こんにちは、ikuzo(いくぞう)です。
前回はCocoonのヘッダーモバイルボタンの設定、およびカスタマイズについて書きました。

ヘッダーモバイルボタンのロゴは、PCと同じロゴが表示されますが、
今回はパソコンとモバイル(スマホ)で別々のロゴを表示させる方法、
つまり、ヘッダーモバイルボタン専用のロゴを表示させる方法を紹介します。

ちなみにikuzoは、今回のやり方を見つけるのに約半日も費やしました。
モバイル専用のロゴを用意する
当然のことながら、まずは「モバイル専用のロゴ」を用意する必要があります。
これをご覧になっている方は、「すでにPC用のロゴはあるよ」という方がほとんどだと思います。
あとはそれを加工するか……、まぁ私がイチイチ言うことでもありませんね。
「すでにモバイル用のロゴは用意してある」という方は、どうぞ次の章へお進み下さい。
「ロゴはこれから作る」という方は、こんな記事もありますのでよろしければご覧下さい。

当ブログのモバイル用のロゴがこちらです。

※本物のロゴは背景が無色透明ですが、見やすいように色をつけてます。
大きさは幅が600pxで、モバイル用にしては少し大きめに作りました。
大きめに作っておくと高解像度のディスプレイでもロゴが綺麗に見えますし、ロゴを設定する際に大きさの調整もしやすいです(ロゴは表示させる大きさの2倍くらいで作ればいいと思います)。
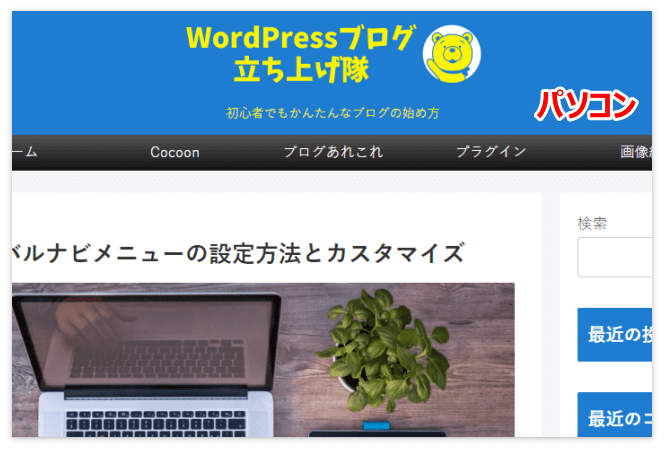
今回の設定でパソコンとモバイルでは、ロゴがこんなふうに変わります。


お、気がつきましたか?
そうです。
ヘッダーモバイルボタンではプー太郎のイラストを表示させないようにした
ただそれだけの、ほんの小さな拘りです。

何のために俺を消すのか?男ならもっと大きく生きろ。
モバイル用のロゴをアップロード
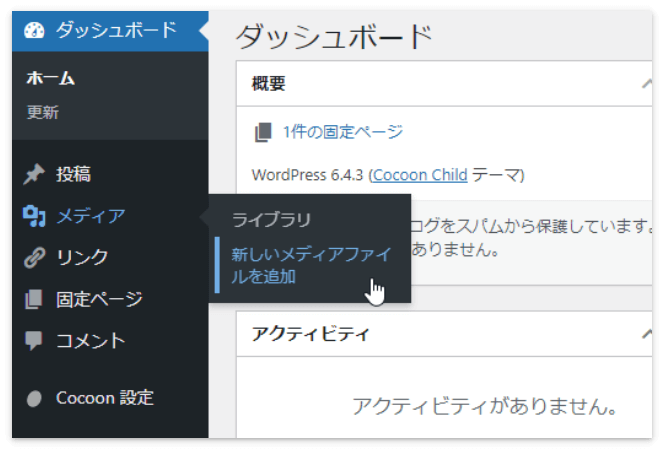
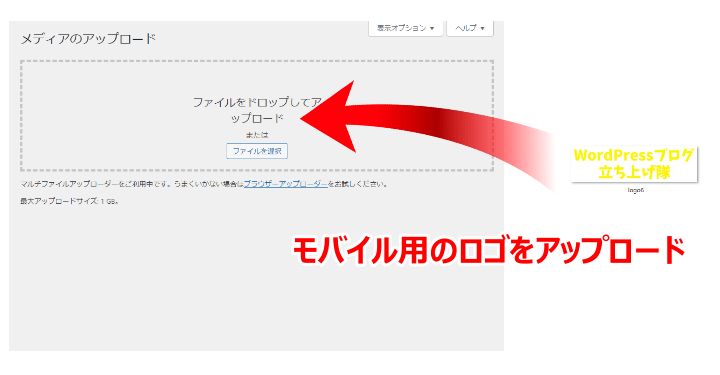
モバイル用のロゴは、WordPressの「メディア」→「新しいメディアファイルを追加」を押してアップロードします。


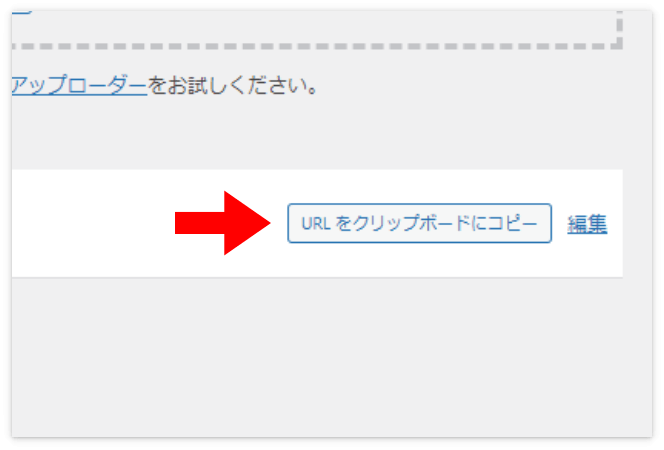
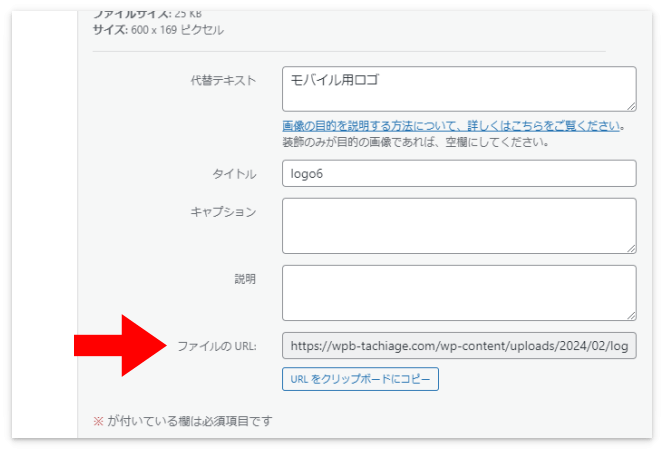
アップロードしたらロゴのURLをそのままコピーするか、

もしくはあとで「メディア」→「ライブラリ」を押してロゴを選択すると「ファイルのURL」が出てきます。


あとでこのURLを使うよ。
モバイル用のロゴを表示させるCSS
今回のやり方として
❶ 画面の幅が1023px以下で通常のロゴを消す
❷ 同じく1023px以下でモバイル用のロゴを表示させる
という設定にしました。
ヘッダーモバイルボタンが1023px以下になると出現するので、それに合わせてロゴも切り替えよう
という作戦です。
たしか、ヘッダーモバイルボタンが現れるタイミングをいじった記憶はないので、これはデフォルトのままだと思います。

最近ボケてるから絶対ではないな(絶対です!)。
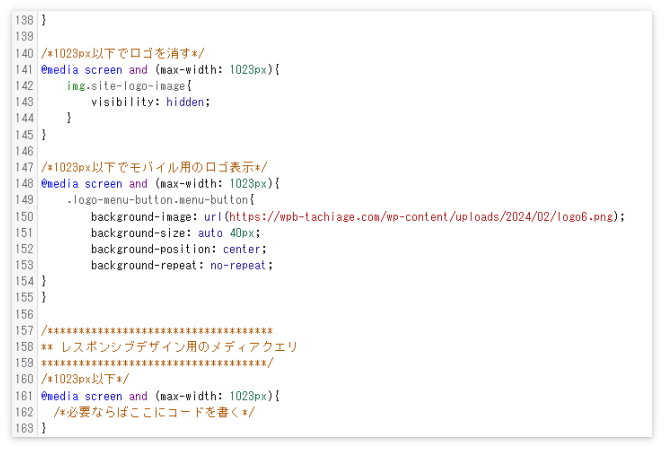
そして、半日かかったCSSがこちらです!
/*1023px以下でロゴを消す*/
@media screen and (max-width: 1023px){
img.site-logo-image{
visibility: hidden;
}
}
/*1023px以下でモバイル用のロゴ表示*/
@media screen and (max-width: 1023px){
.logo-menu-button.menu-button{
background-image: url(ここにロゴのURLを入れる);
background-size: auto 40px;
background-position: center;
background-repeat: no-repeat;
}
}

このボリュームで半日かいな……
「ここにロゴのURLを入れる」の部分に先ほどのURLをコピペして下さい。こんな感じです。

ロゴを切り替えるタイミングは、2つある「1023px」の部分で変えることができます。
あとは、ロゴの大きさ「auto 40px」の部分ですね。
「横方向 縦方向」の順番なので、横方向を指定する場合は「140px auto」、
縦方向を指定するなら「auto 40px」のように、片方を「auto」にすることによって縦横比を維持します。
「140px」や「40px」の数字を変えて、ロゴの大きさを調整して下さい。
最後に
いかがだったでしょうか。
無事に設定できましたでしょうか。
CSSのスキルが足りないもので時間はかかりましたが、半日かけてできあがったヘッダーモバイルボタンを見ながら飲むビールは格別でした。
もっと他のモノ見て飲めよ、って話ですけどね(笑)
本日は最後まで読んでいただき、ありがとうございました。

またねー




コメント