WordPressブログの記事に地図を埋め込みたい。
今回はそんなご要望に応える記事です。
私も別サイトでラーメン屋とか食堂を紹介する際にGoogleマップを記事の中に埋め込みまくってます。
Googleマップなら簡単にブログに地図が挿入できます。
今回はブログに地図(Googleマップ)を貼り付ける方法を説明します。
Googleマップにアクセス!
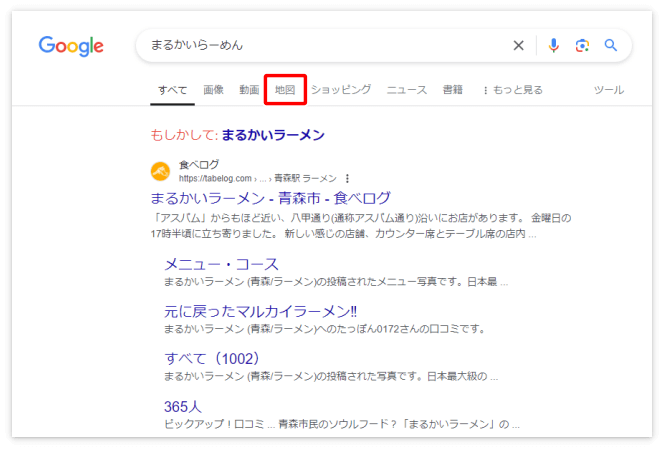
まずは地図を埋め込みたい住所やお店などを検索して「地図」を選択します。

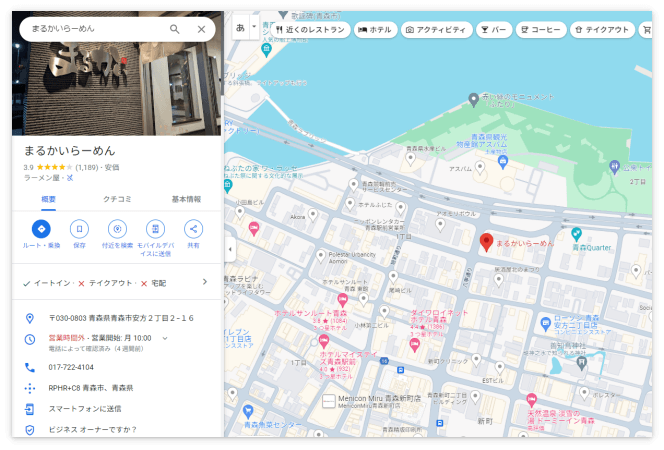
すると、住所やお店の場所が表示されている「Googleマップ」が出てきます。

Googleマップの「共有」をクリック!
ブログの記事に地図を埋め込むにはGoogleマップの「共有」を押します。

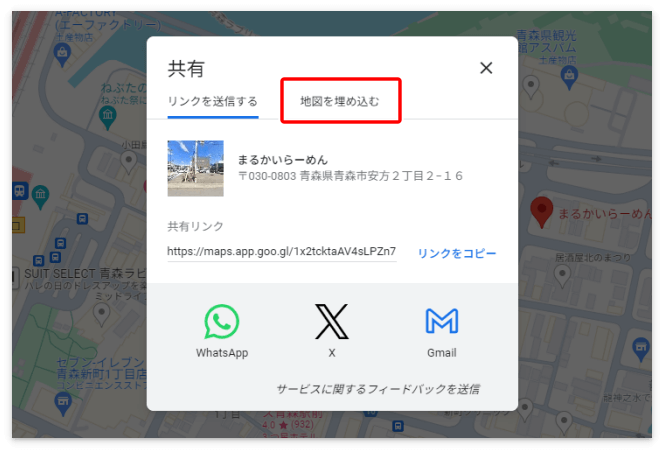
そして「地図を埋め込む」を選択します。

地図の大きさを選択
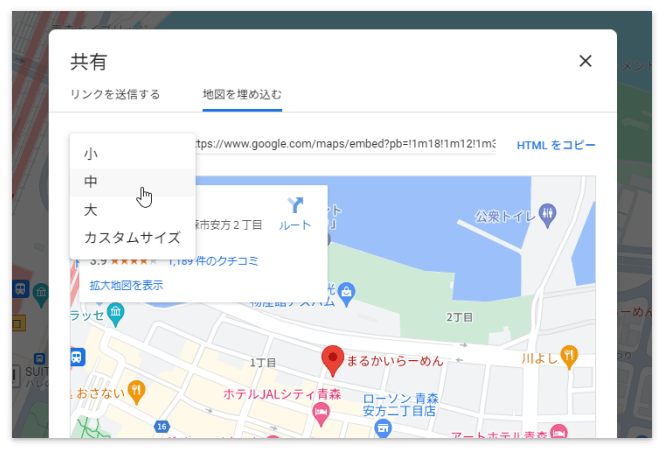
次に地図の大きさを選択します。
地図の大きさは「小」「中」「大」と「カスタムサイズ」があります。
私は「中」を選択してブログの記事に入れてます。

「カスタムサイズ」を選んんだ場合は、地図を任意の大きさにすることが可能です(1px単位で調整可能)。

Googleマップを記事に埋め込む
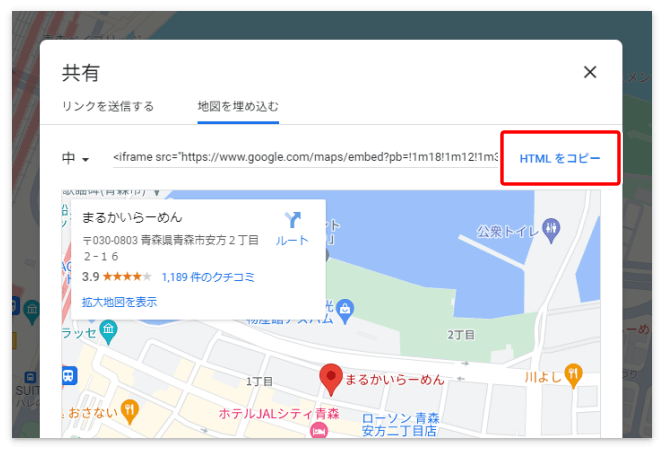
Googleマップの大きさを決めたら「HTMLをコピー」を押します。

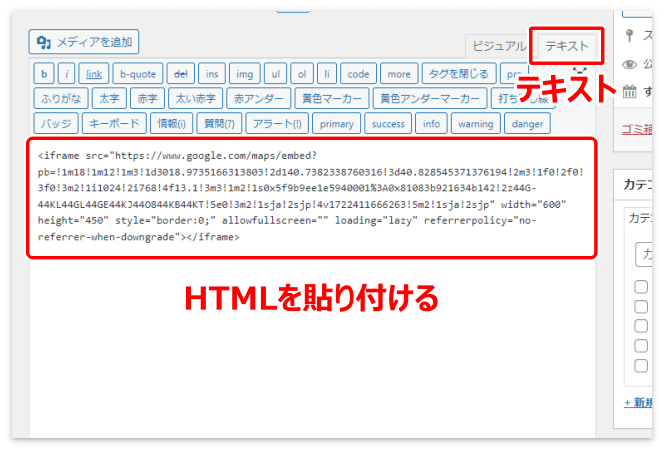
そしてWordPressの「テキストエディター」を選択してHTMLを記事の中に貼り付けます。

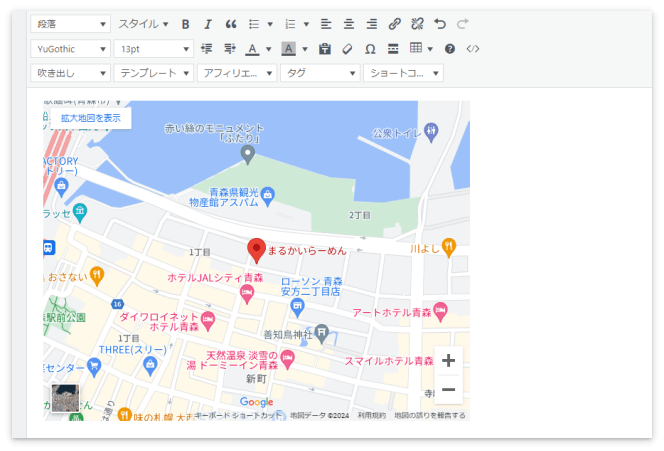
これで「ビジュアルエディター」で確認すると、記事の中に地図が表示されています。

地図を真ん中に表示させる方法
ただしこのままでは地図が左側に寄ったままです(もちろん左側のまま使用しても問題ありません)。
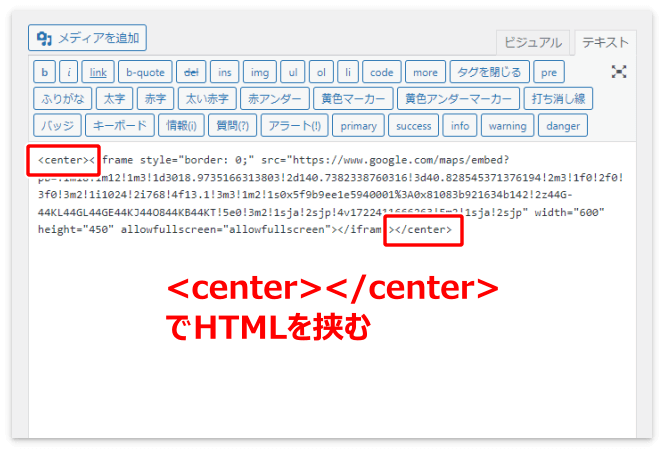
左側に寄っている地図を真ん中に配置したい場合は、GoogleマップのHTMLを<center>と</center>で挟みます。

「ビジュアルエディター」で確認すると、地図が真ん中に表示されています。

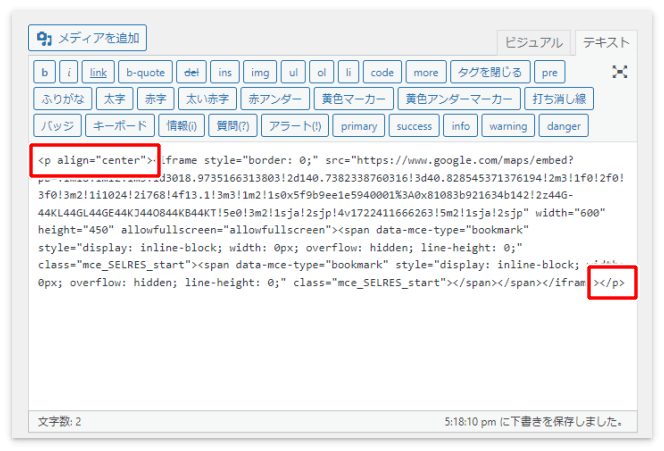
<p align=”center”>と</p>でHTMLを挟んでも真ん中に表示されます。

上下の余白も調整できます
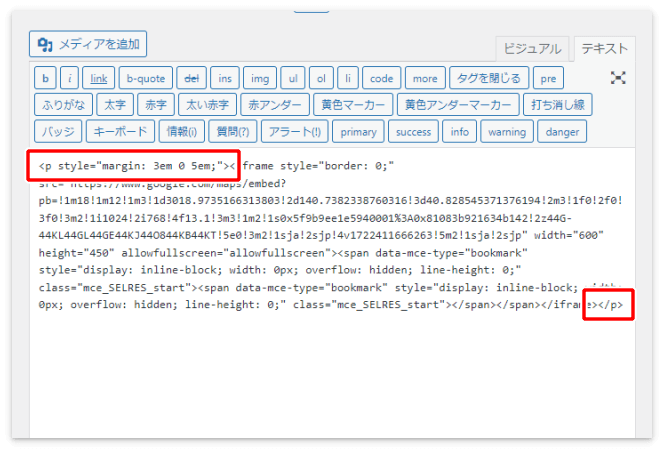
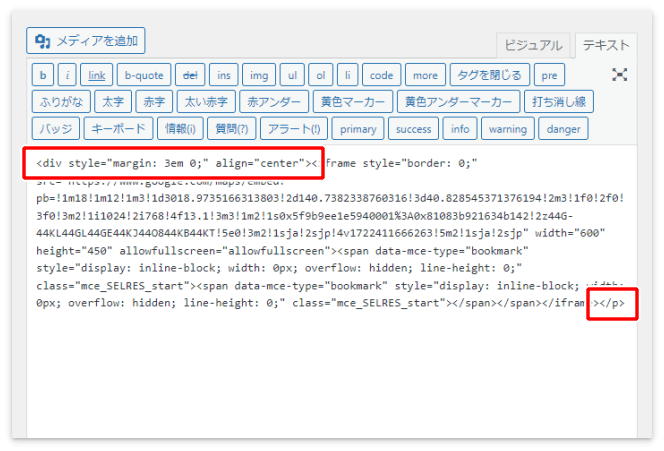
地図の上下の余白を増やしたい場合は、<p style=”margin: 3em 0 5em;”>と</p>でGoogleマップのHTMLを挟みます。


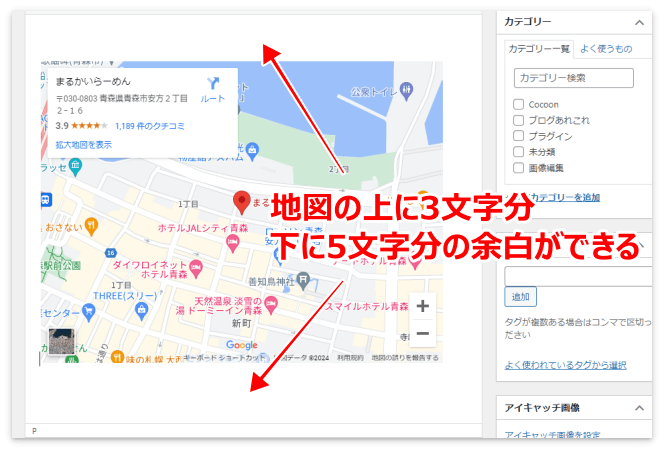
上のコードは「地図の上に3文字分、下に5文字分の余白を作る」という意味です。
数字の部分を変えれば余白の大きさは変わるので、任意の値にして下さい。
たとえば「2.5em」と書けば「2.5文字分」になります。
なお文字は、スペースを含めてすべて半角文字を使って下さい。
全角文字を使うとコードが効かなくなります。
地図をセンターに配置して、上下に余白を設けるには次のコードを使います。
<p style=”margin: 3em 0 5em;” align=”center”></p>


ということで今回は、地図(Googleマップ)をブログに埋め込む方法でした。
最後まで読んでいただき、ありがとうございました(^_^)




コメント