こんにちは、ikuzo(いくぞう)です。
私はアイキャッチや記事の中に挿入する画像は、すべてPhotoScape Xで編集してます。

今回はPhotoScape Xを使って、文字と画像の角度を合わせる方法を紹介します。
文字を画像に挿入
PhotoScape Xのインストール方法や基本的な使い方は、こちらの記事をご覧下さい。

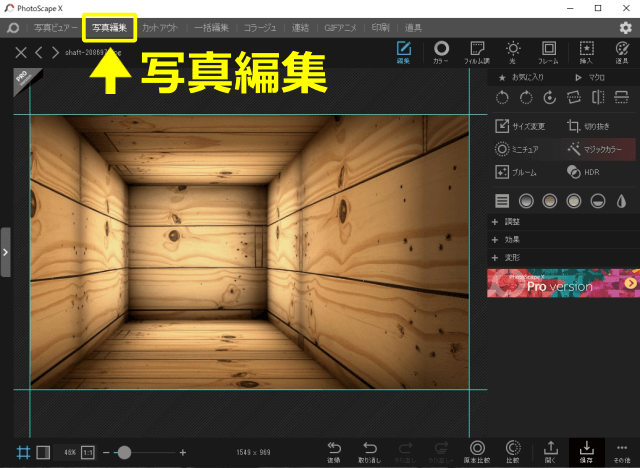
PhotoScape Xの「写真編集」を選択して、下地の画像を画面へドロップします。

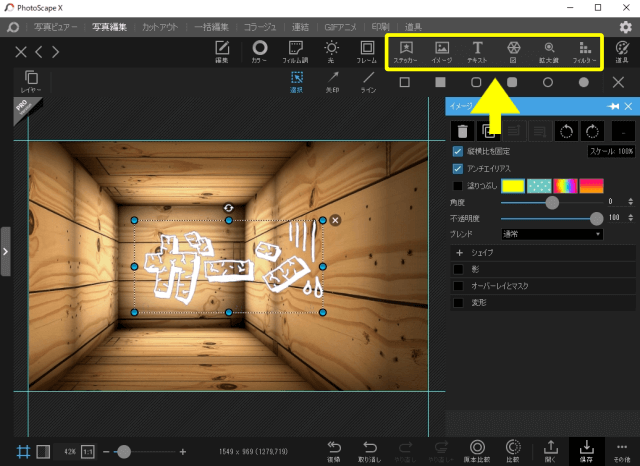
「挿入」を押して、挿入のメニューが開いた状態(黄色の枠で囲んだ状態)で、
下地の画像の上へ重ねる文字や画像をドロップします。

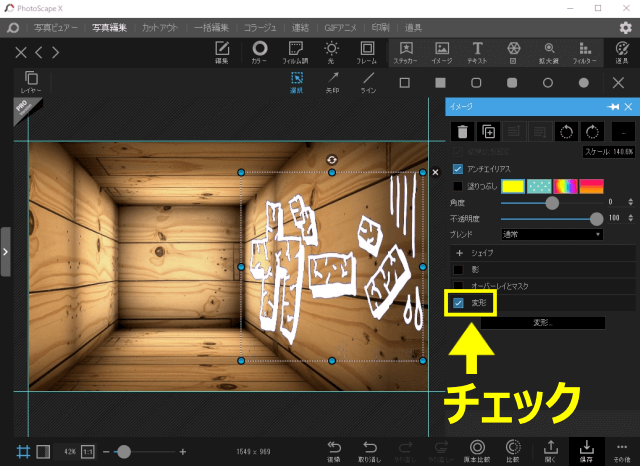
次に「変形」に チェックを入れて文字をドラッグで移動、文字の隅にある「〇」をドラッグして大きさを調整します。

文字の角度を変えて画像の角度に合わせる
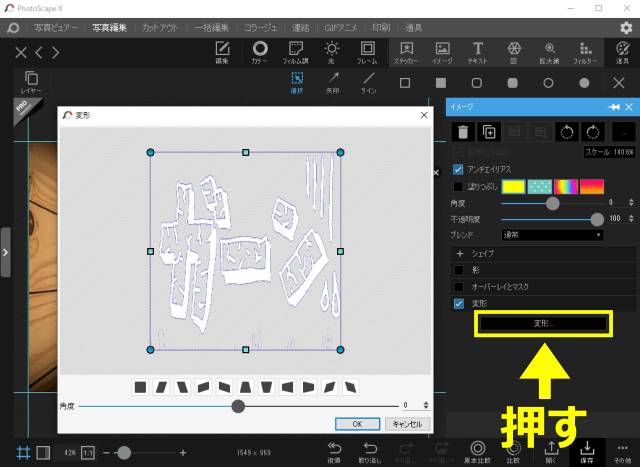
「変形」ボタンを押すと「変形」用のウィンドウが開きます。

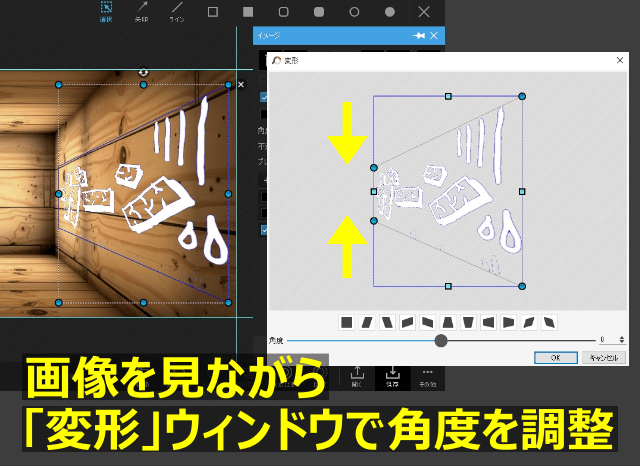
下地の画像を見ながらウィンドウの中の「〇」をドラッグして画像の角度に文字の角度を合わせます。

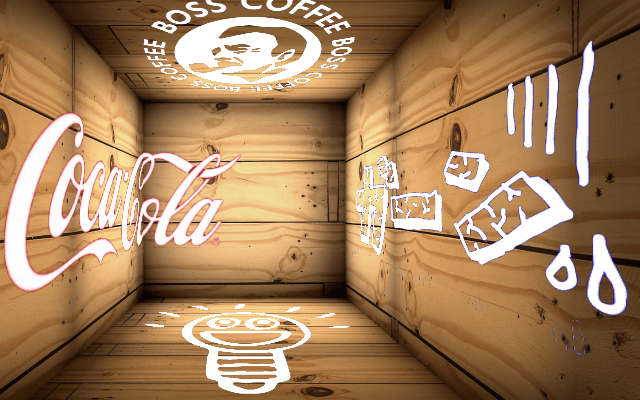
でき上がりはこんな感じです。

ほかにも角度を合わせて、色々と貼り付けてみました。

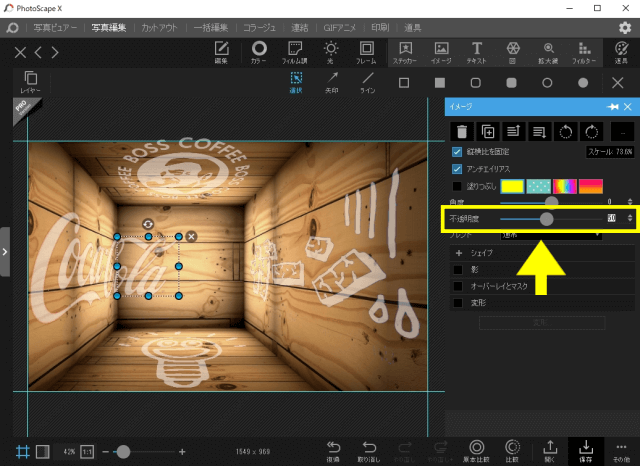
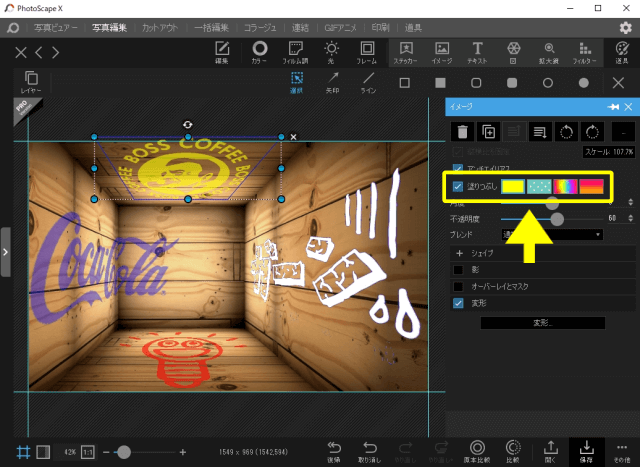
貼り付けた文字や画像は「不透明度」のスライダーで透明度を調整できます。

文字や画像の色を変えることもできます。

カットアウトした画像を重ねる
さらに一工夫くわえてみましょう。
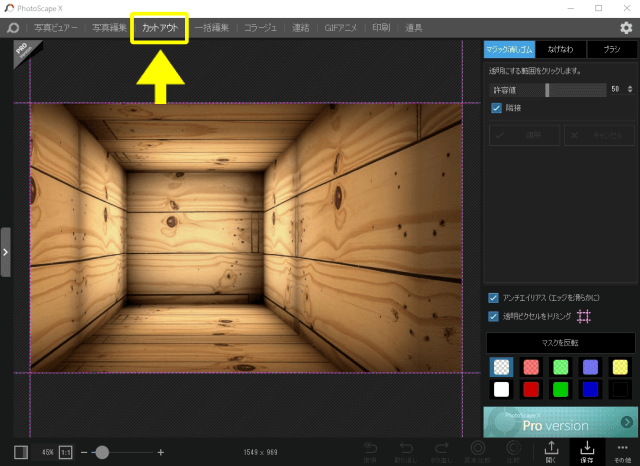
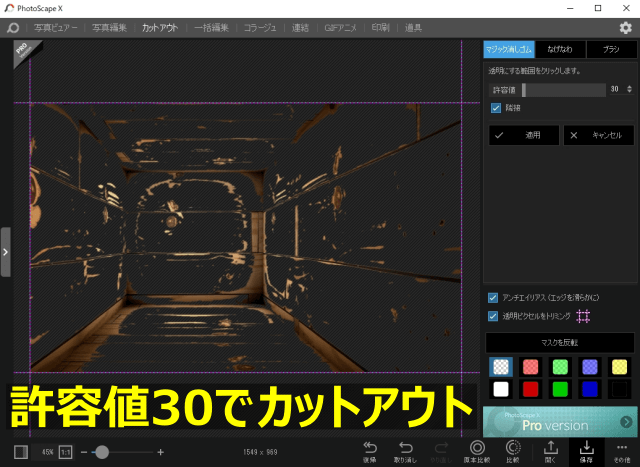
PhotoScape Xの「カットアウト」を押して、下地の画像をもう一度画面へドロップします。

木の節や板の隙間以外を透過させます。
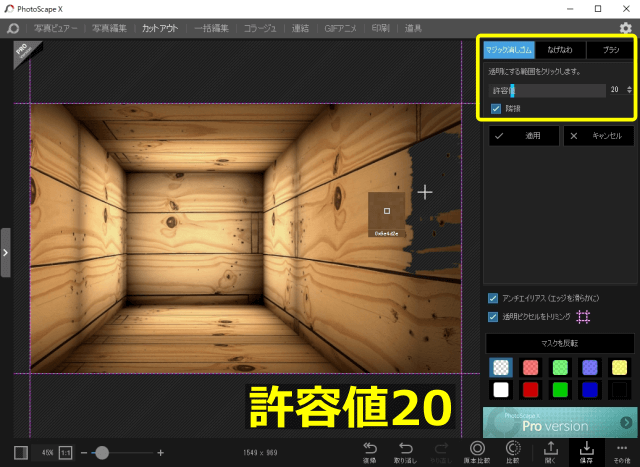
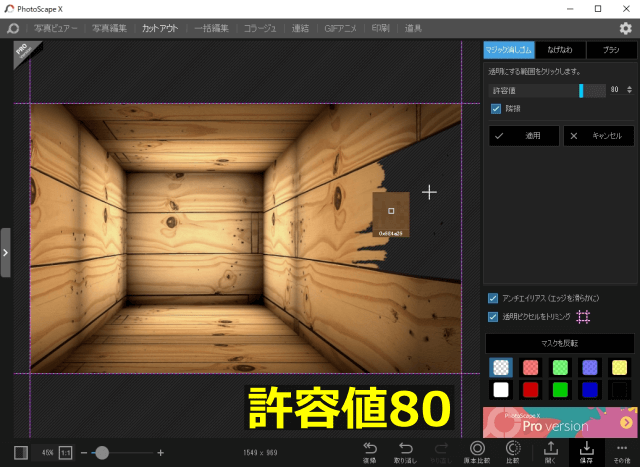
「マジック消しゴム」を選択して、消す部分は「許容値」のスライダーで調節します。
画面上に十字キーを合わせてクリックすると、その周囲が透過します。


許容値を大きくすると、似たような色も消えて、消える範囲が広がります。
今回は木の節や汚れを残したいので、許容値30で徐々に消していきました。

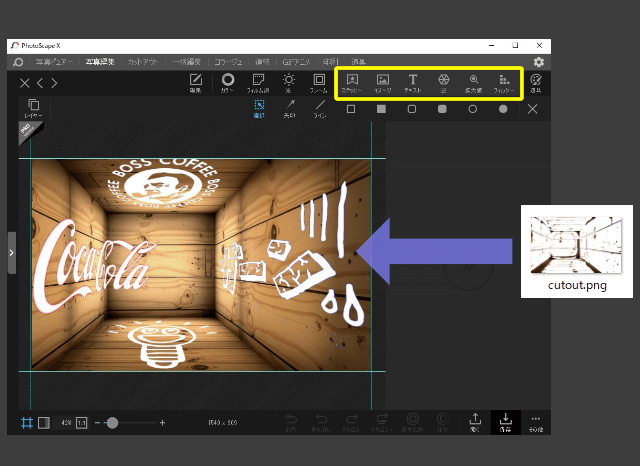
これを保存してから「写真編集」に戻り、挿入のメニューが開いた状態で、カットアウトの画像を画面へドロップします。

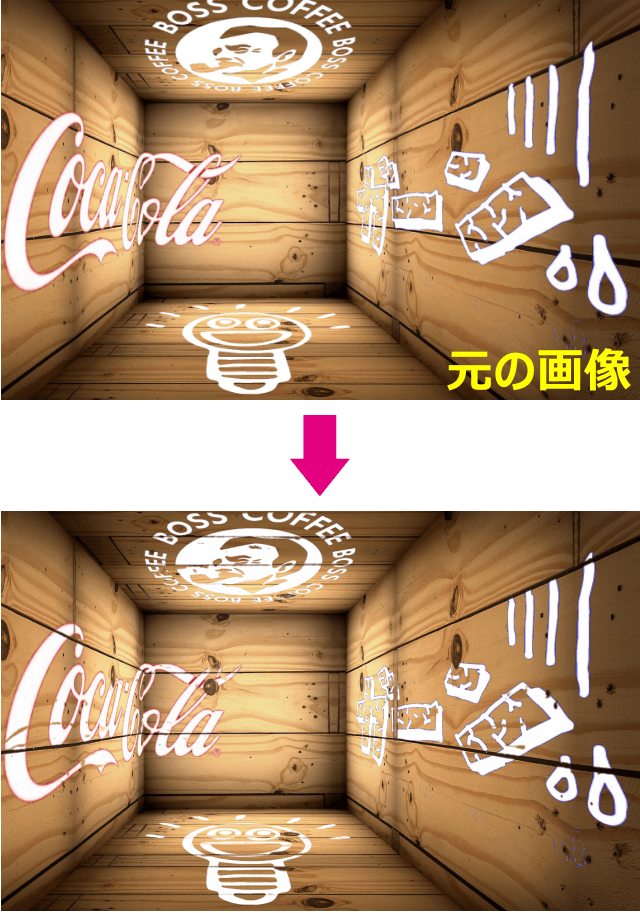
木の節や汚れを上にのせたことによって、より馴染んだ感じの画像になりました。

最後に
いかがだったでしょうか。
最後にどうでもいい話ですが、アイキャッチを「キャッチアイ」とつい言ってしまいます。
きっと「キャッツ・アイ」世代だからでしょうね……。





コメント