こんにちは、ikuzo(いくぞう)です。
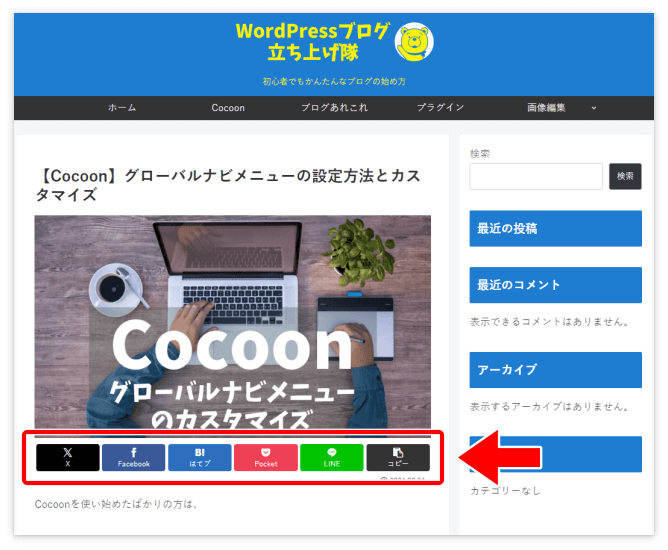
Cocoonはアイキャッチの下や記事の下にSNSボタンが表示されています。
しかし「SNSのボタンはいらない」という方もいらっしゃると思います。
(私もその一人です。)
今回はCocoonのSNSのボタンを消す方法と、ボタンを消したあとに
アイキャッチ下の余白を広げる方法を説明します。
SNSボタンを消す方法
アイキャッチ下のSNSシェアボタンを消す方法
デフォルトではアイキャッチの下にSNSボタンが表示されています。

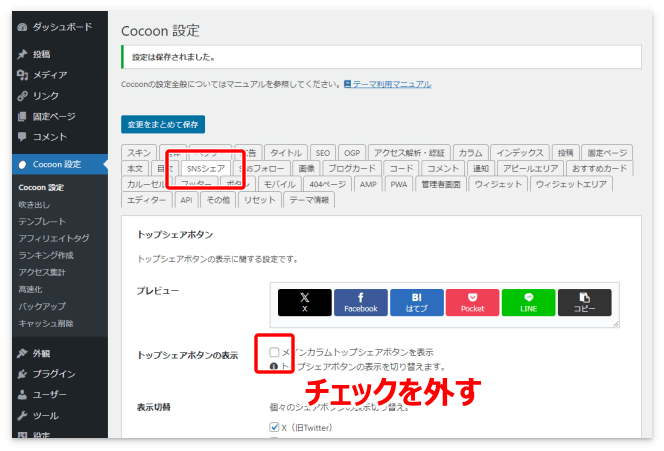
アイキャッチ下のSNSボタンを消す方法は「Cocoon設定」→「SNSシェア」タブの中にある
「トップシャアボタンの表示」のチェックを外します。

チェックを外したら「変更をまとめて保存」を押します。
これでアイキャッチ下のSNSボタンが消えました。

記事下のSNSボタンを消す方法
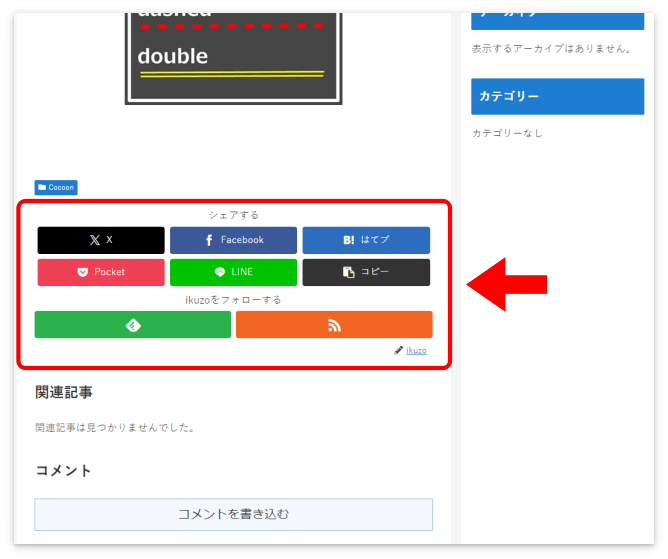
記事の下にもSNSボタンが表示されています。

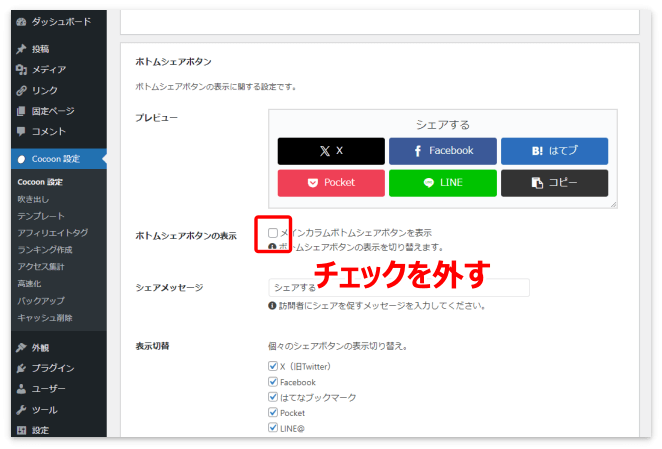
記事下のSNSボタンを消す方法は、同じく「SNSシェア」タブの中にある
「ボトムシャアボタンの表示」のチェックを外します。

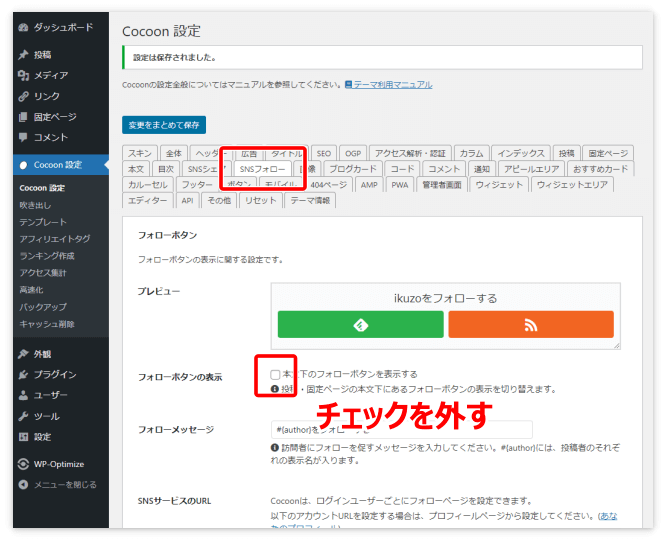
そして「SNSフォロー」タブの中にある「フォローボタンの表示」のチェックも外します。

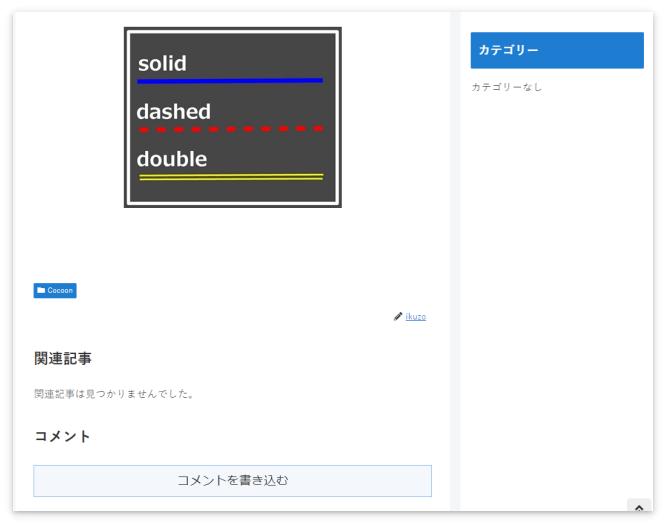
「変更をまとめて保存」を押してプレビューで確認すると記事下のSNSボタンが消えていると思います。

アイキャッチ下の余白を広げる方法
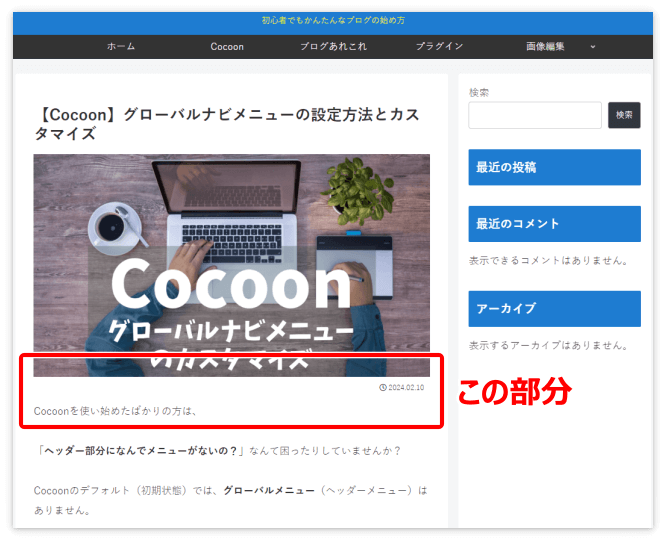
アイキャッチ下のSNSボタンを消したら、アイキャッチと本文の間にある余白が狭いと私は感じました。

アイキャッチ下の余白を広げるには、次のCSSを使います。
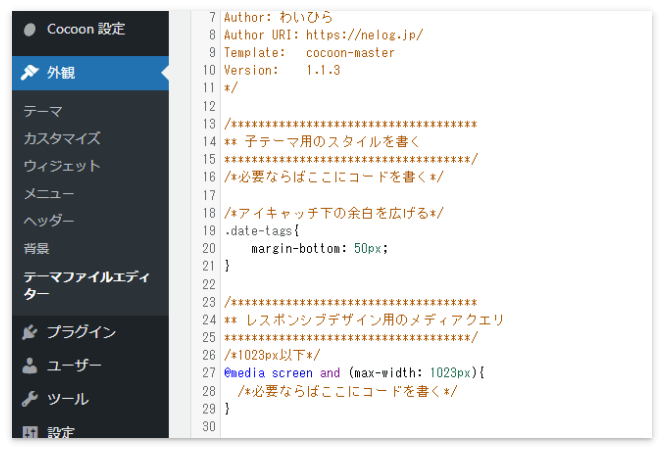
/*アイキャッチ下の余白を広げる*/
.date-tags{
margin-bottom: 50px;
}
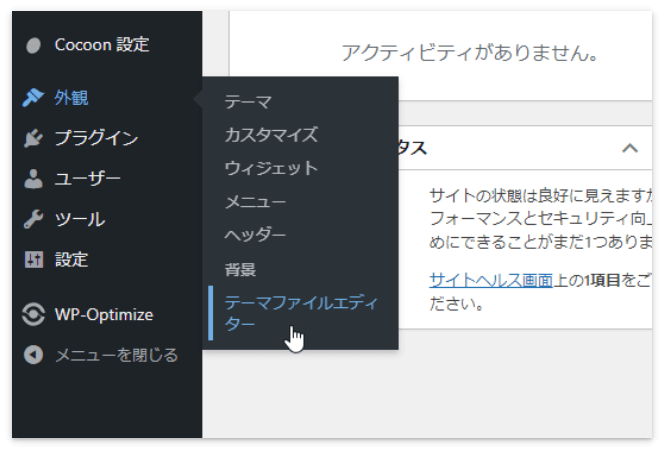
CSSを追記する方法ですが、「外観」→「テーマファイルエディター」をクリックします。

テーマは「Cocoon Child」を選択して、矢印のあたりにCSSを貼り付けます。

こんな感じです。

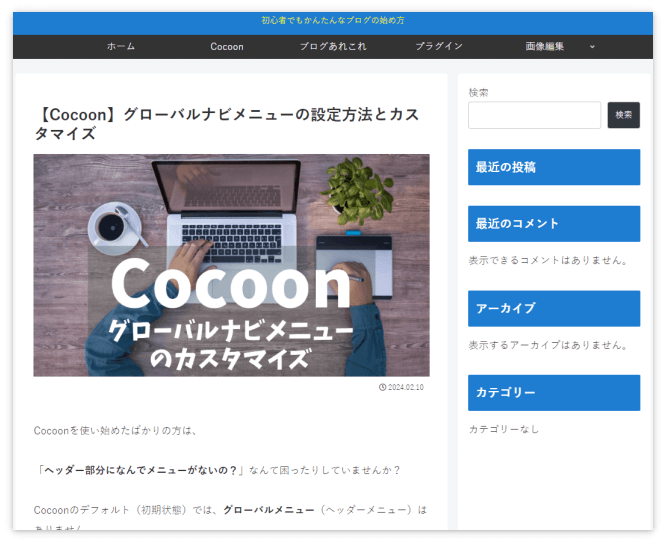
貼り付けたら「ファイルを更新」を押してプレビューで確認すると、アイキャッチ下の余白が広がっているはずです。

「50px」の部分は好みで変更して下さい。数字を大きくするほど余白が広がります、
今回は以上です。




コメント