「ブログで稼ぎたい!」と考えている方にとって、収益を得る方法は主に2つあります。
- クリック型広告
- アフィリエイト広告
「クリック型広告」は、広告をクリックされただけで収入が発生します。
一番有名なのは、
1クリック平均30円前後といわれている「Google AdSense(グーグルアドセンス)」ですね。
しかし、Googleアドセンスは審査がそこそこ厳しく、
サイトが一定の基準を満たしていないと審査に合格することができません(合格基準は公表されてません)。

Googleアドセンスは1,000文字以上で10~20記事はないと合格するのは難しいみたいだよ。プライバシーポリシーやお問い合わせフォームの設置も必要だよ。詳しくは「アドセンス 合格 基準」などで検索してみてね。
なので、「ブログを立ち上げました→すぐにGoogleアドセンスの広告を貼りたいです」とはいかないわけです。
一方の「アフィリエイト広告」もほとんどのASP※で審査がありますが、
アフィリエイト満足度ランキングで14年連続1位の「A8.net![]() 」なら
」なら
審査なしで会員登録ができます。
※ASP(アフィリエイト・サービス・プロパイダ)=広告主とアフィリエイターをつなぐ仲人役
 出典:A8.net
出典:A8.net![]()

アフィリエイト満足度ランキング第4位のもしもアフィリエイトも、ほぼ審査なしで登録できるよ。
ただしA8.netに会員登録しても、広告によって審査のあるものと、ないものがあります。
ということは審査なしのアフィリエイト広告なら、すぐにブログに貼れるわけです。
その広告を誰かがクリックして商品が売れたりすると、収益になるかもしれないので夢が膨らみますね。
今回は、そんな夢のある広告を貼るために、
A8.netに登録してブログに広告を貼る方法を説明させていただきます。
A8.net(エーハチネット)に登録するメリット
A8.net(エーハチネット)は日本最大のASPで、広告主の数は2万5000社以上(2024年8月現在)と貼れる広告もたくさんあります。
また、ブログ運営に役立つ、無料のアフィリエイトセミナーも多数開催してるので、
A8.netはブログを始めたら、いの一番に登録したいASPです。

実際に一番最初に登録するASPが「A8.net」という人が多いと思うよ。
しかも、A8.netはブログやサイトがなくても会員登録ができます。
「どういうこと?」と思われたかもしれませんが、ブログやサイトのない方は
「ファンブログ」というA8の無料ブログサービスを使ってアフィリエイトすることができます。
そのまま「ファンブログ」でアフィリエイトを始めてもよし、
すでにWordPressブログを始めている人は、勿論そちらにA8.netの広告を貼ってもOKです。
A8.netの申し込み方法
A8.netの申し込み方法は簡単です。スマホからの申し込みもOKです!
A8.net公式ページ![]() の「A8.netでアフィリエイトを始める」をクリックします。
の「A8.netでアフィリエイトを始める」をクリックします。

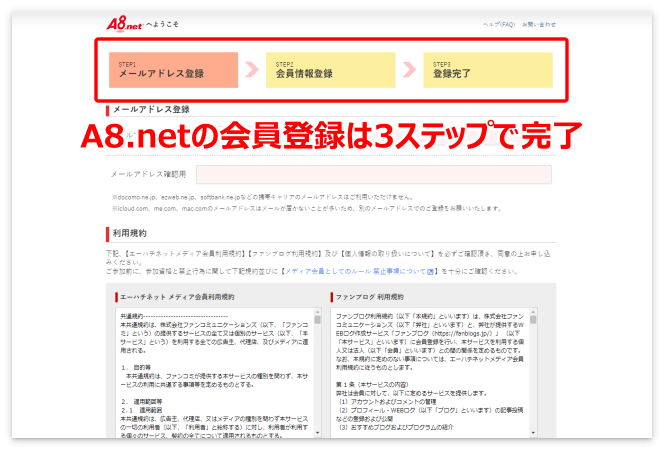
A8.netの会員登録は3ステップですぐに終わります。

報酬振り込み用の「銀行口座」が必要なので、それだけ用意して下さい。
A8.netで発生した報酬の振込手数料は、アフィリエイターの負担です。
振込手数料が一番安い「ゆうちょ銀行」がおすすめですが、もちろん他の銀行でも大丈夫です。
ゆうちょ銀行で登録しよう、と思っている方はこちらの記事も読んでみて下さい。

ブログの記事は書き始めているものの「まだASPには申し込んでいない」という方は、
この機会に申し込んでおくといいと思います。
「どうも、今日はうまく記事が書けないな」といった調子の出ないときには
どんな広告があるか見ておけば気分転換や勉強になりますし、記事のヒントにもなるかもしれませんよ!
A8.netの広告をWordPressブログに貼ってみよう
では、ブログの記事の中にA8.netの広告を貼る手順を説明していきます。
広告主と提携する
A8.netトップページの「メディア会員」でログインします。

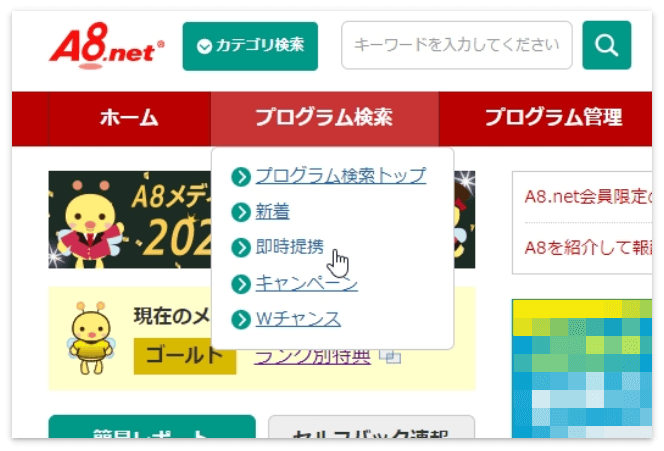
たとえば、審査のない広告は「プログラム検索」の「即時提携」で探します。

お目当ての広告がある場合は「検索バー」にキーワードを入れて探してみて下さい。
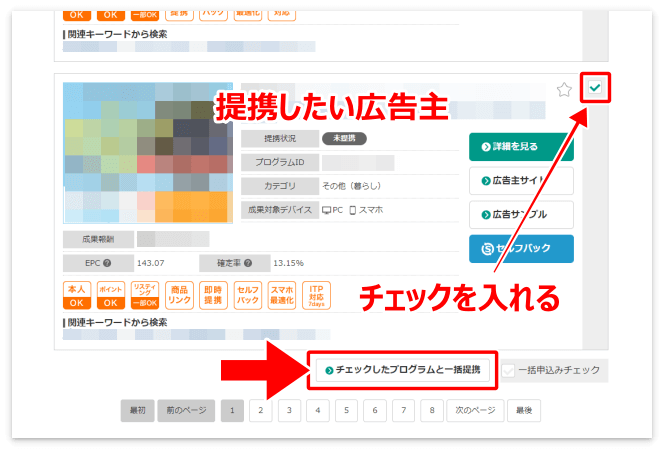
提携したい広告主(貼りたい広告)がみつかったら チェックを入れて一番下にある
「チェックしたプログラムと一括提携」を押せば、審査なしの広告はすぐに提携が完了します。


審査のある広告は審査結果が出るまで何日かかかるよ。
広告リンクの素材をコピー
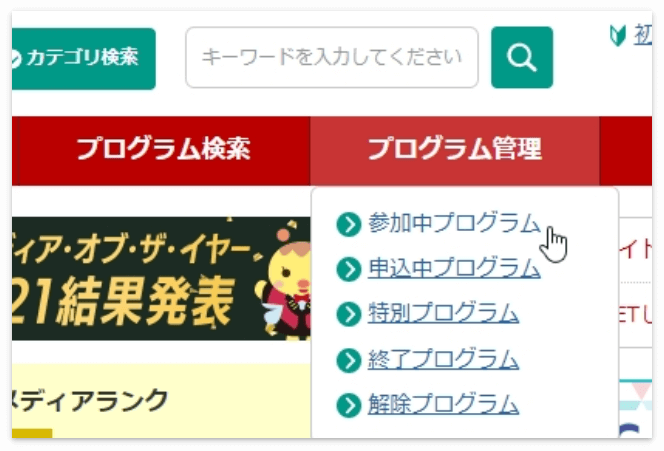
提携が完了した広告主は「プログラム管理」の「参加中プログラム」で確認できます。

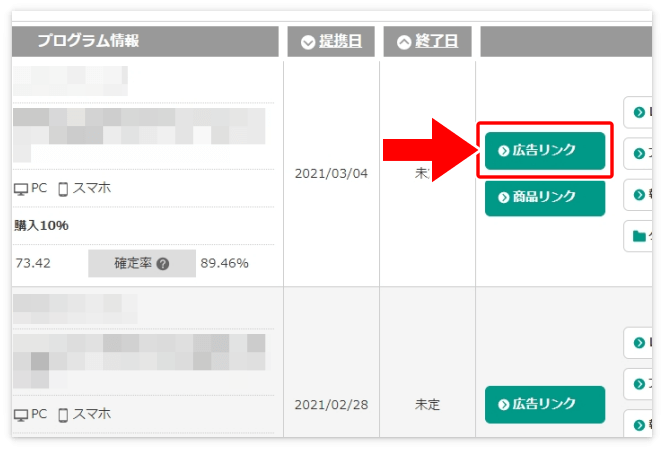
提携した広告主の「広告リンク」をクリック。

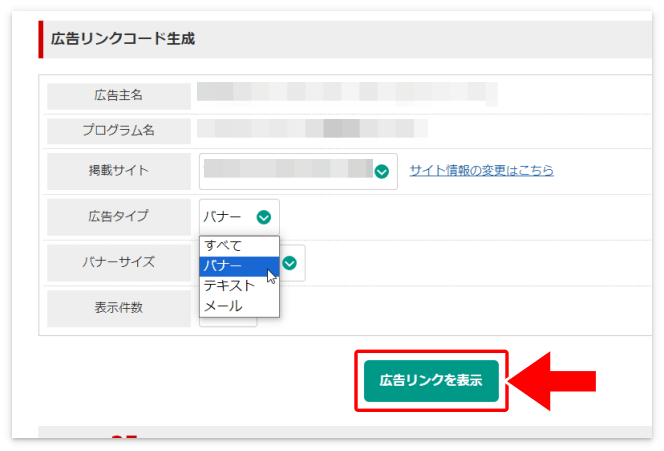
今回はバナー広告を貼るので、広告タイプの「バナー」を選択して「広告リンクを表示」をクリックします。

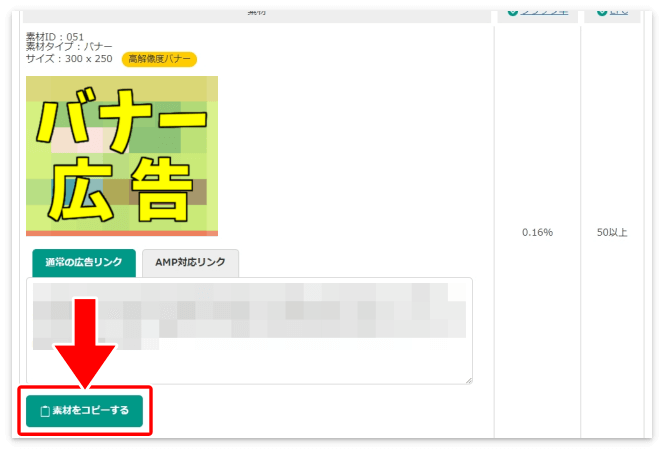
バナー広告はたくさんあります。サイズや画像を見て広告を選びます。
貼りたい広告が見つかったら「素材をコピーする」をクリックします。

記事の中に広告を貼る(クラシックエディターのやり方)
それではブログの記事に広告を貼ってみましょう。
WordPressのクラシックエディターを使われている方は、
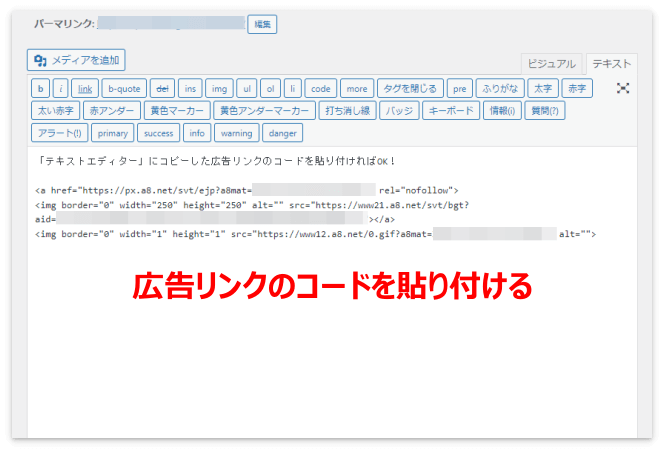
「テキストエディター」にコピーした広告リンクのコードを貼り付ければOKです!

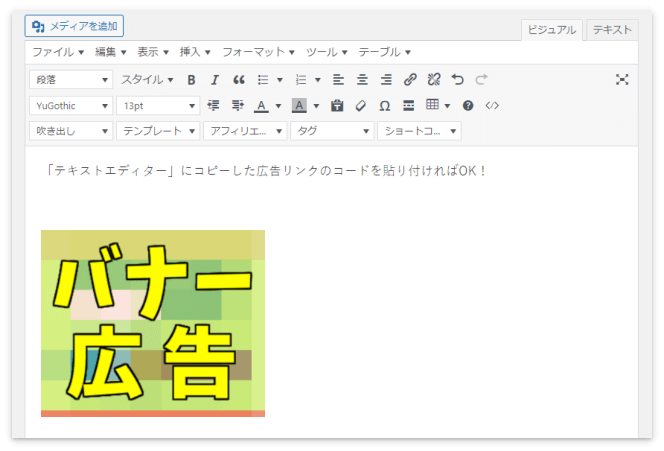
貼り付けたら「ビジュアルエディター」か、もしくはプレビューで確認してみて下さい。

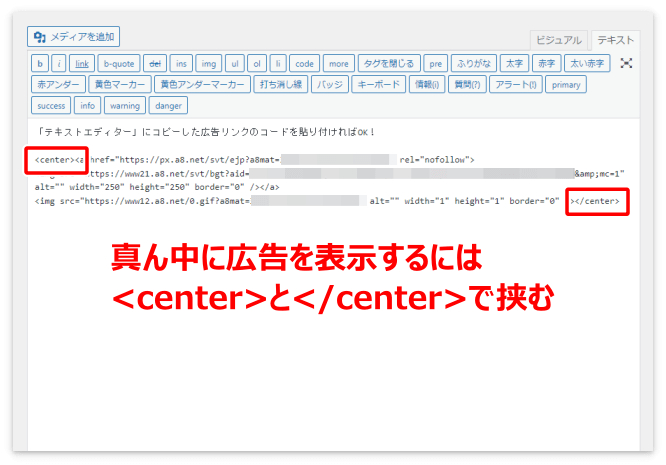
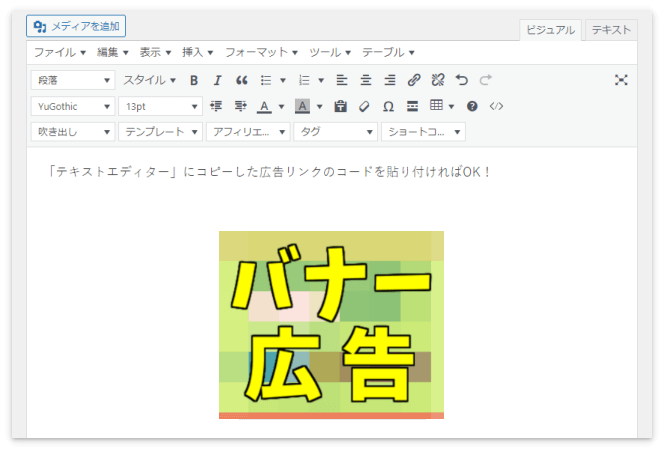
広告を中央に配置するには、リンクコードを
<center>と</center>か、もしくは<div align=”center”>と</div>で挟みます。



コードをコピペすると「””」(ダブルクォーテーション)が全角に変わることがあるので、その場合は半角に直してあげて下さい(全角になるとコードが効きません)。
記事の中に広告を貼る(ブロックエディターのやり方)
WordPressのブロックエディターでバナー広告を貼る方法は2つあります。
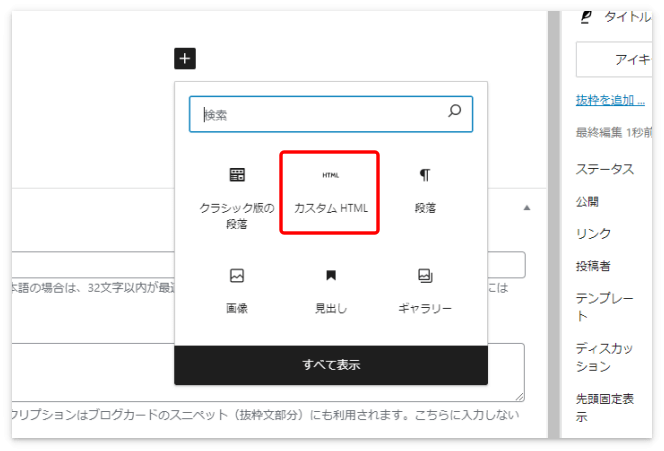
ひとつは「カスタムHTML」を使う方法です。

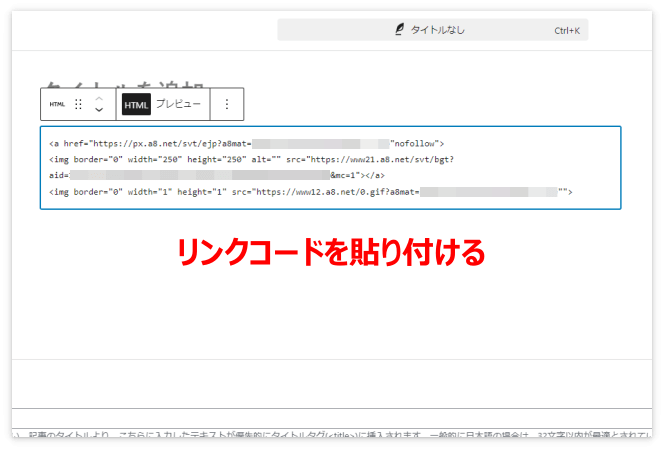
「カスタムHTML」を選択して、広告のリンクコードを貼り付けます。

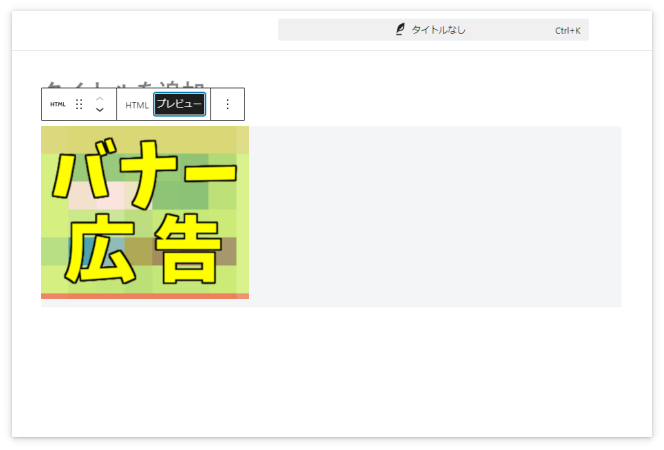
「プレビュー」を押すとバナー広告が表示されます。

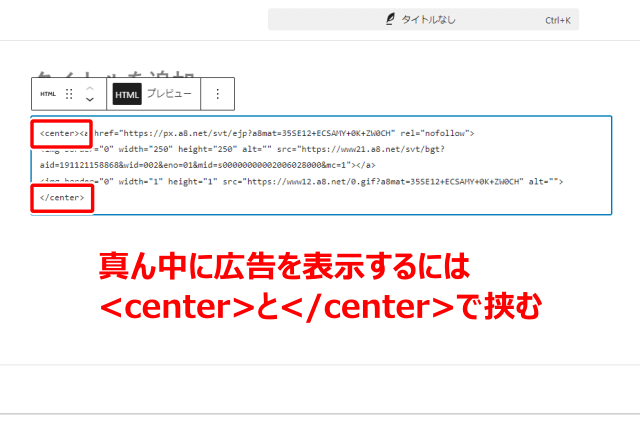
広告を中央に配置するには「HTML」に戻して、リンクコードを
<center>と</center>か、もしくは<div align=”center”>と</div>で挟みます。



コードをコピペすると「””」(ダブルクォーテーション)が全角に変わることがあるので、その場合は半角に直してあげてね(全角だとコードが効きません)。
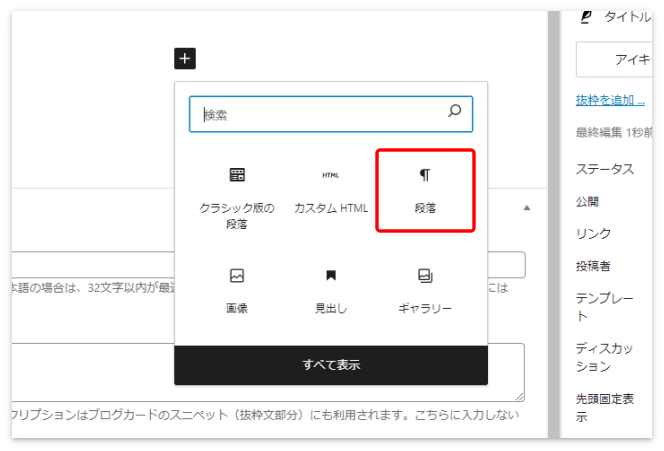
もうひとつは「段落」を使う方法です。

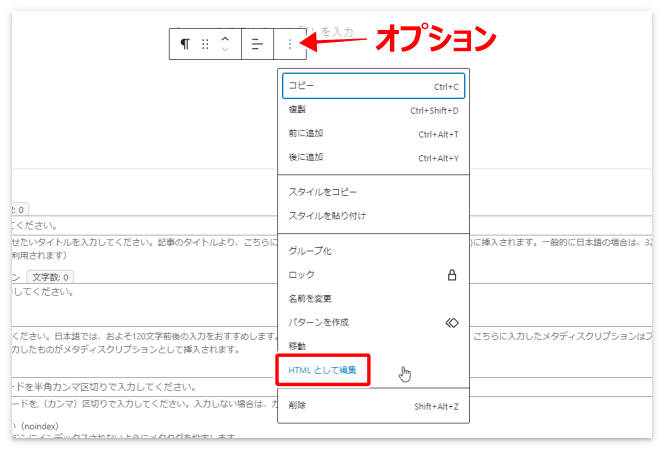
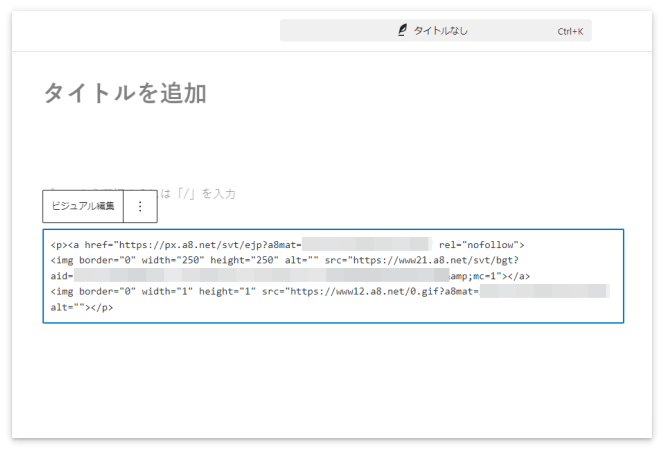
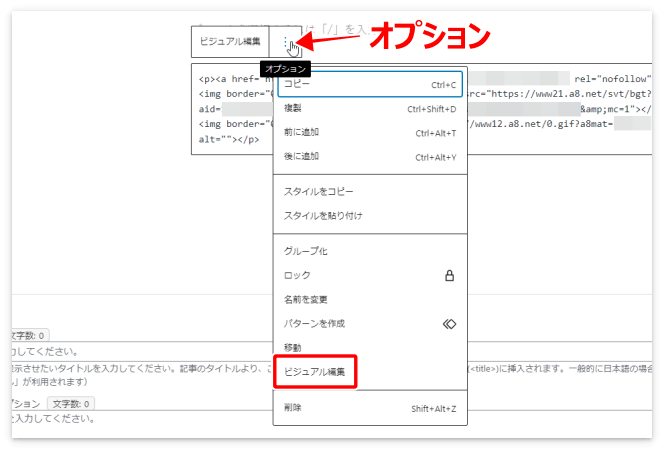
オプションの「HTMLとして編集」を押します。

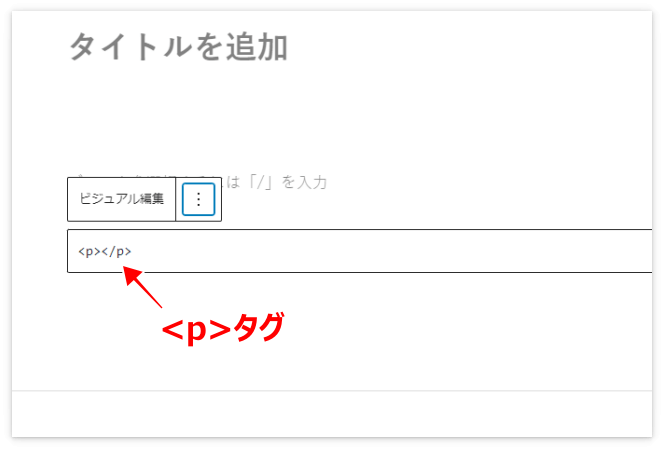
<p>タグが出てくるので、<p>と</p>の間にリンクコードを貼り付けます。


オプションの「ビジュアル編集」をクリックするとバナー広告が表示されます。


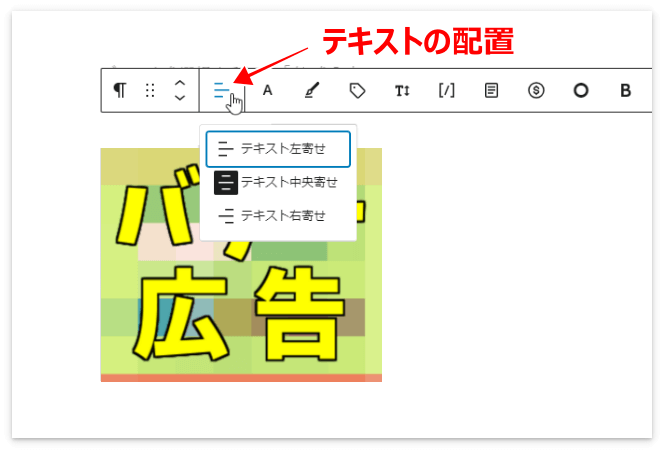
広告をセンタリングするには「テキストの配置」の「テキスト中央寄せ」を押します。


サイドバーに広告を貼る方法
最後にサイドバーに広告を貼る方法を説明します。
ダッシュボードの「外観」→「ウィジェット」を選択します。

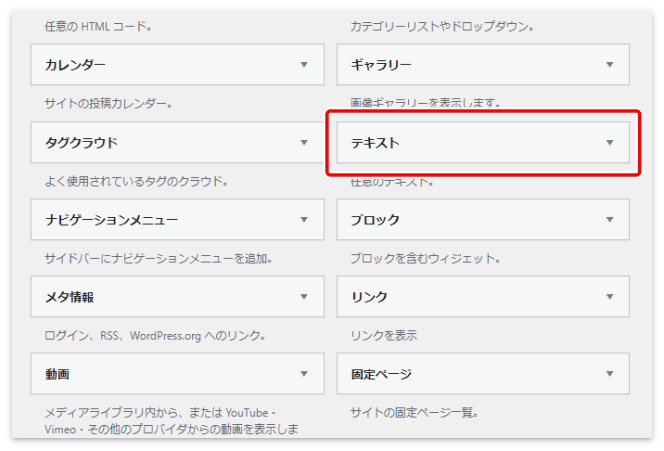
左側の「利用できるウィジェット」の中から「テキスト」を探して下さい。
PCのみで表示させる場合は「テキスト(PC用)」を使います。

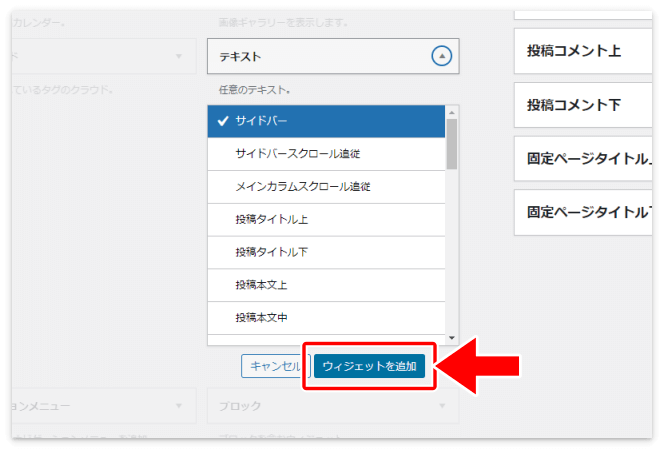
「テキスト」が見つかったらクリックして「サイドバー」か「サイドバースクロール追従」を選択のうえ「ウィジェットを追加」を押します。

これでサイドバーに広告を貼るスペースが追加されました。
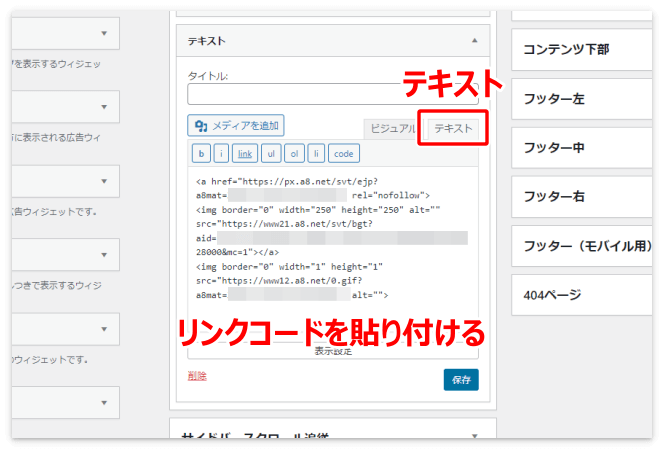
あとはテキストタブを押して、広告のリンクコードを貼り付けます。

こちらも広告をセンタリングするには、コードを
<center>と</center>か、もしくは<div align=”center”>と</div>で挟みます。
そしてどのページで広告を表示させるかは、「表示設定」で設定します。
すべて完了したら「保存」を押します。
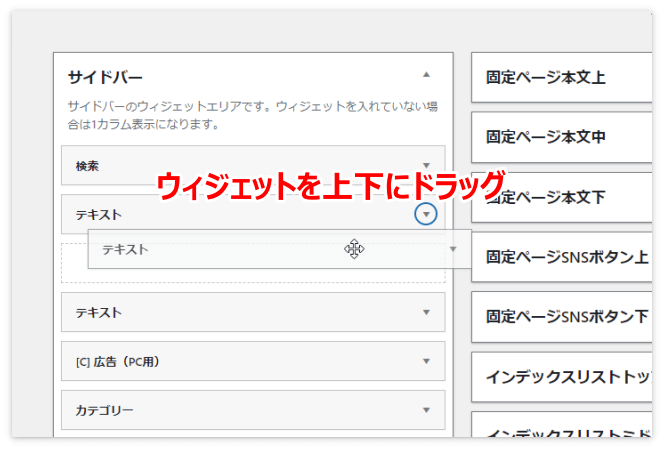
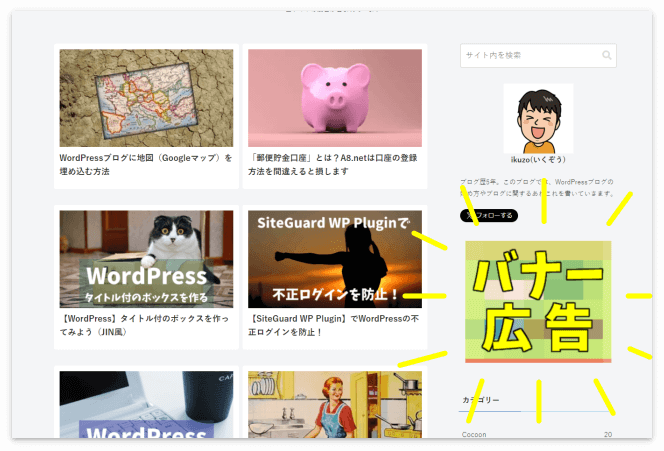
あとはウィジェットの位置を決めて(上下にドラッグ)、広告がちゃんと表示されているか確認して下さい。


最後に
ということで、今回はA8.netのアフィリエイト広告をブログに貼る方法を説明させていただきました。
お役に立てていると幸いです(^_^)
A8.net以外にもASPは多数あります。
2024年のASP満足度ランキング
第1位:A8.net![]()
第2位:afb(アフィb)
第3位:楽天アフィリエイト
第4位:もしもアフィリエイト
第5位:felmat(クローズドASP)
第6位:Amazonアソシエイト
第7位:レントラックス(クローズドASP)
第8位:バリューコマース
第9位:アクセストレード
第10位:TCSアフィリエイト
広告の貼り方はどこのASPも同じです。
もしA8.netにお目当ての広告がなければ他のASPも登録して探してみて下さい。
本日は最後まで読んでいただき、ありがとうございました。





コメント