こんにちは、ikuzo(いくぞう)です。
今回はCocoonのサイドバーにプロフィールを設置する方法を2つ紹介します。
2つ目のやり方は少しだけHTMLもいじりますので、HTMLの入門にもよろしいかと思います。
初心者の方にも分かりやすいように解説していきますよ!
プロフィール用の画像を用意する
まずはプロフィール用のイラスト、または写真を準備しましょう。
イラストを使う場合、上手な人は自分で描くのもいいですし、
そうでない方は、ココナラ![]() でイラストレーターの方にお願いするという手もあります。
でイラストレーターの方にお願いするという手もあります。
ココナラは依頼する人にもよりますが、プロフィール用のイラストであれば2~5千円程度で描いてもらえます(初回はクーポンが使えるのでもう少し安くなります)。
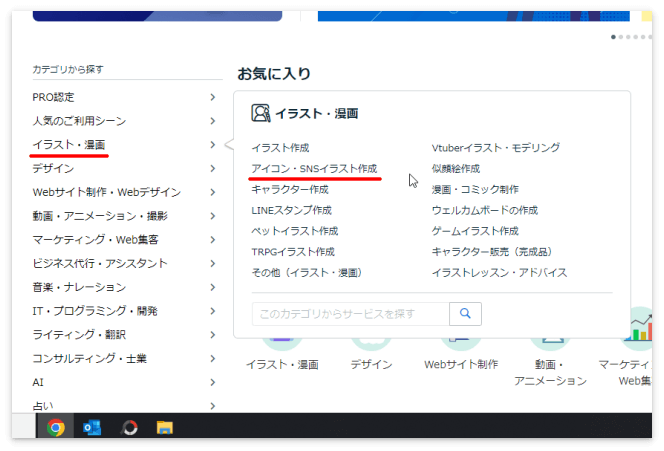
イラストレーターさんは、ココナラ![]() のカテゴリー一覧にある「イラスト・漫画」→「アイコン・SNSイラスト作成」から探します。
のカテゴリー一覧にある「イラスト・漫画」→「アイコン・SNSイラスト作成」から探します。
 出典:ココナラ
出典:ココナラ
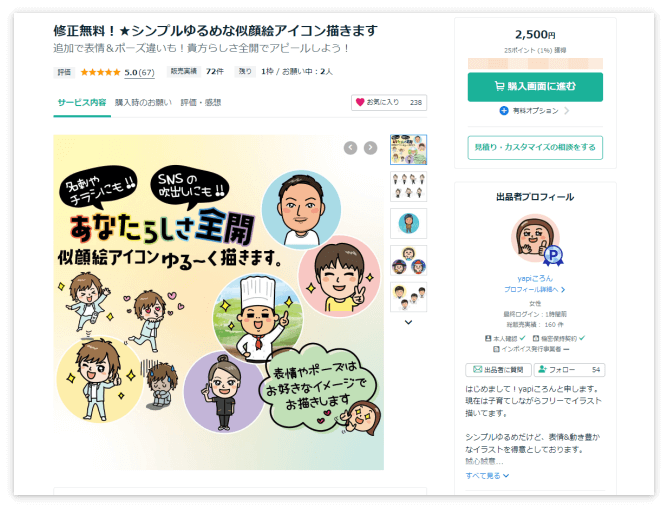
ちなみに私のイラストは、yapiころん![]() さんという方に描いてもらいました。
さんという方に描いてもらいました。
 出典:yapiころんさんのページ
出典:yapiころんさんのページ
イラストを用意できたら、画像の大きさを調整します。
プロフィール用の画像は、推奨サイズが240px×240pxの正方形です。
「プロフィール画像を正方形にする方法や、サイズ変更のやり方が分からない」という方は、
私が推奨する無料の画像編集ソフト「PhotoScape X」を使ってみて下さい。
PhotoScape Xのインストール方法や基本的な使い方はこちら↓

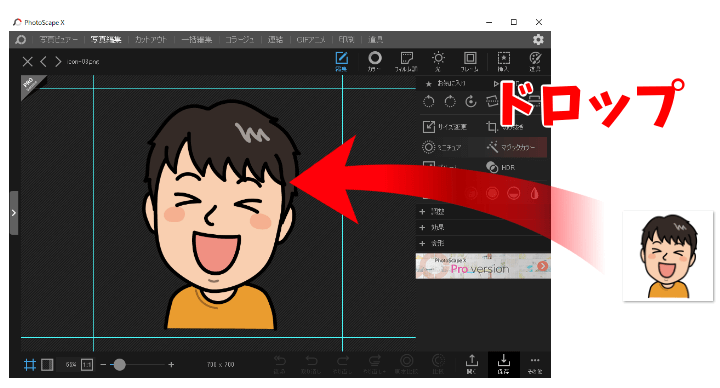
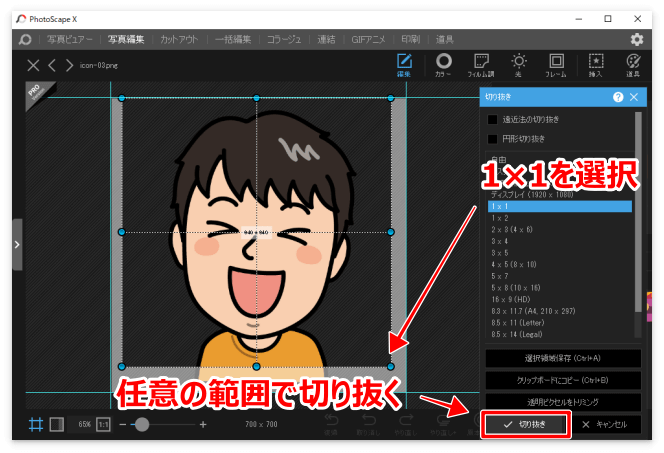
PhotoScape Xを起動させたらプロフィール用の画像ファイルを画面へドロップします。

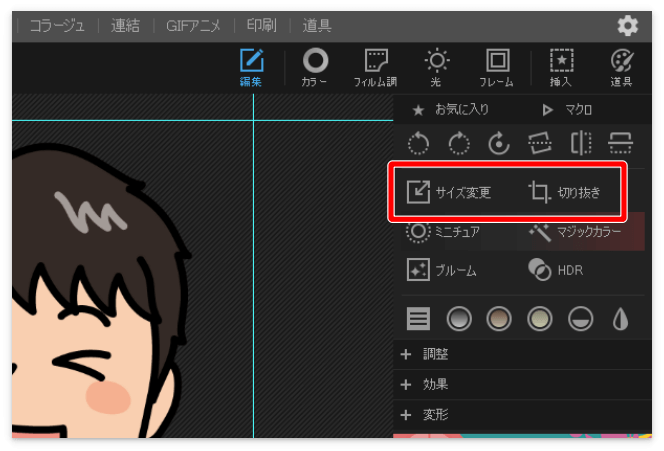
右のメニューに「サイズ変更」と「切り抜き」があります。

プロフィール画像を正方形にするには「切り抜き」の「1×1」を選択して任意の範囲で切り抜きます。

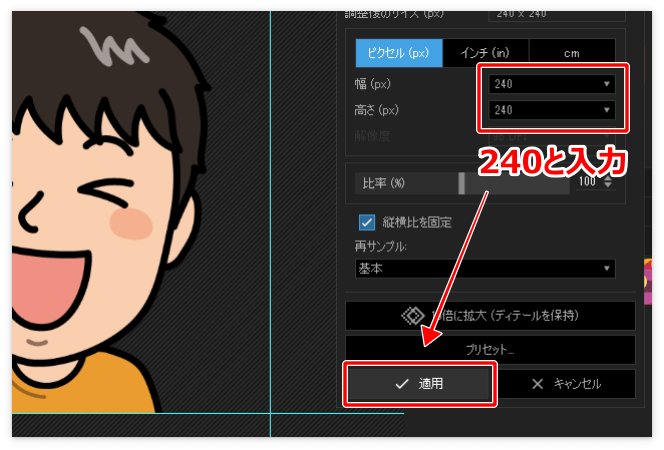
そして「サイズ変更」を押して「240」と入力し、「適用」を押します。

最後に右下の「保存」を押してプロフィール画像を保存します。
イラストの保存は綺麗に見える「PNG」での保存がおすすめです。
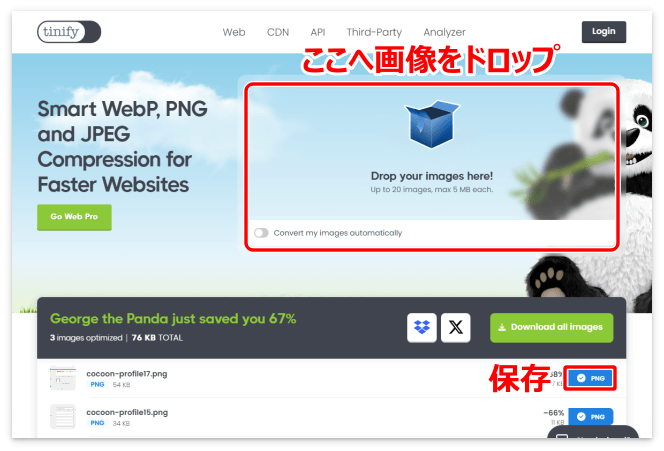
保存した画像のファイルサイズが大きい場合、TinyPNGなどで圧縮しましょう。
画像の圧縮方法は画面へドロップして保存するだけなので簡単です(見た目は変わりません)。

Cocoonのプロフィール作成方法
プロフィール名を入力
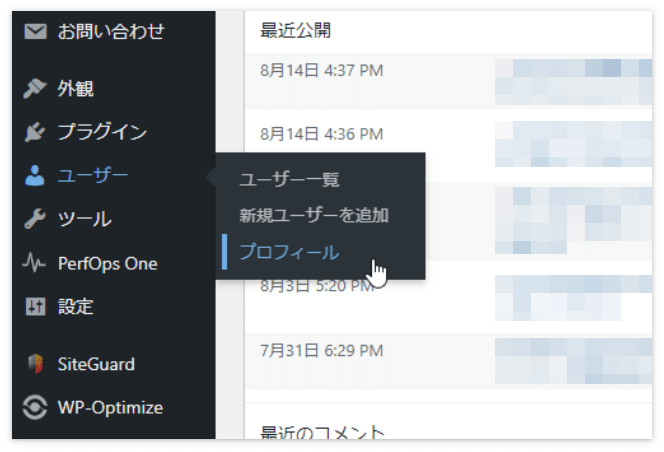
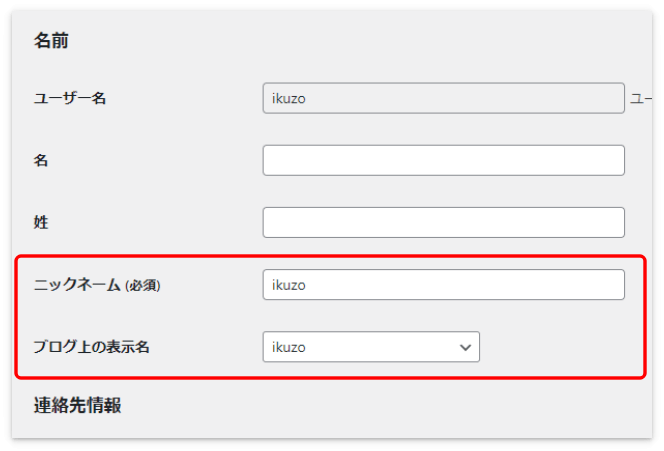
メニューの「ユーザー」→「プロフィール」をクリックします。

「ニックネーム」を入力して「ブログ上の表示名」を選択します。

この2つを入力しないと「ユーザー名」がそのままプロフィールに表示されます。
ユーザー名がそのまま表示されるのはセキュリティ上よろしくないと言われているので、ユーザー名と表示名は別のものにした方が無難ですが、
WordPressのパスワードを難解なものにして「SiteGuard WP Plugin」あたりのプラグインを入れておけば個人的には同じでも問題ないと思います。
実際、私は同じです(やる場合は自己責任でお願いします)。
SNSボタンの設定
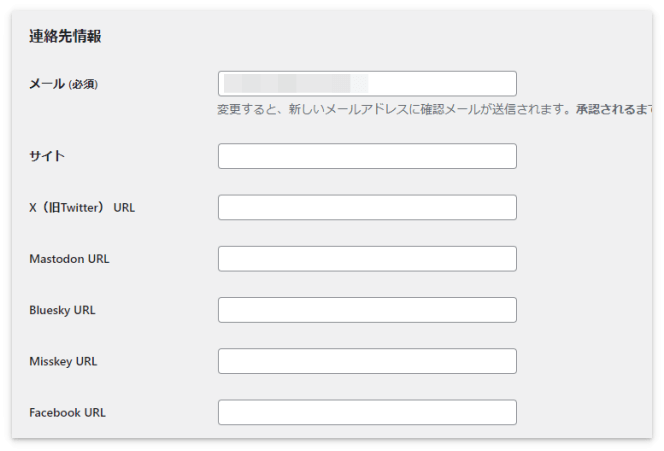
SNSボタン(アイコン)を表示させたい場合は各SNSの欄にURLを入力します。

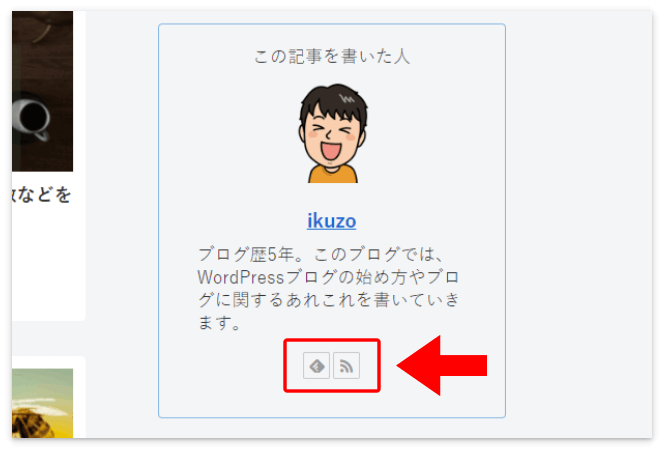
URLを入力しないとそれぞれのSNSボタンは表示されませんが、「feedly」と「RSS」のボタンだけは必ず表示されます。

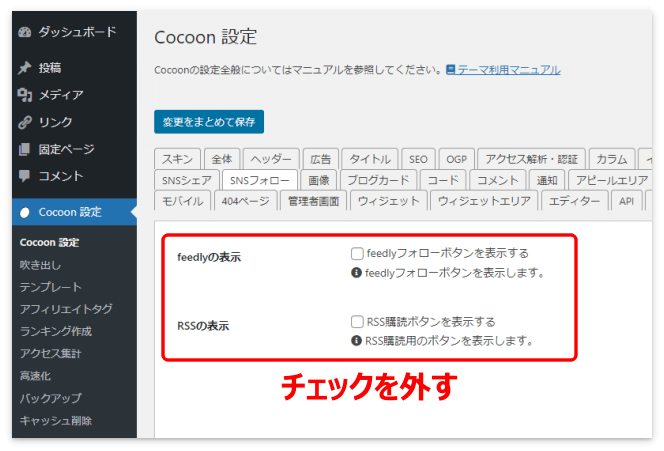
「feedly」と「RSS」のボタンを非表示にするには、「Cocoon設定」の「SNSフォロー」タブにある
それぞれの「ボタンを表示する」のチェックを外します。

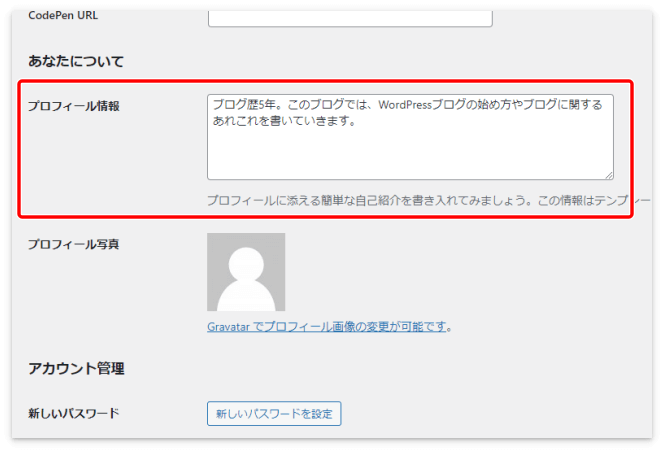
プロフィール情報の入力
プロフィール情報には簡単な自己紹介を書きます。

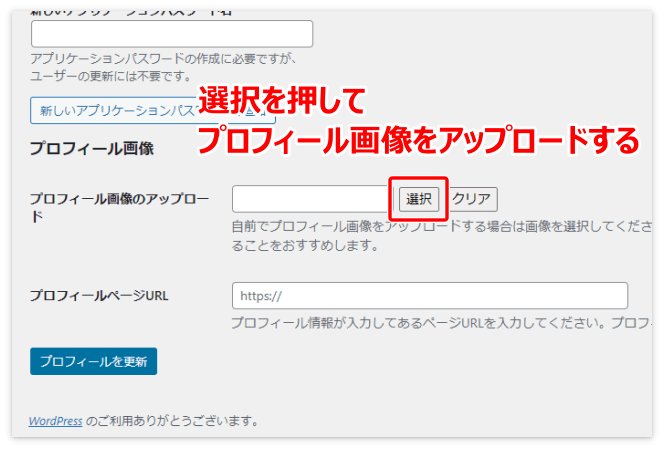
プロフィール画像のアップロード
ここへプロフィール画像をアップします。固定ページで作ったプロフィールページがある方はその下へURLを入力します。

すべての入力が完了したら「プロフィールを更新」を押します。
プロフィールウィジェットの設定
ここまでくればサイドバーにプロフィールを表示させるまで、あと少しです。
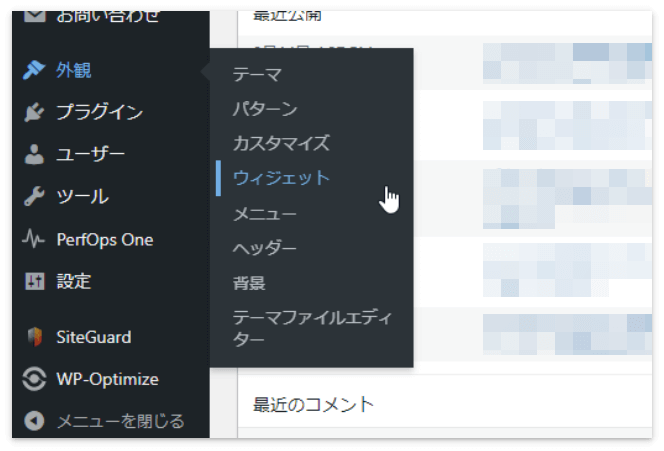
メニューの「外観」→「ウィジェット」をクリックします。

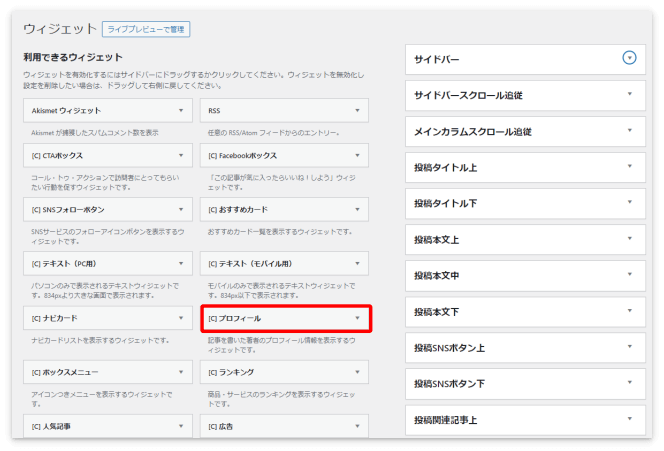
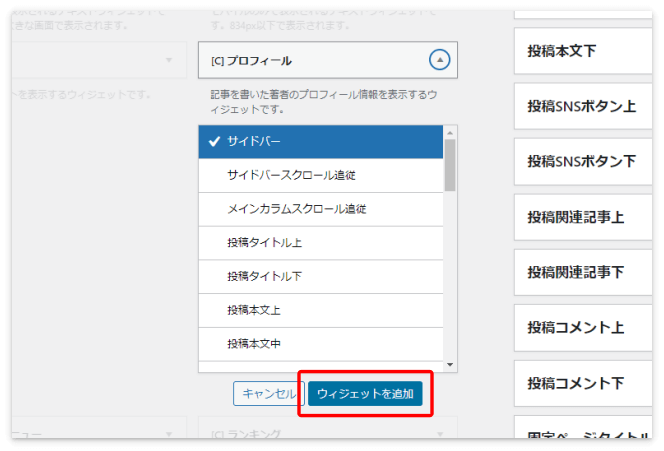
利用できるウィジェットの中から「プロフィール」を探します。

▼マークを押して「サイドバー」を選択し、「ウィジェットを追加」を押します。

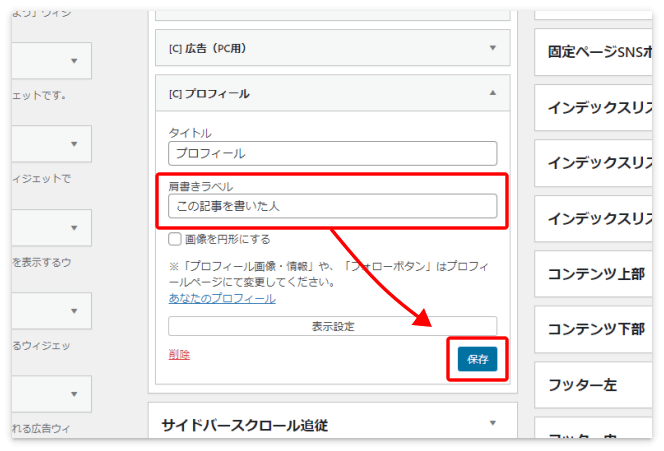
「肩書きラベル」を入力して、必要があれば「タイトル」も入力して「保存」を押します。

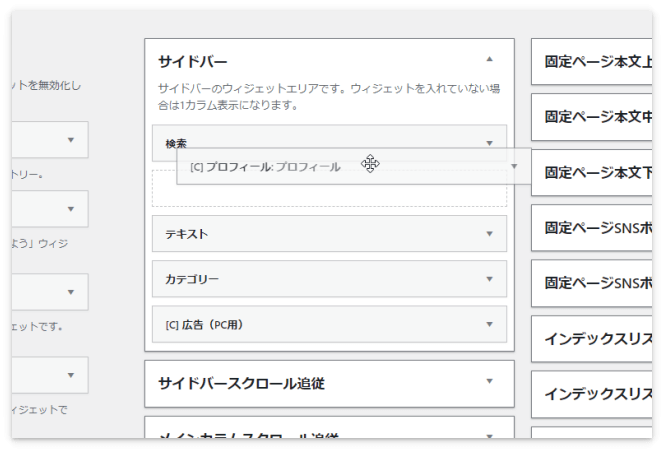
プロフィールの表示位置は、ウィジェットをドラッグすれば変わります。

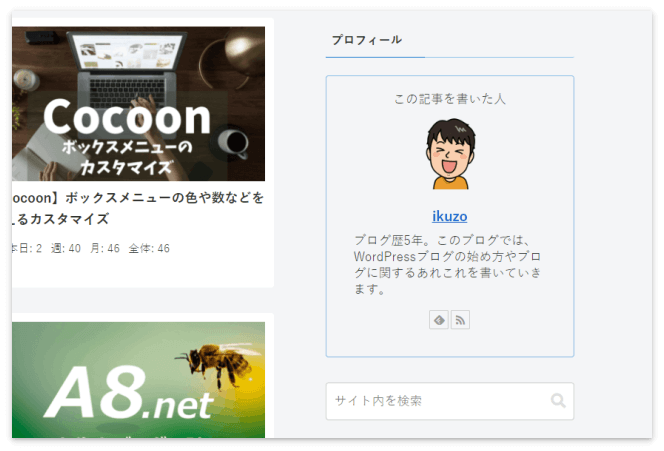
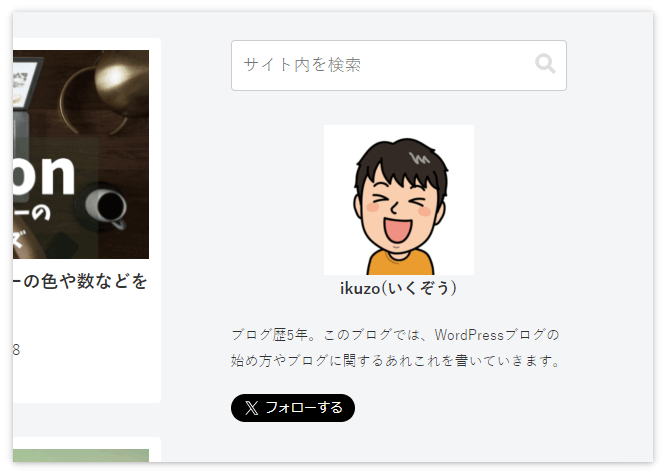
これでサイドバーにプロフィールが表示されていると思います。

テキストウィジェットでプロフィールを作る
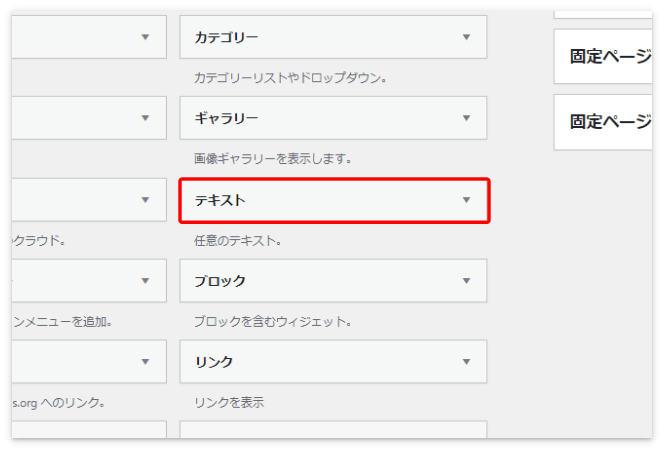
「プロフィール」ウィジェットではなく、「テキスト」ウィジェットを使ってもプロフィールは作れます。
「テキスト」を使うメリットとしては、ブログ初心者の方でもプロフィール画像の大きさが調整しやすいのと、エックスの「フォローする」というボタンを設置できることでしょうか。

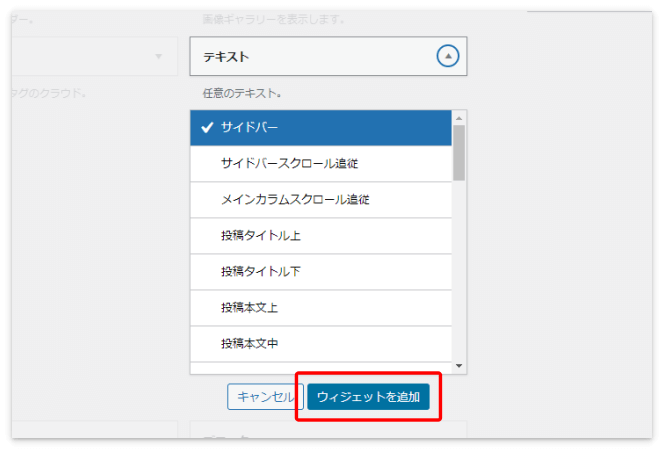
「テキスト」でプロフィールを作るには、「テキスト」ウィジェットをサイドバーに追加して

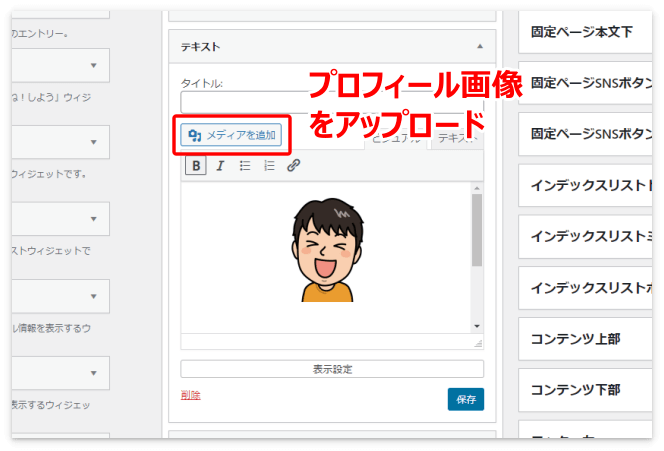
ウィジェットを開いたら「メディアを追加」を押してプロフィール画像をアップロードします。

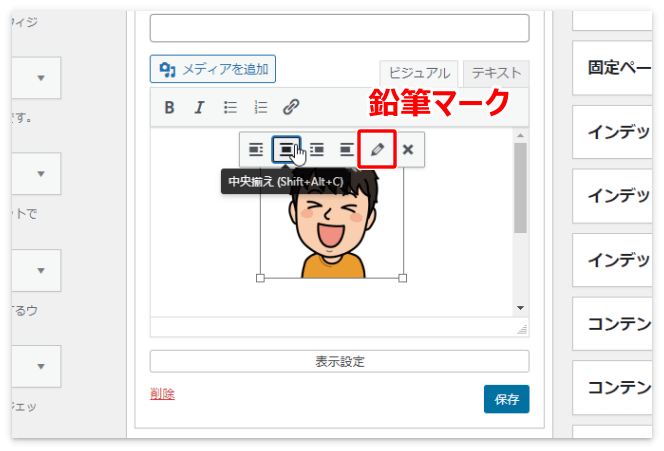
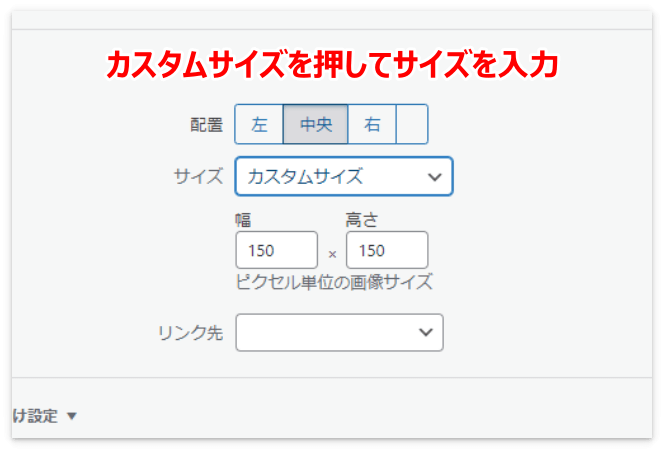
「中央揃え」を押して画像を真ん中に配置、鉛筆マークを押すと画像の大きさを調整できます。

表示させたい大きさよりも気持ち大きめに作った画像をアップロードしておくと調整しやすいです。

Cocoonのサイドバーの横幅はデフォルトで336pxです。
サイドバーの横幅を確認する方法は、こちらの記事に書いてあります。
サイドバーの幅は200px~500pxの間で変更可能です。
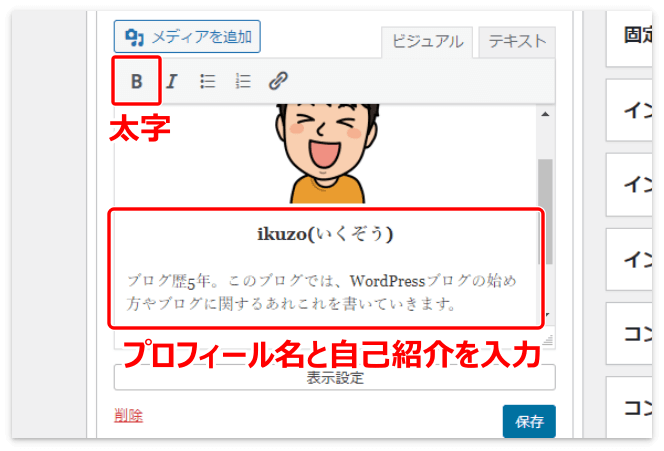
プロフィール画像を設定したらその下にプロフィール名や自己紹介文を入力します。

文字を太字にするには、太字にしたい部分をドラッグして「B」ボタンを押します。
名前を中央に配置するには「テキスト」エディターにして名前を<center>と</center>で挟むか次のコードを使います。
<p style="text-align: center;">ここに名前を入れる</p>
フォントサイズを変えたり、画像と名前の間隔を調整したいようでしたら、上のコードの代わりにこちらのコードを使って下さい。
<p style="font-size: 20px; margin: 0px 0 20px; text-align: center;"><strong>ここに名前を入れる</strong></p>
こちらのコードは「20px」が文字の大きさで、“margin”に続く「0px」の部分が上の余白、「20px」の部分が下の余白です。
どちらも数字を大きくすると文字や余白が大きくなって、数字を小さくすると文字や余白が小さくなります。
コードに使う英数字は必ず「半角文字」を使って下さい。全角文字を使うとコードが効かなくなります。
文字の大きさだけを変える場合は、「16px」を任意の値に変えて次のコードを使って下さい。
<p style="font-size: 16px;">ここに文章を入れる</p>
X(エックス)のフォローボタンを設置
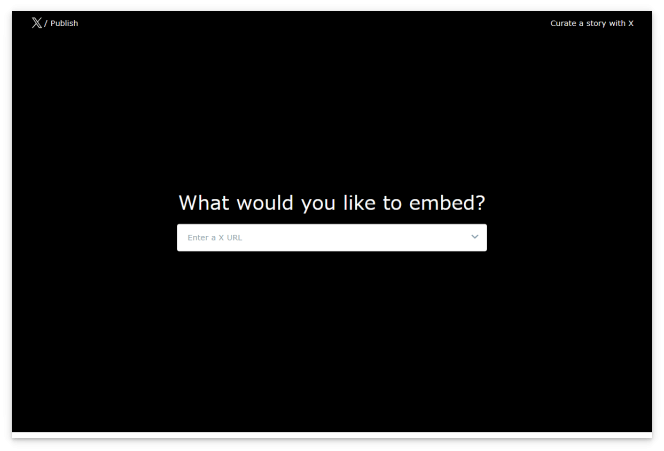
X(エックス)のフォローボタンを作るには、https://publish.twitter.com/にアクセスします。

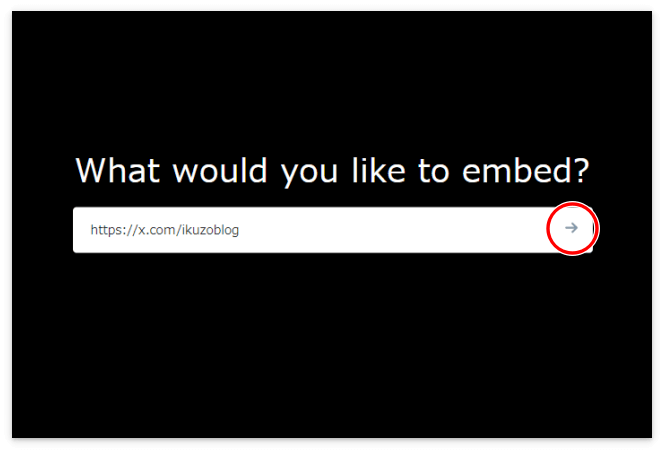
入力欄に自分のX(エックス)アカウントのURLを入力して、右側の「→」を押します。

XアカウントのURLはこうなります(ユーザー名の@は省略して下さい)。
https://x.com/ユーザー名(@は省略)
または「https://twitter.com/ユーザー名」でも可
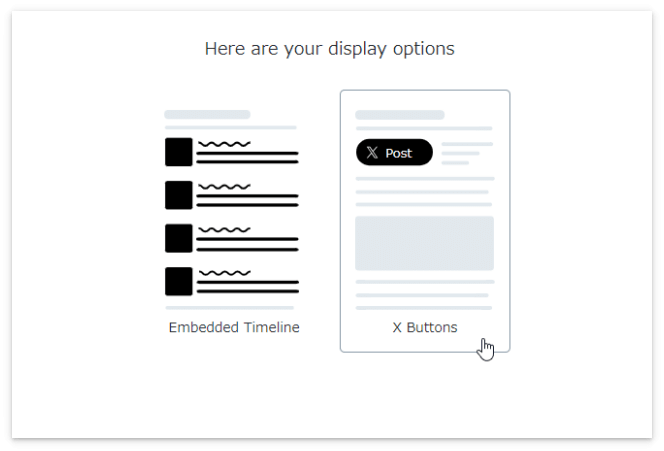
右側の“X Buttons”を選択します。

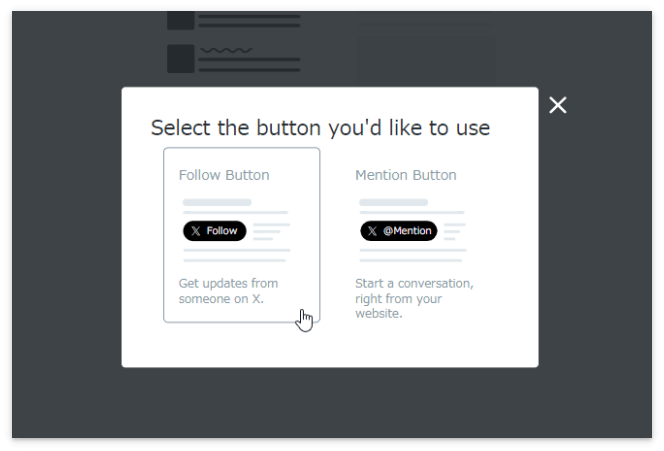
左の“Follow Button”を選択します。

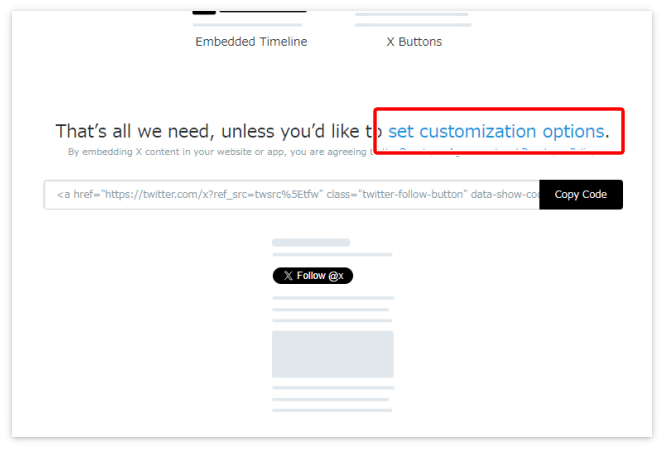
“Set customization options”をクリックします。

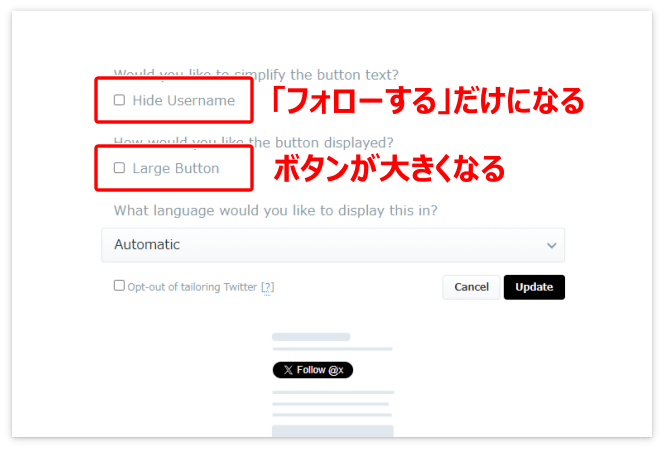
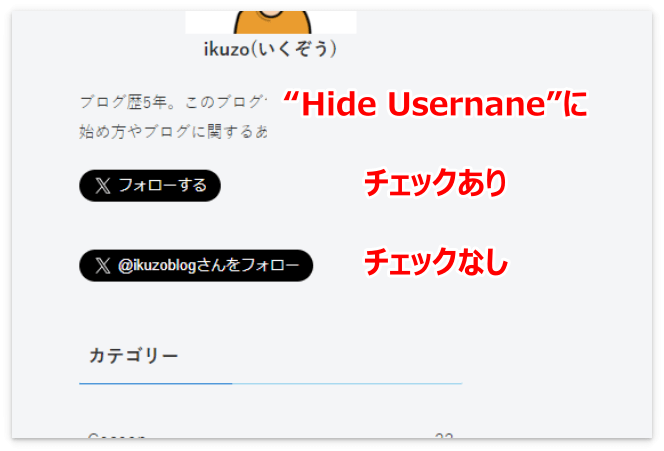
“Hide Usernane”にチェックを入れると「~さんをフォローする」が「フォローする」だけになり、
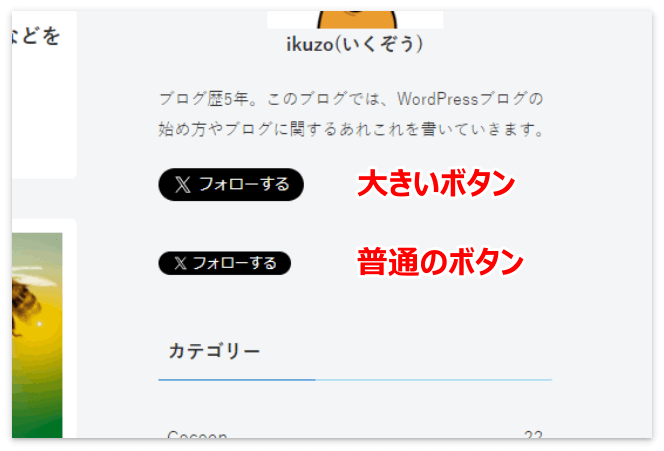
“Large Button”にチェックを入れるとボタンが大きくなります。



「Update」もしくは「Cancel」を押すと元の画面へ戻るので
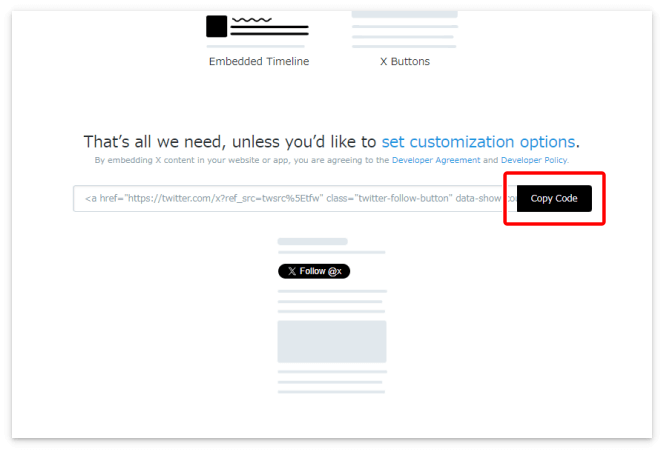
“Copy Code”を押してコードをコピー、これをテキストエディターの自己紹介文の下などに貼り付けます。

ただし、以前はこれでできたのですが、今回やってみたところコードがちゃんと生成されませんでした。
試しに「フォローする」を押してみたところ、なぜか「X」さんのページへ遷移したので、
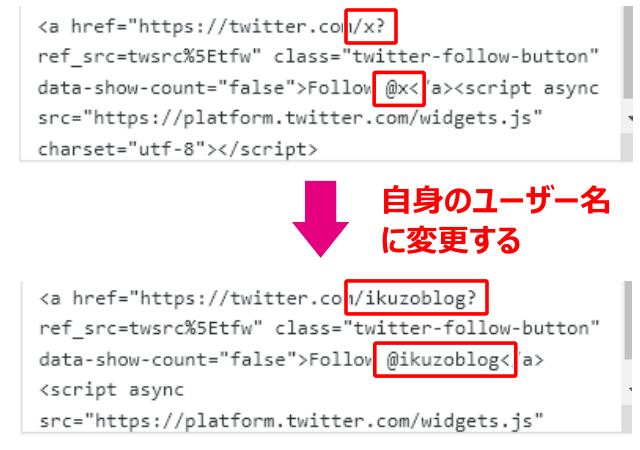
その場合はコードを一部修正して下さい。
といってもそんなに難しいことはありません。
コード内に2カ所ある「x」の部分(もしくは「twitter」の部分)を自身のユーザー名に変更するだけです。

最後にウィジェット右下の「保存」を押せばプロフィールの完成です。

最後に
おつかれさまでした。
うまい具合にプロフィールは完成しましたか?
私も最初はHTMLなんてチンプンカンプンでしたが、こちらのサルワカさんのサイトで勉強しました。

とても役にたって、今でも何か疑問が出るたびに利用させてもらってます。
これからHTMLやCSSを覚えたい方は、ぜひ覗いてみて下さい。
本日は最後まで読んでいただき、ありがとうございました。




コメント