こんにちは、ikuzo(いくぞう)です。
WordPressのテーマ「Cocoon」には、独自の吹き出しを作れる機能があります。
この機能は公式サイトでも紹介されています。
今回は、Cocoonでオリジナルの吹き出しを設定する方法とカスタマイズのやり方を紹介します。
吹き出しに使う画像を用意しよう
オリジナルの吹き出しを作るには、まずは吹き出しに使う画像を用意しましょう。

Cocoonには、こんな画像の吹き出しや

こんな画像の吹き出しもデフォルトであるけれど

やっぱりオリジナルの吹き出しを作りたいよね。
オリジナルの吹き出しを作るには、無料で使えるイラストACや、いらすとやなどの画像を利用する手もありますが、
ココナラ![]() というサイトでイラストレーターさんに自分だけのアイコンを作ってもらう方法もあります。
というサイトでイラストレーターさんに自分だけのアイコンを作ってもらう方法もあります。
私もココナラで吹き出し用のアイコン(プロフィールの画像兼用)を作ってもらいました。
ココナラ公式サイト ⇒ https://coconala.com/![]()
ココナラはテレビCMをやっていたこともある(現在は不明)のでご存知の方も多いのではないでしょうか。
 ココナラ
ココナラ![]() のトップページ
のトップページ
気になるお値段は、アイコンなら1つ1,500円くらいから作ってもらえます(イラストレーターさんによって値段は変わります)。
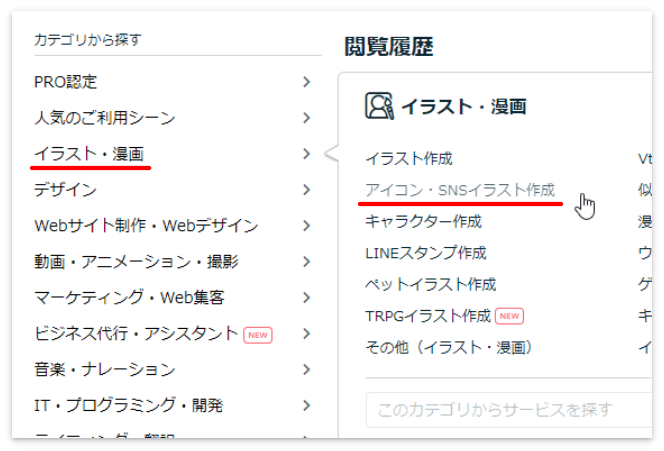
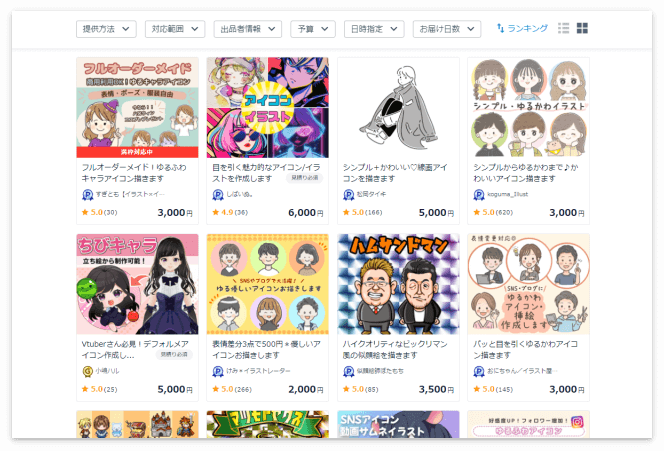
アイコンを描いてくれるイラストレーターさんを探すには、ココナラ![]() にアクセスしてメニューの「イラスト・漫画」→「アイコン・SNSイラスト作成」をクリックします。
にアクセスしてメニューの「イラスト・漫画」→「アイコン・SNSイラスト作成」をクリックします。

するとたくさんのイラストレーターさんの作品が出てくるので、自分の好きな雰囲気のアイコンを見つけましょう。

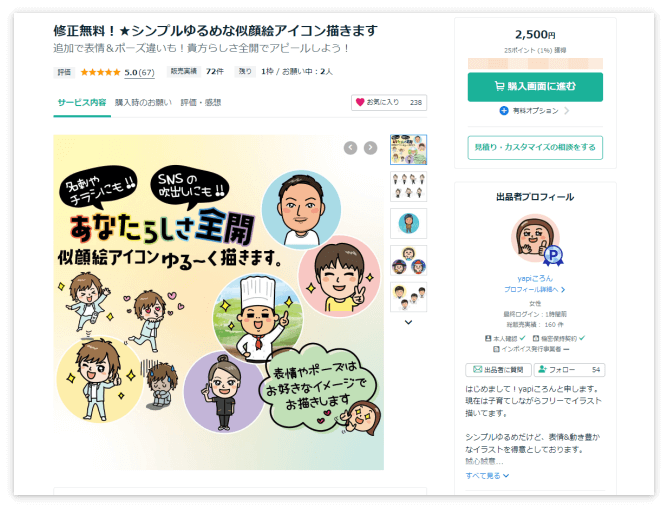
私は、yapiころん![]() さんという方にアイコンを作っていただきました。
さんという方にアイコンを作っていただきました。

作っていただいた私のアイコンがこちら

プー太郎のアイコンがこちら

yapiころんさんはベースのアイコンが2,500円で、表情違いは1つ500円で作ってくれました(値段は変わっているかもしれません)。
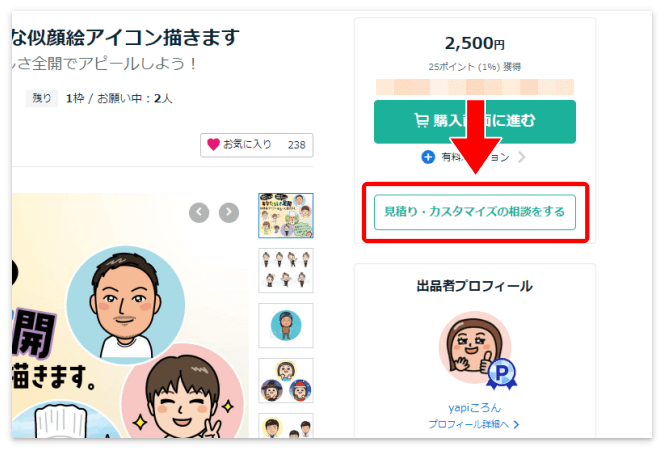
お気に入りのアイコン(イラストレーターさん)が見つかったら、
「見積もり・カスタマイズの相談をする」を押してイラストレーターさんに連絡してみましょう。


この時、表情違いのアイコンが必要でしたら、そちらも作ってもらえるかどうか聞いてみましょう(追加料金も)。
ココナラは料金先払い制です。なので気になることはあらかじめ、イラストレーターさんに遠慮せずに聞いた方がいいです。
そして購入したあとは「トークルーム」でイラストレーターさんとやり取りをします。
トークルームでは、メッセージといっしょに自分の写真や「こんなふうに描いて下さい!」的なイラストの下書きを送ることもできます。
そして最初はイラストレーターさんにある程度「お任せ」でもいいと思いますが、修正してもらう際の指示はしっかり出しましょう。
yapiころんさんのように無料修正回数が「無制限」の方もいらっしゃいますが、それに甘えて何度も何度も修正していただくのは申し訳ないですからね。
Cocoonでオリジナルの吹き出しを作る方法
それではここから、Cocoonでオリジナルの吹き出しを作る方法です。
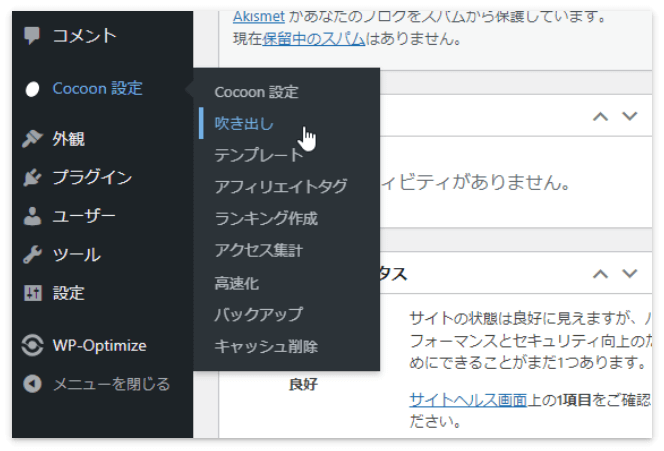
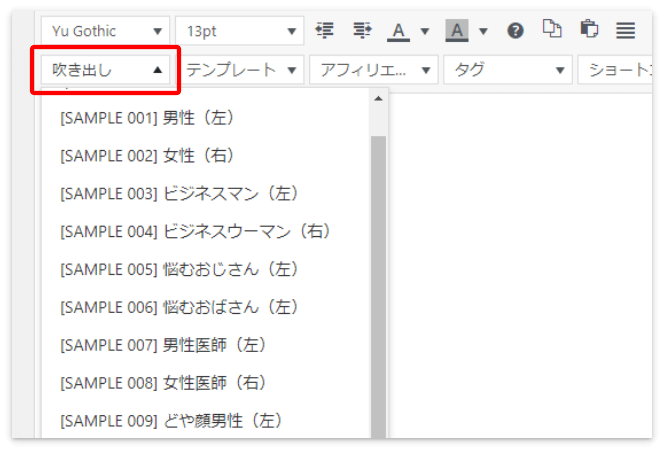
「Cocoon設定」→「吹き出し」をクリックします。

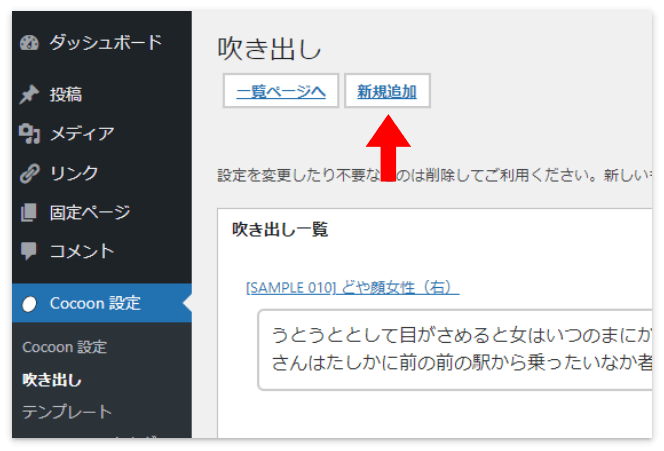
「新規追加」をクリック。

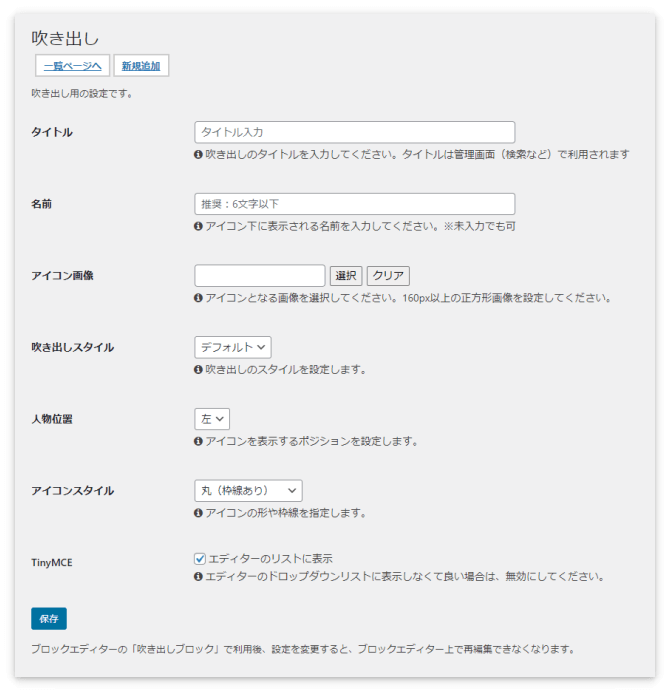
設定項目は7つあります。

タイトル
タイトルには、ドロップダウンリストに表示される「吹き出しの名前」を入力します。

名前
名前には、アイコンの下に表示される文字を入力します。

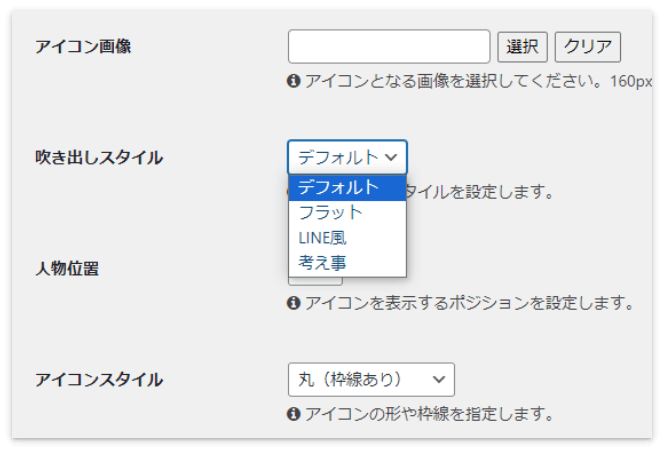
アイコン画像
ここで吹き出しに使うアイコン画像をアップロードします。
Cocoonの公式サイトによると、吹き出し用のアイコン画像は160px~200pxくらいの正方形がおすすめだそうです。
ですが個人的には、300px×300pxくらいがいいんじゃないかと思います。
試しに200px四方と300px四方でアイコンを作ったので画質を見比べてみて下さい。
※画像の大きさを調整する方法は次の章で紹介します。

200px×200px

300px×300px
見比べると300pxの方が綺麗に見えませんか?
当然のことながら300pxの方がファイルサイズが大きくなるので、
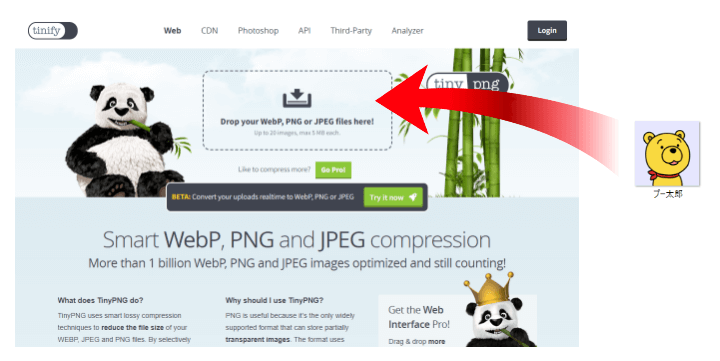
TinyPNGなどでアイコン画像を圧縮しましょう。
TinyPNGは、画像を画面へドロップしてダウンロードするだけでファイルサイズが小さくなります。


TinyPNGを使うと、アイコンのファイルサイズが半分以下になるよ。
吹き出しスタイル
吹き出しは4パターンから選択できます。


デフォルト

フラット

LINE風

考え事(それにしても変な顔のアイコンを作ってもらったもんだ)
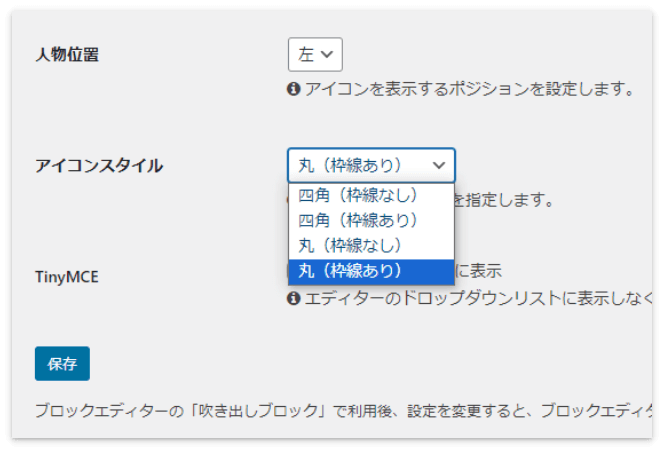
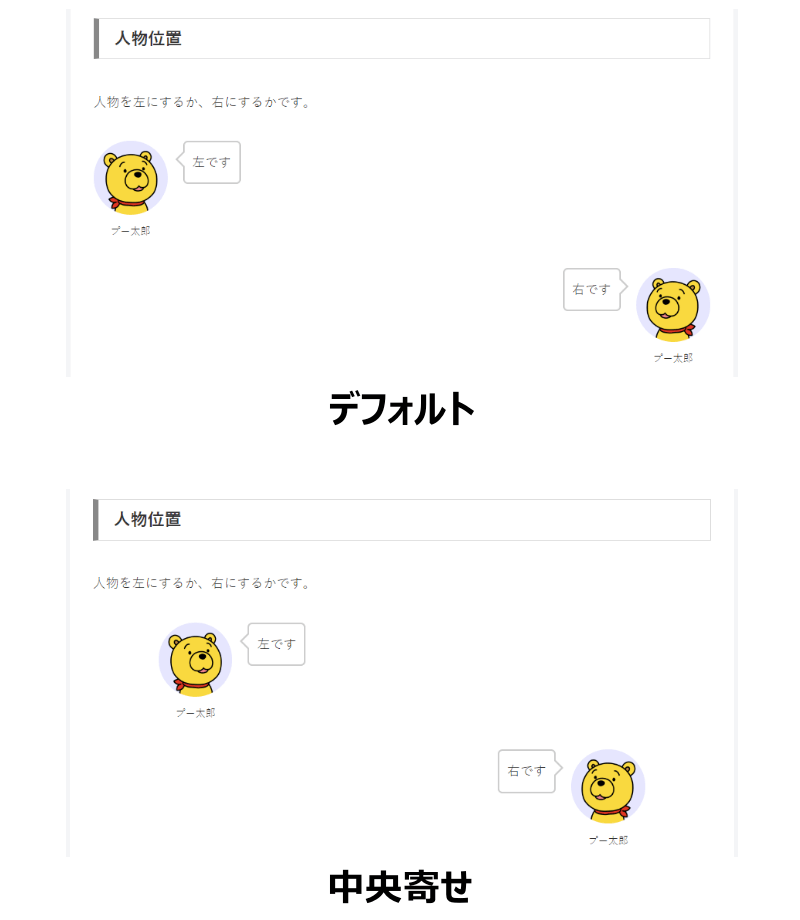
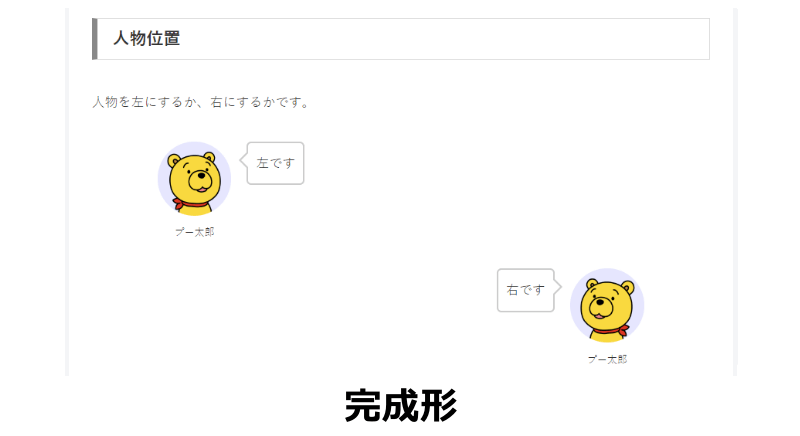
人物位置
人物を左にするか、右にするかを選びます。

左です

右です
アイコンスタイル
アイコンの形や枠線が4パターンから選べます。


四角(枠線なし)

四角(枠線あり)

丸(枠線なし)

丸(枠線あり)
TinyMCE
ここはチェックを入れたままにしておきましょう。
アイコン画像の大きさを変更する方法(リサイズ)
さきほどもお話ししましたが、吹き出しに使うアイコンは個人的に300pxくらいの正方形がおすすめです。
ココナラでアイコンを作ってもらう場合は、イラストレーターさんに「300px×300pxで作って下さい」とお願いしてもよいですが、
用途がほかにもある場合(たとえばプロフィールの画像でも使うなど)は、大きめに作ってもらってあとでリサイズした方がいいです。

小さい画像を大きくすると、見た目が粗くなるからね。
私は画像をリサイズするときは、いつもPhotoScape Xという無料ツールを使ってます。
PhotoScape Xのインストール方法や基本的な使い方↓

yapiころん![]() さんに作っていただいたアイコンは800px×800pxですが、
さんに作っていただいたアイコンは800px×800pxですが、
PhotoScape Xで300px×300pxにリサイズする方法を紹介します(ファイルサイズが約90KB→約30KBになります)。

さらにTinyPNGで圧縮すると10KB程度になるよ。
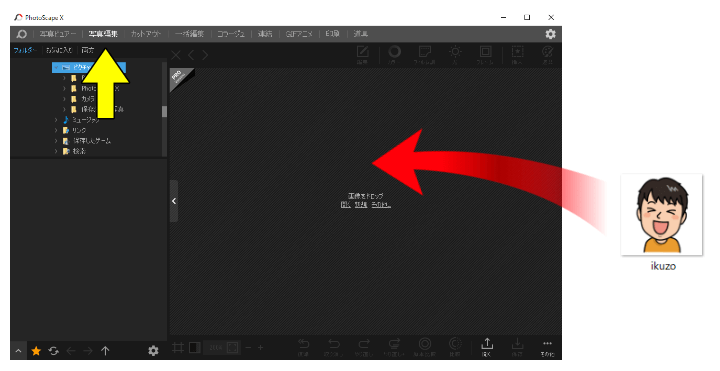
PhotoScape Xの「写真編集」を選択して、800pxのアイコンを画面へドロップ。

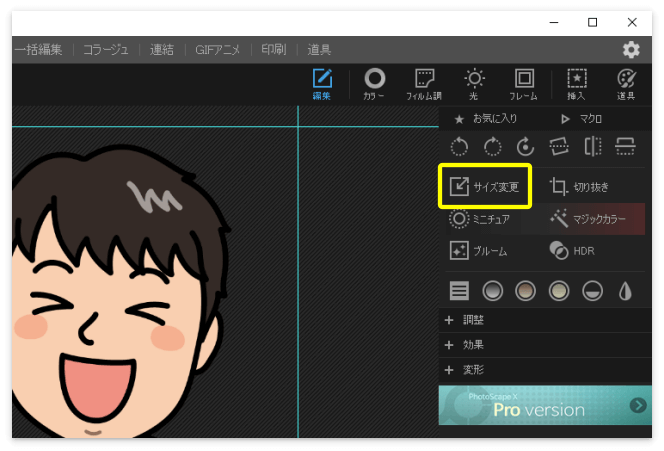
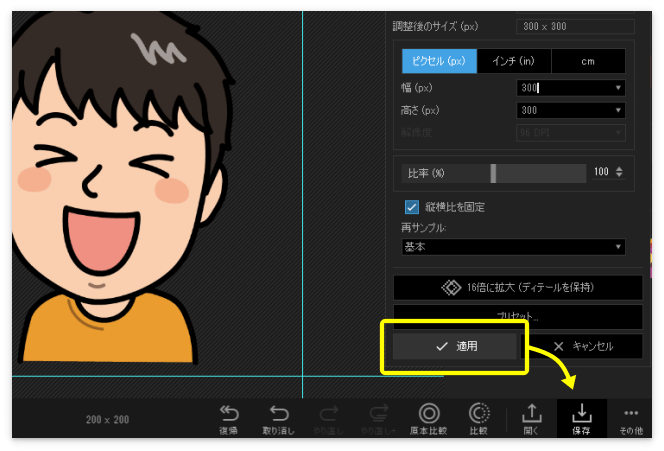
「サイズ変更」をクリックします。

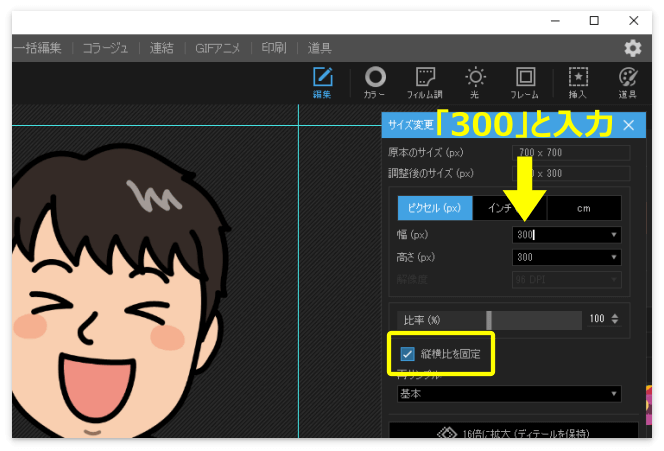
「縦横比を固定」にチェックを入れたまま、幅を「300」で指定します(高さは自動で300になります)。

「適用」→「保存」を押します。

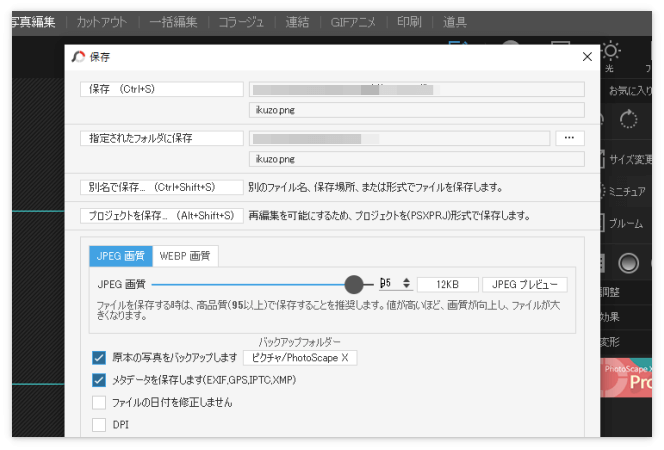
「別名で保存」などを押してファイルを保存すれば、300px×300pxのアイコンの完成です。


イラストのアイコンは「PNG」での保存がおすすめです。
アイコンの背景色を変更したり位置や大きさを調整する方法

アイコンの背景は、かんたん無地壁紙作成というサイトで作れます。壁紙を作るときはアイコンと近いサイズで作りましょう。

壁紙の大きさはPhotoScape Xで変えることもできるよ。
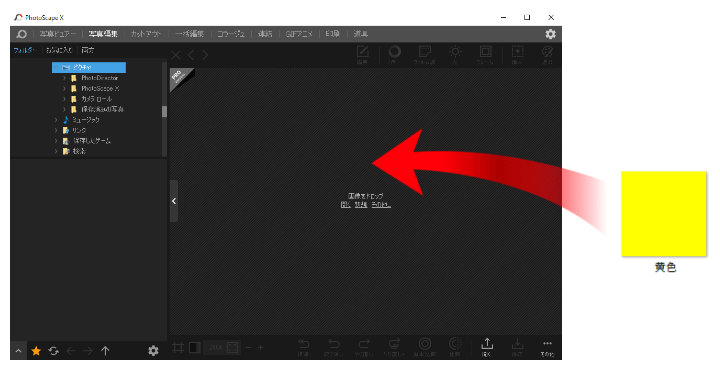
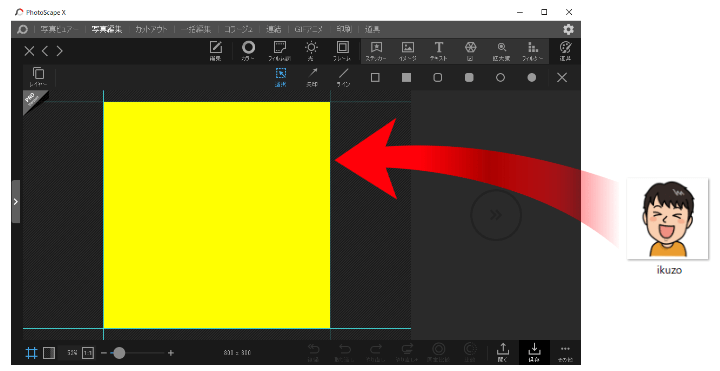
PhotoScape Xに背景の壁紙をドロップします。

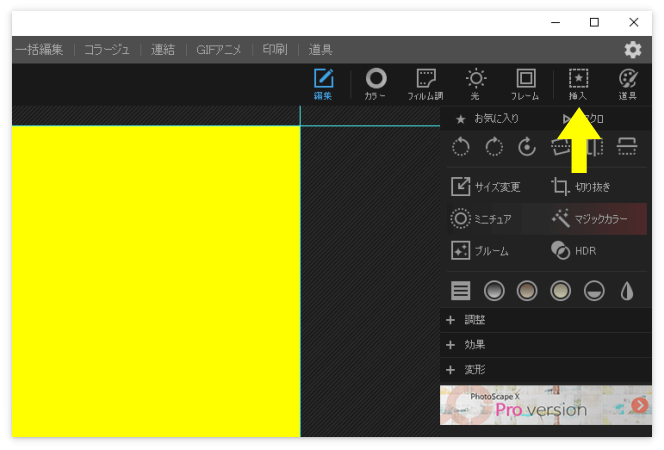
「挿入」を押してから

壁紙の上へアイコンをドロップします。

これで壁紙とアイコンが重なりました。

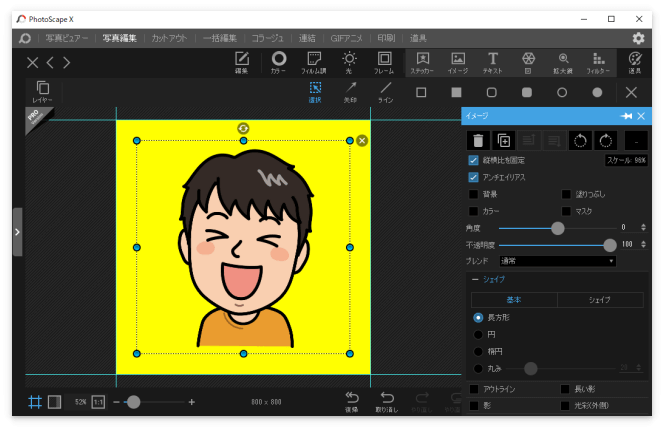
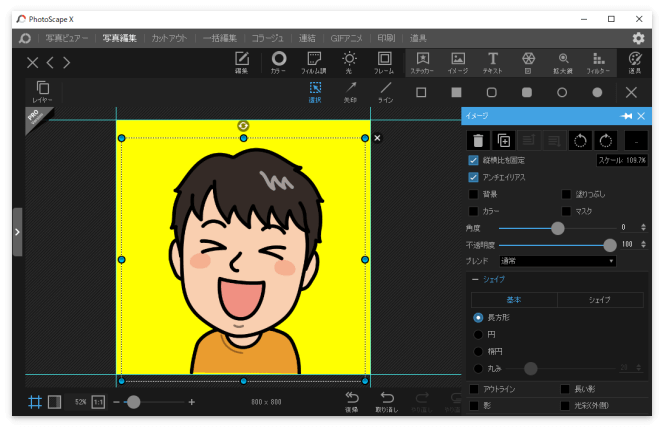
あとはアイコンの隅にある「○」をドラッグして大きさを変えたり、アイコン自体をドラッグして位置を調整します。

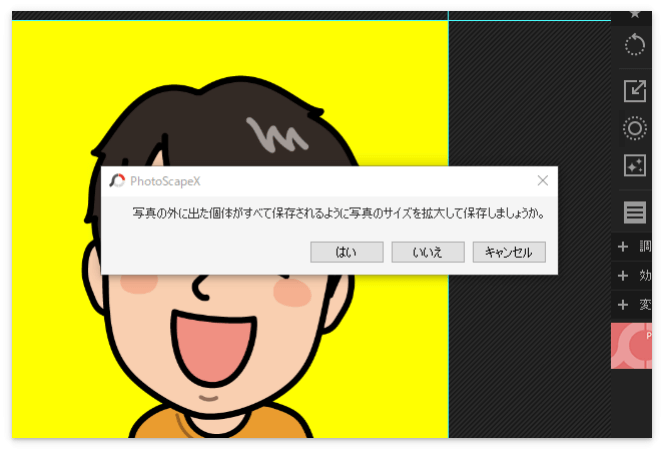
大きさや位置が決まったら「編集」→「サイズ変更」を押して300px×300pxにリサイズ後、保存する際にこんなダイアログが出たら「いいえ」を押して下さい。

そして吹き出しの設定をすればこの通り。

完成!
アイコンの背景を消す(透明にする)方法
最初からアイコンの背景に色がついていて、背景色を変更したい場合は背景をいったん無色にしましょう。
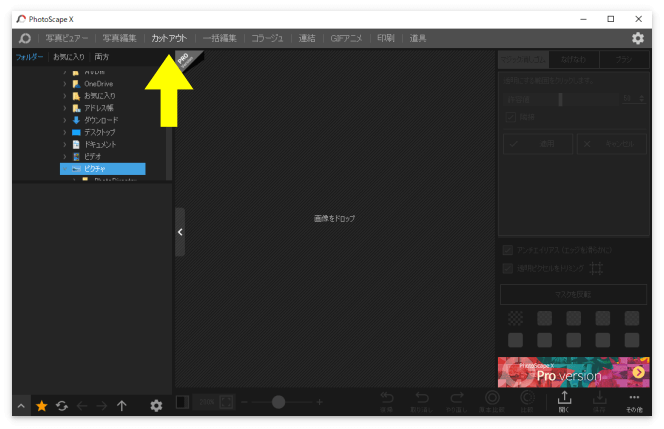
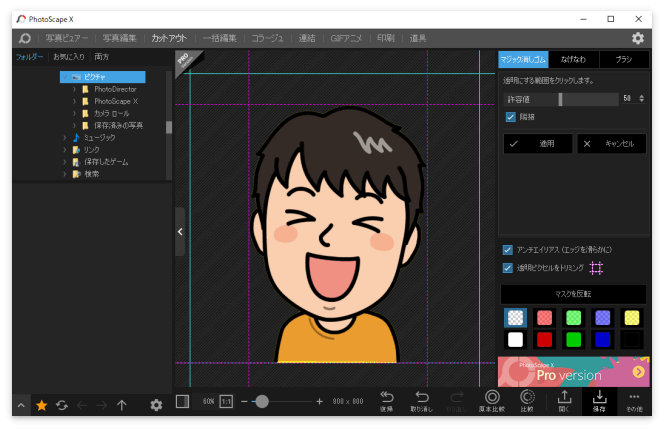
アイコンの背景を消すには、PhotoScape Xの「カットアウト」を使います。

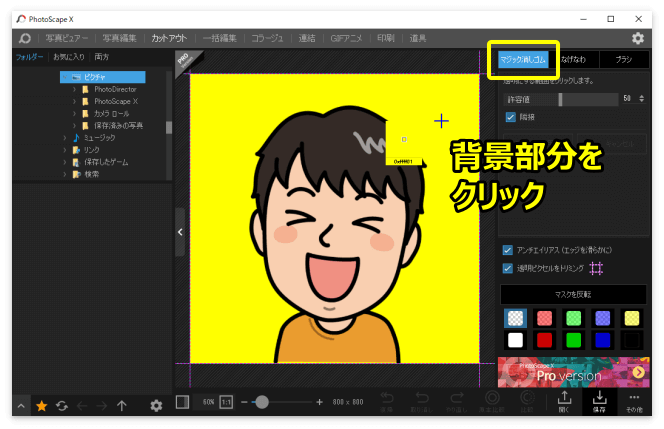
アイコンをドロップしたら「マジック消しゴム」を選択して背景部分をクリックします。

すると背景が透明になるので、これでいったん保存して、あとは先ほどのやり方で好きな色の壁紙を設定します。


PhotoScape Xはこの他にも、画像を切り抜いたり(トリミング)、画像を反転させることも可能だよ。やり方は下の記事を見てね。

吹き出しの色を変える方法(背景色・文字色・ボーダー色)
クラシックエディターではできませんが、ブロックエディター(Gutenberg)なら吹き出しの色を簡単に変えることも可能です。
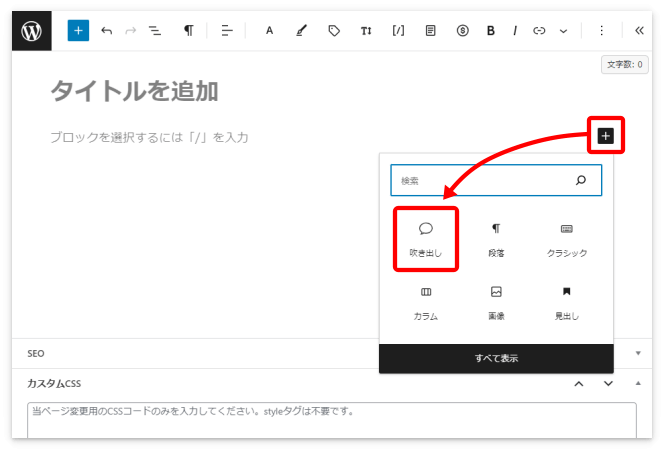
「ブロックを追加」を押して「吹き出し」を選択します。


吹き出しが見当たらなければ「すべて表示」→「COCOONブロック」の中にあります。
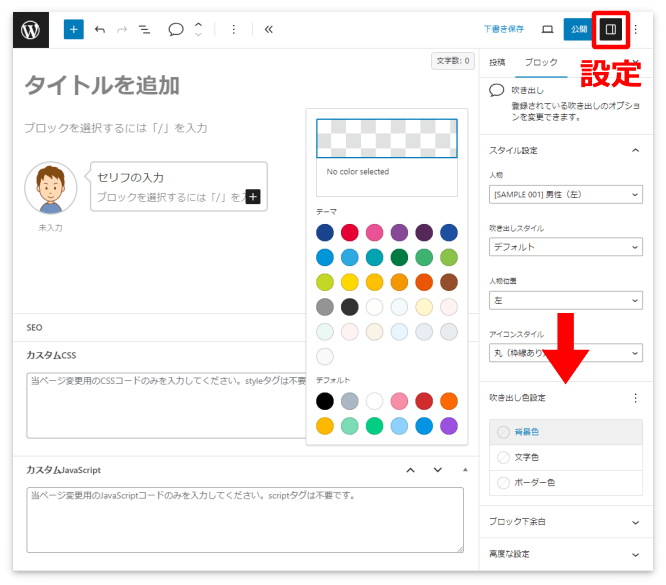
右側のバー(吹き出しのオプション変更)で吹き出しの色(背景色・文字色・ボーダー色)を設定します。


オプション変更のバーがない時は上の「設定」ボタンを押してね。
Cocoonの吹き出しをカスタマイズ
ここでは2つだけですが、Cocoonの吹き出しをカスタマイズする方法を紹介します。
「枠線あり」のアイコンの枠線の色や太さを変える方法と、アイコンの位置(人物位置)を中央に寄せる方法です。
枠線の色や太さを変える方法
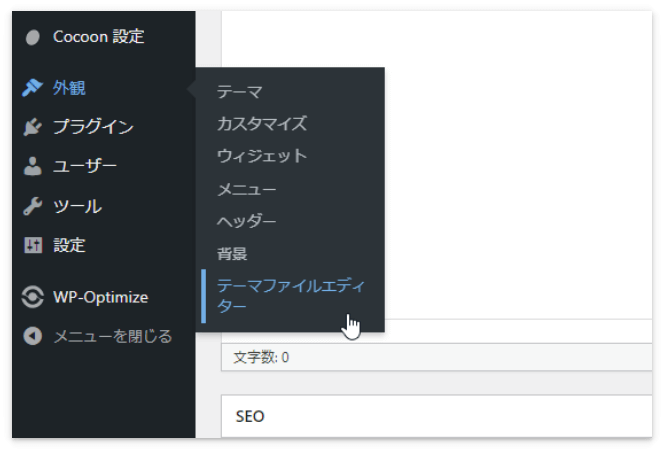
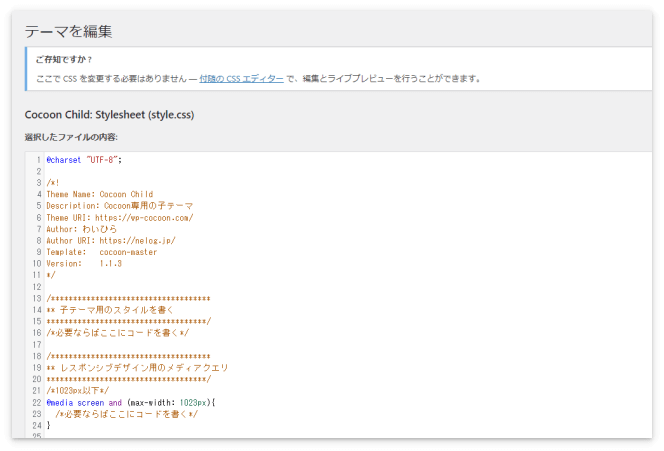
WordPressメニューの「外観」→「テーマファイルエディター」を選択します。


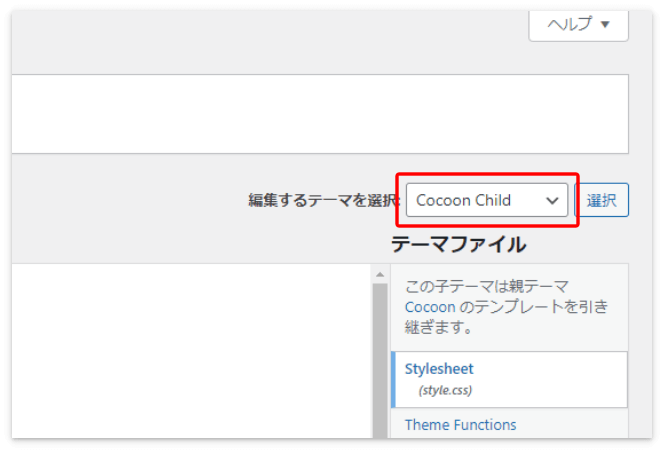
編集するテーマは「Cocoon Child」になっていることを確認して下さい。

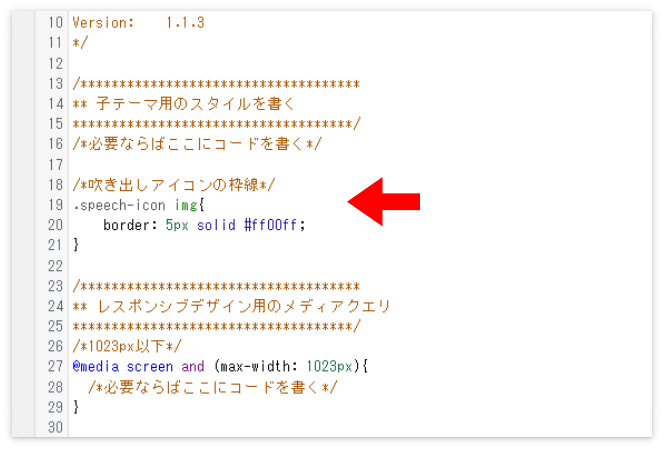
そしてスタイルシートに次のCSSをコピペします。
/*吹き出しアイコンの枠線*/
.speech-icon img{
border: 5px solid #ff00ff;
}
こんな感じです。

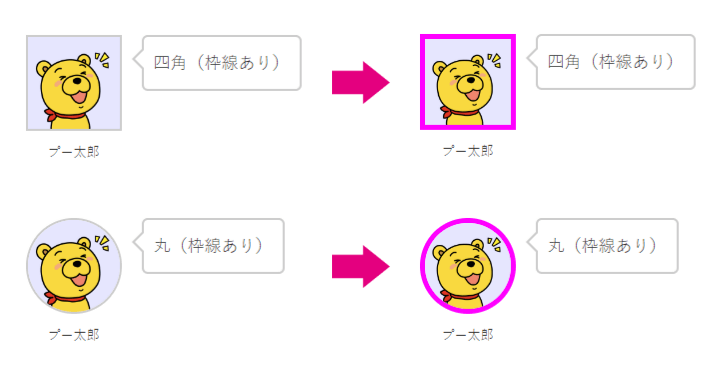
このCSSによってアイコンの枠線がこんなふうに変化します。

「5px」で枠線の太さ、「solid」で線の種類、「#ff00ff」で色を設定しています。
好みに応じて太さの数字や色のコードを変更して下さい。

カラーコードはこちらの原色大辞典で調べることができます(コードはすべて半角文字で入力して下さい)。
アイコンの位置(人物位置)を中央に寄せる方法
デフォルトのCocoonの吹き出しは、端の方へ寄っています。
吹き出しの文章が短いと、読者の目が左へ右へと何だか疲れそうですよね。
「吹き出しのアイコンをもっと中央寄りにしたい!」という方にそのやり方を紹介します。

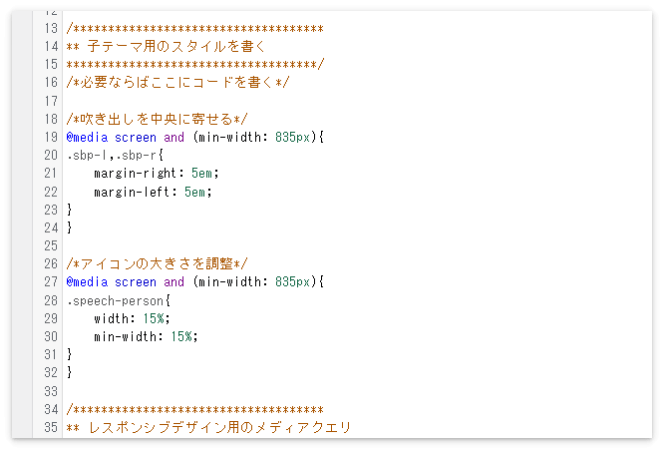
吹き出しのアイコンを中央に寄せるには次のCSSを使います。
/*吹き出しを中央に寄せる*/
@media screen and (min-width: 835px){
.sbp-l,.sbp-r{
margin-right: 5em;
margin-left: 5em;
}
}
上のCSSはパソコンのみ、アイコンが中央に寄ります(幅835px以上のデバイスのみ効きます)。
「5em」は「5文字分、中央に寄せる」という意味なので、数字は好みで変更して下さい。
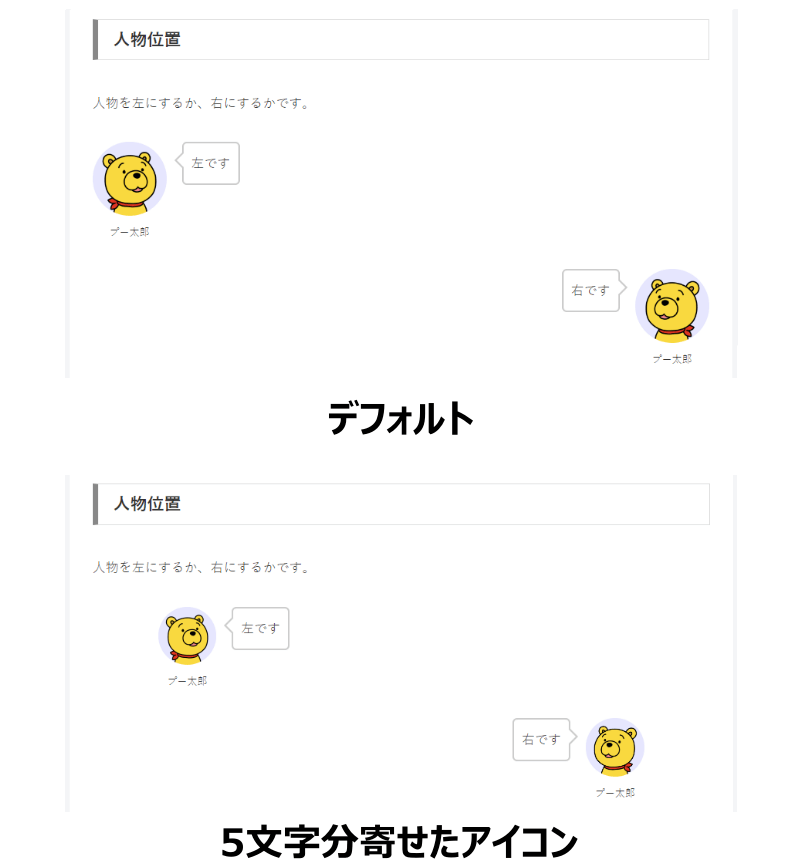
上のCSSだけで「5文字分」アイコンを寄せた画像がこちらです。

5文字分中央に寄ったものの、アイコンが小さくなってしまいました。
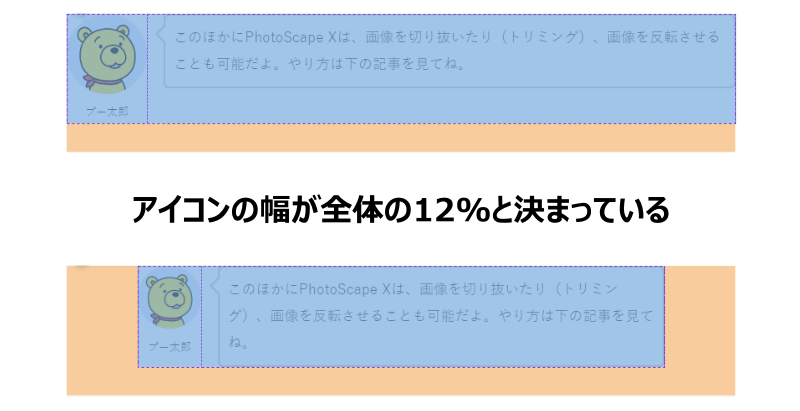
これは吹き出しのアイコンが「全体の12%」と比率が決まっているため、吹き出しの両側に余白を作るとアイコンが小さくなってしまうんですね。

これを解消するには次のCSSを先ほどのCSSと同時に使います。
/*アイコンの大きさを調整*/
@media screen and (min-width: 835px){
.speech-person{
width: 15%;
min-width: 15%;
}
}



5文字分寄せた場合、アイコンの幅を「15%」にしたらデフォルトとほぼ同じ大きさのアイコンになりました。

寄せる量とアイコンの大きさは好みで調整して下さい。
今回は、Cocoonでオリジナルの吹き出しを設定する方法とカスタマイズのやり方を紹介しました。
最後まで読んでいただき、ありがとうございました。





コメント