自分のブログを見て「文と文の間をもっと広げたいなぁ」などと思ったことはありませんか?
今回は、Cocoonで文と文の間隔(行間)を調整する方法を説明します。
行間は適度な間隔があった方が、読者も読みやすくなります。
文章がギュウギュウに詰まっていると、見た瞬間に嫌気がさしますよね。
Cocoonの調整方法の他に、WordPress全般で使える
特定の箇所だけ行間(余白)を広げたり詰めたりする方法も書きました。

横の文字間を調整する方法は、サルワカさんの
【CSS】letter-spacingで字間を調整する方法まとめをご覧下さい。
Cocoonでの行間設定
Cocoonで行間の設定を行うには「Cocoon設定」の「本文」タブをクリックします。

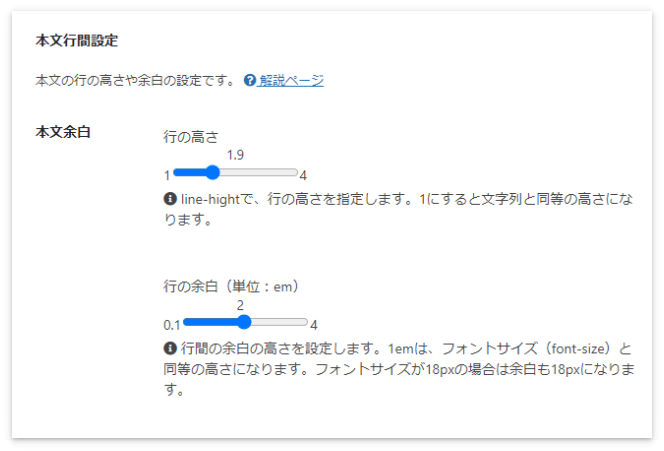
行間は、一番上の「本文行間設定」で調整します。

行の高さの調整
「行の高さ」は、1から4までの間で調整できます。
この1から4という数字の意味ですが、
文字の高さを「1」として、行の高さをその何倍(単位:em)にするかです。
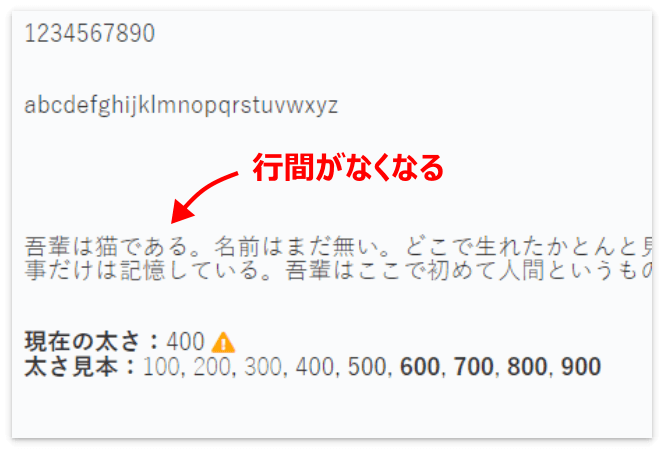
仮に行の高さを「1」にすると、文字の高さと行の高さが同じなので、
「Shift」+「Enter」で改行した場合は行間がなくなります。

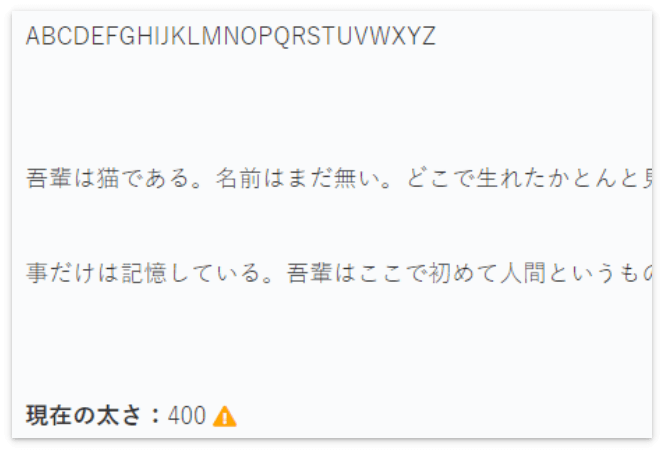
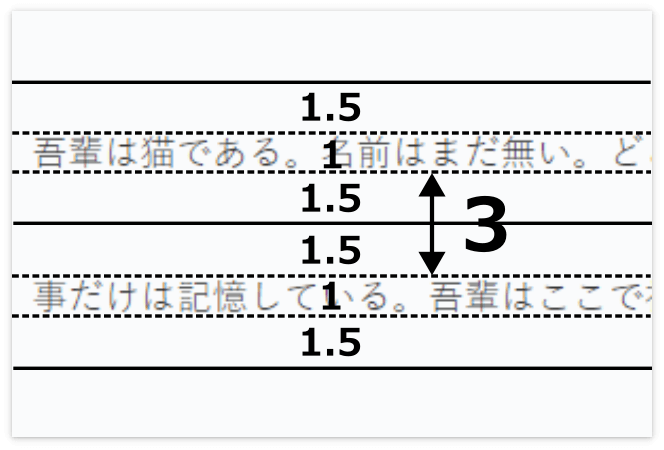
逆に行の高さを最大の「4」にすると、

文字の高さ「1」を除いた文字3つ分の行間が生まれます。
これは文章の上下に「1.5」文字分の余白ができるため、文と文の間には文字3つ分の行間ができるわけです。

「行の高さ」が2だと文字1つ分の余白、3だと文字2つ分の余白といったように
「設定の数マイナス1」の余白が文と文の間にできると考えると分かりやすいと思います。
この「行の高さ」だけの余白が適用されるのは、
・長い文章を入力して自動的に文字が下の行へ移行する場合
・Shift + Enterでの改行、いわゆる「小さな改行」を行う場合
のどちらかです。
行の余白(マージン)の調整
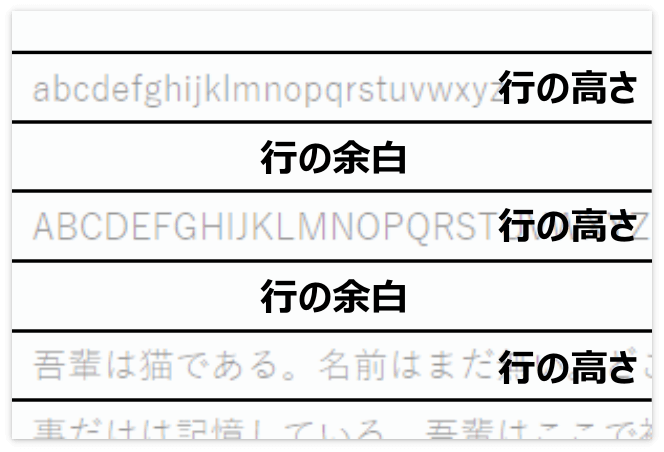
次は、Enterだけで改行(いわゆる「大きな改行」)した際にできる余白の調整です。
Enterだけで改行すると、「行の高さ」とは別に「行の余白」が生まれます。

この「行の余白」は0.1から4までの間で調整できます。
こちらも数字の意味は文字に対しての倍率です。
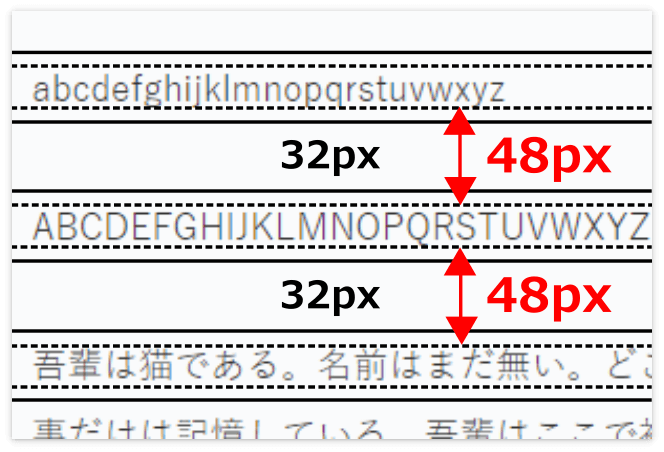
たとえば文字の大きさを「16px」で設定して、行の高さを「2」にすると文章の上下には「8px」の余白ができます。
同じく行の余白も「2」にすると、こちらは「32px」の余白になるので、文章と文章の間には合計で「48px」の余白ができるわけです。

この「行の余白」ですが、Cocoonの場合は文章の下にあります(Google Chromeのデベロッパーツールを使うと分かります)。

特定の場所だけ余白を調整する方法
ブログを作っていると「文と文の間を1ヶ所だけ大きく広げたい」「写真と文の間をもっと広げたい」なんて思うことがありませんか。
簡単なのは、Enterを押して行間を広げる方法ですが、この方法では任意の広さに調整することはできません。
こんなときはWordPressのテキストエディタを使うと簡単に調整できます。
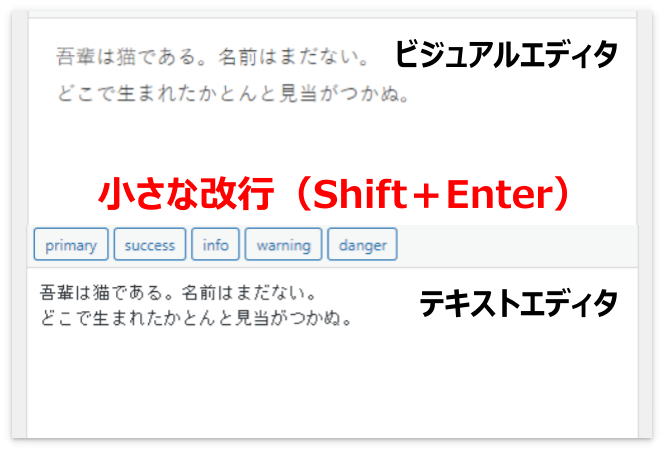
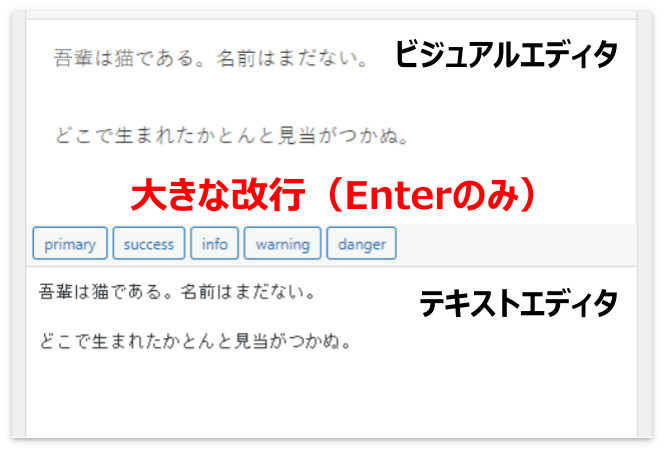
下の画像はビジュアルエディタで「Shift」+「Enter」で改行したものと「Enter」だけで改行したものですが、2つを見比べてみて下さい。


大きな改行はテキストエディタで見ると行間が一行空いていることが分かります。
この一行にによってビジュアルエディタで見た際に「行の余白」ができていたんですね。
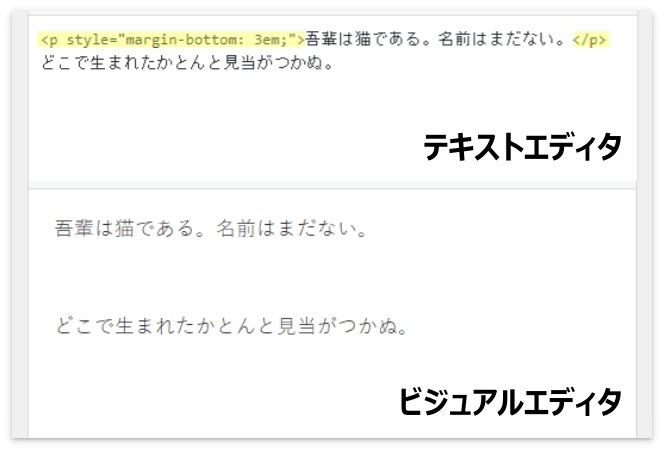
しかし小さな改行でも、上の文(吾輩は猫である。名前はまだない。)を次のコードで挟むと、文章の下に「行の余白」が生まれます。
<p style="margin-bottom: 3em;">吾輩は猫である。名前はまだない。</p> どこで生れたかとんと見当がつかぬ。

テキストエディタで行間はありませんが、上の文章をコードで挟むことによって、ビジュアルエディタの文と文の間にはしっかりと3文字分(3em)の余白ができています。
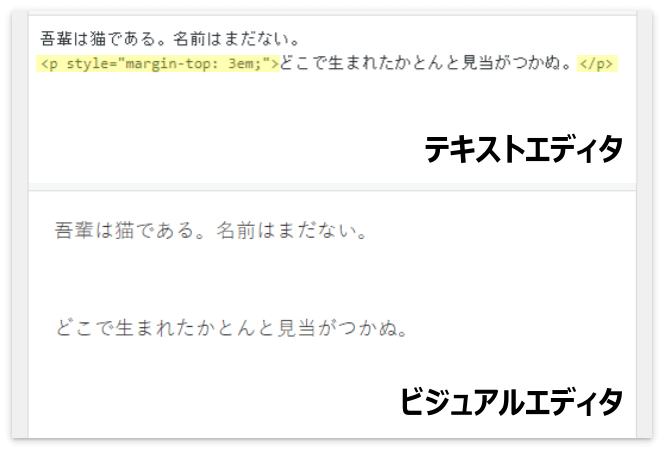
下の文章(どこで生まれたかとんと見当がつかぬ。)を次のコードで挟んでも、ビジュアルエディタでの見た目は同じになります。
吾輩は猫である。名前はまだない <p style="margin-top: 3em;">どこで生れたかとんと見当がつかぬ。</p>

こちらは下の文章の上に余白を作りました。
つまり、文章の下に余白を作りたい場合はプロパティ「margin-bottom」、文章の上に余白を作りたい場合は「margin-top」を使うことによって、任意の大きさの行間を作ることができます。
「3em」の部分は「48px」といったように、単位に「px(ピクセル)」を使っても構いません。
数字を小さくすることによって行間を詰めることも可能です。
また、画像と文章の間にもコードを使って余白が作れます。
画像は「img」タグなので、先ほどのコードで「img」タグを挟むと同じように余白ができます。
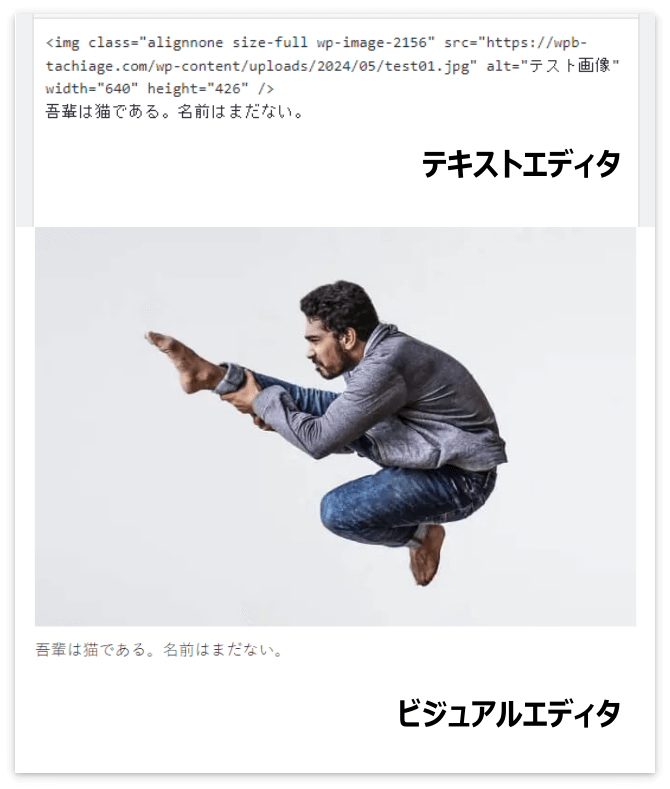
画像の下に余白を作る前↓
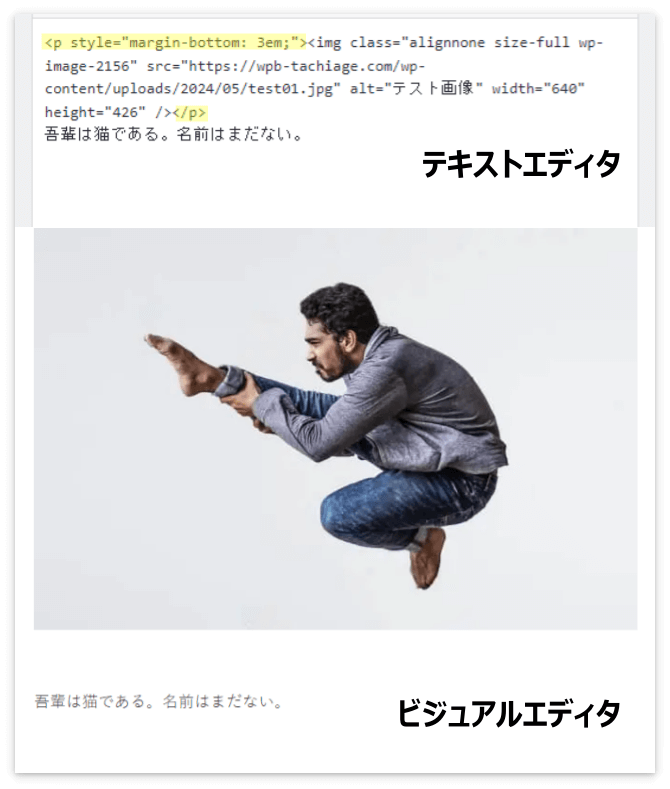
「img」タグを「margin-bottom」を使ったコードで挟むと画像の下に余白ができます↓
プロパティやマージンをもっと詳しく知りたい方は、サルワカさんのこちらの記事が参考になると思います。
プロパティの記事↓

マージンの記事↓

改行で余白を作るよりもコードを使った方が余白の調整はやりやすいです。
今回は以上です。最後まで読んでいただき、ありがとうございました(^_^)




コメント