こんにちは、ikuzo(いくぞう)です。

プー太郎です。
今回作るのは、Cocoon(コクーン)のボックスメニューです。
といっても通常のボックスメニューじゃございません。
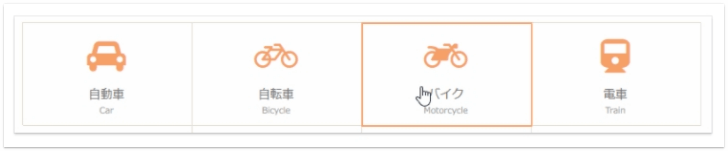
Cocoonのデフォルトはアイコンを使ったこのようなボックスメニューですが、
 出典:Cocoon公式サイト
出典:Cocoon公式サイト
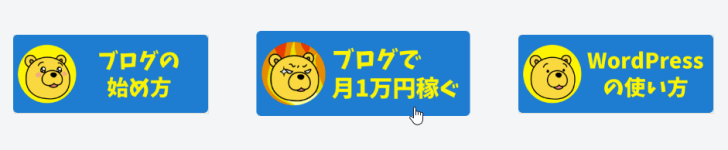
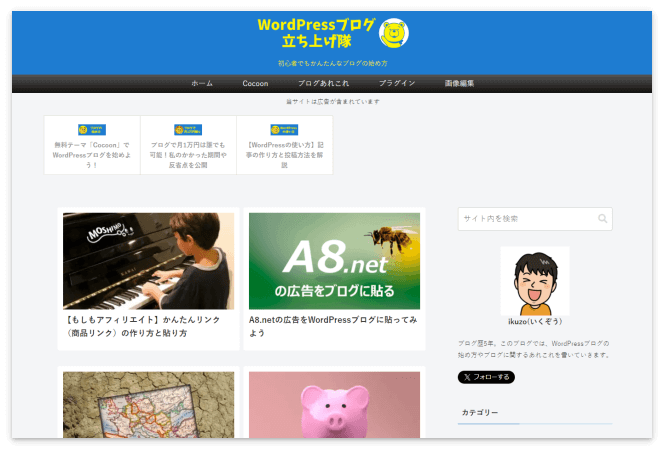
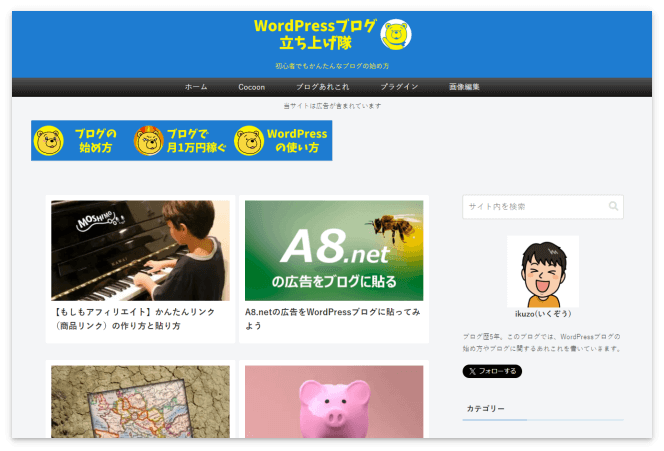
下のような画像を使ったボックスメニューの作り方を紹介します。
これから作るオリジナルのボックスメニュー↓

しかもブログを始めたばかりの人でも楽しみながら簡単に作れます。
アイコンを使ったボックスメニューの作り方は公式サイトにのってます。
ボックスメニューのカスタマイズのやり方は、こちらの記事をご覧ください。
ブログって楽しんでなんぼだと思いませんか?
せっかくブログを始めたのに途中で楽しめなくなったり、稼げなくてやめていく……、
そんな人が多いのはとても勿体ないと思います。
稼げないのはともかく、せっかく始めたブログなんだからワクワクしながら継続していきたいじゃないですか!
これを読んでいるあなたもきっとそう考えているはずです。
ikuzoは、そんなあなたとブログの楽しさを追求していきます。

はいはい、先に進んで下さいな。
ボックスメニュー用の「ボタン」を作ろう
今回はこんな順番で進めていきます。
❷ ボックスメニュー用の「メニュー」を作る
❸ ボックスメニューが表示されるように設定する
まずはボックスメニュー用の「ボタン」を作りましょう(「ボタン」というのかどうか知らんけど)。
ここが一番楽しいところなので、はりきって行きましょう。

センスの見せどころだよ!
ボックスメニューのボタン(画像)を作るポイントは2つあります。
ボタンの画像サイズは横幅300~400pxくらいがおすすめ
私はいつも使っている画像編集ソフト「PhotoScape X(フォトスケープエックス)」でボタンを作りました。
PhotoScape Xは無料で使えますがとても高性能で、画像の切り抜きやサイズ変更が簡単に行えます。
インストール方法から基本的な使い方をこちらの記事で紹介しているので、ぜひ参考にして下さい。


初心者の方でもとても使いやすい画像編集ソフトです。
私はボックスメニューのボタンをこんな感じで作りました。
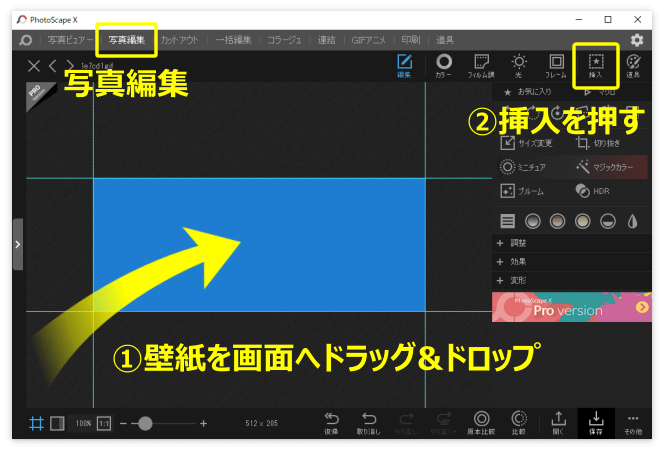
比率5:2の無地の壁紙を用意して、
PhotoScape Xに壁紙をドラッグ&ドロップしてから「挿入」を押します。
無地の壁紙は「かんたん無地壁紙作成」というサイトをいつも利用させてもらってます。


壁紙の比率は好みで変えてね。
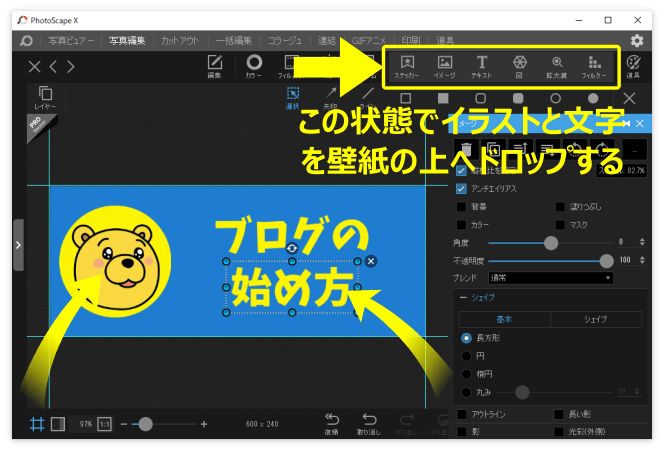
「挿入」のメニューが開いている状態で、イラストと文字をドラッグ&ドロップして壁紙の上へ重ねます。

私は「ココナラ![]() 」で、yapiころん
」で、yapiころん![]() さんという方にプー太郎のイラストを描いてもらいました。
さんという方にプー太郎のイラストを描いてもらいました。
 ▲yapiころん
▲yapiころん![]() さんのページ
さんのページ
そして文字は「フリーフォントで簡単ロゴ作成」というサイトで作りました。
文字(ロゴ)の作り方はこちらの記事を参考にして下さい。

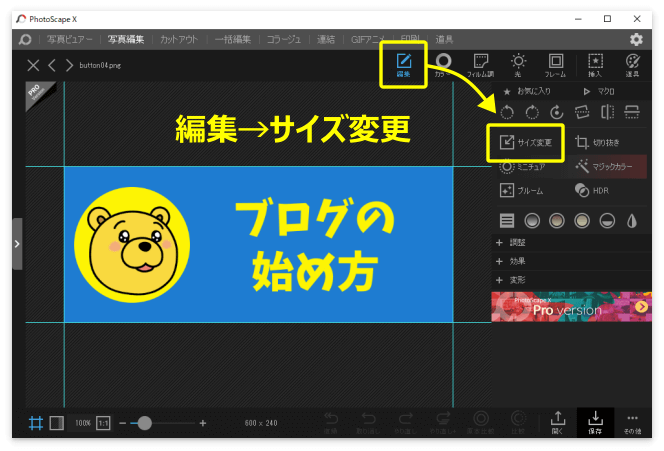
ボタンができたら「サイズ変更」します。

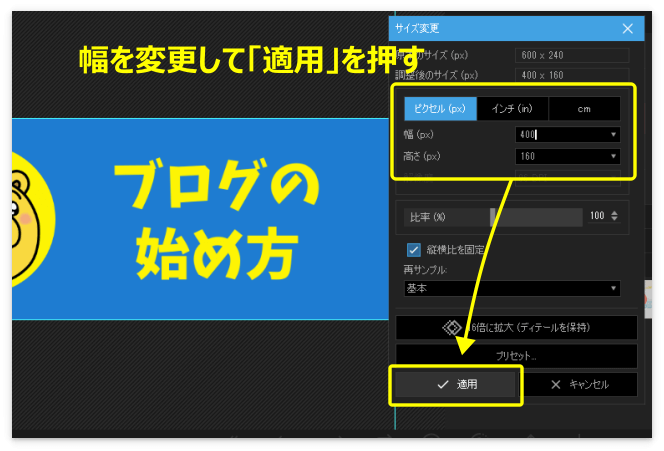
ボタンを任意の幅に変更して「適用」を押します。
ここではボタンの幅を400pxに変更しました。高さは比率を維持して自動で変わります。

これでボタンの完成です。
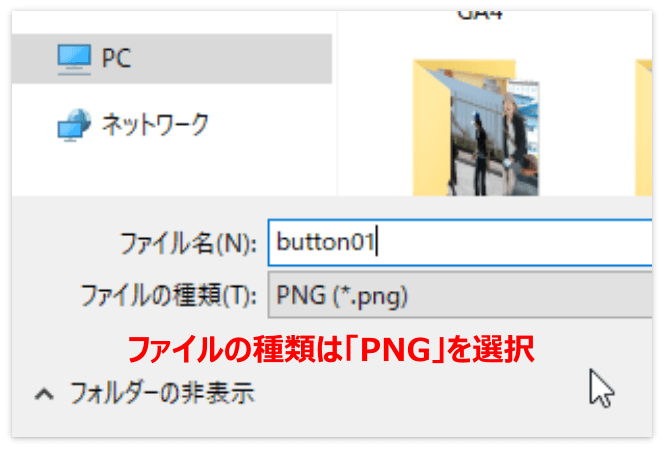
PhotoScape Xの右下にある「保存」を押したら「別名で保存」を押してファイル名を入力します。

イラストや文字を使った画像は「JPEG」よりも「PNG」で保存した方が綺麗に保存できます。
こんな感じで400×240px(5:2)のボタンを3コ作りました。

私はボタンにイラストを使いましたが、写真を使ってももちろんOKです。
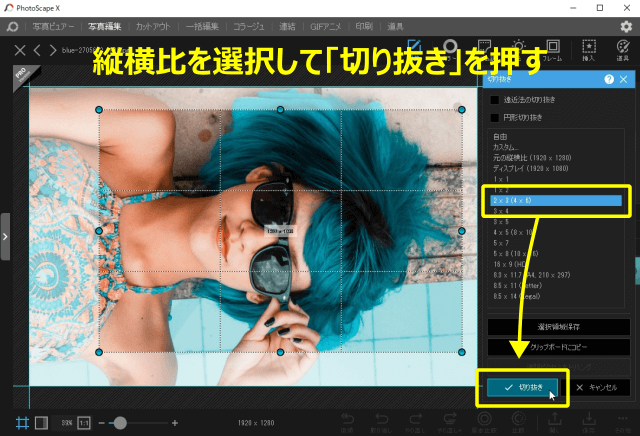
写真を使う場合は、
すべての写真を同じ縦横比で切り抜いてから同じサイズにリサイズすると、
同じ大きさのボタンができあがります。

ボックスメニュー用の「メニュー」を作ろう
次にボックスメニュー用の「メニュー」を作りましょう。
メニュー用の画像をアップロード
メニューを作る下準備として、いま作った画像(ボタン)をアップロードしておきます。
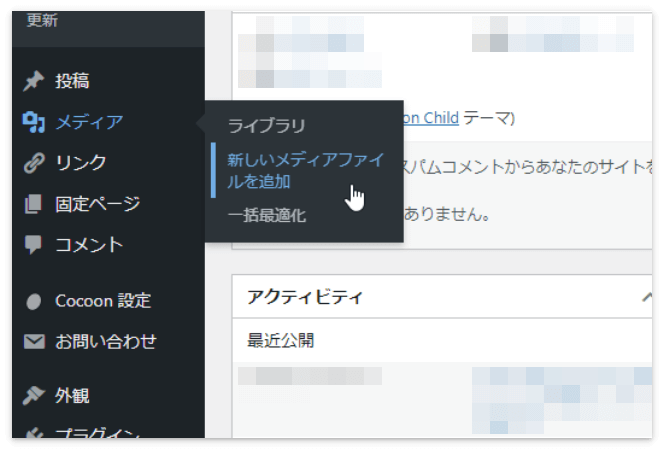
WordPressメニューの「メディア」→「新しいメディアファイルを追加」を押します。

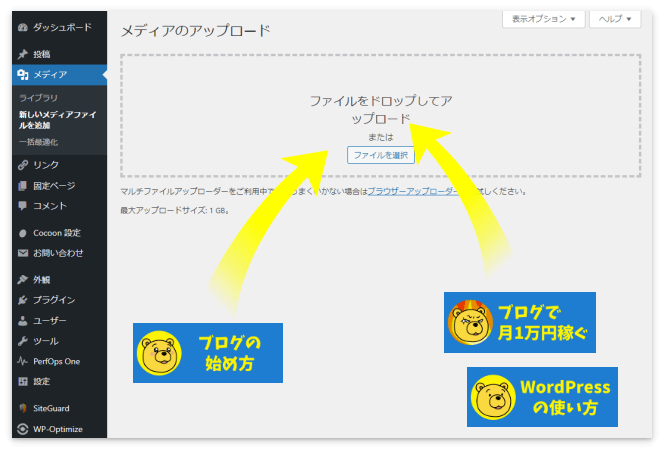
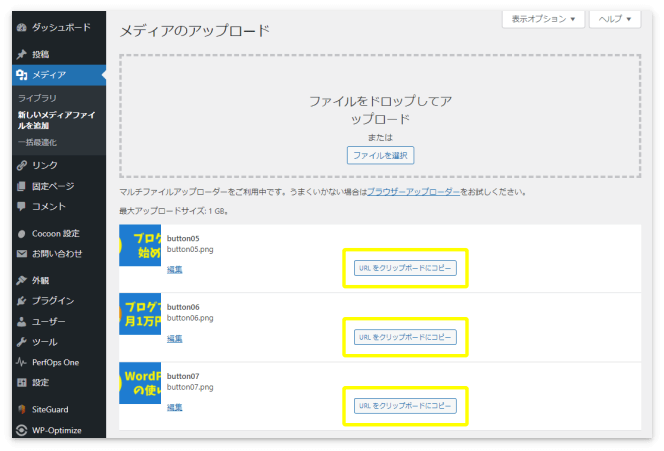
ボックスメニュー用の画像をすべてドラッグ&ドロップでアップロードします。

アップロードしたら「URLをクリップボードにコピー」を押して、各画像のURLをメモ帳などに保存しておきます。


メニューを作る際にこのURLが必要なんだ。
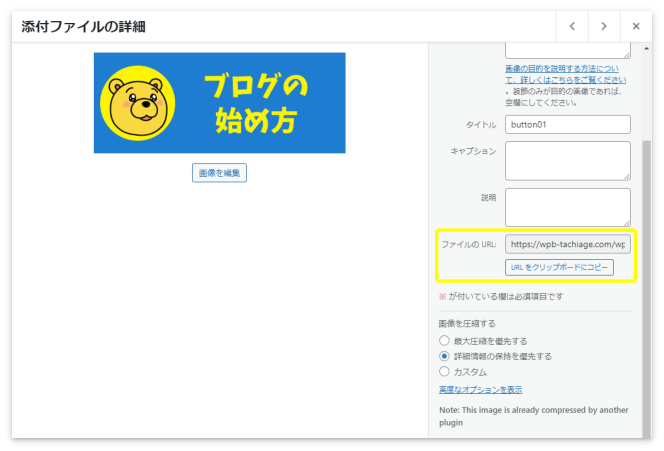
URLがもし分からなくなっても「メディア」→「ライブラリ」で画像をクリックするとURLが確認できるので心配いりません。

メニューの作成
では、ここからメニューを作っていきます。
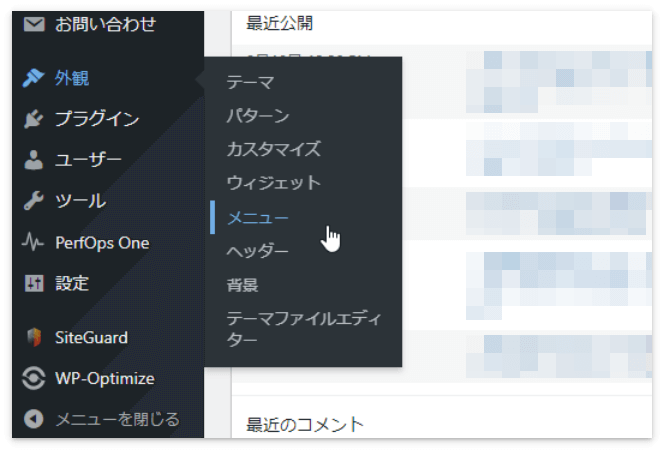
メニューを作るには、「外観」→「メニュー」をクリックします。

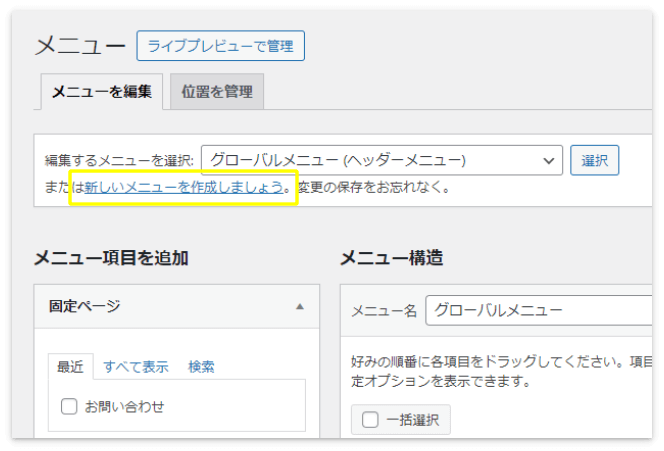
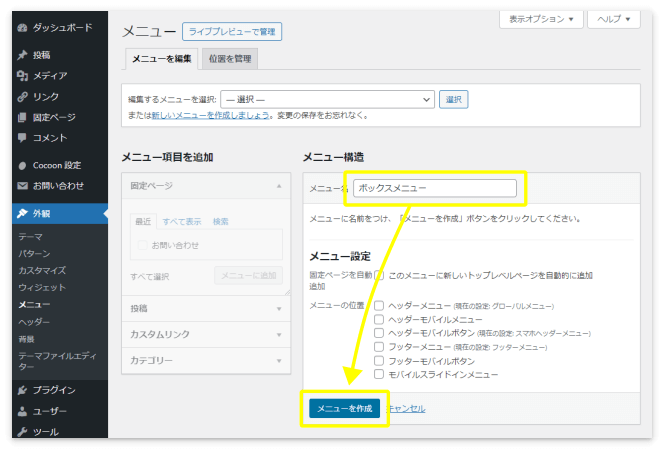
「新しいメニューを作成しましょう」をクリックします。

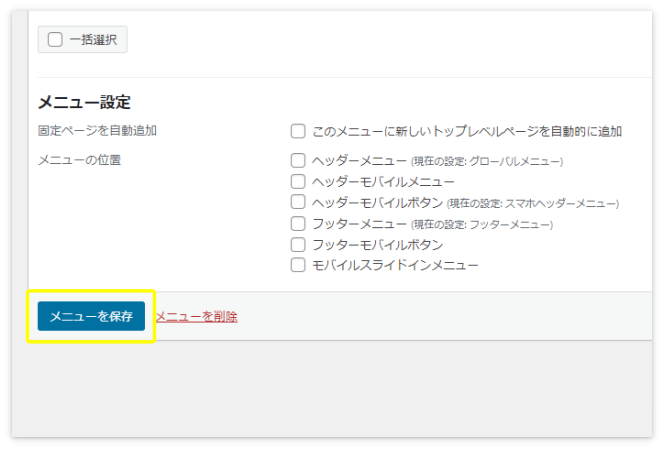
「メニュー名」に適当な名前(名前はなんでもOK、ここでは「ボックスメニュー」にしておきます)を入れて「メニューを作成」をクリックします。

※「メニュー設定」の欄は、すべてチェック不要です。
表示オプションの設定
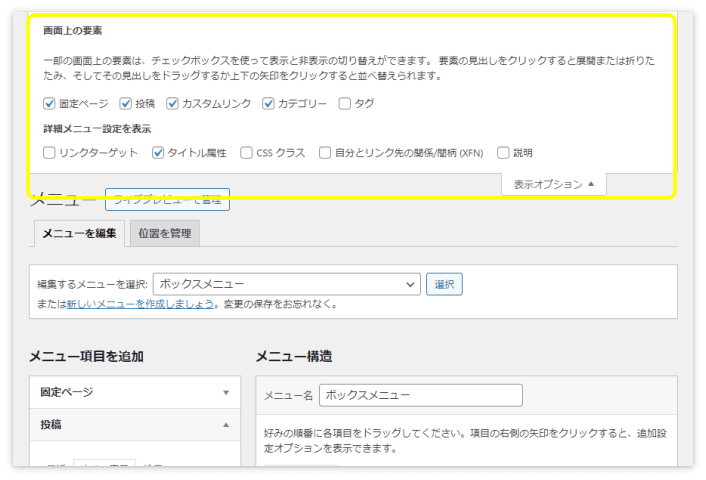
右上にある「表示オプション」を押して、
たとえばカテゴリーでメニューを作りたいのであれば「カテゴリー」に、投稿(記事)でメニューを作るのであれば「投稿」にチェックを入れます。
詳細メニュー設定の「タイトル属性」には必ずチェックを入れて下さい。


よく分からなければ全部にチェックを入れても問題ありません。
メニュー項目を追加
次はメニューに「メニュー項目」を追加します。
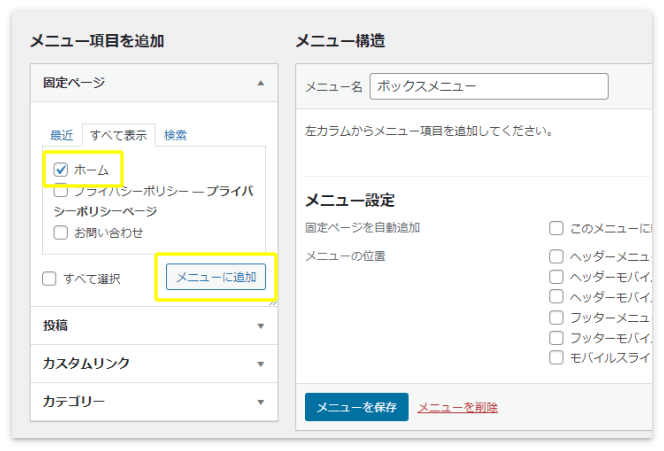
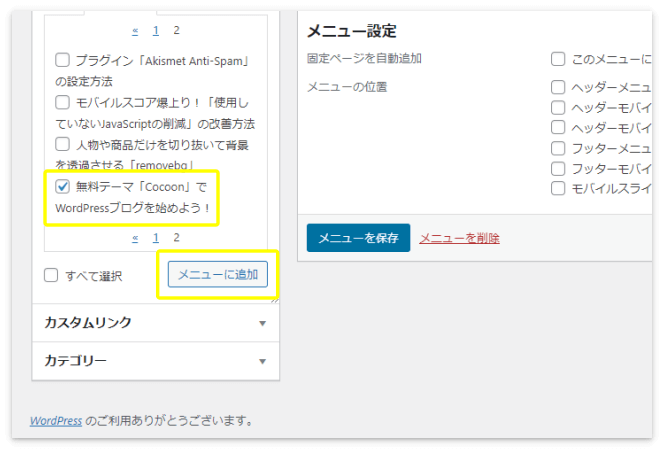
たとえばボックスメニューにホーム(トップページ)を入れるのであれば「固定ページ」→「すべて表示」の「ホーム」にチェックを入れて「メニューに追加」を押します。

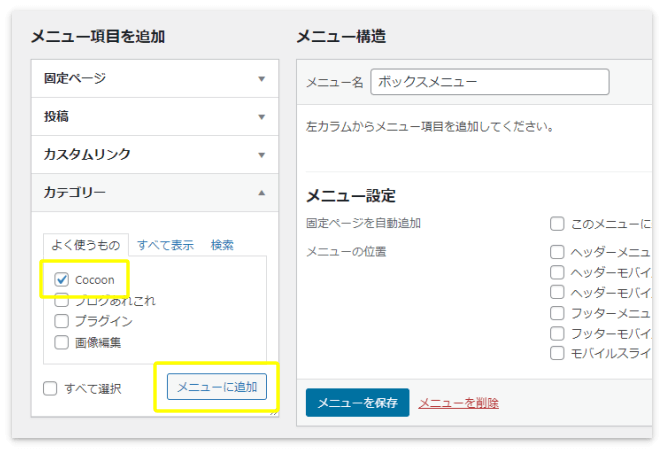
同じようにカテゴリーでボックスメニューを作るのであれば、メニューに入れるカテゴリーにチェックを入れて「メニューに追加」を押します。

投稿(記事)でボックスメニューを作る場合は、「投稿」の中から記事を選択して「メニューに追加」を押します。

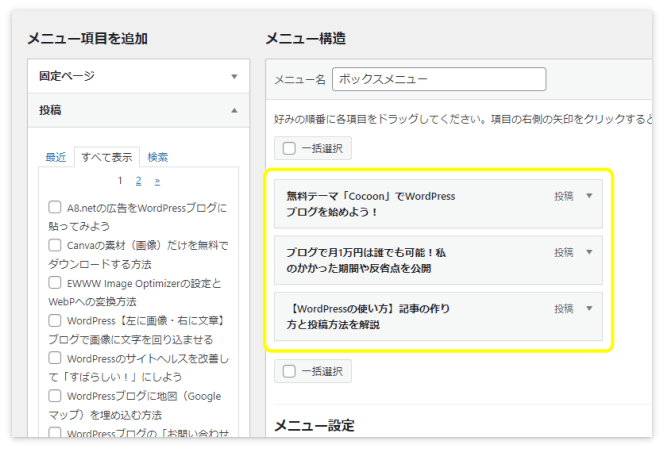
追加したメニュー項目はこのように「メニュー構造」の中に入ります。

メニュー構造の中にあるメニュー項目はドラッグで並べ替えることが可能です。
メニュー項目の設定
そしてメニュー項目の中を設定します。
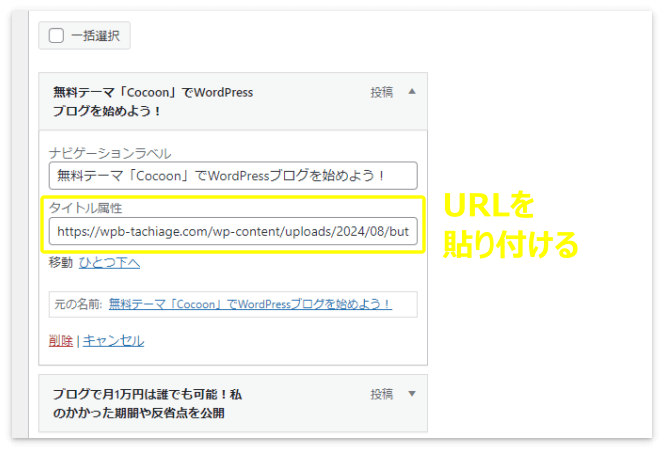
設定といっても、先ほどの画像のURLを項目の中へ貼り付けていくだけです。
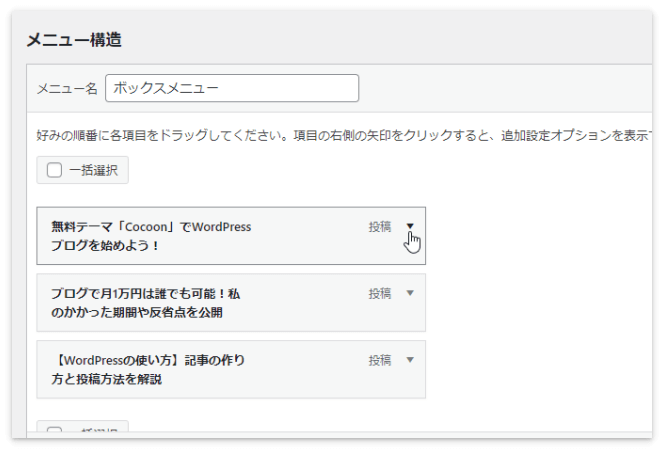
メニュー項目の▼マークをクリックして、

「タイトル属性」の欄に画像のURLを貼り付けます。

すべてのメニュー項目にURLを貼り付けたら「メニューを保存」を押します。

これでメニューは完成です。
ボックスメニューの「ウィジェット」の設定
ここまで来ればボックスメニューの表示まであと少しです。
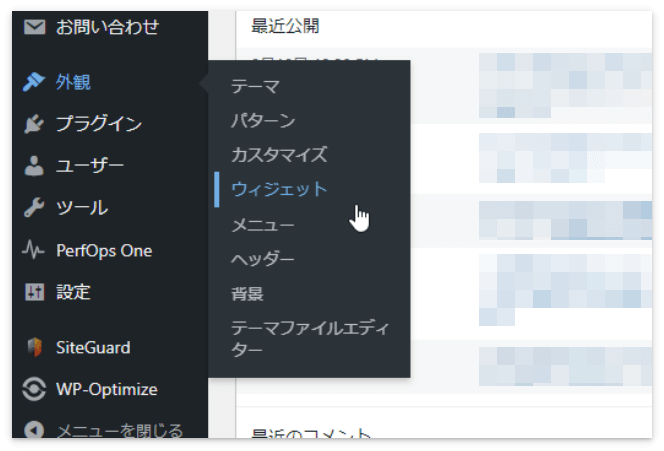
メニューの「外観」→「ウィジェット」をクリックします。

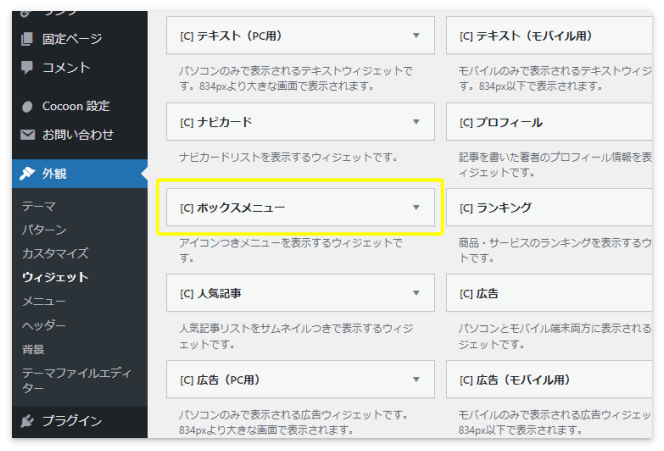
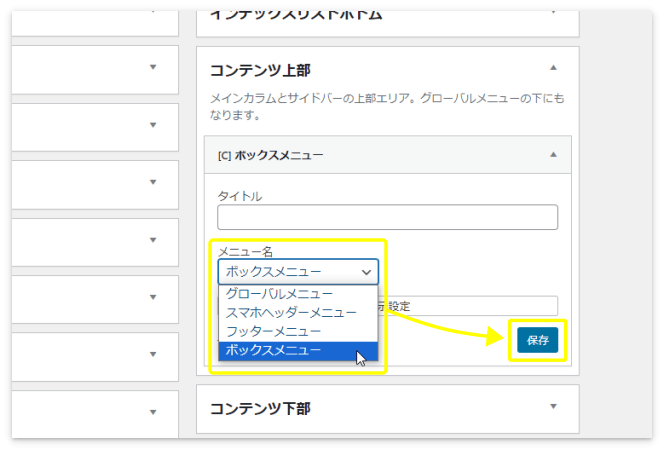
左側の「利用できるウィジェット」の中から「ボックスメニュー」を探して▼マークをクリックします。

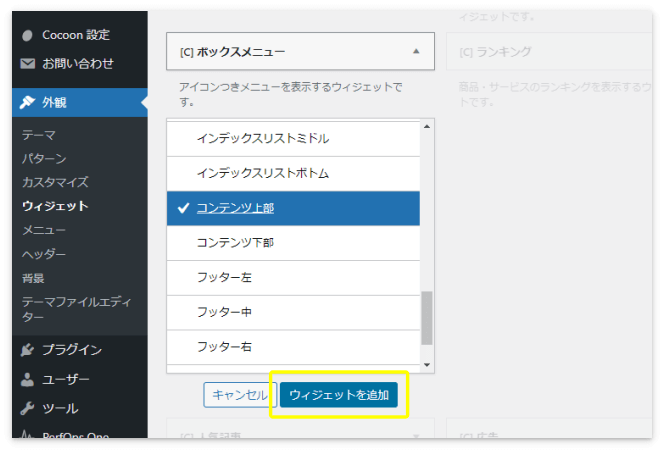
そしてメニューを表示させるエリアを選びます。
今回はグローバルメニューと記事の中間にボックスメニューを表示させるので「コンテンツ上部」に選択しました。
選択したら「ウィジェットを追加」を押します。

あとは「メニュー名」の中から「ボックスメニュー」を選択して「保存」を押します。

とりあえずですが、これでボックスメニューが表示されているはずです。


この段階では画像が小さくてメニューが左に寄っているけど、次の章からこれを修正していくよ。
ボックスメニューの画像を大きくするCSS
画像を大きく表示させるには、Cocoon(子テーマ)のスタイルシートにCSSを追記します。
初めての方もいらっしゃると思いますので、今回もスタイルシートの編集方法をのせておきます。
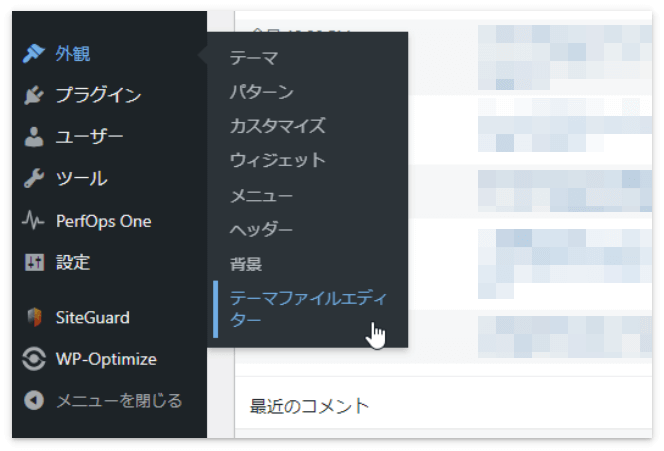
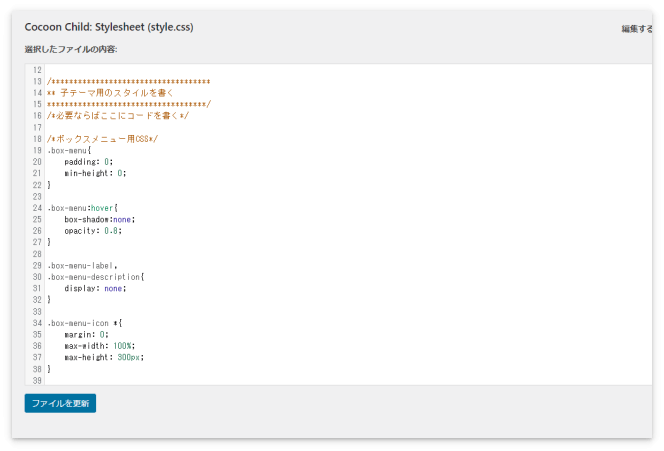
メニューの「外観」→「テーマファイルエディター」をクリックします。

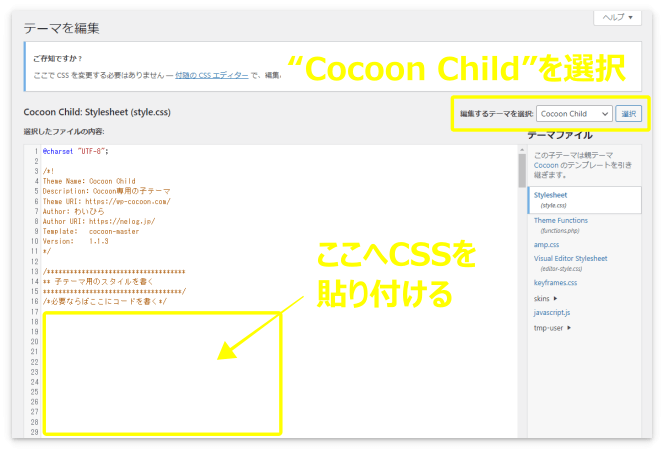
編集するテーマは“Cocoon Child”を選択して、これから出てくるCSSを貼り付けます。

貼り付けるCSSがこちらです。
.box-menu{
padding: 0;
min-height: 0;
}
.box-menu:hover{
box-shadow:none;
opacity: 0.8;
}
.box-menu-label,
.box-menu-description{
display: none;
}
.box-menu-icon *{
margin: 0!important;
max-width: 100%;
max-height: 300px;
}
上のCSSをコピーしてこんな感じで貼り付けたら、下にある「ファイルを更新」を押します。

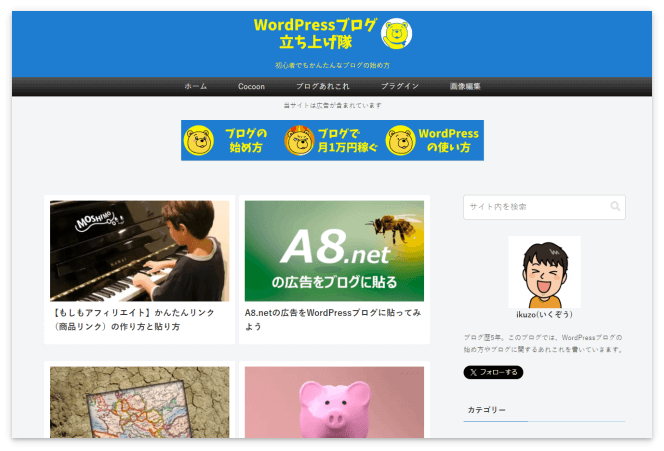
これで大きな画像のボックスメニューになったと思います。

ボックスメニューを中央に表示させるCSS
次に左に寄っているボックスメニューを中央に表示させるCSSです。
なぜ左に寄っているかというと、Cocoonのボックスメニューは「6列表示」で設定されているからです。
そのためボックスメニューを5列以下にすると左に寄ってしまうんですね。
しかし下のCSSをスタイルシートに追記すると、左に寄ったボックスメニューを真ん中に表示させることができます。
.box-menu:first-child {
margin-left: auto;
}
.box-menu:last-child{
margin-right: auto;
}

ボタンとボタンの間に余白を入れるにはこちらのCSSを使います(横幅600px以上のデバイスのみ余白が入ります)。
@media screen and (min-width: 600px){
.wwa .box-menu{
margin-right: 4.5%;
}
}

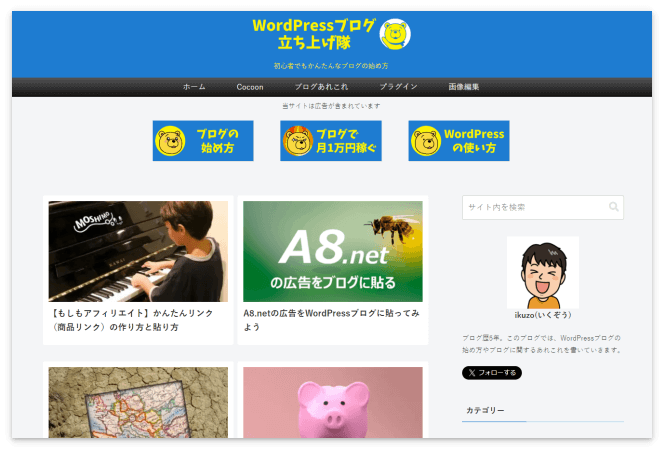
あとはボックスの大きさを変えるなどして、最終的にはこのようなボックスメニューにしました。

ボックスメニューの細かい調整方法はこちらの記事に書きましたので、ぜひご覧になって下さい。

本日は最後まで読んでいただき、ありがとうございました(^_^)





コメント