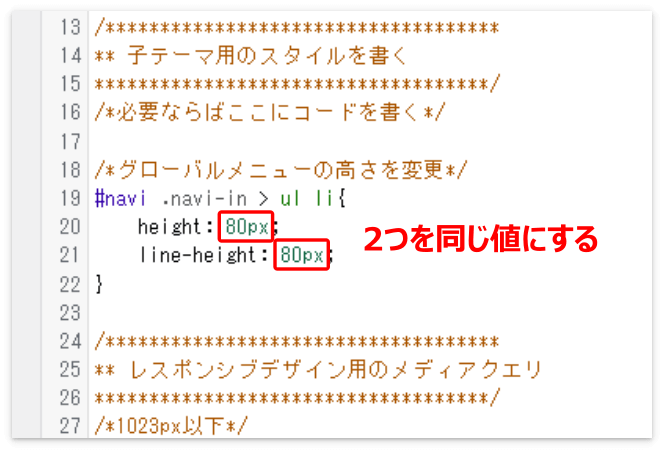
CSSの中にある2つの数字はお好みで変更して下さい。

2つは同じ値にしてね。

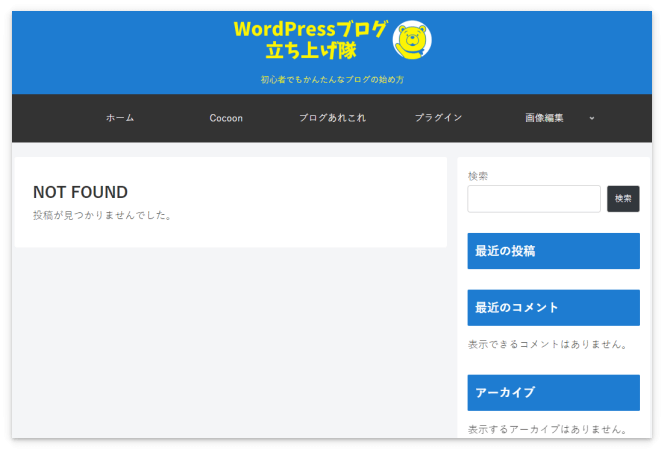
高さを「80px」にしたグローバルメニューがこちらです。


少し太すぎのメニューですが、分かりやすくするための例ですので。
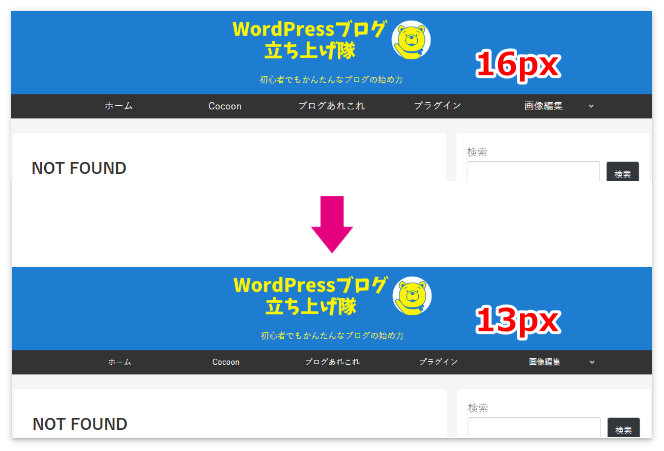
グローバルメニュー 文字の大きさを変更
次にグローバルメニューの文字の大きさを変えてみましょう。
文字の大きさを変えるCSSがこちらです。
/*グローバルメニュー 文字の大きさを変更*/
#navi .navi-in > .menu-header .item-label{
font-size: 13px;
}
このCSSでメニューのフォントサイズが16px(デフォルト)→13pxに変わります。

こちらもお好みの大きさにしてご使用下さい。
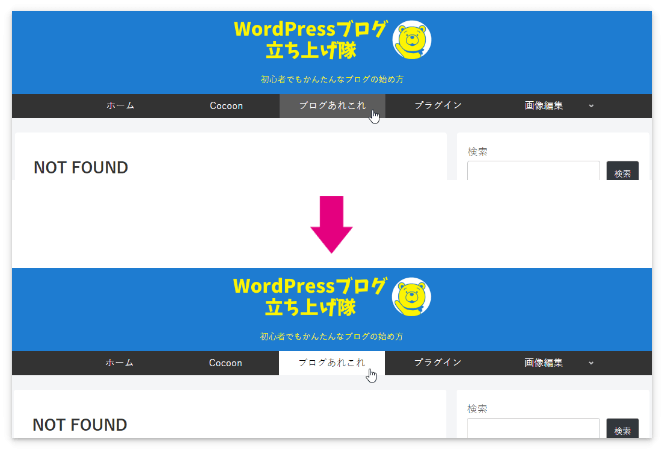
マウスオーバー時の文字色と背景色を変更
メニューの上にカーソルをのせると、文字や背景の色が変わるCSSです。
/*マウスオーバー時のメニューの色を変更*/
#navi .navi-in a:hover{
color: #000000!important;
background: #ffffff;
transition: all 0.5s ease;
}
このCSSで、文字は「グローバルナビ文字色」で設定した色から黒(#000000)へ、
背景色は「グローバルナビ色」で設定した色から白(#ffffff)へ変化します。
5行目の「0.5s」は色の変化が始まって終わるまでの時間(0.5秒)です。


カラーコードや時間を変えて試してみてね。
メニューにグラデーションをつける
次はグローバルメニューをグラデーション化させるCSSです。
白(#ffffff)から黒(#000000)へのグラデーションです。
/*グローバルメニューをグラデーション化*/
#navi.navi.cf{
background: linear-gradient(#ffffff,#000000);
}

サブメニューの色を変更
子カテゴリーのサブメニューがある場合は、次のCSSを合わせて使って下さい。
サブメニューの色を変えるCSSです(#808080はグレー)。
/*サブメニューの色を変更*/
#navi .navi-in > .menu-header .sub-menu{
background: #808080;
}

サブメニューをグラデーション化させるCSSがこちらです。
/*サブメニューをグラデーション化*/
#navi .navi-in > .menu-header .sub-menu{
background: #ffffff;
}
#navi .navi-in > .menu-header .sub-menu a{
background: linear-gradient(#ffffff,#000000);
}
#navi .navi-in > ul .sub-menu a:hover{
opacity: 0.8 ;
}
※3行目の「background: #ffffff」は変更しないで下さい。

メニューに仕切り線をつける
最後は、メニュー項目に仕切り線をつけるCSSです。
メニューにグラデーションをつけたまま、項目の間に白い実線(solid)を入れてみます。
/*グローバルメニューをグラデーション化*/
#navi.navi.cf{
background: linear-gradient(#ffffff,#000000);
}
/*サブメニューの背景をグレーに*/
#navi .navi-in > .menu-header .sub-menu{
background: #808080;
}
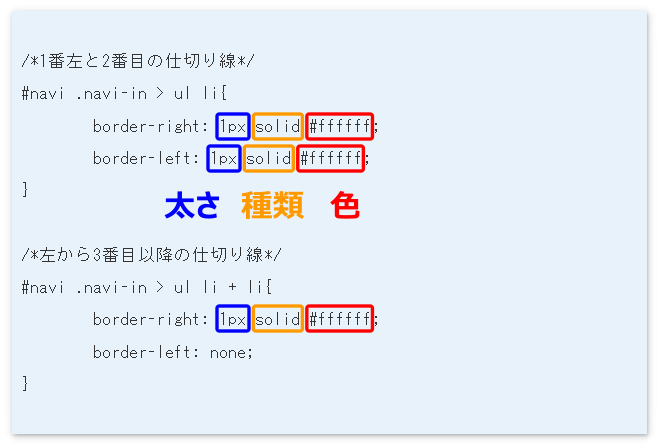
/*1番左と2番目の仕切り線*/
#navi .navi-in > ul li{
border-right: 1px solid #ffffff;
border-left: 1px solid #ffffff;
}
/*左から3番目以降の仕切り線*/
#navi .navi-in > ul li + li{
border-right: 1px solid #ffffff;
border-left: none;
}
/*サブメニューの仕切り線は無し*/
#navi .navi-in > ul ul li{
border-right: none;
border-left: none;
}

値を変更する際、「線の太さ」「線の種類」「線の色」はすべて同じにして下さい。


太さ(1px)と種類(solid)と色(#ffffff)の間には必ず「半角スペース」を入れてね。
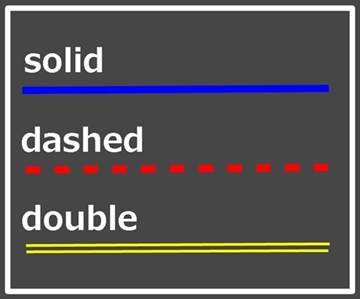
線は「solid」以外に、「dashed(破線)」「dauble(二重線)」などがあります。

最後に
いかがだったでしょうか。
今回の記事で、納得のいくグローバルメニューが完成したなら嬉しい限りです。
当ブログでは、他にもWordPressの設定やカスタマイズの記事がありますので、よろしければそちらもご覧ください。
本日は最後までお付き合いいただき、ありがとうございました。






コメント