WordPressのテーマ「Cocoon」は、記事に見出しを入れると自動的に目次が作成されます。
目次を作るためのプラグインは必要ありません。
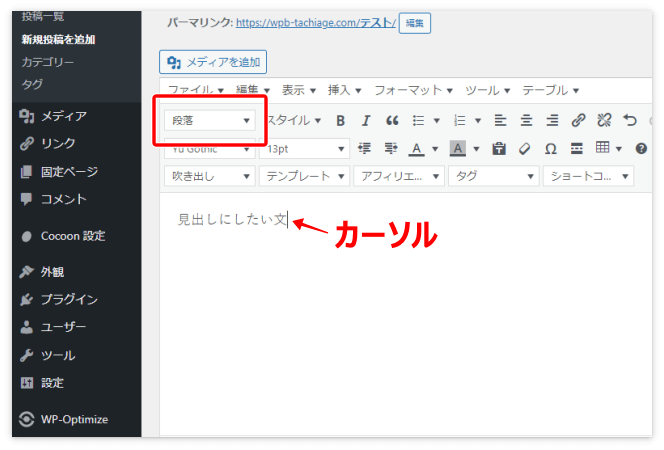
記事に見出しを入れるには、見出しにしたい行にカーソルを合わせて(もしくは文をドラッグ)、
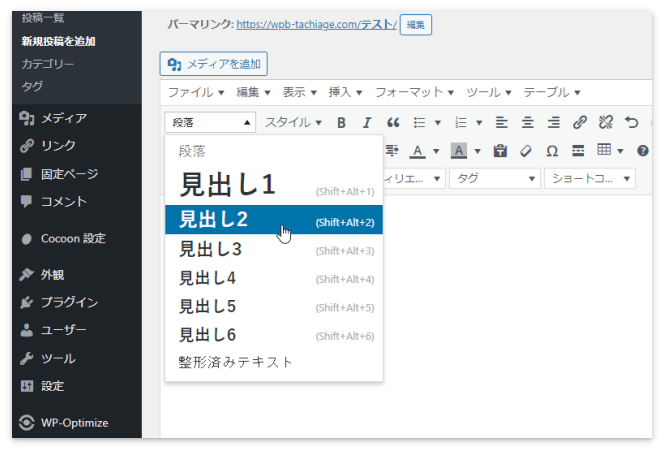
「段落▼」から見出し2~6を選びます。


基本的に「見出し1」は使いません。見出しは「見出し2」から順番に使います(見出し1は、記事のタイトルで使用します。)
また、本文に「見出し2」が一つもないとCocoonの目次は表示されません。
目次が自動で作成されるのは便利ですが、Cocoonの目次はいたってシンプルです。
なので「目次のデザインを変更したい」などと思うことがあります。
今回はCocoonの目次の設定方法と、ごく簡単なカスタマイズの方法を説明します。
Cocoonの目次設定
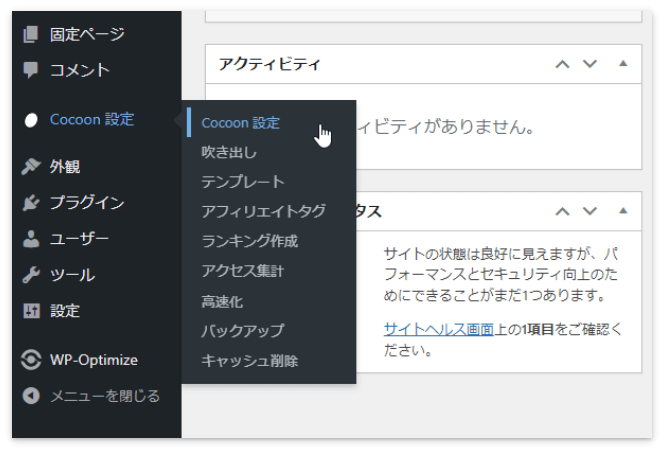
目次の設定を行うには「Cocoon設定」をクリックします。

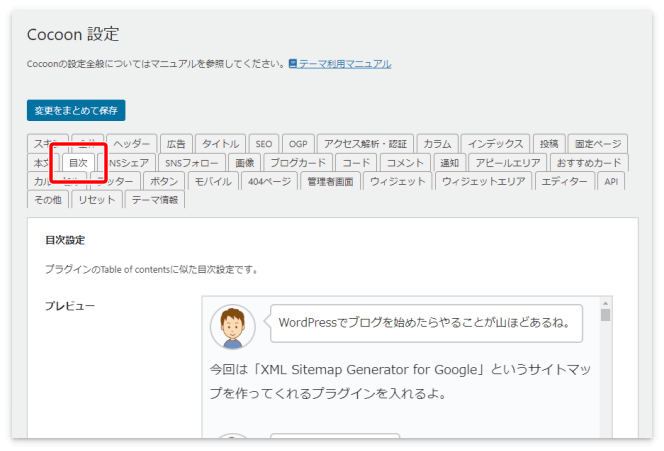
タブの中から「目次」を選択します。

目次の表示(または非表示)
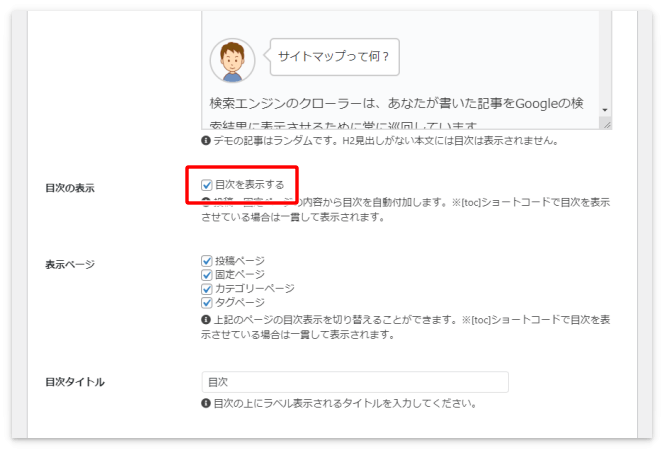
目次を表示させるには「目次を表示する」に チェックを入れます。
チェックを外すと目次は表示されません。

Cocoonの目次は、最初の「見出し2(H2)」のすぐ前に表示されます。
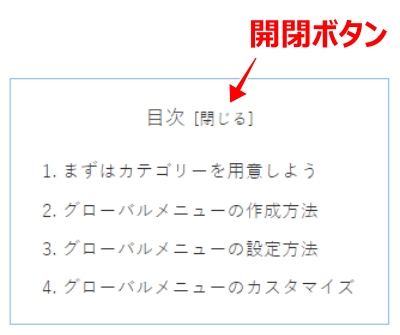
目次の開閉ボタン
目次には「開閉」ボタンをつけることができます。

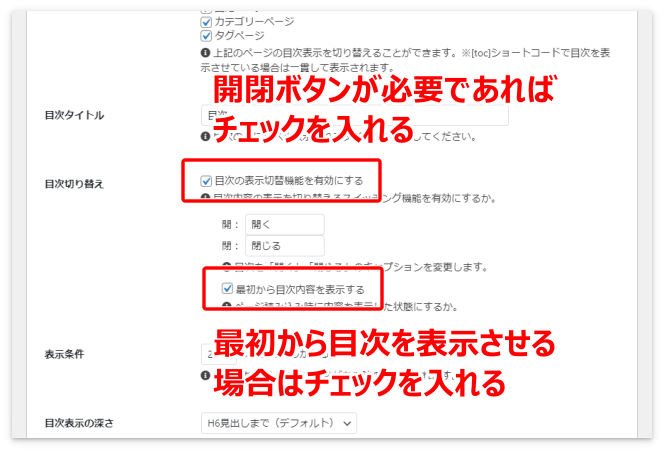
開閉ボタンをつけるには「目次の表示切替機能を有効にする」に チェックを入れます。
最初から読者に目次を見せたいときは「最初から目次内容を表示する」に チェックを入れ、
目次を閉じた状態にしておくのであればチェックを外します。

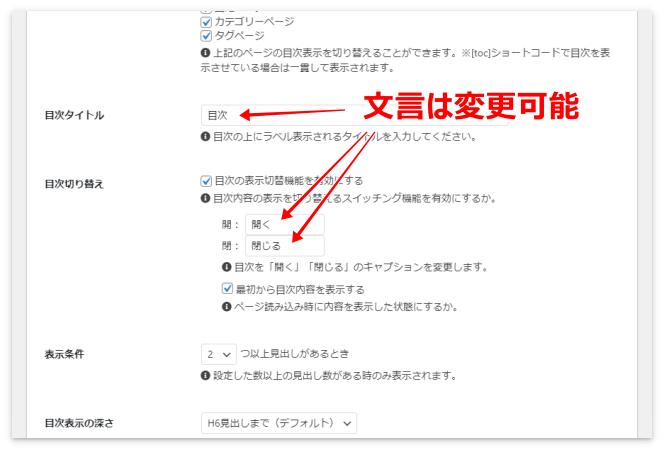
目次タイトル
目次のタイトルや「開く」「閉じる」の文言を変更できます(たとえば、ひらがなで「もくじ」など)。

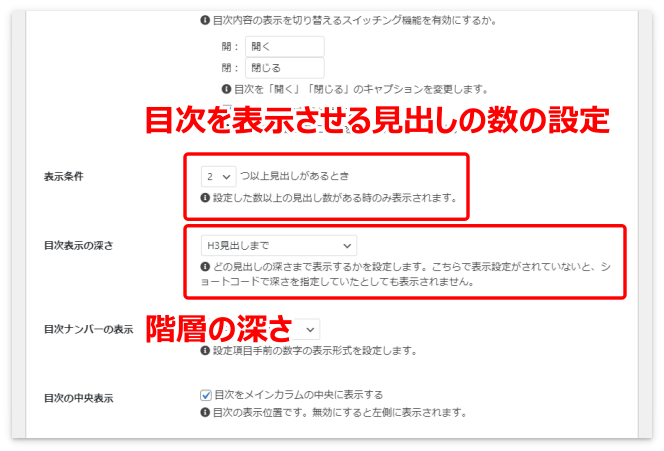
目次の表示条件・表示の深さ
「表示条件」は、見出しの数がいくつ以上あれば「目次」を表示させるかの設定です。
「目次表示の深さ」は、見出し2~6の、どの階層までを目次に含めるかの設定です。

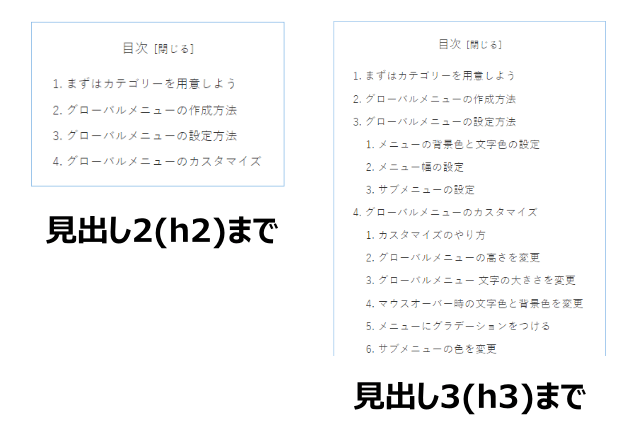
たとえば「H3見出しまで」を選択すると、目次には見出し2と見出し3が表示されて、見出し4以降は表示されません。

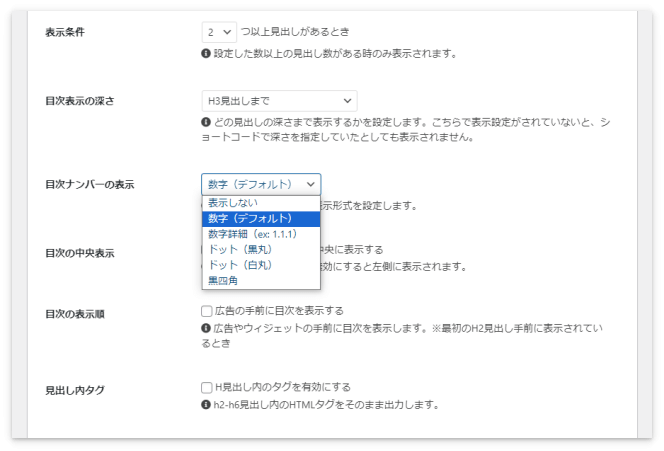
目次ナンバーの表示
目次の項目の前に表示させる数字や記号を選択します。

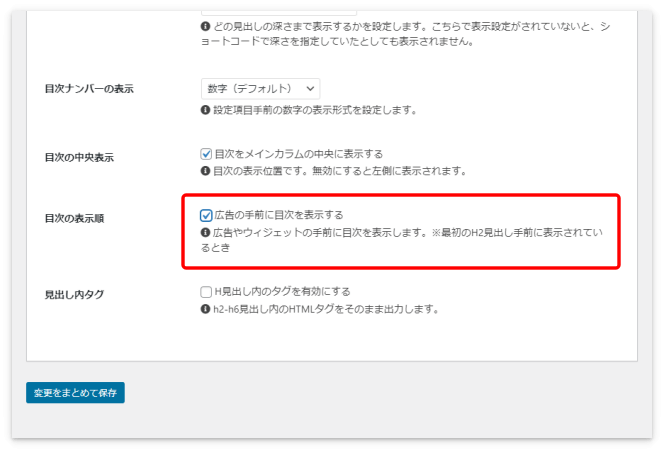
広告の手前に目次を表示する
アドセンス広告を使う場合、ここに チェックを入れると「目次」→「広告」の順に表示されます※。
チェックを外すと「広告」→「目次」の順になります※。
※Cocoon設定の「広告」タブ→「広告の表示位置」の「本文中」にチェックを入れた場合のみ目次の前後に広告が表示されます。

以上の設定が完了したら、「変更をまとめて保存」を押して下さい。
Cocoonの目次をカスタマイズ
ここからはCocoonの目次をカスタマイズする方法です。
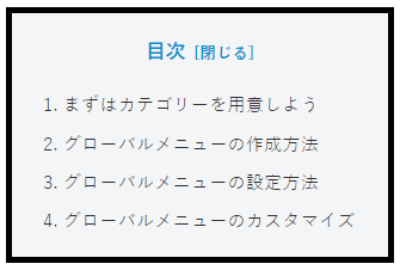
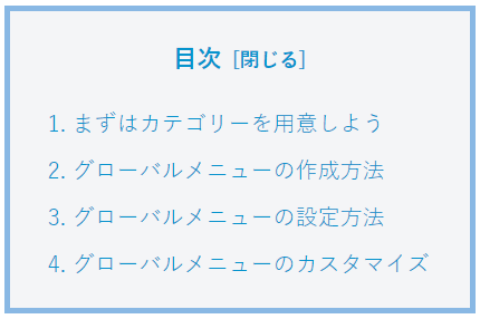
これがCocoonのデフォルトの目次です。

このシンプルな目次をカスタマイズします。
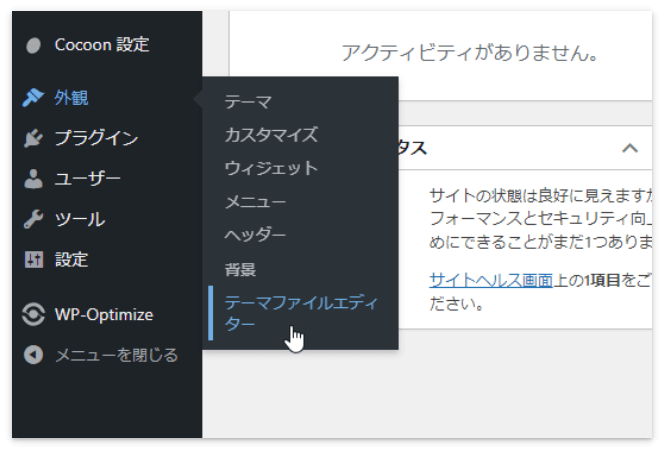
カスタマイズのやり方は、メニューの「外観」→「テーマファイルディター」をクリックします。

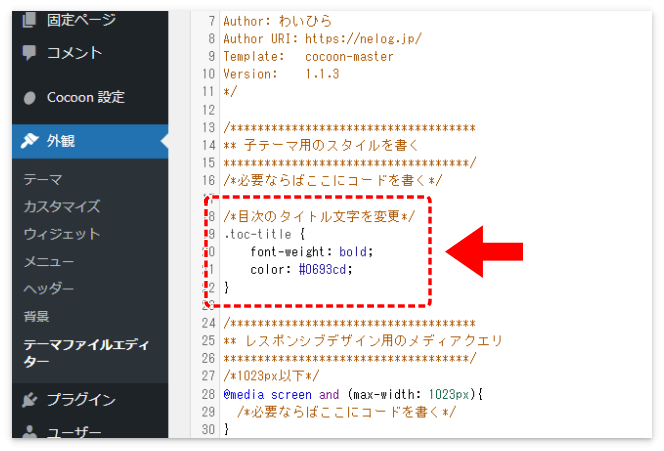
編集するテーマは「Cocoon Child」を選択して、矢印のあたりにこれから出てくるCSSを貼り付けます。

CSSを貼り付けたら一番下にある「ファイルを更新」を押します。これがカスタマイズの一連の流れです。
「目次」の文字を太字にして色を変更
最初に「目次」の文字を太字にして、文字の色を変更します。
目次のタイトル部分のセレクタは「.toc-title」です。
これに「font-weight」と「color」というプロパティで文字の太さと色を指定します。
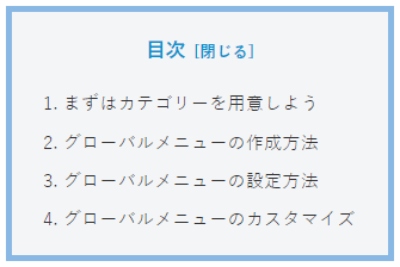
「目次」の文字を太字にして、色を変えたものがこちらです。先ほどの目次と見比べてみて下さい。

/*目次のタイトル文字を変更*/
.toc-title {
font-weight: bold;
color: #0693cd;
}
上のCSSをこんな感じで貼り付けて「ファイルを更新」を押します。

「font-weight: bold;」で文字が太字になります。
「color: #英数字6ケタのカラーコード;」で色を指定します。
基本的なカラーコードは、こちらのカラーコード表を参考にして下さい。
カラーコードを使う際は、6ケタの英数字の前に「#」をつけることと、文字はすべて半角文字を使うことをお忘れなく。
目次の背景色と枠線を変更
次に目次の背景色と枠線を変更してみましょう。
目次全体のセレクタは「.toc」で、
プロパティ「background」(背景色)、「border」(枠線)で指定します。

/*目次タイトルの文字を変更*/
.toc-title {
font-weight: bold;
color: #0693cd;
}
/*目次の背景色と枠線を変更*/
.toc {
background: #f4f5f7;
border: 5px solid #000000;
}
枠線がやや太過ぎですが、変更前との違いが分かりやすいように枠線の太さを「5px」に、線の種類は「solid (実線)」、線の色を「#000000 (黒)」で指定しました。
線の太さは数が大きいほど太くなります。「0px」にすると枠線はなくなります。
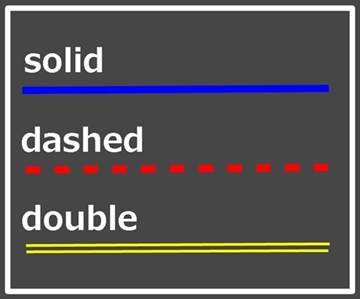
線の種類は「solid」の他にも「dashed (破線)」「double (二重線)」などがあります。

線の太さと種類は指定した通りに変わりましたが、線の色が「黒」にはなりませんでした。
これはCocoonの「サイトキーカラー」が影響しているものと思われます。
変わらない場合は「!important」をつけて強制的に変更します。

/*目次タイトルの文字を変更*/
.toc-title {
font-weight: bold;
color: #0693cd;
}
/*目次の背景色と枠線を変更*/
.toc {
background: #f4f5f7;
border: 5px solid #000000!important;
}
強制的に変更したので黒い線にはなったものの、あまりにもセンスがないですね(笑)
項目の文字の色と大きさを変更
最後は、項目の文字の色と大きさを変更する方法です。
こちらも文字が極端に大きいですが、分かりやすくするためです(笑)
項目のセレクタが「.toc a」で、
プロパティ「color」(文字の色)と「font-size」(文字の大きさ)で指定します。

/*目次タイトルの文字を変更*/
.toc-title {
font-weight: bold;
color: #0693cd;
}
/*目次の背景色と枠線を変更*/
.toc {
background: #f4f5f7;
border: 5px solid;
}
/*項目の文字色と大きさを変更*/
.toc a {
color: #0693cd;
font-size: 20px;
}
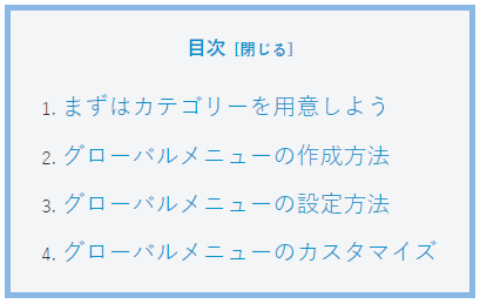
項目の文字色と大きさは変わりましたが、番号の色と大きさがそのままなので、タイトル文字の大きさも含めて目次全体の設定を変更します。

/*目次タイトルの文字を太字に*/
.toc-title {
font-weight: bold;
}
/*目次の文字・背景色・枠線を変更*/
.toc {
color: #0693cd;
font-size: 20px;
background: #f4f5f7;
border: 5px solid;
}
/*項目の文字色を変更*/
.toc a {
color: #0693cd;
}
最後に
いかがだったでしょうか。
ブログに目次があると読者の利便性が向上して、結果的にSEOにも効果があります。
SEO的には目次が表示されているだけで十分かもしれませんが、どうせなら自分が納得できる目次を表示させたいですよね。
目次のカスタマイズは割と簡単にできるので、この記事を参考にぜひチャレンジしてみて下さい。






コメント