こんにちは、ikuzo(いくぞう)です。
別記事で、画像を使ったCocoonのボックスメニューを作る方法を紹介しました。

今回は公式サイトで紹介されているアイコンを使ったボックスメニューと
当ブログで紹介した画像を使ったボックスメニュー、
両方で使えるカスタマイズのやり方を説明します。
ぜひ、これを読んでオリジナルのボックスメニューを作ってみて下さい。
アイコンを使ったボックスメニューの作り方(Cocoon公式サイト)↓
【Cocoon】ボックスメニューのカスタマイズ
「Cocoonのカスタマイズは初めてやる」という方もいらっしゃると思うので、
まずはカスタマイズのやり方を軽く説明しておきます。
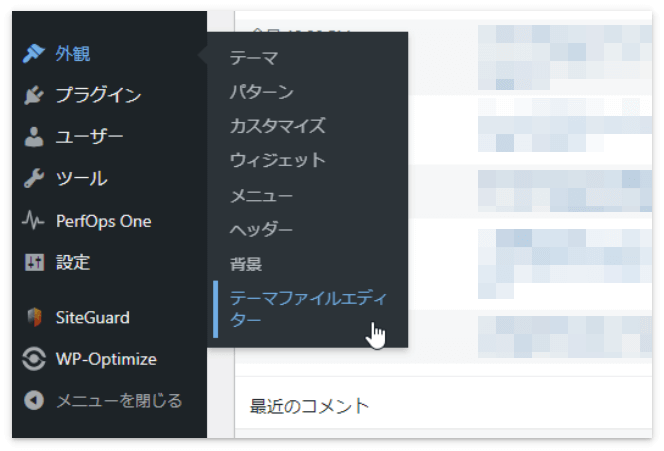
WordPressメニューの「外観」→「テーマファイルエディター」をクリックします。

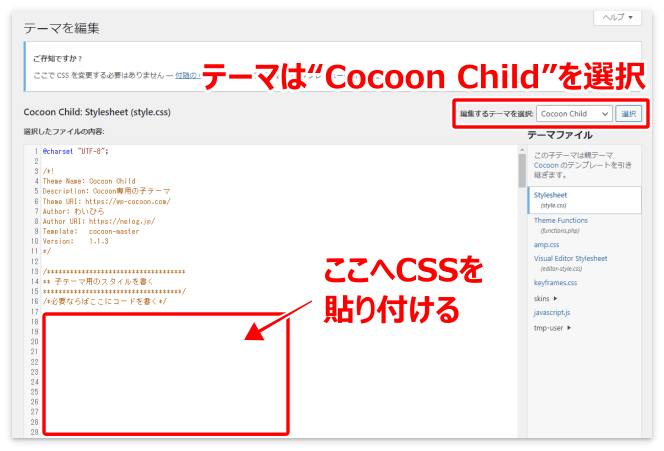
するとスタイルシートというものが出てくるので、そこへこれから出てくる CSS を貼り付けます。

Cocoonの場合、右上の「編集するテーマ」は“ Cocoon Child ”を選択します。
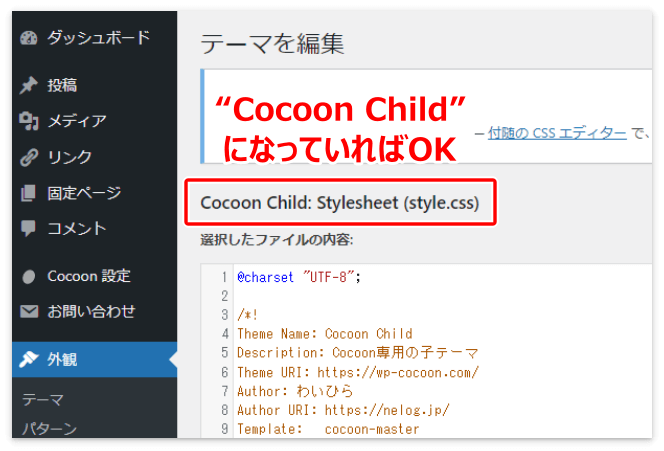
ここが“ Cocoon Child: Stylesheet ”になっていればOKです。

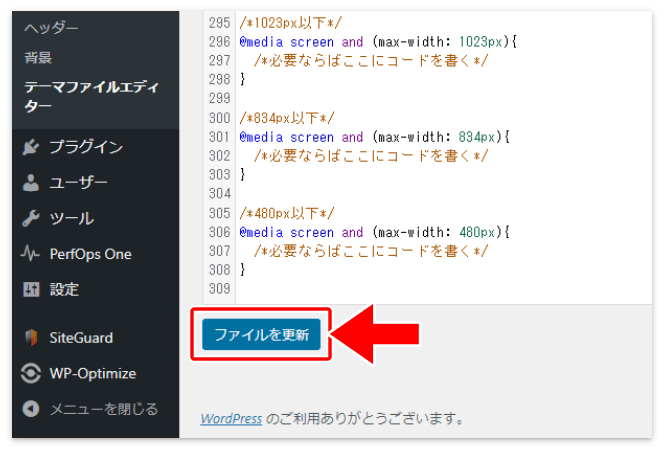
CSSを貼り付けたら下にある「ファイルを更新」を押します。

以上がカスタマイズのやり方です。
スタイルシートは編集する前にバックアップをとっておくとエラーが起きてもすぐに元に戻せます。
CSSに慣れるまでは念のためにバックアップをとるようにして下さい。

バックアップはスタイルシートの中身すべてコピーして、メモ帳などに貼り付けておくだけで大丈夫です。
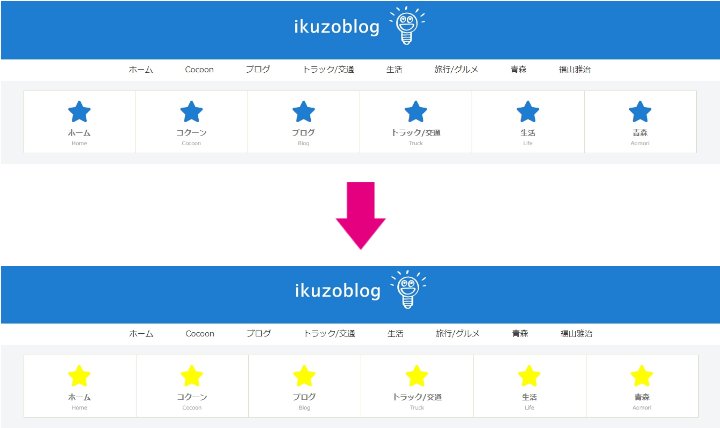
アイコンの色を変える
それでは始めましょう。最初はボックスメニューのアイコンの色を変えるカスタマイズです。
アイコンの色はデフォルトで、Cocoon設定→「全体」タブの「サイトキーカラー」が反映されています。

アイコンの色を変えるには、スタイルシートにこちらのCSSを貼り付けます。
.box-menu-icon{
color: #ffff00;
}

色は「#6桁」のカラーコードで設定します(“#ffff00”は「黄色」のカラーコードです)。
「#6桁」はカラーコード表などで探して下さい。

カラーコードは必ず半角文字を使用して下さい。全角文字を使用するとCSSが効かなくなります。
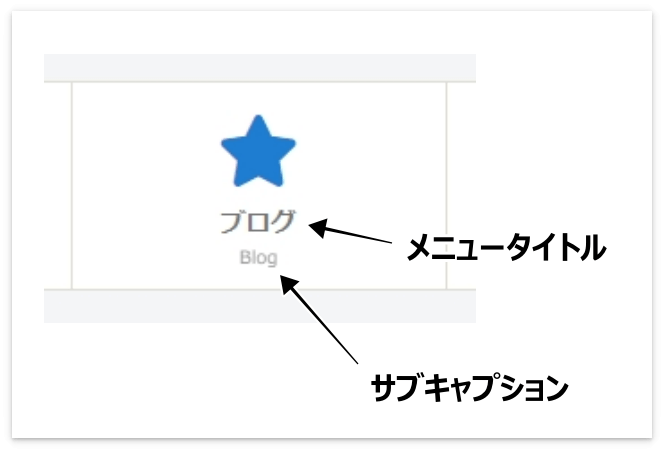
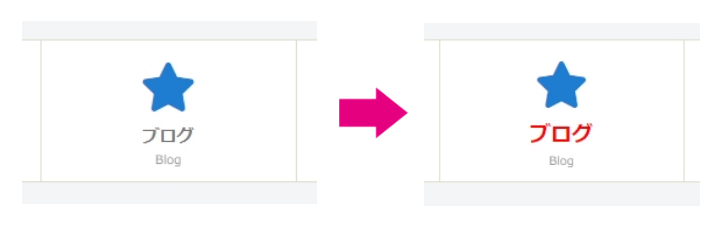
メニュータイトルの色と大きさを変える

アイコンの下にある「メニュータイトル」はデフォルトの色が“#777777”、大きさは14pxです。
変更するCSSがこちらです。
.box-menu-label{
color: #ff0000;
font-size: 18px;
}


“#ff0000”は赤のカラーコードです。文字の大きさは“18”の部分を変えて下さい。数字を大きくすると文字が大きくなるよ。
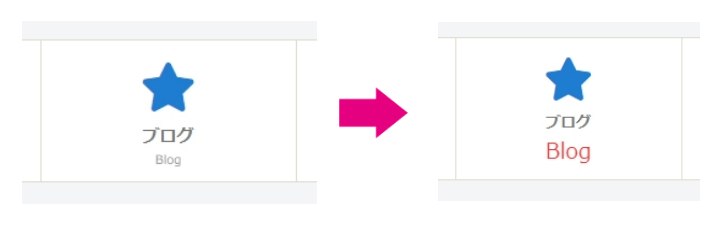
サブキャプションの色と大きさを変える
メニュータイトルの下にある「サブキャプション」のCSSがこちら。
デフォルトの色はタイトルと同じ“#777777”で、大きさが10pxです。
.box-menu-description{
color: #ff0000;
font-size: 20px;
}

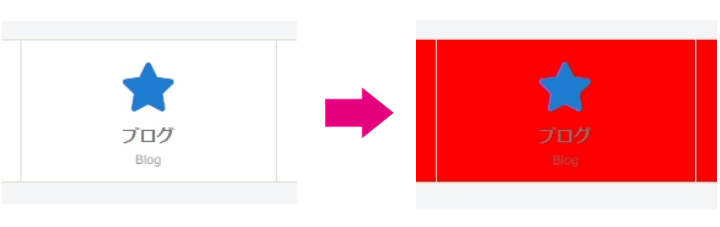
ボックスメニューの背景色を変える
ボックスメニューの背景色を変えることもできます。
.box-menu{
background: #ff0000;
}

タイトルとサブキャプションの表示をやめる
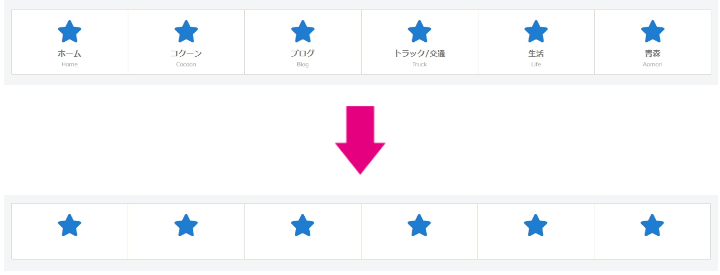
タイトルとサブキャプションの表示をやめて、アイコンだけ残すCSSです。
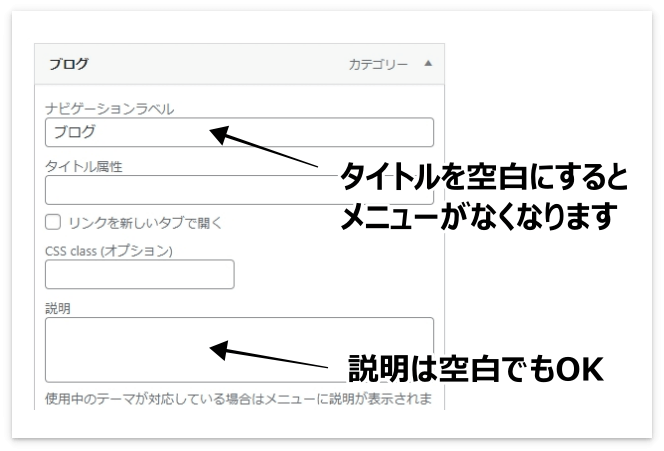
『CSSを使わなくても、メニュー項目の「ナビゲーションラベル」と「説明」の欄を空白にすればいいのでは?』と思われかもしれませんが、
「ナビゲーションラベル」を空白にするとメニュー自体が消えてしまいます。

.box-menu-label,
.box-menu-description{
display: none;
}

アイコンだけ残してタイトルを消す人はあまりいないと思いますが、
ボックスメニューに画像だけを表示させる場合は、このCSSが必要です。
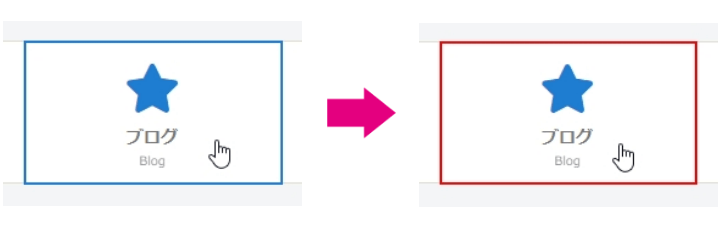
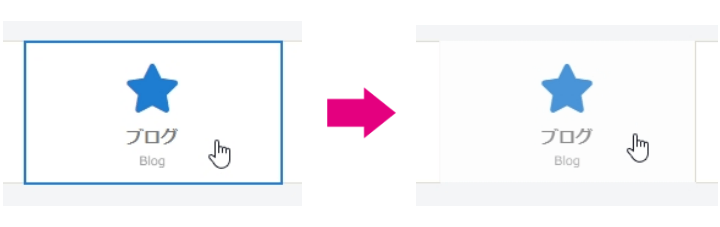
マウスオーバー時の枠の色を変える
ボックスメニューにカーソルを重ねるとボタンの周りには線が現れますが、線の色を変えるCSSがこちらです。
この線もデフォルトはキーカラーが採用されています。
.box-menu:hover{
box-shadow: inset 2px 2px 0 0 #ff0000,
2px 2px 0 0 #ff0000,
2px 0 0 0 #ff0000,
0 2px 0 0 #ff0000;
}


カスタマイズする際はカラーコードを4つとも変更して下さい。
マウスオーバー時の枠をやめる
マウスオーバー時の線を消して、代わりにボックスの色を薄くするCSSです。
.box-menu:hover{
box-shadow:none;
opacity: 0.8;
}


“0.8”の部分を“0.7”や“0.6”にするとさらに薄くなるよ。
ボックスメニューの上下の余白を調整
ボックスメニューの上下にある余白部分も調整可能です。
たとえばメニューの上に2文字分、メニューの下に2.5文字分の余白を作るCSSがこちら。
.content-top{
margin-top: 2em;
margin-bottom: 2.5em;
}

ボックスメニューの列数を変える方法
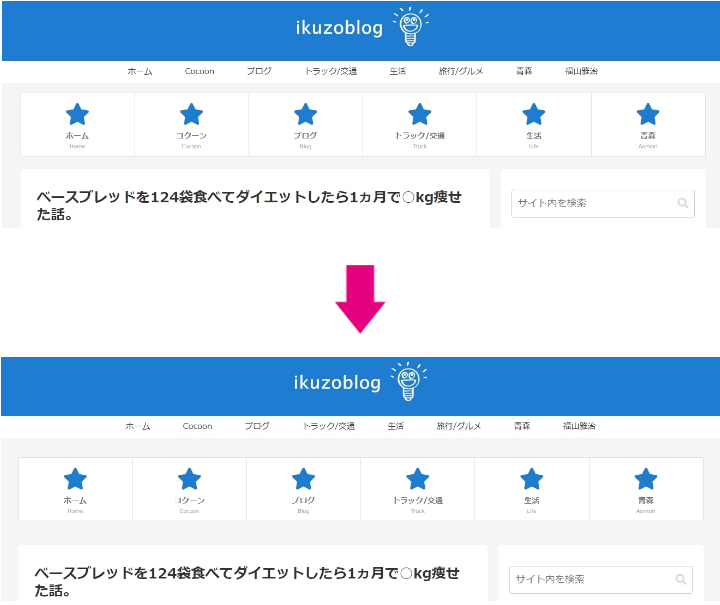
ボックスメニューを記事の上や下で使用すると6列で表示されますが、
これを3列や4列など、任意の列数に変えることも可能です。
単純に『メニュー項目の数を4つにすれば4列で表示されるのでは?』と思われるかもしれませんが、
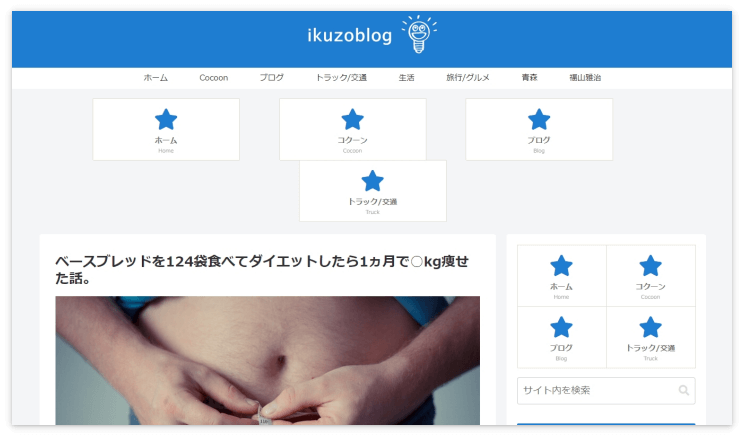
それだとボックスメニューが左側に寄ってしまいます。

これはボックスの幅が“16.66%”とあらかじめ指定されているからです。
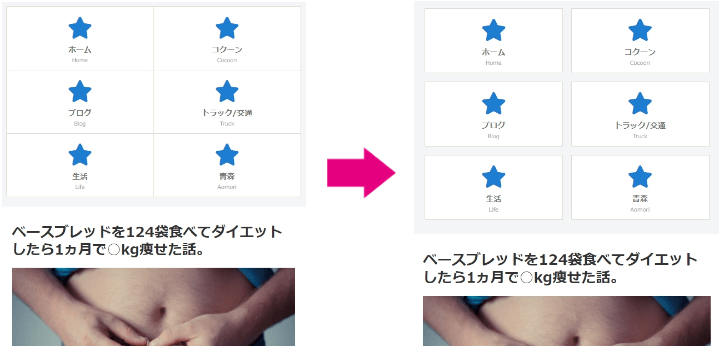
これを解消するには、ボックスメニューを3列にしたい場合は100%を3で割った33.33%を、
4列の場合は4で割った25%をCSSに追記します。
@media screen and (min-width: 600px){
.wwa .box-menu {
width: 25%;
}
}

ちなみに下の書き方でもOKです。この書き方ならいちいち計算しなくてもいいですね。
@media screen and (min-width: 600px){
.wwa .box-menu{
width: calc(100%/4);
}
}

3列の場合は(100%/3)にしてね。
『いやいや、これじゃボックスの幅が広がりすぎ』という方はこちら。
16.66%を維持したままボックスメニューをセンターに配置できます。
.box-menu:first-child{
margin-left: auto;
}
.box-menu:last-child{
margin-right: auto;
}

任意の幅を指定してセンタリングもできます(ここでは22.5%に指定)。
@media screen and (min-width: 600px){
.wwa .box-menu {
width: 22.5%;
}
}
.box-menu:first-child {
margin-left: auto;
}
.box-menu:last-child{
margin-right: auto;
}

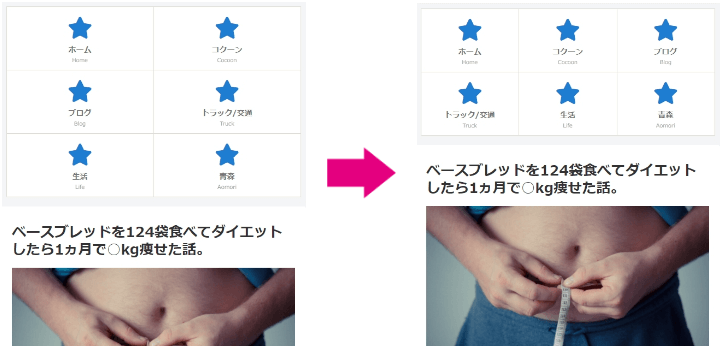
スマホのような幅599px以下のデバイスでは、ボックスメニューは2列表示に変わります。
これを3列にするには次のCSSを使って下さい。
@media screen and (max-width: 599px){
.wwa .box-menu {
width: 33.33%;
}
}


ボックスを小さくしすぎるとGoogleから「モバイルフレンドリーではありません!」って言われるから注意してね(笑)
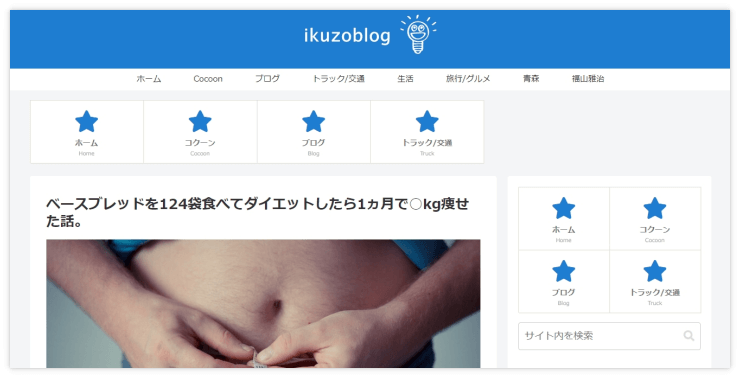
ボックスの間に余白を作る方法
次はボックスの間に余白を入れてみましょう。
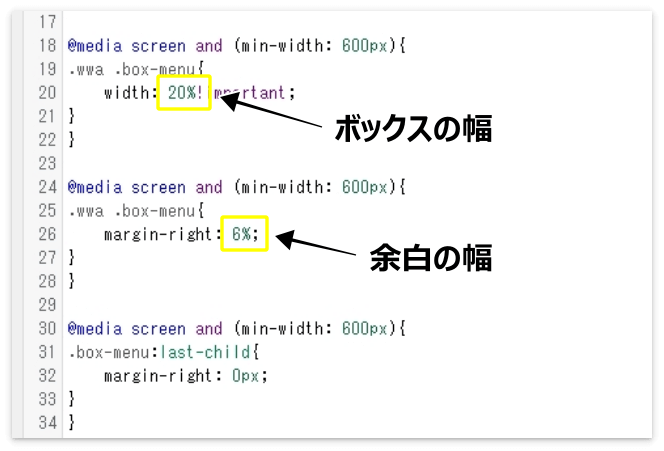
@media screen and (min-width: 600px){
.wwa .box-menu{
width: 20%;
}
}
@media screen and (min-width: 600px){
.wwa .box-menu{
margin-right: 6%;
}
}
.box-menu:first-child {
margin-left: auto;
}
.box-menu:last-child{
margin-right: auto;
}

このCSSを使う際は「ボックスの幅(%)×ボックスの数」と「余白の幅(%)×余白の数」の合計が100%を超えないようにして下さい。


余白の数は「ボックスの数マイナス1」で考えてね。
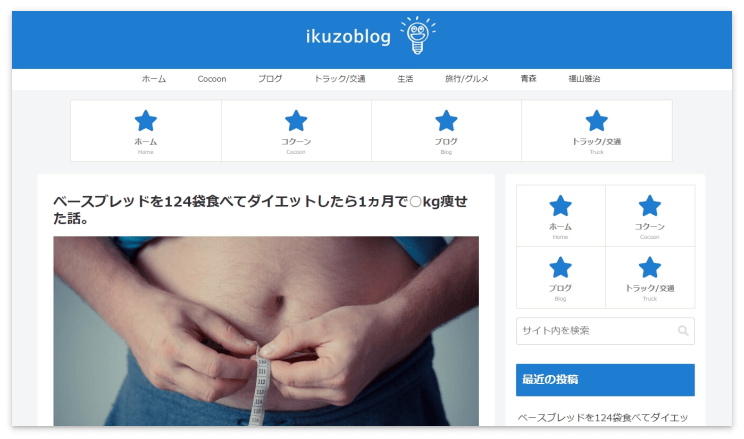
100%超える(もしくは限度を超える)とレイアウトが崩れてこんなふうになります。

もしこうなったらボックスや余白の幅を減らして下さい。
幅599px以下のデバイスでも余白を作るには、こちらのCSSを使います。
@media screen and (max-width: 599px){
.wwa .box-menu {
width: 47%!important;
margin: 1.5%;
}
}

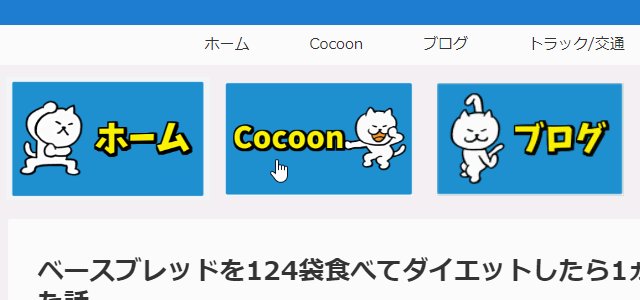
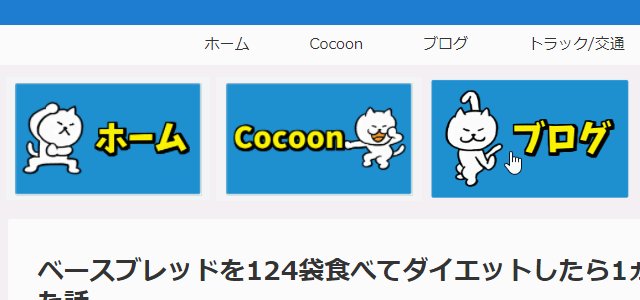
マウスオーバー時に画像を大きくする方法
最後に画像を使ったボックスメニューに使えるカスタマイズを紹介します。
画像を使ったボックスメニューの作り方はこちらの記事で紹介しています。

次のCSSを使うとマウスオーバー時(カーソルをのせた時)に画像の大きさが1.1倍になります。
カーソルをのせると画像が0.8秒かけて大きくなり、メニューからカーソルが離れると0.3秒で元の大きさに戻ります。
(画像の色が薄くなる“opacity: 0.8;”は解除してあります。)
.box-menu-icon img{
transition:0.3s all;
}
.box-menu-icon img:hover{
transform: scale(1.1,1.1);
transition: 0.8s all;
}

もうひとつは、画像がはみ出さずに大きくなるCSSです(1.2倍)。
.box-menu-icon{
overflow:hidden;
}
.box-menu-icon img{
transition:0.3s all;
}
.box-menu-icon img:hover{
transform:scale(1.2,1.2);
transition:0.8s all;
}

最後に
いかがだったでしょうか。
今回紹介したカスタマイズを組み合わせて、ぜひオリジナルのボックスメニューを作成してみて下さい。
当サイトでは、他にもCocoonのカスタマイズのやり方を紹介しています。
そちらの記事も必要があれば読んでみて下さい。
本日は最後までお付き合いいただき、ありがとうございました。





コメント