こんにちは、ikuzo(いくぞう)です。
以前、エックスサーバーからこのような注意喚起のメールが届いたことがあります。

内容としては「2021年12月頃からWordPressのお問い合わせフォームを悪用してスパムメールの配信行為が急増している」とのことでした。
そのスパムメールの対策としては
WordPressやプラグインを最新版にアップデート
メールフォーム(お問い合わせフォーム)に“reCAPTCHA v3”を導入
の2つをして下さいと書いてありました。
今回は、この“reCAPTCHA v3”の設定方法を説明します。
reCAPTCHA v3の設定方法
reCAPTCHAは“v1”から始まり、現在は2018年に公開された“v3”が最新版です。
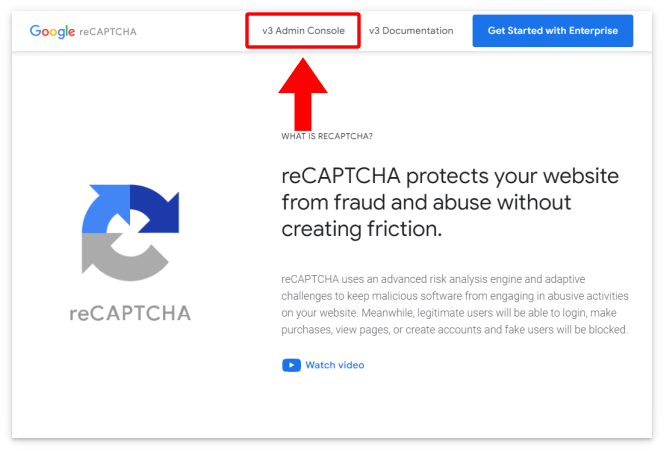
自身のGoogleアカウントを使って、Google reCAPTCHAにログインしましょう。
“v3 Admin Console”をクリックします。

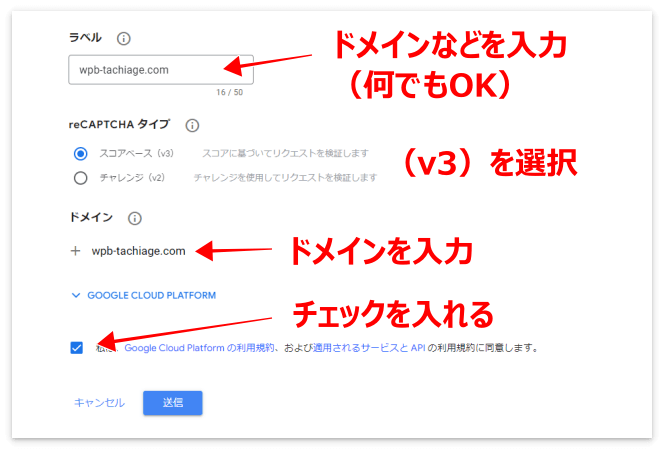
ドメインには、サイトのドメインを入れるなど、以下のように設定して「送信」を押します。

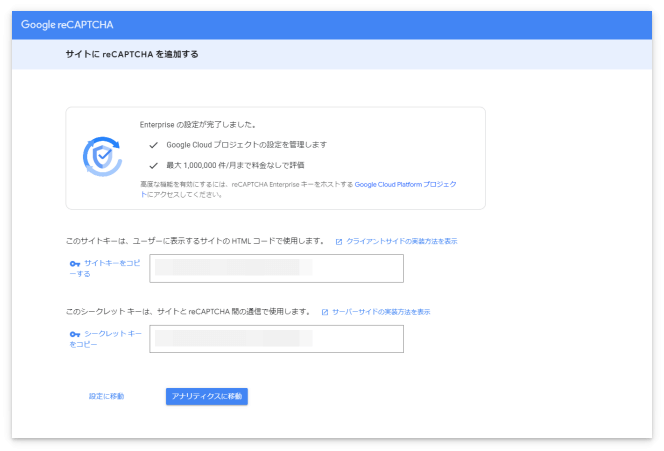
するとreCAPTCHAの「サイトキー」と「シークレットキー」が表示されます。

この2つのキーはあとで使うのでこのままにして、別のタブでWordPressの設定画面を開きます。
Contact Form 7の設定方法
お問い合わせフォームは、ほとんどの方がプラグインの“Contact Form 7”を使っていると思いますので、そちらの設定方法を説明します。
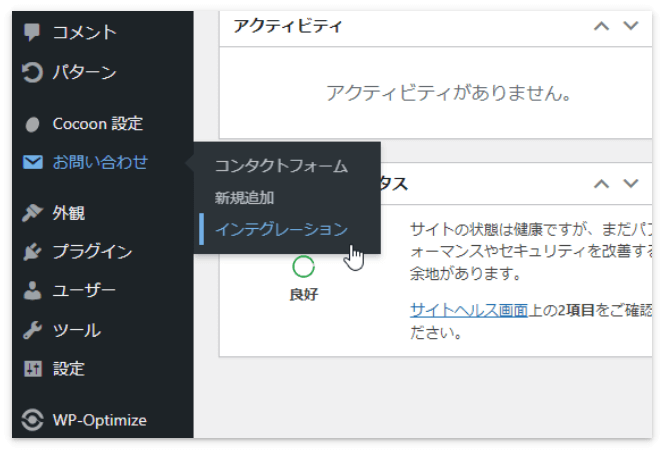
WordPressの「お問い合わせ」→「インテグレーション」をクリックします。

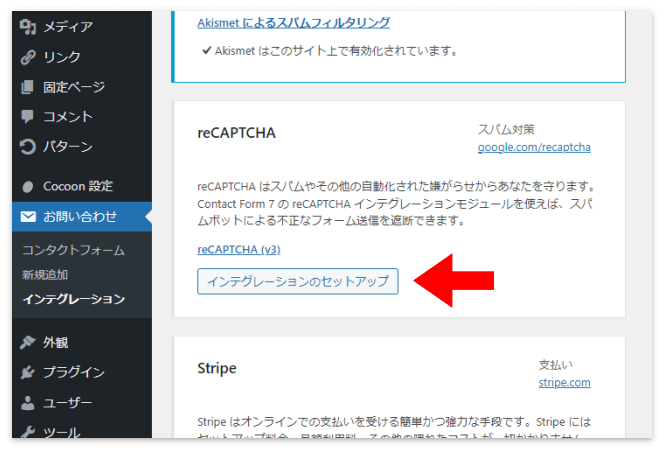
reCAPTCHAの「インテグレーションのセットアップ」をクリックします。

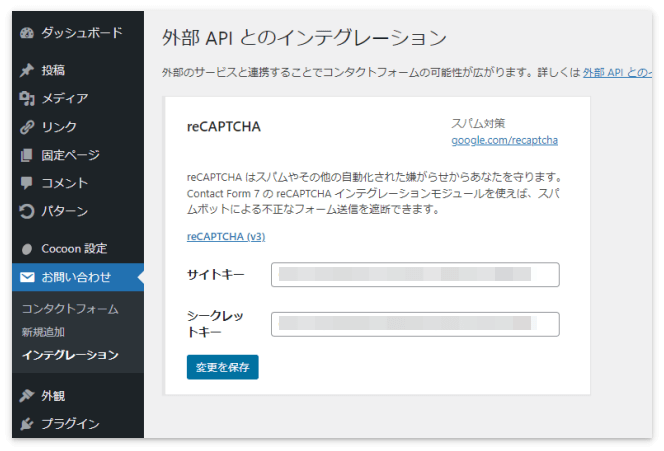
サイトキーとシークレットキーの入力画面が出てくるので、先ほどキーを貼り付けて「変更を保存」を押します。

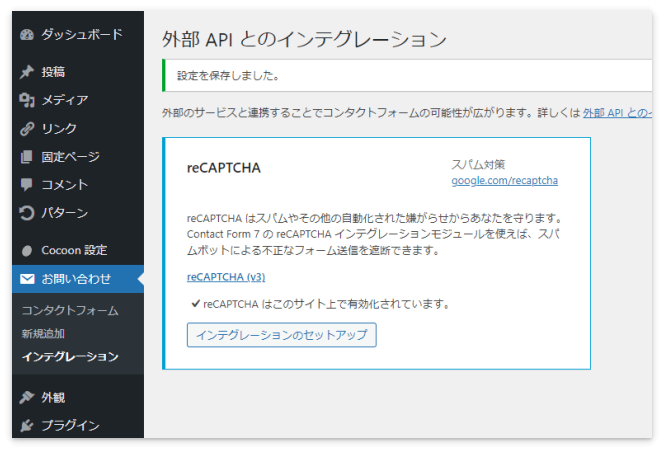
これでreCAPTCHAがサイト上で有効化されました。

reCAPTCHAバッジを非表示にする方法
reCAPTCHAが有効になると、サイトの画面右下にreCAPTCHAのバッジが表示されるようになります。

本来、reCAPTCHAを使うにはこのバッジの表示が義務付けられているんですが、
Googleが指定するテキストを含めることにより、バッジを非表示にしてもよいという許可が出ています。
reCAPTCHAバッジを消したい方は、次の設定を行って下さい。
reCAPTCHAバッジを非表示にするCSS
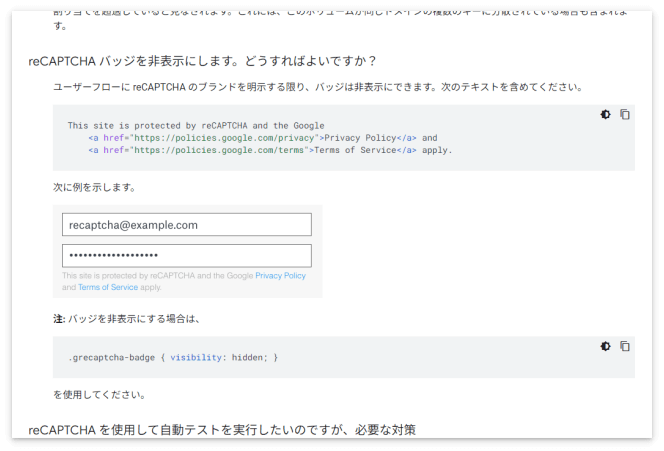
「よくある質問」に記載されているreCAPTCHAバッジを非表示にするCSSがこちらです。
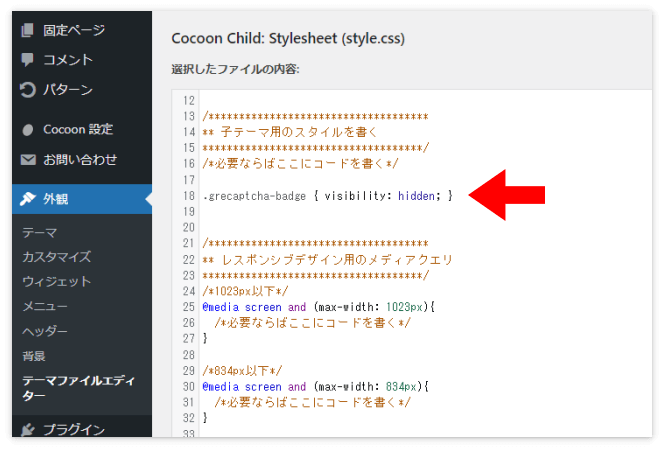
.grecaptcha-badge { visibility: hidden; }
このCSSを、WordPressテーマのスタイルシートに貼り付けます。
Cocoonを例に説明します。
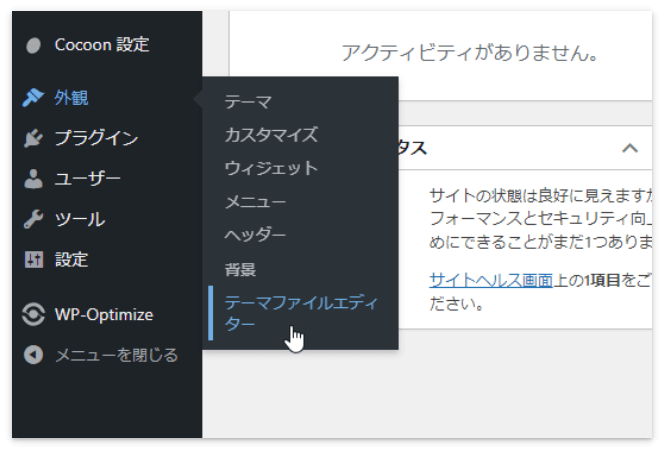
メニューの「外観」→「テーマファイルエディター」を選択します。

先ほどのCSSを貼り付けて「ファイルを更新」を押します。

これでバッジが消えているかどうかを確認します。
Google指定のテキストをお問い合わせフォームに含める
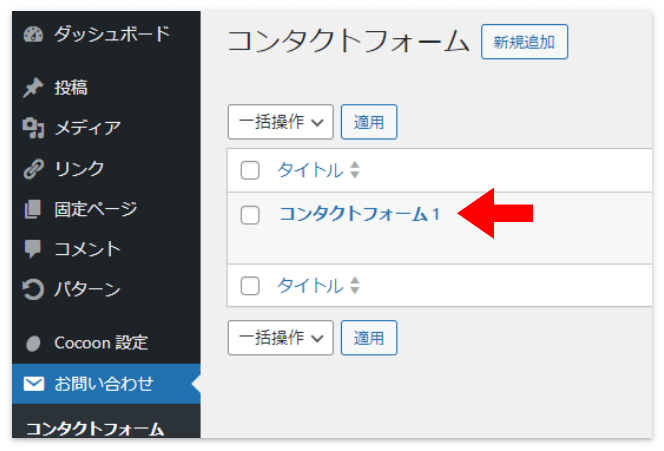
そしてGoogle指定のテキストをお問い合わせフォームに含めるには、使用している「お問い合わせフォーム」を編集します。

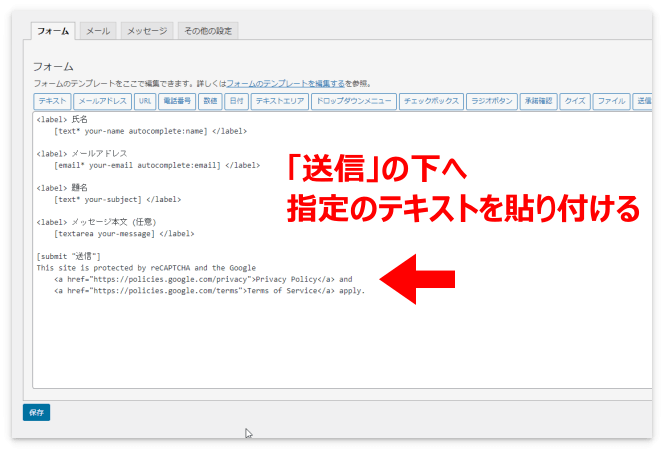
Googleが指定しているこちらのテキストを「送信」の下へ貼り付けて「保存」を押します。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.

設定後、お問い合わせフォームを確認すると
「このサイトはreCAPTCHAとGoogleによって保護されています」というメッセージが表示されるようになります。

これでreCAPTCHAの設定はすべて完了です。
reCAPTCHAを導入したあとで変化したこと
reCAPTCHAを導入して良かったのは、それまで当ブログの「問い合わせ」に届いていた英文や、わけの分からない文字のメールが一切届かなくなったことです。
こんなことならさっさとreCAPTCHAを導入しておけばよかったと思いましたが、実はエックスサーバーから連絡が来るまでreCAPTCHAの存在を知りませんでした(笑)
現在、変なメールがまだ届いていない方も、お問い合わせフォームを設置したら早めにreCAPTCHAを導入した方がいいと思います。
ちなみにreCAPTCHAを導入するとPageSpeed Insightsで「使用していないJavaScriptの削減」を指摘されると思います(reCAPTCHAだけではありませんが)。
対処方法は下の記事に書いてあります。
本日は最後まで読んでいただき、ありがとうございました。






コメント