こんにちは、ikuzo(いくぞう)です。
今回は、もしもアフィリエイトの「かんたんリンク」の作り方と貼り方を解説します。
もしもアフィリエイトの「かんたんリンク」とはその名の通り、
Amazon、楽天市場、Yahoo!ショッピングの商品リンクをブログの記事に簡単に貼ることのできるツールです。
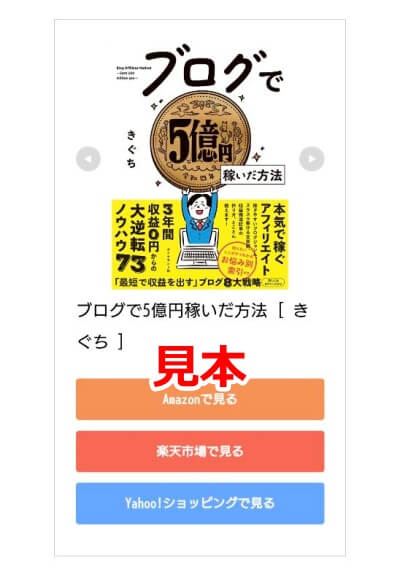
その「かんたんリンク」の実物がこちらです↓
かんたんリンクにはAmazon、楽天市場、Yahoo!ショッピングのボタンがあり、
これらのボタンをクリック(タップ)したユーザーが一定時間内に商品の購入に至ると、
かんたんリンクを設置したサイト運営者に報酬が入る仕組みです。

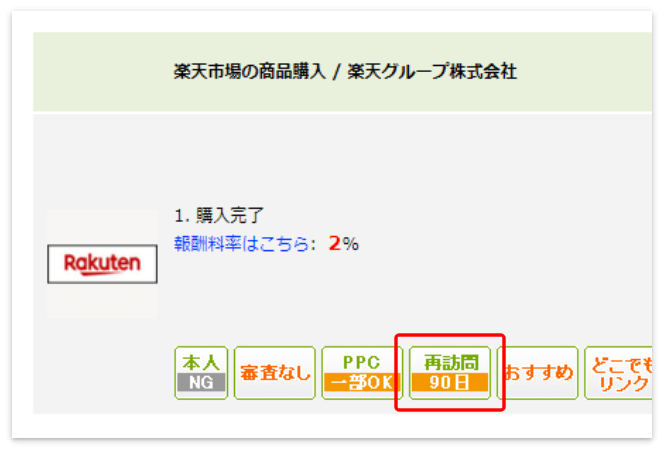
一定時間とは「再訪問期間」と言われていて、ボタン(リンク)を押してすぐに購入しなくても、「再訪問期間」内にユーザーがそのECサイトに戻って何らかの商品を購入すると報酬になります。
各ECサイトの再訪問期間は、Amazonが24時間以内、楽天とYahoo!は90日以内です。
ご参考までに、もしもアフィリエイトの各プロモーションの再訪問期間は、ここを見ると分かります。

それでは、かんたんリンクを作る手順を説明していきます。
Amazon、楽天、Yahoo!ショッピングと提携する
かんたんリンクを作るには「もしもアフィリエイト」に会員登録してから
「Amazon」、「楽天市場」、「Yahoo!ショッピング」とそれぞれ提携する必要があります。
まずは「もしもアフィリエイト」にアクセスして会員登録しましょう。
 ▲公式サイト
▲公式サイトの「無料会員登録へ」から申し込みます
もしもアフィリエイトは一応審査がありますが、ブログを始めたばかりの人でも落ちることはまずありません。

ASPの最大手「A8.net![]() 」は審査がなくて、その次に登録が簡単なASPが「もしもアフィリエイト
」は審査がなくて、その次に登録が簡単なASPが「もしもアフィリエイト」だよ!
流れとしては仮登録→本登録をしてから1日~5日くらいで、もしもアフィリエイトから「会員登録が完了しました!」というメールが送られてきます。
Amazon、楽天、Yahoo!の提携は「会員登録が完了しました!」のメールを待たずに提携申請してOKです。
提携申請のやり方ですが、
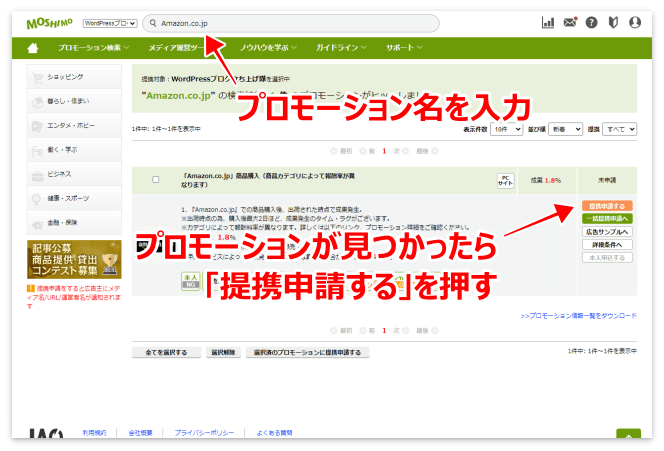
もしもアフィリエイトの検索バーに「Amazon.co.jp」「楽天市場の商品購入」「Yahoo!ショッピング」と入力すると各プロモーションが簡単に見つかります。
プロモーションが見つかったら「提携申請する」を押します。


楽天とYahoo!ショッピングは審査なしで即時提携できるけど、Amazonだけはそれなりの審査があるよ!
Amazonと提携するには、次の条件を満たす必要があります。
・サイトに10記事以上のコンテンツがあること
・60日以内に作られた(または更新された)記事があること
・プライバシーポリシーに「Amazonアソシエイト」についての文言があること
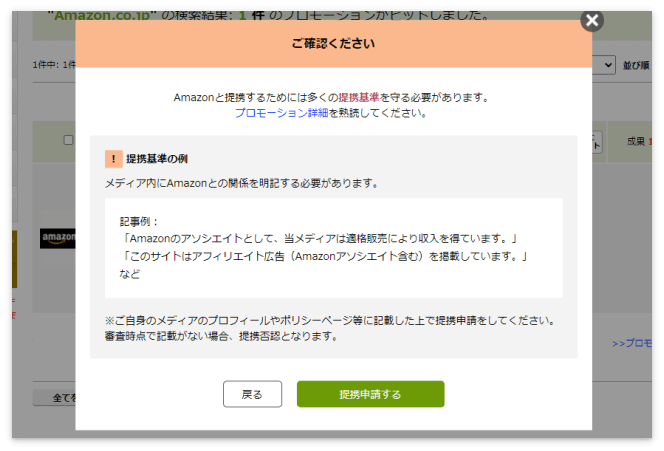
Amazonは提携申請する際に次のようなポップアップが出てきます。

このポップアップには、
「Amazonアソシエイト・プログラムに参加しています」や「Amazonアソシエイトの広告を掲載しています」ということをサイトのどこかに明記して下さい。
といった内容が書かれています。
このような文言はプライバシーポリシーに掲載するのが一般的です。
プライバシーポリシーの設置がまだという方は、下の記事を参考に設置して下さい。
下の記事のプライバシーポリシーで私は合格できているので、コピペして使っていただいても構いません。
かんたんリンクの作り方
各プロモーションと提携が完了すると「かんたんリンク」の作成が可能になります。

Amazonと提携できなくても、楽天とYahoo!だけでも「かんたんリンク」が作れるよ!その場合、あとでAmazonと提携できたら「かんたんリンク」を作り直してね。
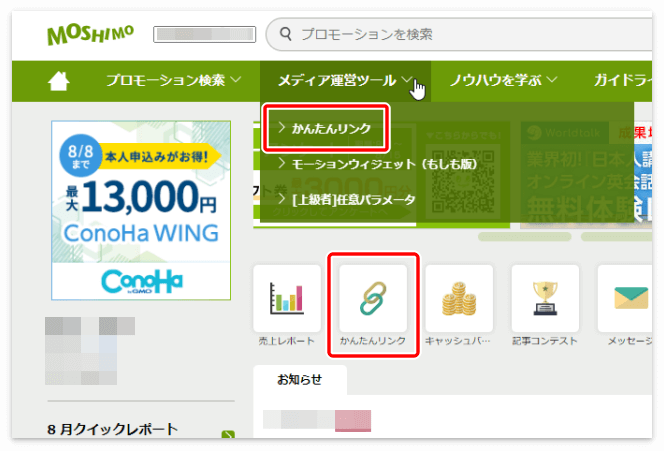
かんたんリンクを作るには、もしもアフィリエイトのトップページにある「かんたんリンク」をクリックします。

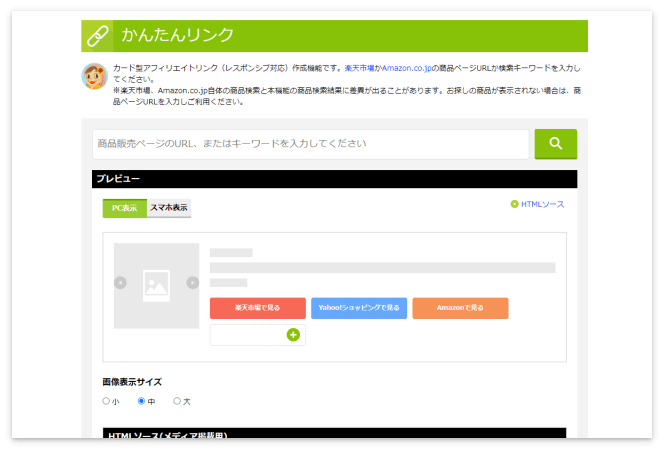
Amazon、楽天、Yahoo!との提携が完了しているとこのような画面が出てきます。

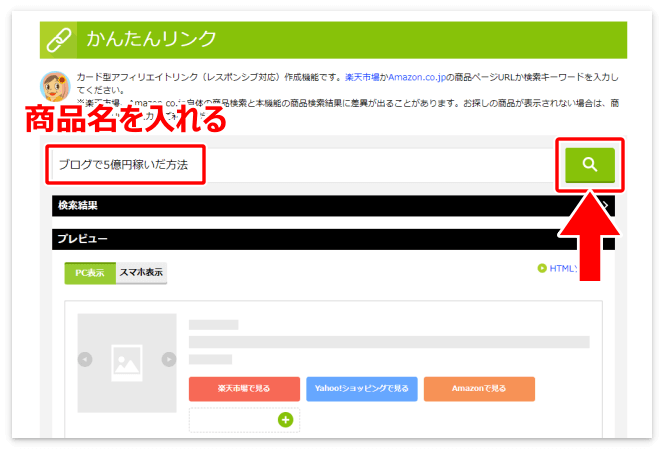
検索バーにかんたんリンクを作りたい商品の名前やキーワードを入れて検索します。

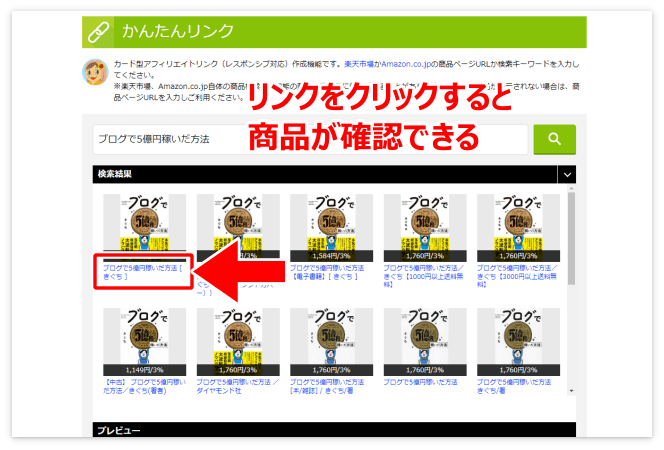
すると、その商品と一致した商品一覧が出てくるので、リンクをクリックして商品を確認します。

このとき、Amazonのボタンが一番左にあるとAmazonの商品が、楽天のボタンが一番左にあると楽天の商品が出てきます。
表示させたい方のボタンをドラッグであらかじめ左に移動させておきましょう。
※Yahoo!ショッピングはボタンを左に移動させることはできますが、Yahoo!ショッピングの商品は出てきません。

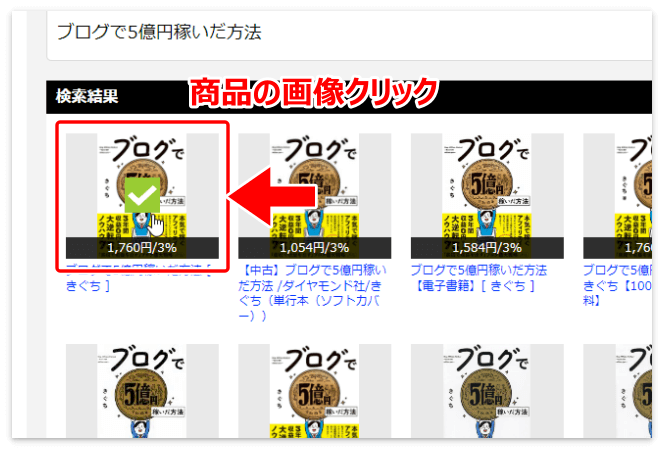
商品が決まったら、商品の画像をクリックします。

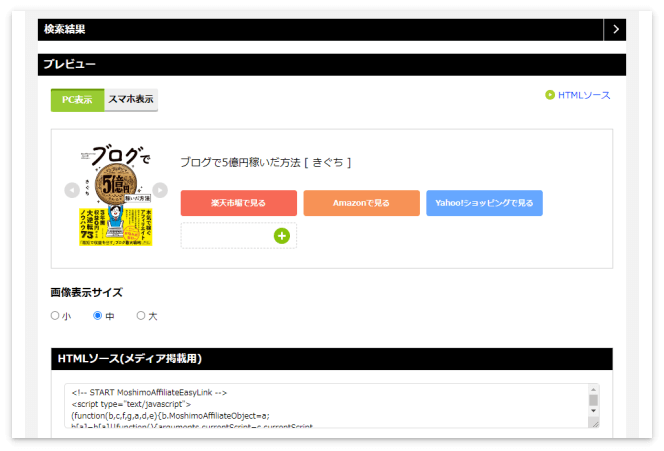
すると、かんたんリンクのサンプルが表示されます。

画像表示サイズは「小、中、大」の3つがありますが「中」のままでいいと思います。
WordPressにかんたんリンクを貼る方法
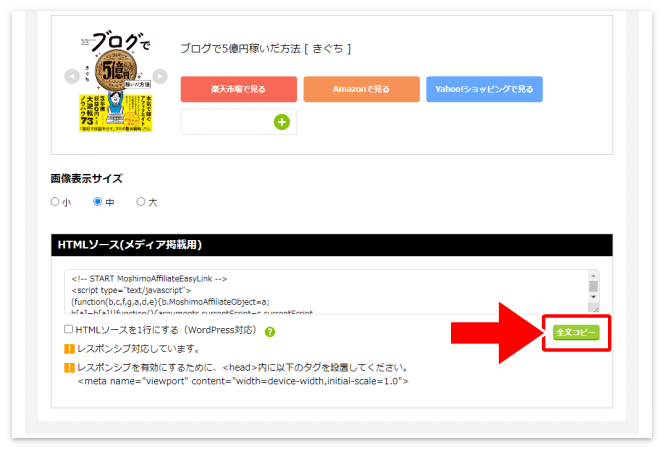
WordPressにかんたんリンクを貼るには、
サンプルの下にある「HTMLソース(メディア掲載用)」の「全文コピー」を押します。

ブロックエディターの場合
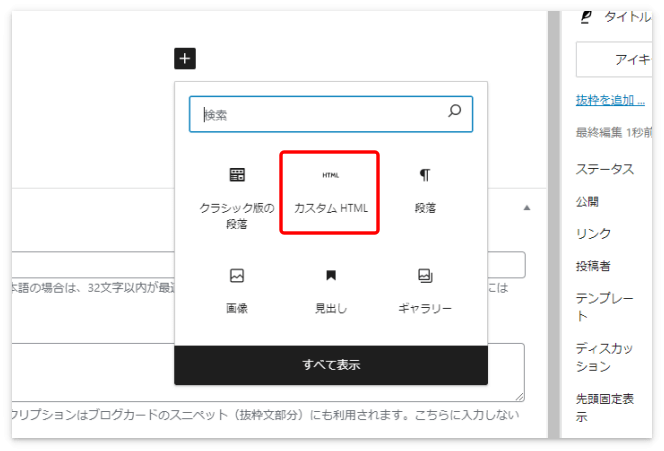
ブロックエディターの場合は「カスタム HTML」を選択して、

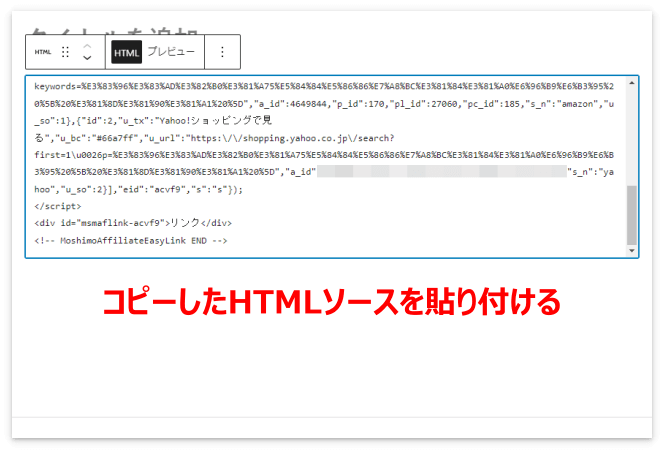
コピーしたHTMLソースを貼り付けます。

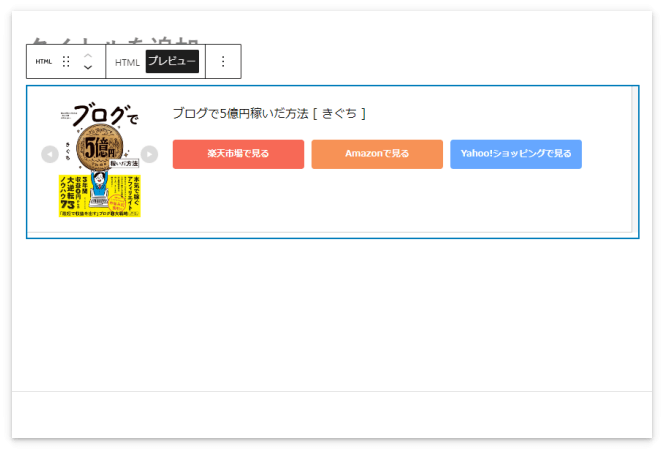
そしてプレビューで確認すると、かんたんリンクが現れます。

クラシックエディターの場合
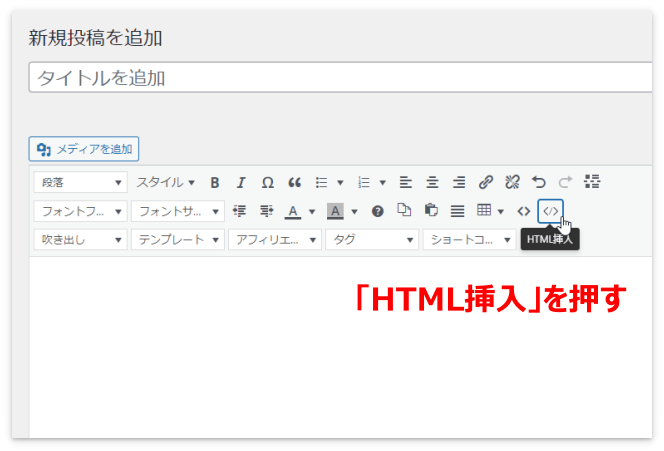
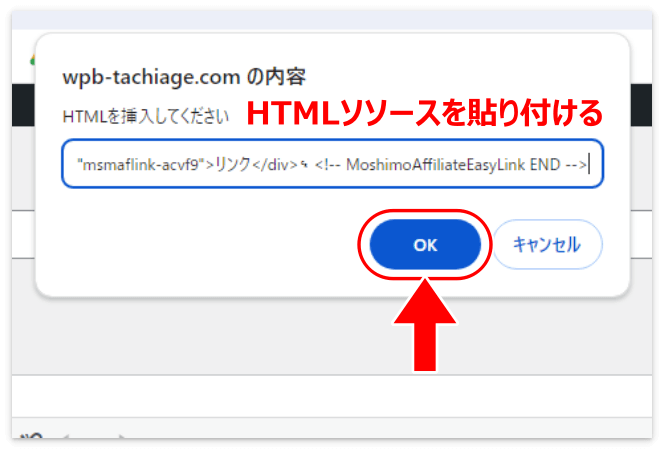
クラシックエディターの場合はツールバーの「HTML挿入」を押して、

ポップアップが表示されたらHTMLソースを貼り付けて「OK」を押します。

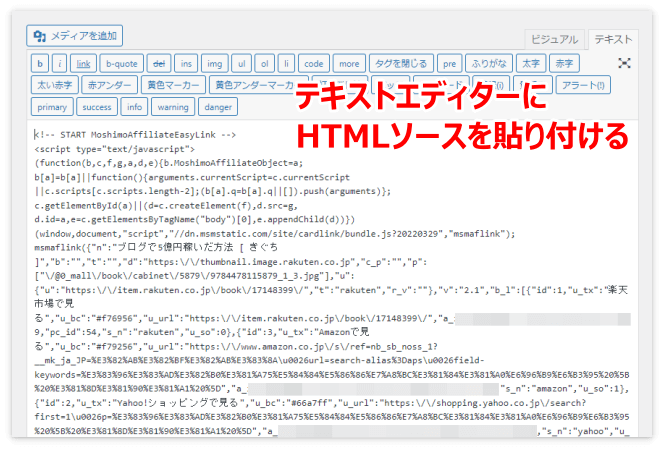
またはテキストエディターに切り替えて、HTMLソースを直接貼り付けます。

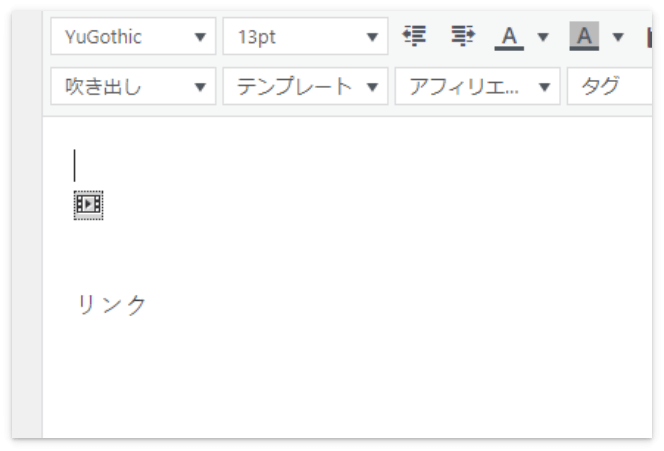
ビジュアルエディターではこのように表示されますが、

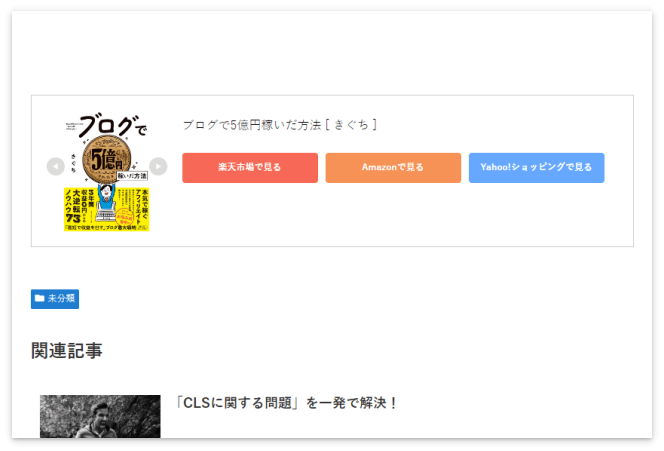
プレビューで確認するとかんたんリンクがちゃんと現れます。

プレビュー画面での「かんたんリンク」の各通販サイトのボタンを押して、商品がちゃんと表示されるか念のため確認しましょう。
かんたんリンク ボタンの文字や色の変更方法
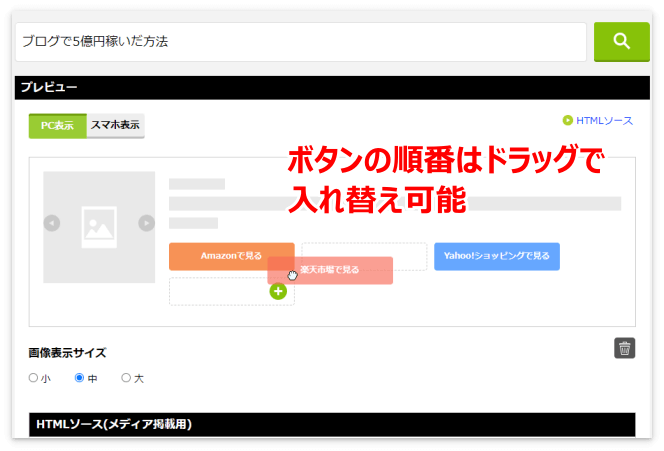
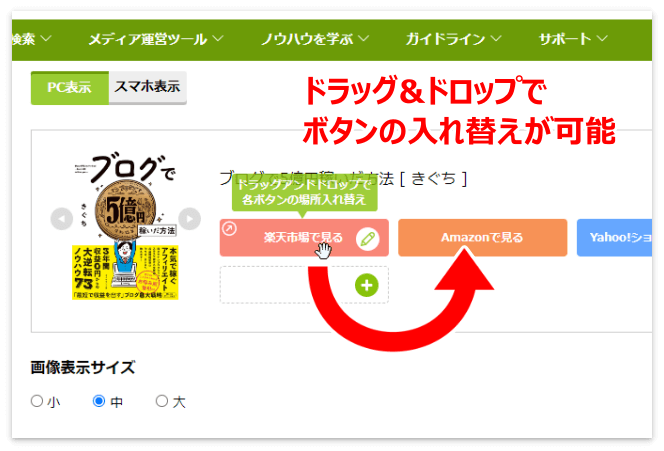
かんたんリンクのボタンは、位置の入れ替えや、文字と色の変更が可能です。
ボタンの位置を入れ替えるにはボタンをドラッグ&ドロップします。

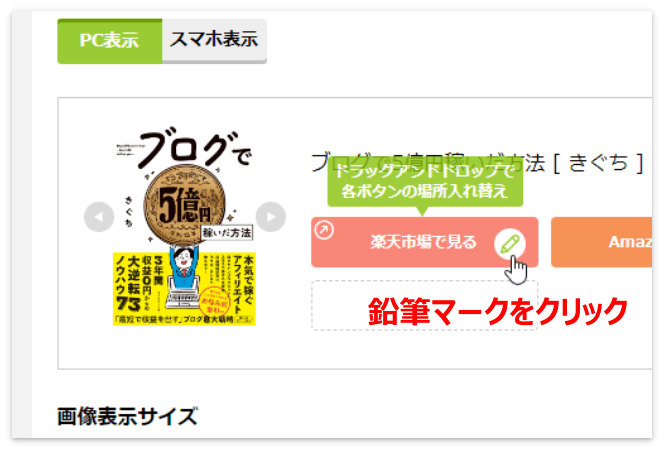
かんたんリンクのボタンの文字や色を変えるには、マウスオーバーで現れるボタンの鉛筆マークをクリックします。

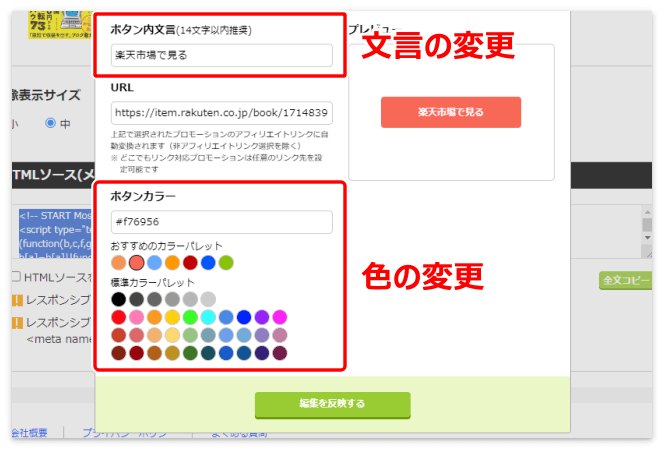
たとえば楽天市場の場合、デフォルトの文言は「楽天市場で見る」ですが、
ただの「楽天市場」や「楽天市場で探す」などに変えることができます。

設定が完了したら「編集を反映する」を押します。
かんたんリンク その他の設定
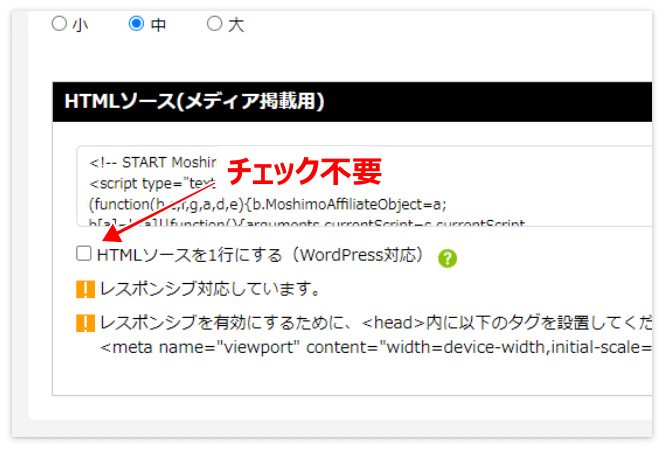
「HTMLソースを一行にする」(WordPress対応)という項目がありますが、ここは特にチェックを入れる必要はありません。

もしプレビューで見て、かんたんリンクに余分な余白ができてしまうようであればチェックを入れて試してみて下さい。
またWordPressのテーマはほとんどがレスポンシブ対応なので、その下にあるレスポンシブ用のタグも<head>内に書き込む必要はありません。
タグを設置しなくてもスマホで見ると、スマホ用のかんたんリンクに変わっているはずです(下の画像は見本です)。
 ▲かんたんリンクのモバイル表示
▲かんたんリンクのモバイル表示
以上のように、もしもアフィリエイトのかんたんリンクは誰でも簡単に商品リンクが作れます。
様々な商品リンクが作れるので、ぜひブログを始めたばかりの方も商品を紹介する記事を書いて、かんたんリンクを貼ってみて下さい。







コメント