こんにちは、ikuzo(いくぞう)です。
Cocoon(コクーン)は、文章やリストをボックスで囲む機能が備わっています。
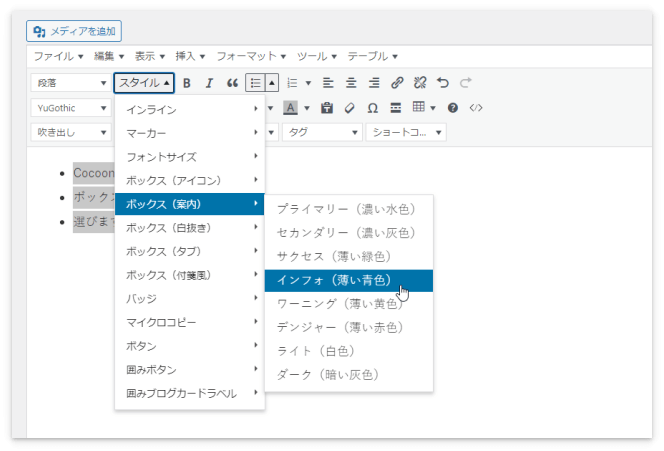
囲みたい文章やリストを選択して、「スタイル」を押して出てくるドロップダウンリストから使用したいボックスを選ぶだけです。
たとえば、こんなふうにボックスを選んでみると、

このようにリストをボックスで囲むことができました。
- Cocoonの
- ボックスを
- 選びます
リストをうまく囲めない時は、こちらの記事をご覧下さい。
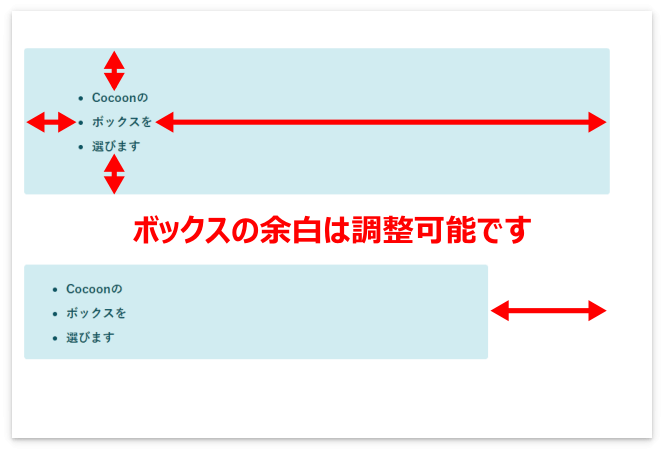
ボックスで囲むことができても「ボックスの大きさを変えたい」とか「ボックス内の文字の位置を調整したい」と思ったことはありませんか?

今回は文章やリストを囲んでいるボックスの大きさを変更する方法を紹介します。
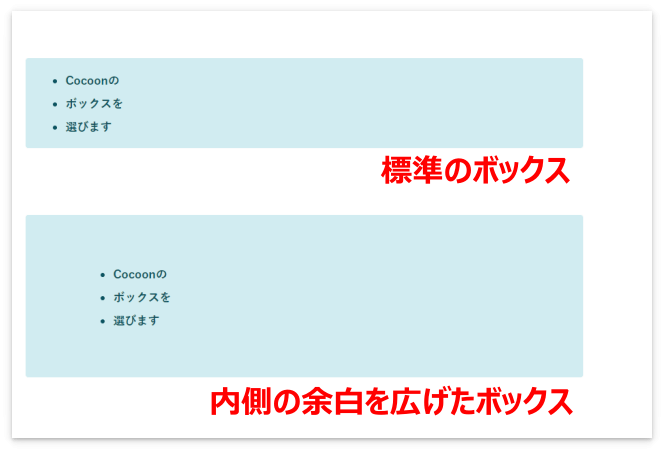
ボックスの大きさ(内側の余白)を変える方法
ボックスの大きさは、テキストエディターで調整します。
リストなどをボックスで囲んだら、テキストエディターに切り替えて同じようにやってみて下さい。
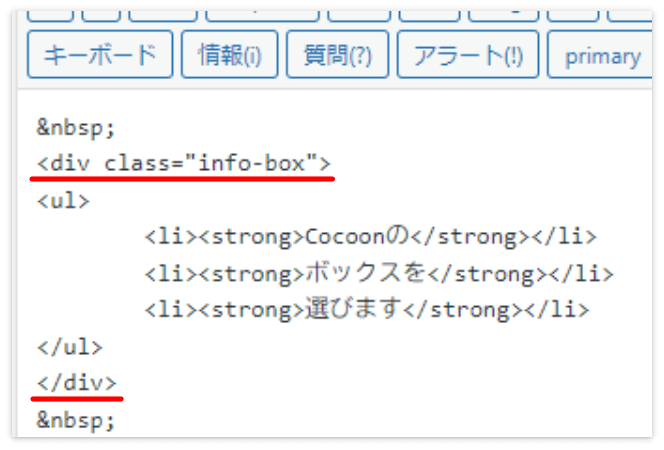
テキストエディターで見たボックスのコードはこのようになっています。

<div class=”info-box”>と</div>で文章やリストを挟んでボックスを作っているんですね。
“info-box”の部分はボックスの種類によって変わります。
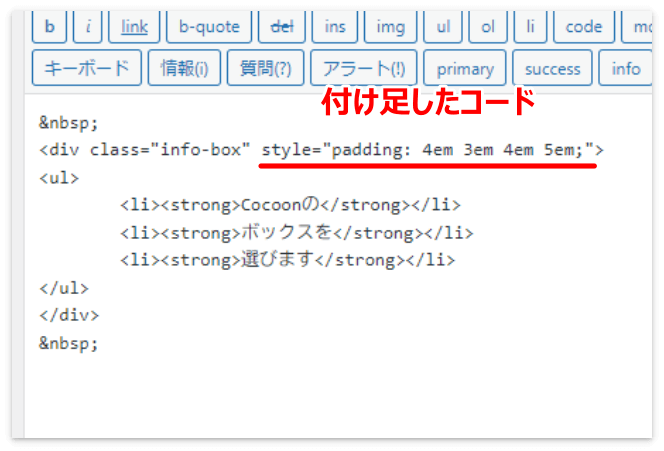
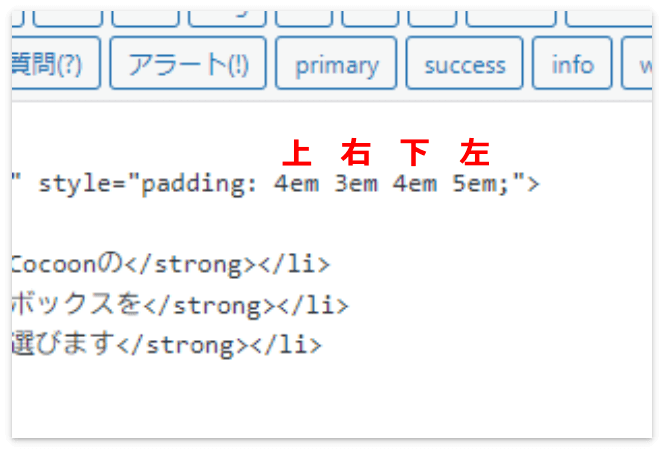
“info-box”の後に半角空けて次のコードを付け足します。するとボックス内の余白が広がります。
style=”padding: 4em 3em 4em 5em;”


ボックスの内側の余白を変えるには“padding”というプロパティを使います。
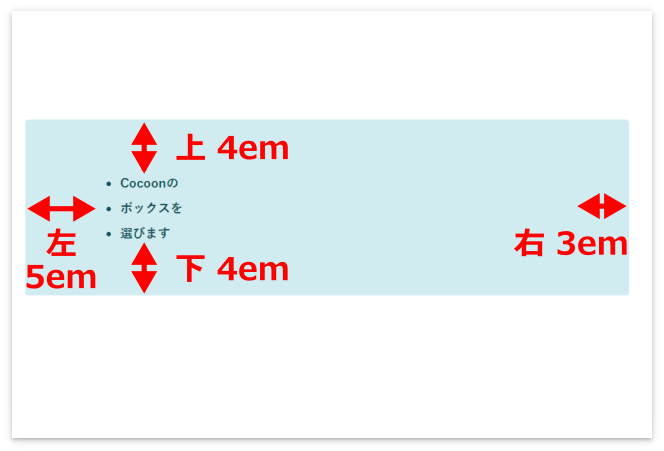
“4em 3em 4em 5em”の部分ですが「上の余白、右の余白、下の余白、左の余白」という順番で半角スペースを空けながら指定します。


“4em”は「4文字分」という意味です。
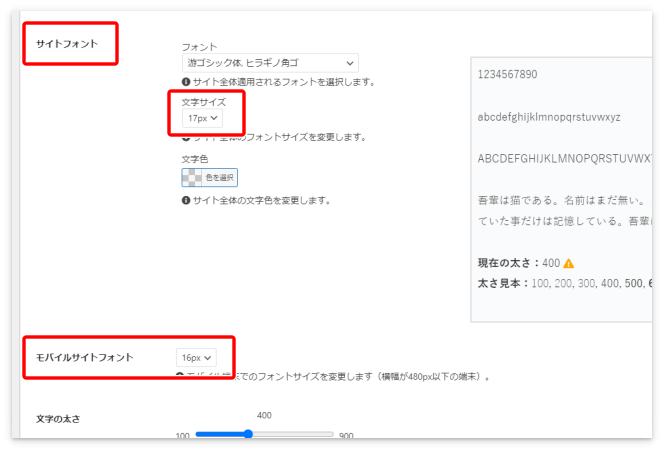
通常の文字の大きさは「Cocoon設定」の「全体タブ」にある「サイトフォント」や「モバイルサイトフォント」で指定します。

文字サイズが“17px”になっている場合、“4em”は“68px”と同じ大きさの余白になります。
コードは“4em”の代わりに“68px”のように“px”で指定することも可能です。
ひとつ注意していただきたいのは、左右の余白を大きくしすぎるとスマホのような画面の小さいデバイスでは見にくくなることがあります。
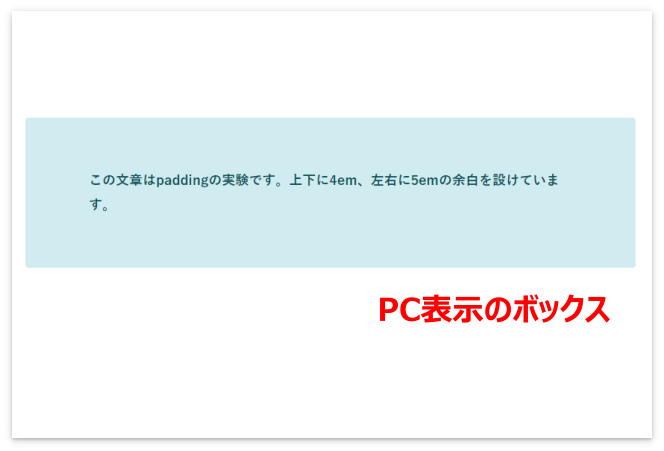
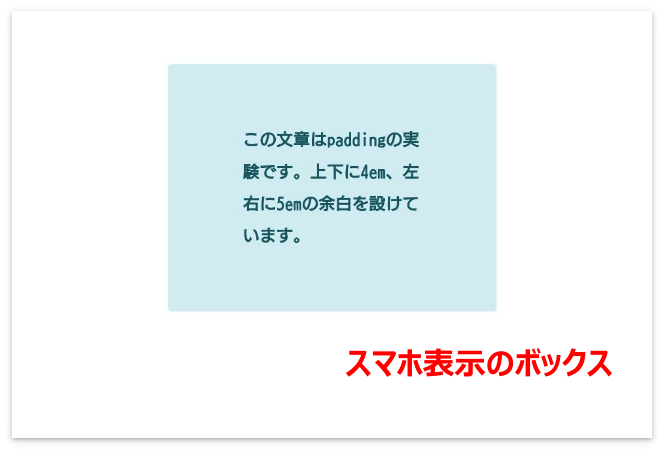
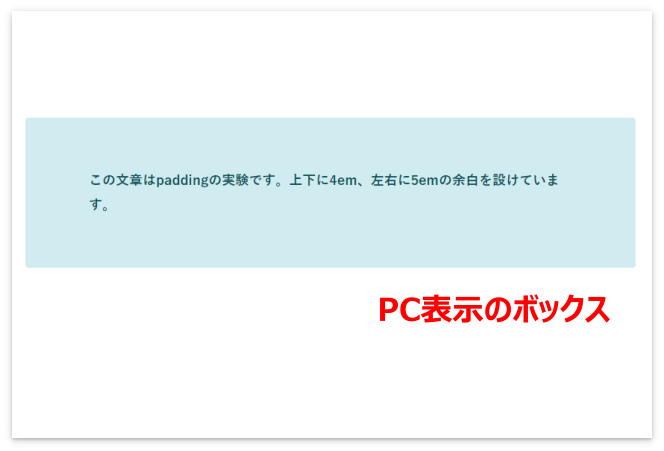
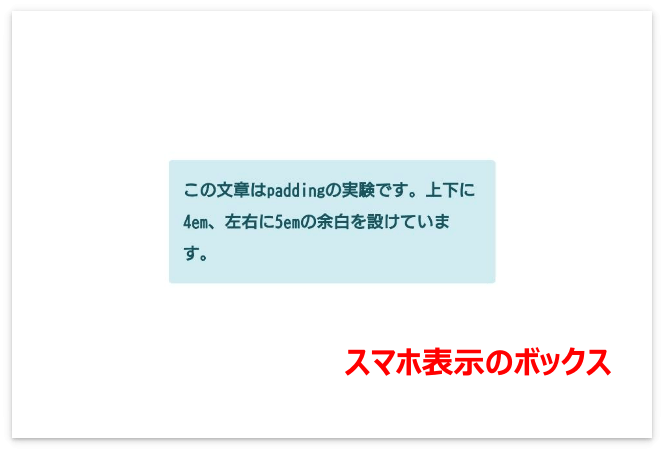
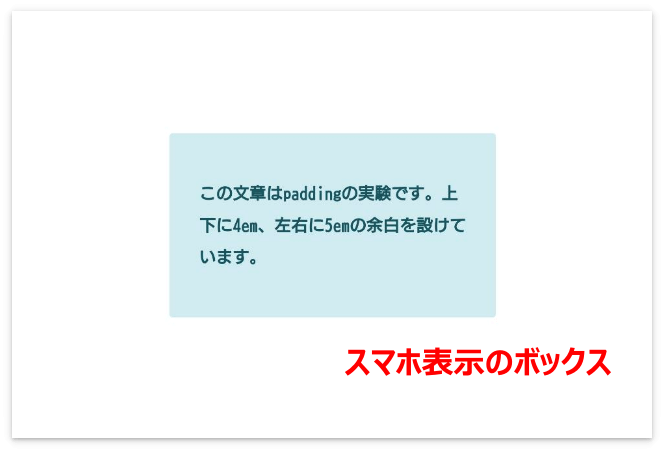
こちらは文章の左右に“5em”の余白を設けたボックスですが、パソコン表示とスマホ表示を見比べてみて下さい。


左右の余白を大きくするとスマホで見た際に文章の折り返しが多くなり、読みづらくなることがあります。
パソコンとスマホでボックス内の余白を変える方法
パソコンとスマホでボックス内の余白を変えることも可能です。
スマホは通常の余白で、パソコン表示のみ余白を増やす方法を紹介します。
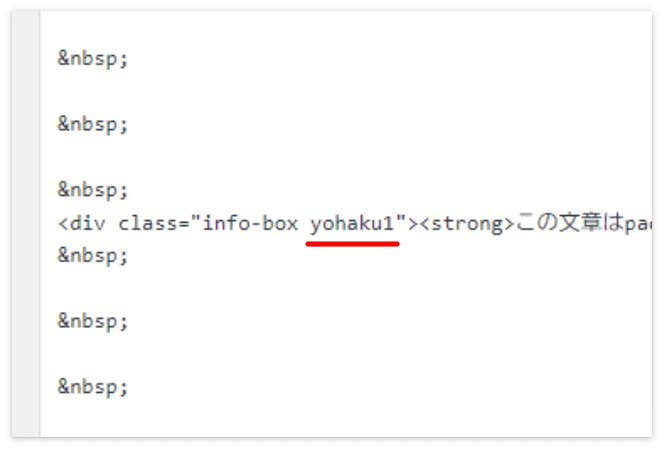
“info-box”のあとに半角空けて任意のクラス名を入力します。
ここでは“yohaku1”というクラス名を入れました。

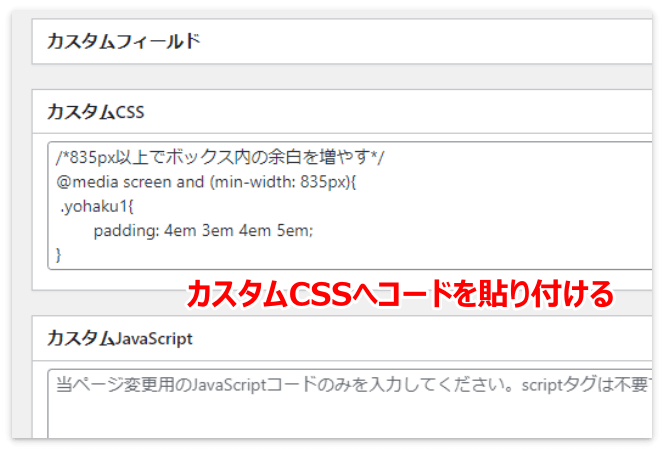
そして投稿ページの下の方にある「カスタムCSS」の欄に次のコードを貼り付けます。
/*835px以上でボックス内の余白を増やす*/
@media screen and (min-width: 835px){
.yohaku1{
padding: 4em 3em 4em 5em;
}
}

これでプレビューで確認してみると、横幅が835px以上のデバイスだけボックス内の余白が増えています。


また、横幅834px以下のデバイスでボックス内の余白を指定するには次のコードを使います(先ほどのコードと一緒に使用できます)。
/*834px以下でボックス内の余白を増やす*/
@media screen and (max-width: 834px){
.yohaku1{
padding: 3em 2em 3em 2em;
}
}

ボックスの大きさ(外側の余白)を変える方法
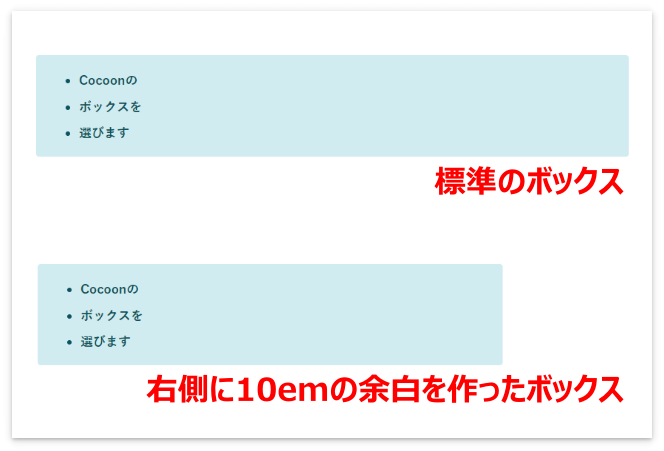
続いてボックス外側の余白を調整する方法です。
ボックスの外は“margin”というプロパティを使って余白を指定します。
ここではボックスの右側に“10em”の余白を作りますが、
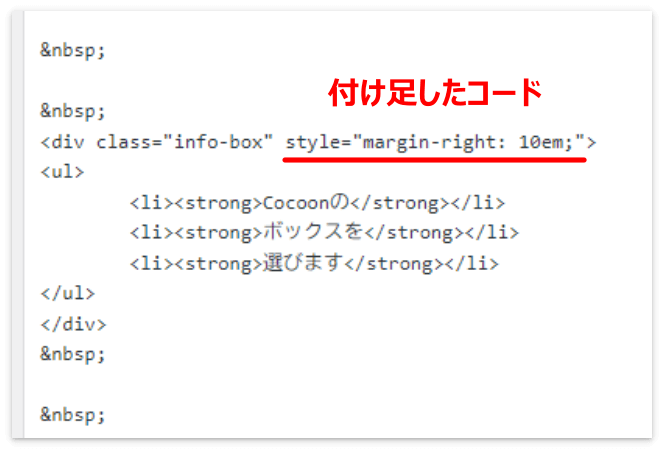
右側の余白だけを指定するには“margin-right”というプロパティを使った次のコードを追加します。
style=”margin-right: 10em;”


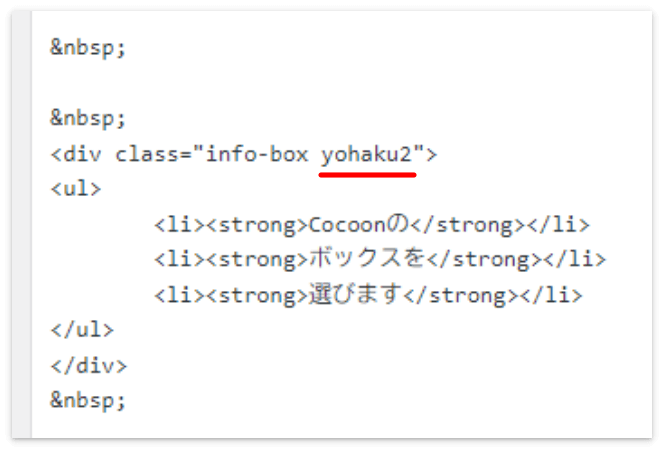
こちらもPC表示(幅が835px以上のデバイス)のみ余白を増やすには次のコードを「カスタムCSS」に入力して、“info-box”の後にクラス名を追加します。
/*835px以上でボックス右側の余白を増やす*/
@media screen and (min-width: 835px){
.yohaku2{
margin-right: 10em;
}
}

次のコードを使えば、ボックスの内側と外側の余白を同時に指定することも可能です(クラス名は“yohaku3”にしました)。
/*835px以上でボックス内側と外側の余白を増やす*/
@media screen and (min-width: 835px){
.yohaku3{
padding: 4em 3em 4em 5em;
margin-right: 10em;
}
}
最後に
いかがだったでしょうか。
今回はCocoonのボックスの大きさを変えたり、余白を調整する方法を紹介しました。
自分だけのオリジナルのボックスを作る方法もあります。
興味のある方はこちらの記事も読んでみて下さい。
本日は最後まで読んでいただき、ありがとうございました(^_^)







コメント