こんにちは、ikuzo(いくぞう)です。
WordPressブログにお問い合わせフォームは必要なのか?と言われると、答えは“イエス”です。
私の経験としては「うちの会社の広告を貼ってもらえませんか」や
「サンプルを送るので、うちの商品の記事を書いてもらえないでしょうか」といった依頼があったり、
テレビの制作会社から「番組で使用したいのでブログの写真を貸し出してください」など、
思わぬ発展があったりします。
あとはクローズドASPからも、お問い合わせフォームを通して連絡が来ました。
また、お問い合わせフォームが無いよりはあった方がブログに信頼感も出ると思います。
設定はそれほど難しくありませんので、まだの方はぜひ「お問い合わせフォーム」を設置しておきましょう!
お問い合わせフォームの作り方
WordPressブログにお問い合わせフォームを作るには、「Contact Form 7」というプラグインを使います。
プラグイン「Contact Form 7」をインストール
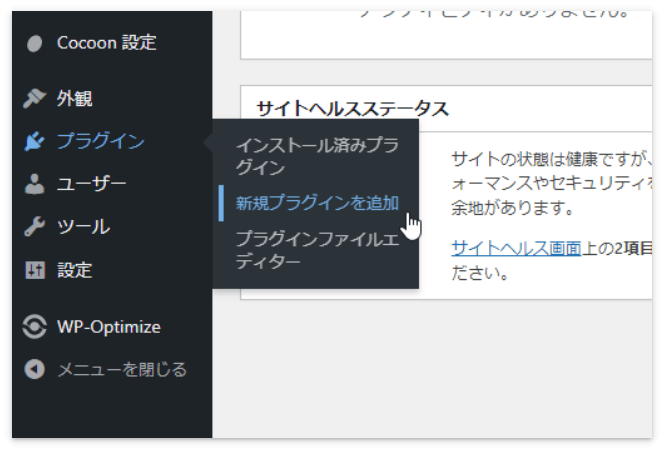
WordPressのメニューの「プラグイン」→「新規プラグインを追加」をクリックします。

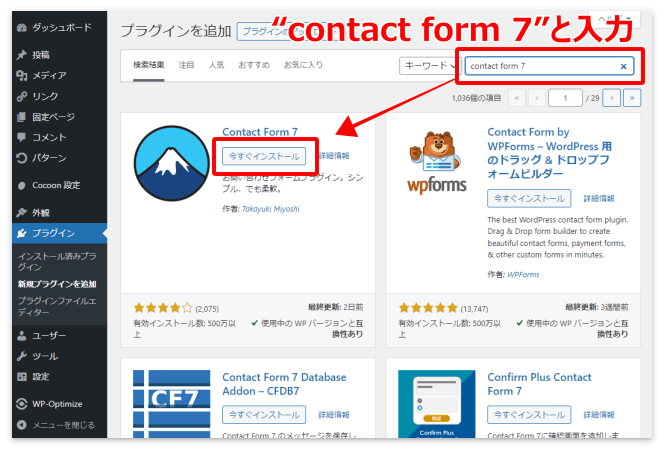
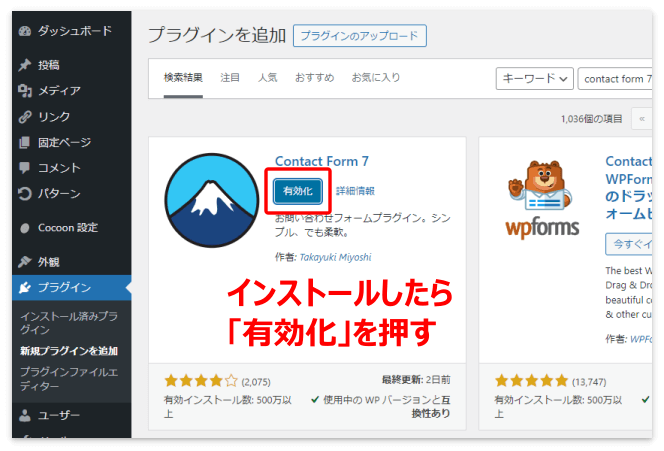
検索窓に「Contact Form 7」と入力してプラグインが出てきたら「今すぐインストール」→「有効化」を押します。


プラグイン「Contact Form 7」の設定
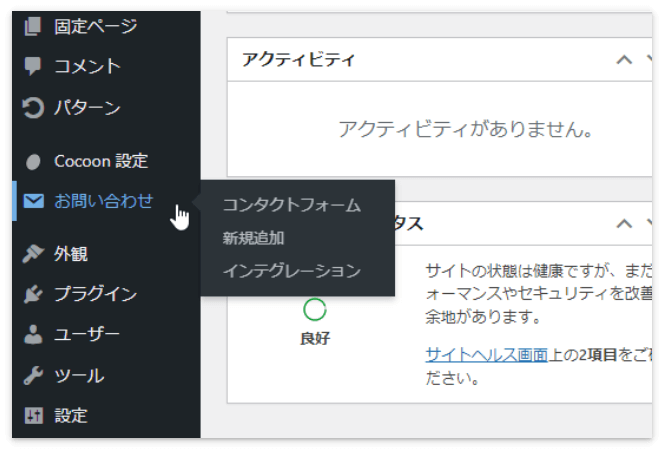
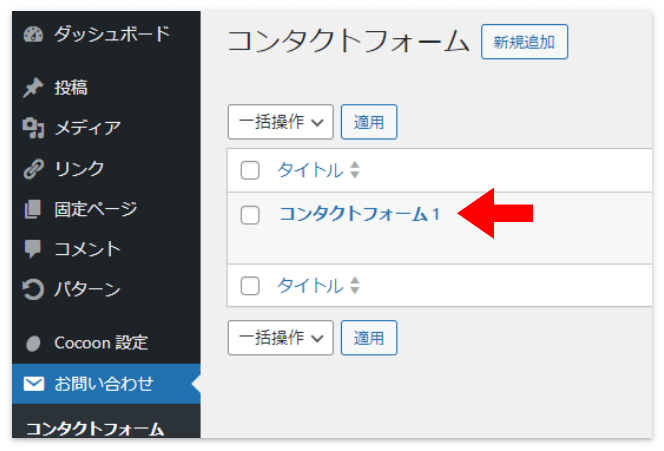
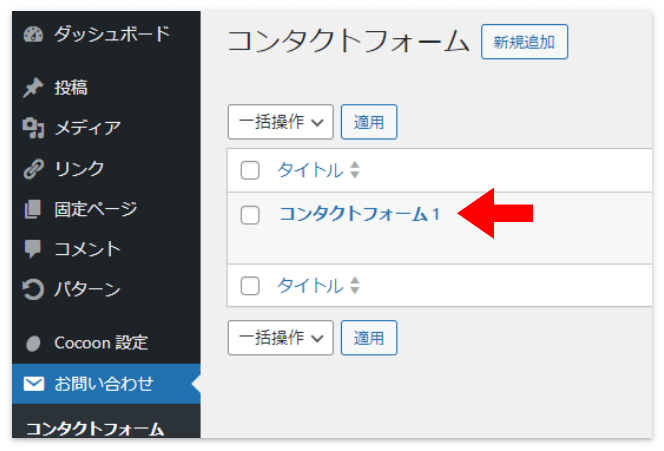
Contact Form 7を設定するには、メニューの「お問い合わせ」か「コンタクトフォーム」をクリックします。

「コンタクトフォーム1」をクリックします。

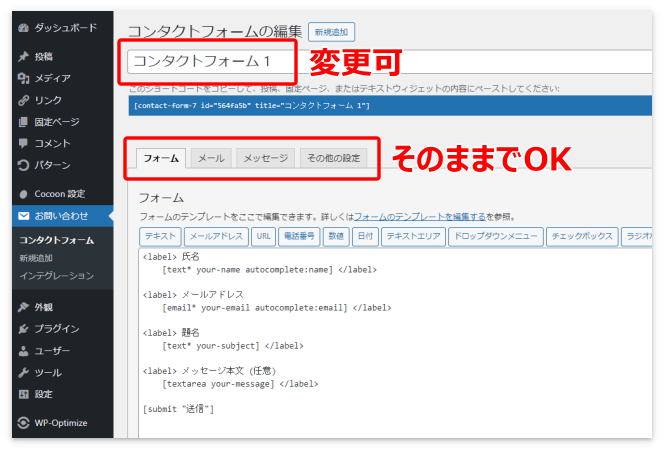
タイトルは「コンタクトフォーム1」のままでも、「お問い合わせ」など好きなものに変更しても、どちらでも構いません(タイトルは外部には公開されません)。
ほかはデフォルトの設定のままで大丈夫です。

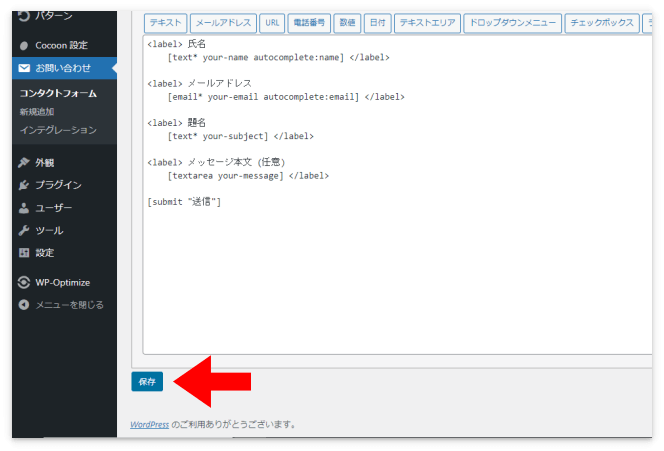
タイトルを変更した場合は左下の「保存」を押します。

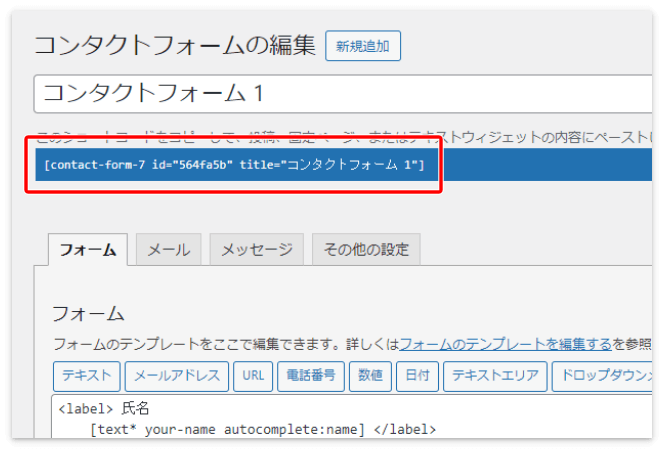
あとはこのショートコードをコピーしておきます。

固定ページに「お問い合わせフォーム」を設置する
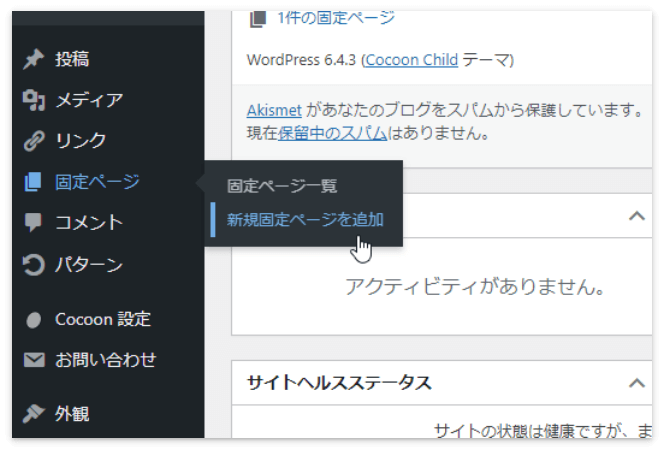
次にメニューの「固定ページ」→「新規固定ページを追加」をクリックします。

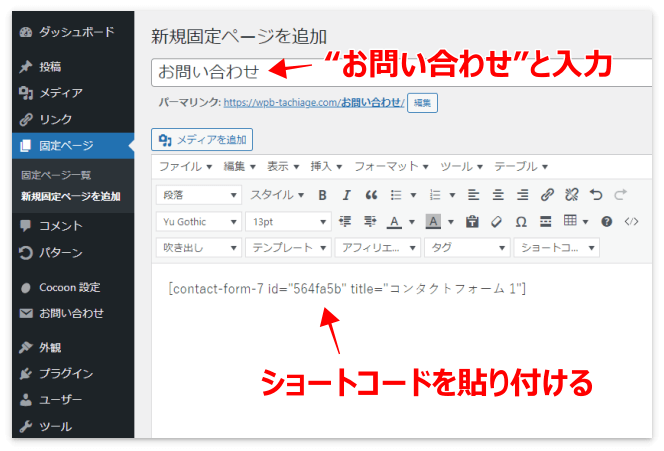
タイトルに「お問い合わせ」と入力して、本文に先ほどのショートコードを貼り付けます(テキストエディタを使用)。

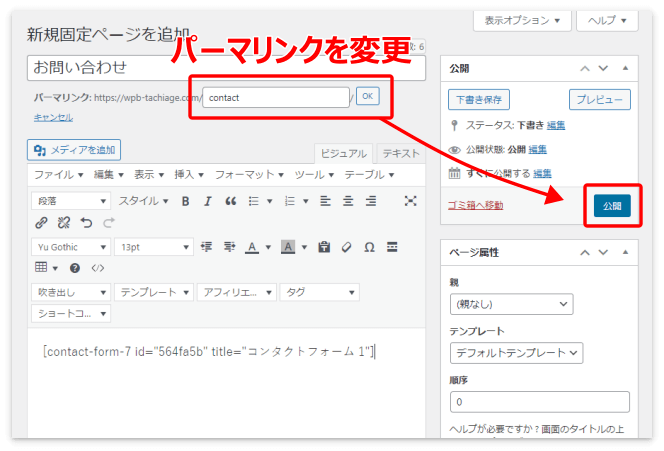
パーマリンクは「contact」など半角の英数字に変更しましょう。完了したら「公開」を押します。

お問い合わせフォームのテスト
お問い合わせフォームができたら、実際に届くかどうかテストしてみましょう。
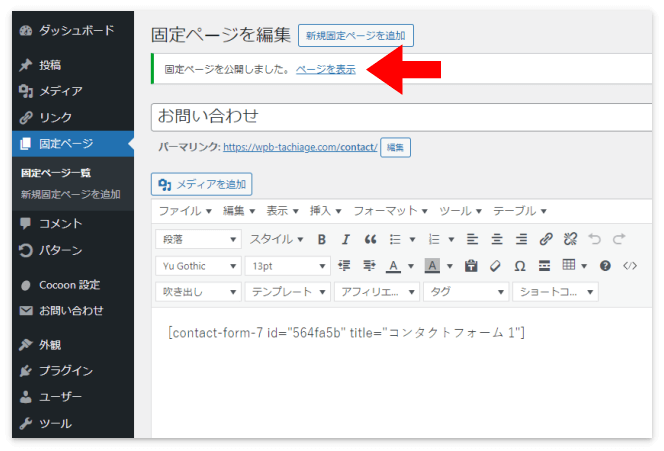
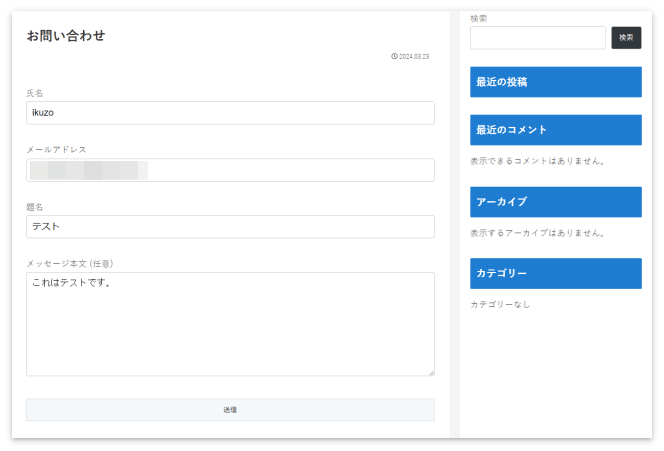
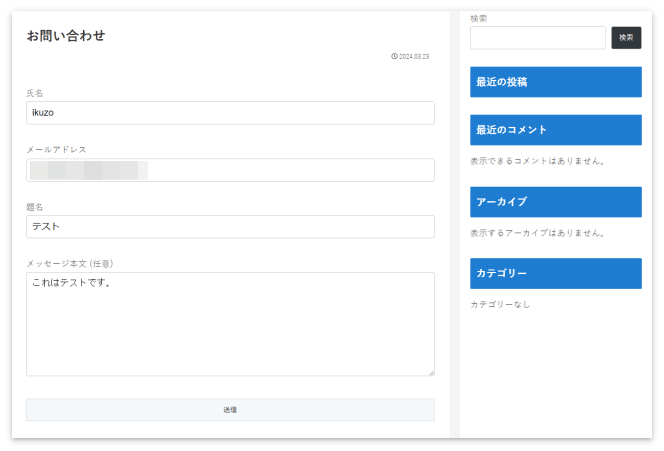
公開後、「ページを表示」をクリックします。

氏名、メールアドレス、題名、メッセージ本文を適当に埋めて「送信」します。

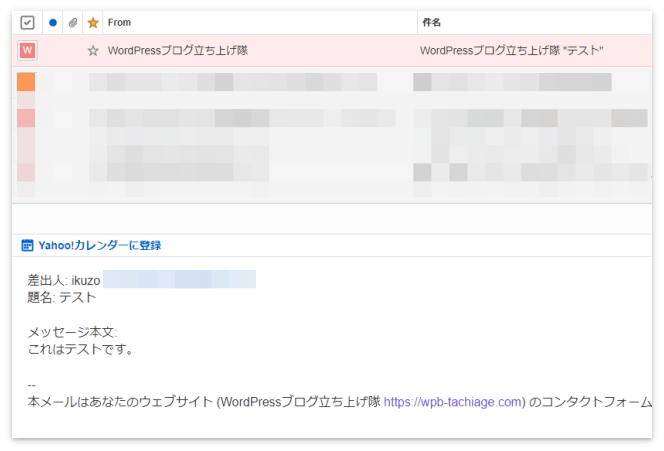
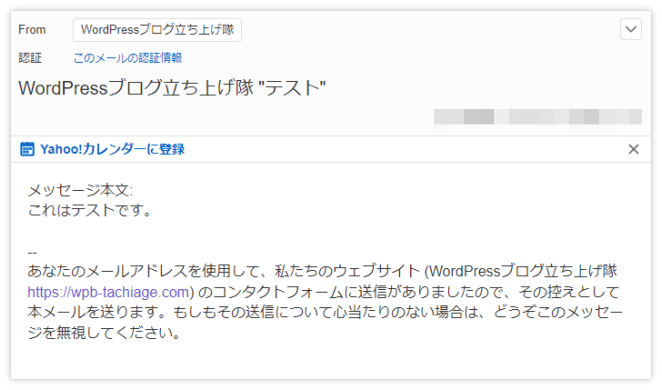
するとこのように「ブログ名“題名”」という件名でお知らせメールが届くはずです。

フッターにお問い合わせフォームを設置する
次に「お問い合わせフォーム」をブログに表示させましょう。
お問い合わせフォームはフッターに設置するのが主流だと思いますので、そのやり方を説明します。
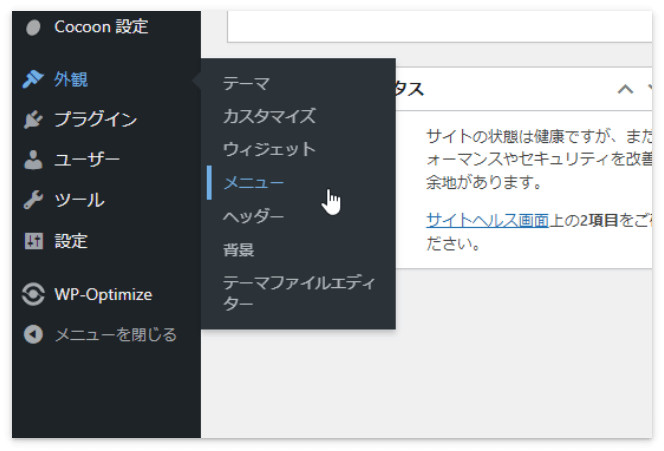
「外観」→「メニュー」をクリックします。

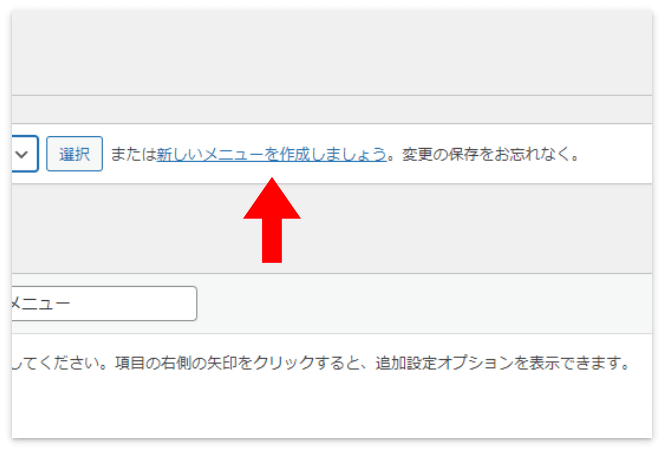
「新しいメニューを作成しましょう」をクリックします(初めてメニューを作る場合はこの表示がありません)。

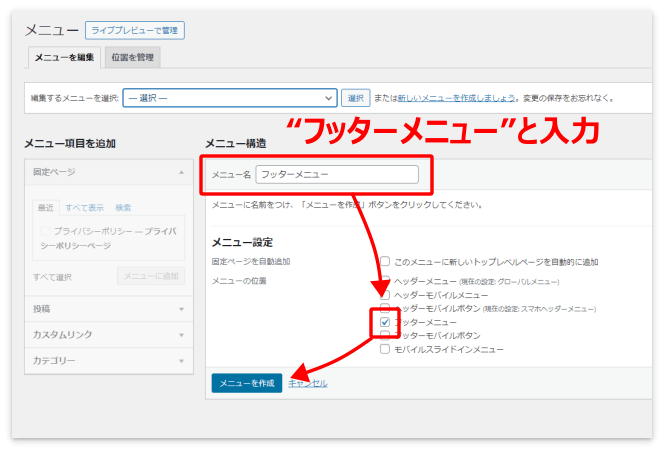
こちらはCocoonを例にしていますが、メニュー名に「フッターメニュー」と入力、メニュー設定の「フッターメニュー」を選択して「メニューを保存」を押します。

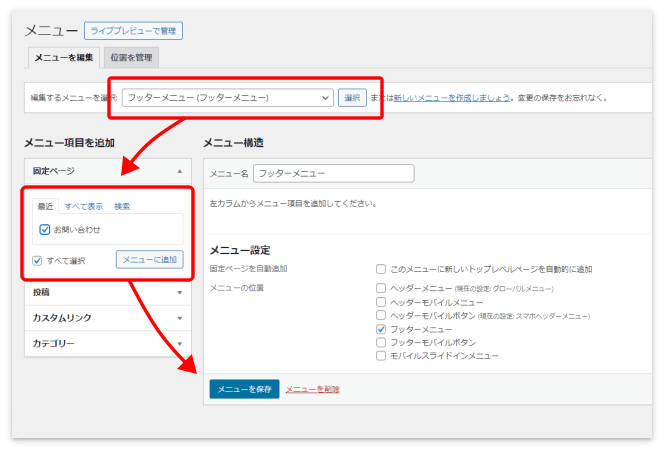
次に「フッターメニュー」を選択して、固定ページの「お問い合わせ」にチェックを入れて「メニューに追加」を押してから「メニューを保存」をクリックします。

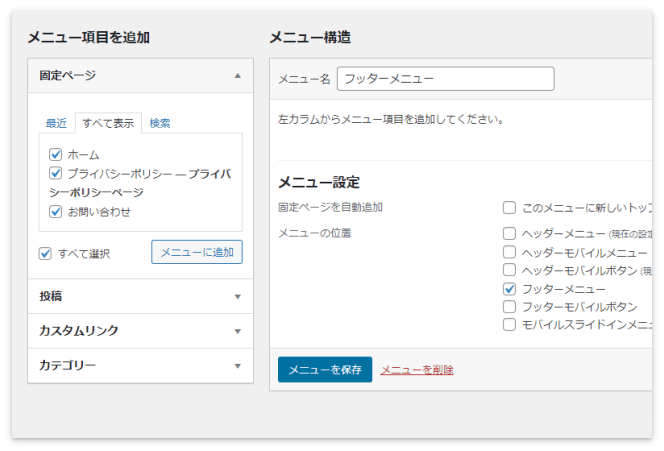
必要があれば「すべて表示」を選択して、「ホーム」や「プライバシーポリシー」も一緒に設置します。

プライバシーポリシーの作り方はこちら↓

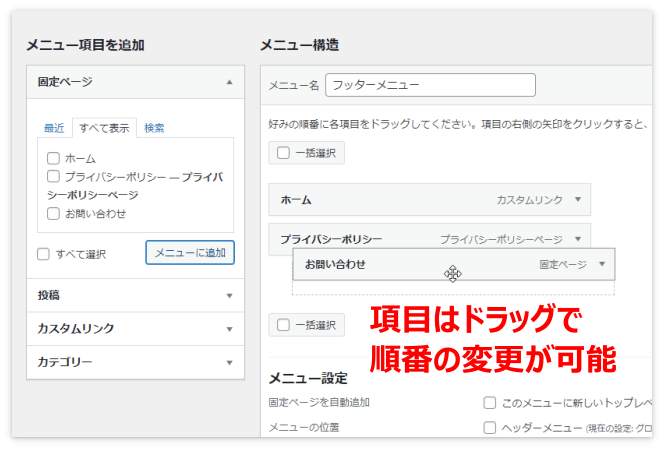
項目を複数選択した場合、ドラッグで順番の変更が可能です。

あとは「サイトを表示」を押して、フッターメニューに「お問い合わせ」や他のリンクが表示されているかを確認します。

Contact Form 7の「自動返信」設定
以上で「お問い合わせ」は機能しますが、お問い合わせしてきた人に「自動返信」する設定をここから説明します。
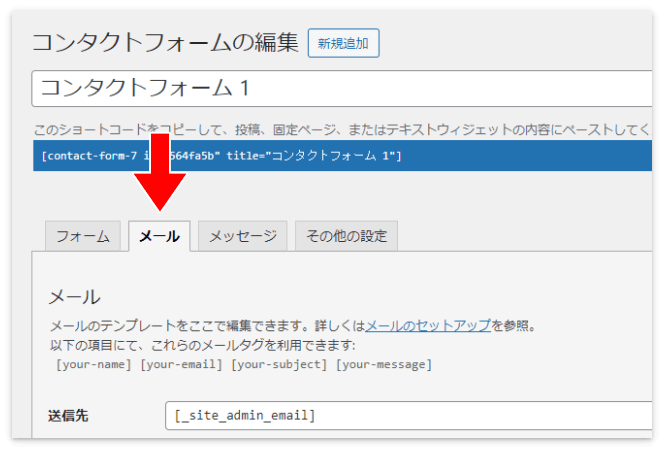
コンタクトフォームのタイトルをクリックします。

「メール」タブを選択します。

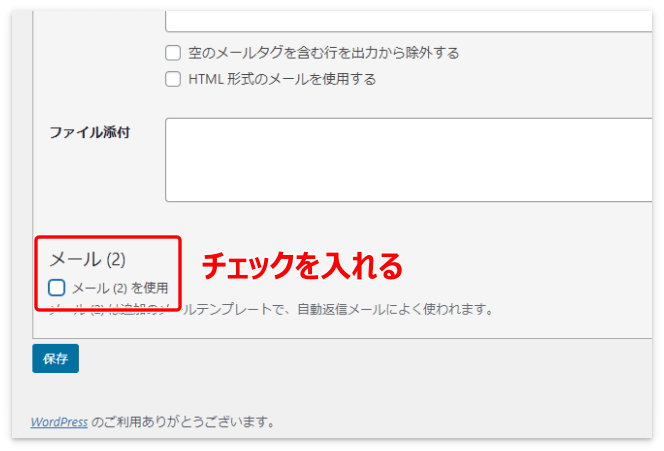
下へスクロールすると「メール(2)」があるのでチェックを入れて、ひとまずこのまま保存します。

これだけで「送信」テストを行うと

入力したメールアドレスに、形式的なメールではありますが返信メールが届くようになります。

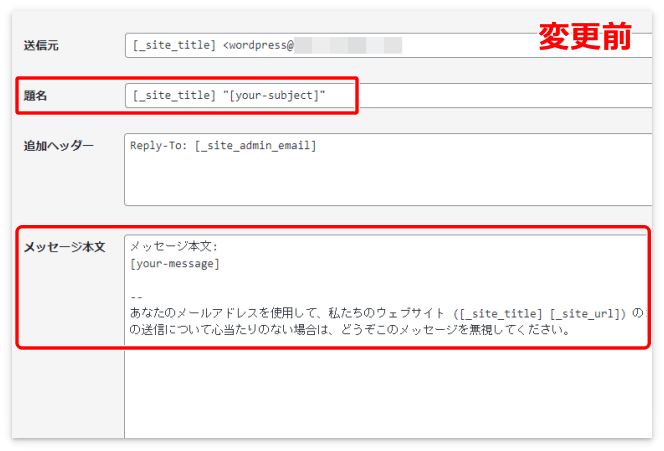
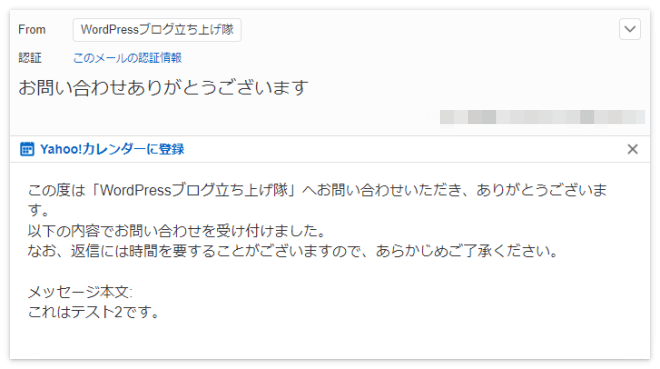
お問い合わせをしてくれた方に、もっと柔らかい印象のメッセージが届くように
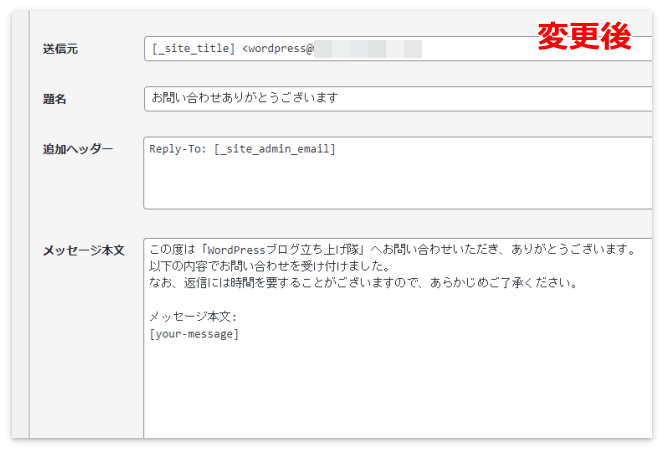
メール(2)の「題名」と「メッセージ本文」は変更することをおすすめします。


メッセージ本文(例)
この度は「ブログ名」へお問い合わせいただき、ありがとうございます。
以下の内容でお問い合わせを受け付けました。
なお、返信には時間を要することがございますので、あらかじめご了承ください。
メッセージ本文:
[your-message]
変更前よりもいい感じになったと思いませんか?(自画自賛w)

お問い合わせフォームのスパム(迷惑)メール対策
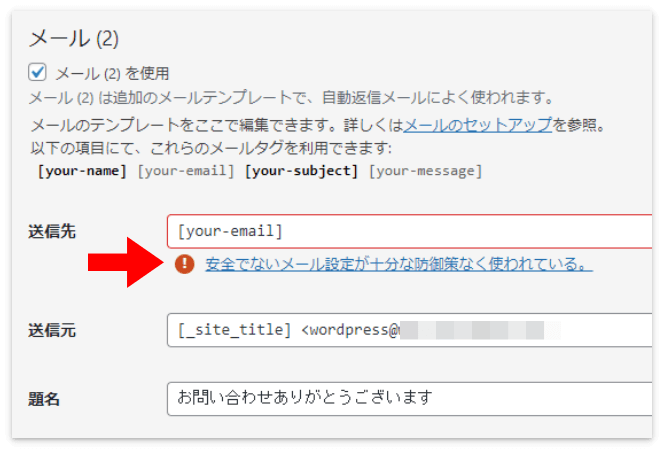
「Contact Form 7」でお問い合わせフォームを設置すると、いずれ大量のスパムメールが海外から届くようになります(経験済)。
また「メール(2)」を使うと「1件の設定エラーを検出しました」という表示が出るようになります。


このエラーは、「reCAPTCHA v3」を同時に使用することで解決できます。
設定方法は下の記事をご覧ください。
最後に
今回は「Contact Form 7」を使った、お問い合わせフォームの設置方法を紹介しました。
お役立ちプラグインはプラグインは他にもあるので、よろしければ他の記事も読んでみて下さい。
本日は最後までご覧いただき、ありがとうございました。





コメント