ブログを始めたけど、WordPressの使い方がよく分からない……

今回はそんなブログ初心者の方に、
WordPressで記事を作って投稿する方法を解説します。
ブログで文章を書くだけなら、特に難しいことはありません。
しかし読者が見やすく、分かりやすい記事を作るためには、
様々な装飾を施したり画像を入れたりする必要があります。
文章だけが延々と続く記事は読者が途中で読むのが嫌になって、離脱が起こりやすくなります。
一方で記事の途中に画像を入れたり、重要な部分を太字やマーカーなどでアクセントをつけたりすると、
最後まで読んでもらえる確率が高くなります。
今回はWordPressを始めたばかりのあなたが、
装飾した記事を作って投稿ができるように、そのお手伝いをさせていただきたいと思います。
なお、この記事で使用しているWordPressのテーマは、当ブログおなじみの「Cocoon」です。
他のテーマでも記事の作り方は同じですが、「スタイル」の部分だけはテーマによって異なります。
それでは最後まで宜しくお願いいたします。
WordPressのエディター
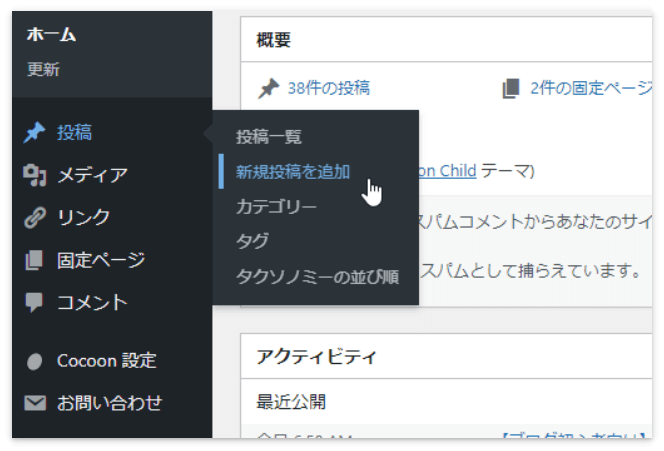
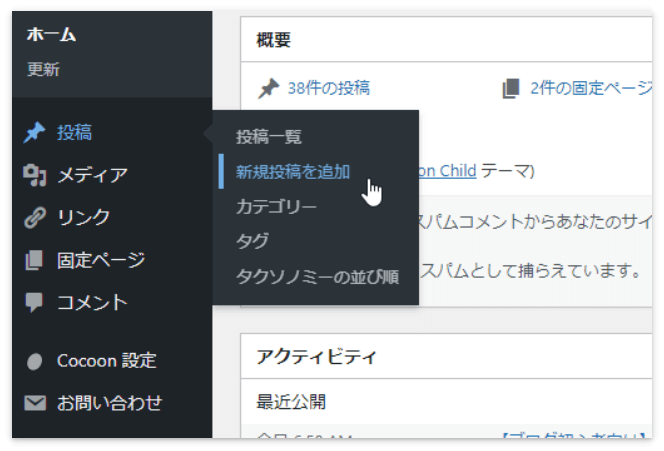
WordPressで新しい記事を作るには「投稿」→「新規投稿を追加」を押します。

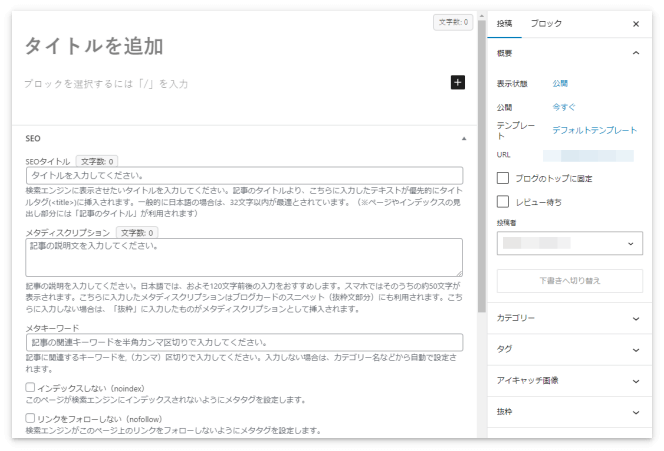
するとこんな画面が出てきます。

これはWordPressに現在標準で搭載されているブロックエディター(Gutenberg)というエディターで、これを使って記事を作ります。
ブログ初心者の方には見慣れない用語がたくさんあると思います。
私も、この画面を最初に見たときは、
Σ(゚Д゚)ナニコレ?
状態で、どうやって使うのかさっぱり分かりませんでした。
というかブロックエディターの使い方は、ブログを始めて5年たった今でもよく分かっていません。
私がブログを始めた2019年には、すでにブロックエディターが採用されていましたが、
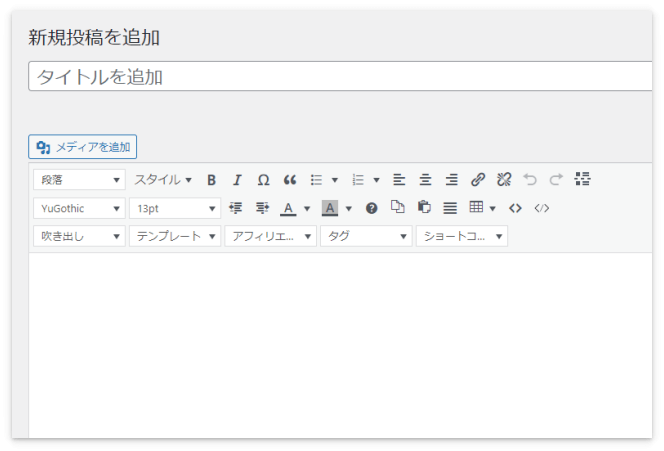
2018年まではこちらのエディターが使われていました。

こちらは現在、旧エディター(クラシックエディター)と呼ばれているもので、
ブロックエディターが採用された今でも多くの人がこのエディターを使っています。
なんとなく、旧エディターの方が直感で使えそうな感じがしませんか?

特にWordやExcelに慣れている人は旧エディターの方が使いやすそうに感じると思います。
私はブロックエディターをほとんど使ったことがないので、
「どちらのエディターの方が使いやすい」ということを申し上げることはできませんが、
ここからは私のように「旧エディターでWordPressをやってみよう!」と思った方への解説になります。

ブロックエディターで記事を書こう!としている方は、すみませんが他の人の記事を参考にして下さい。
旧エディターへの切り替え方法
最初にブロックエディターを旧エディターに切り替える方法を説明します。
Cocoonの旧エディターに切り替える方法
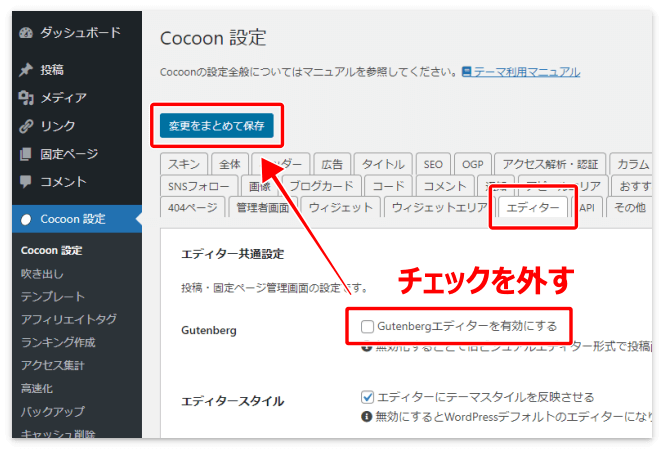
WordPressのテーマ「Cocoon」を使っている方は、設定だけで旧エディターへの切り替えが可能です。
「Cocoon設定」の「エディター」タブを選択して“Gutenberg”のチェックを外し「変更をまとめて保存」を押します。
これだけで旧エディターに変わります。

プラグインを使って旧エディターに切り替える方法
切り替えのないテーマを使っている方は、旧エディターに変えるためのプラグインを入れましょう。
旧エディターに切り替えるためのプラグインを2つ紹介します。
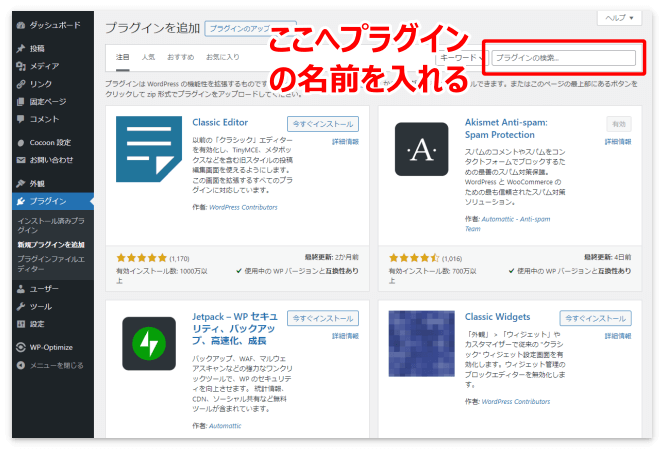
プラグインを検索するにはメニューの「プラグイン」→「新規プラグインを追加」を押して、右上の検索バーにプラグインの名前を入力します。

1つ目は、「Classic Editor」(クラシックエディター)というプラグインです。

ブロックエディターを旧エディターに戻せる有名なプラグインで、
Classic Editorは「2024年までは確実に、それ以降も必要がなくなるまでは完全にサポートします」と表明しています。
毎年同じことを言っているので、たぶんこの先も無くなることはないでしょう。
Classic Editor は公式な WordPress プラグインであり、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されます。
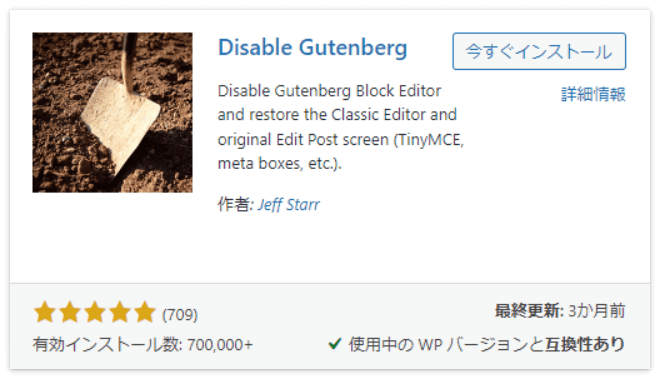
そしてもう1つは「Disable Gutenberg」というプラグインです。

こちらのプラグインも「2022年以降も可能な限りサポートを続ける」と宣言しています。
(前略)So yeah, will do everything possible to keep Disable Gutenberg (and the Classic Editor) going well beyond 2022.
-2022年以降もDisable Gutenberg(およびClassic Editor)を継続させるために可能な限りのことを行います。-
現在のところ、どちらのプラグインを使用しても問題ありません。
試しに「Disable Gutenberg」をインストールしてみましたが、Cocoon設定でGutenbergのチェックを外した状態と全く同じ状態になりました。
エディターのツールバーをカスタマイズ
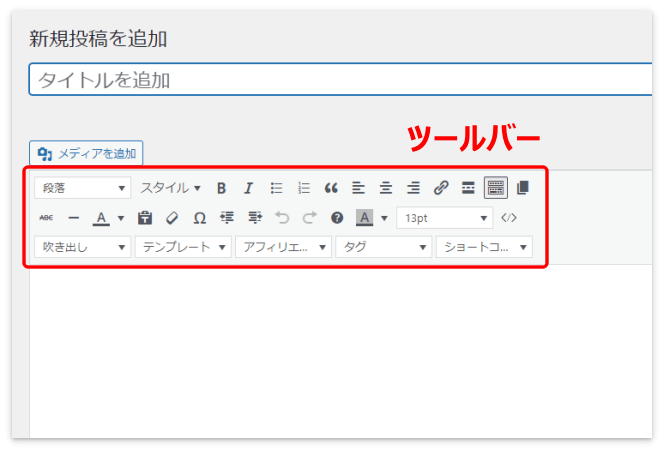
旧エディターのツールバーは、デフォルトでこんな感じです。

このツールバーを自分が使いやすいようにカスタマイズしましょう。
カスタマイズするには「Advanced Editor Tools」というプラグインをインストールします。

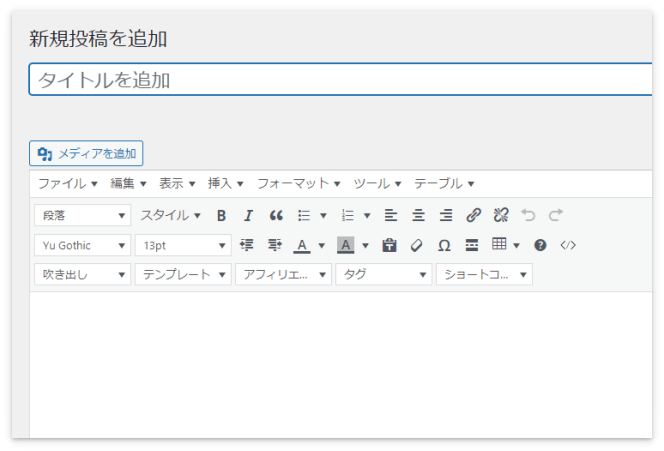
インストールしたら「有効化」を押します。これだけでツールバーがこのように変わります。

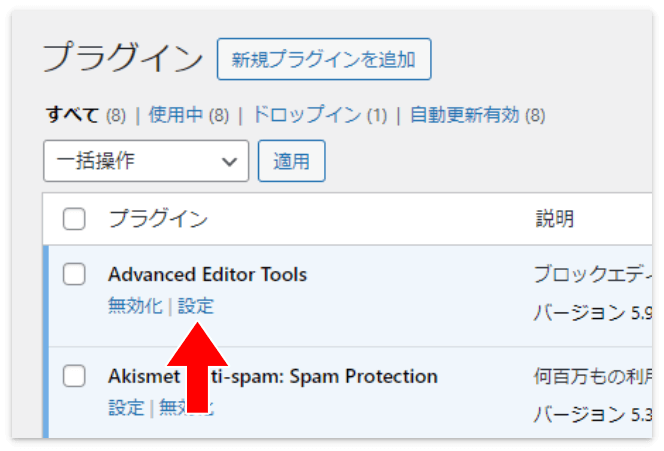
自分が使いやすいようにツールバーをカスタマイズするには「プラグイン」→「インストール済みプラグイン」→「Advanced Editor Tools」の「設定」を押します。

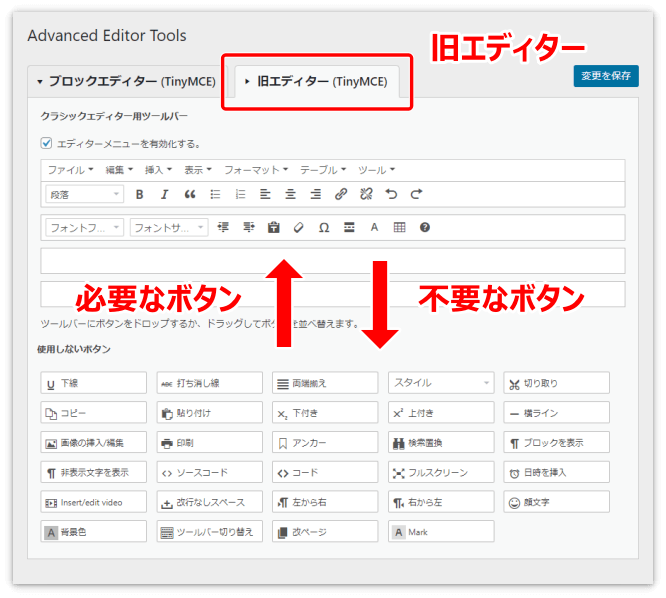
そして、必要なボタンはドラッグで下から上のツールバーへ、いらないボタンは下へ移動してツールバーから削除します。


ツールバーには使うボタンだけを配置しよう。ボタンの順番もドラッグで変更可能だよ。
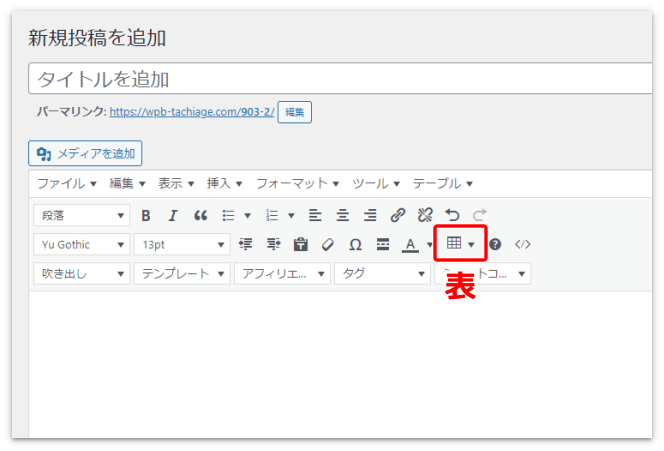
ほかに「Advanced Editor Tools」を使うメリットとしては、記事の中に表(テーブル)が作れるようになります。

表の作り方は別記事にしてありますので、いずれ表を作る機会があれば参考にして下さい。
WordPress 記事の作り方
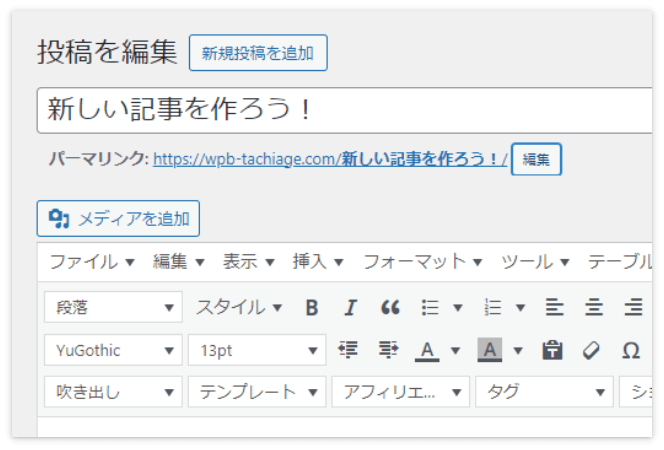
ではあらためて、WordPressでの記事の作り方です。

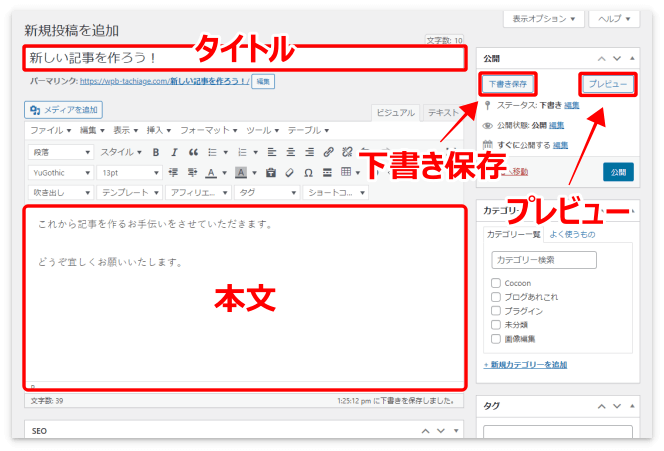
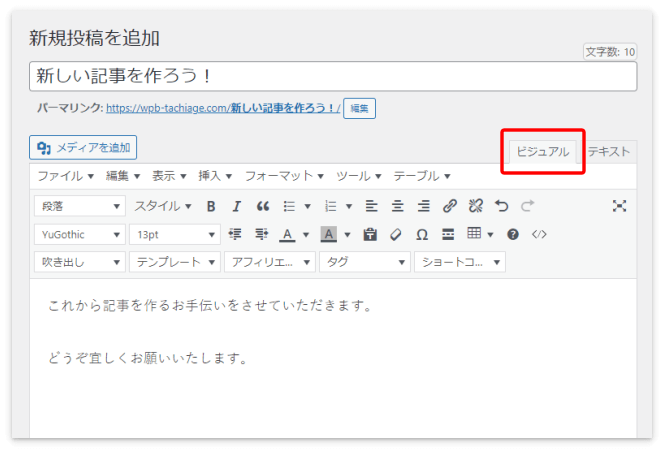
記事のタイトルと本文を入力するのはここです。

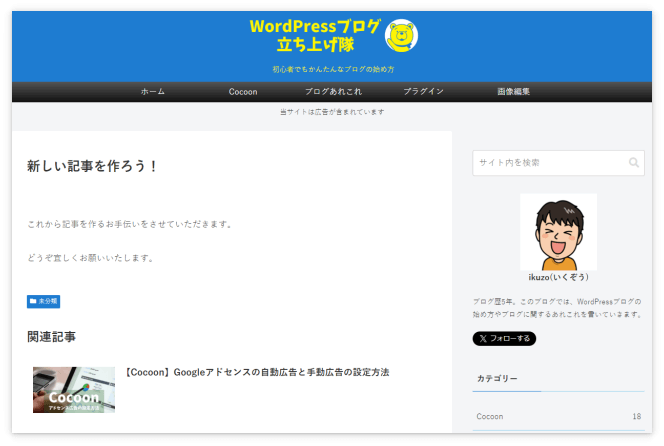
記事の作成途中で、どんなふうに表示されるかは「プレビュー」で確認します。

記事の作成を中断するとき(ブラウザを閉じるときなど)は「下書き保存」を押しましょう。
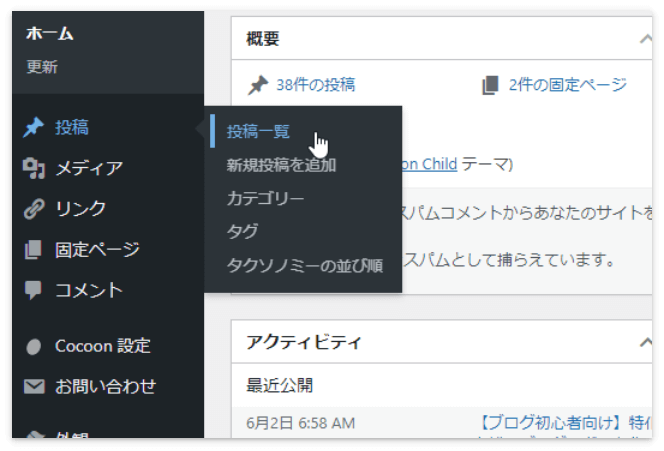
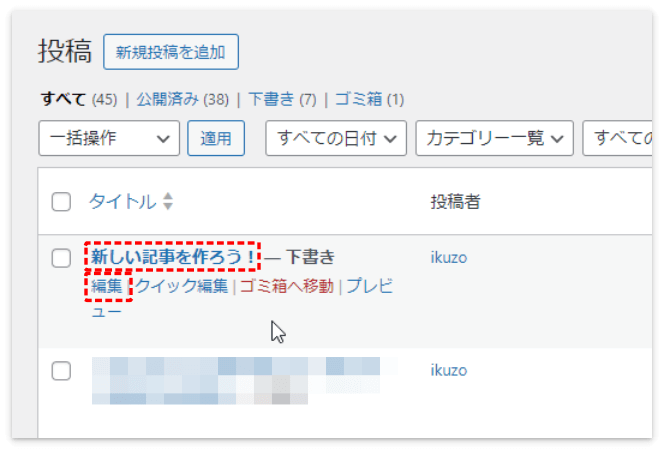
そして保存した記事をもう一度開くには、メニューの「投稿一覧」を押します。

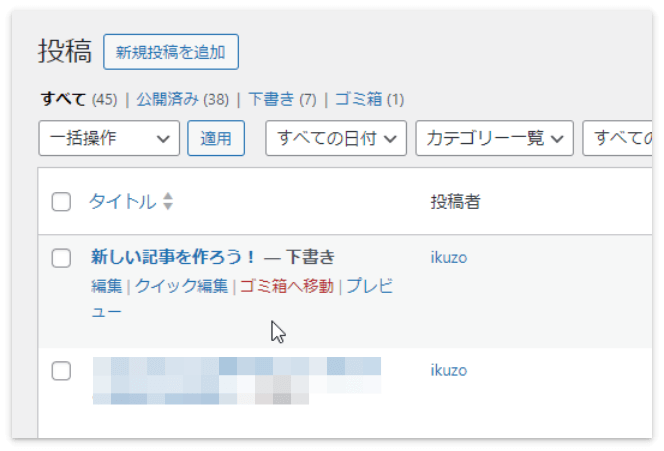
編集したい記事のタイトル付近にカーソルを合わせるとメニューが出てきます。

タイトルか「編集」を押すと記事の編集画面に戻ります。

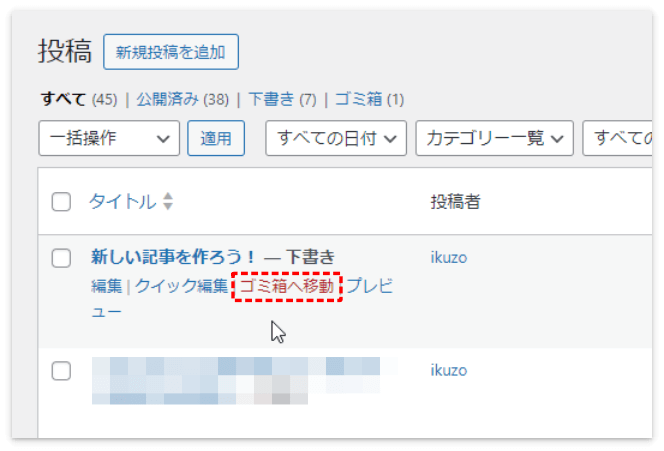
もし記事が不要になったら「ゴミ箱へ移動」を押します。

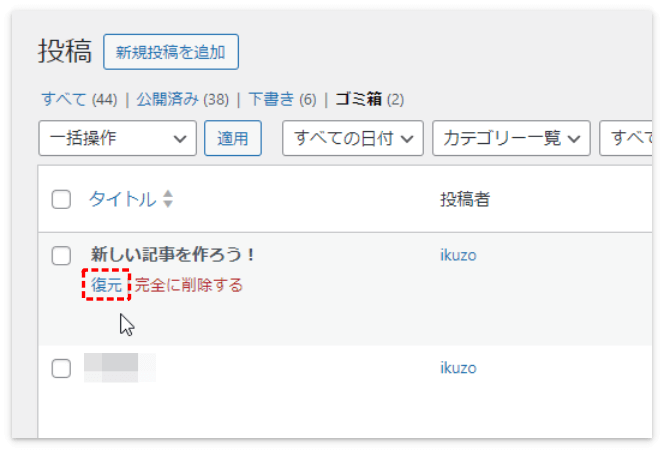
ゴミ箱に記事を捨てても、ゴミ箱の中にあるうちは「復元」を押すと元へ戻せます。

ビジュアルエディターで記事を書こう
旧エディターは「ビジュアルエディター」で記事の装飾が簡単に行えます。
細かい調整で「テキストエディター」を使うこともありますが、
基本的にビジュアルエディターでほとんどの編集ができます。

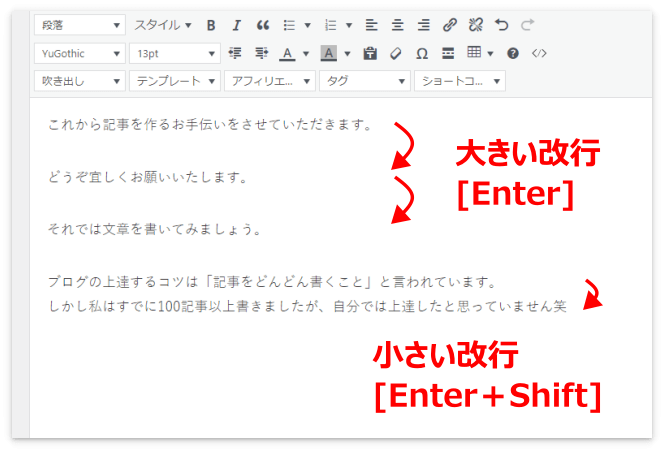
改行(大きい改行と小さい改行)
文章の改行はキーボードの[Enter]を使います。
改行には、大きい改行[Enter]と小さい改行[Shift+Enter]の2つがあります。

いずれ文章の間隔を「もっと広げたい」「狭くしたい」と思うことがあれば調整する方法があります。

ブログを続けていると色々と拘りが出てくるよ。
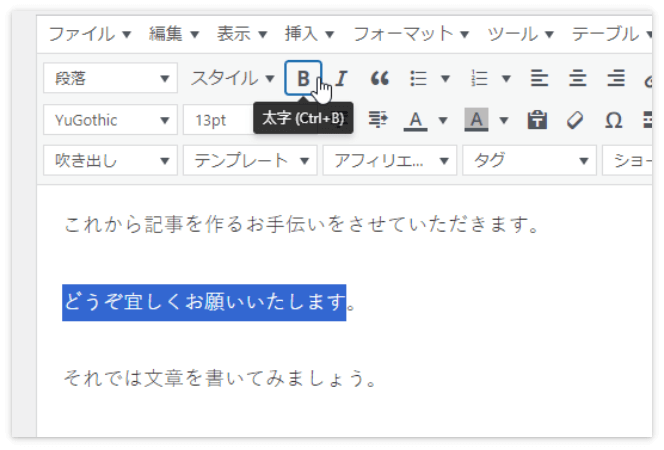
文字の強調(太字・大きさ・色・アンダーライン)
文字を太字にするには、太字にしたい部分をドラッグして「B」ボタンを押します。

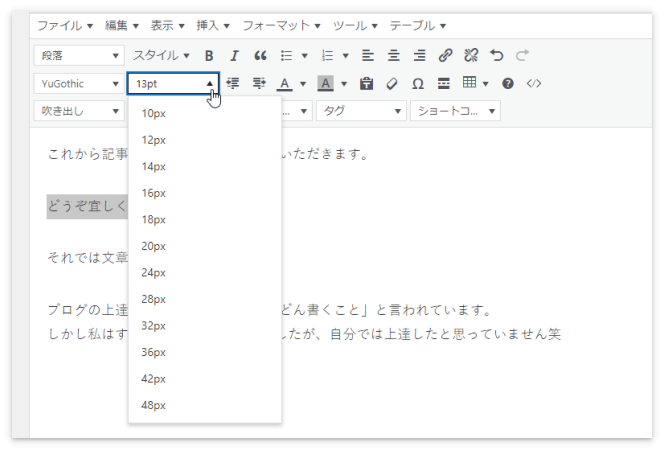
文字の大きさを部分的に変えるには、同じくドラッグしてフォントサイズを選択します。

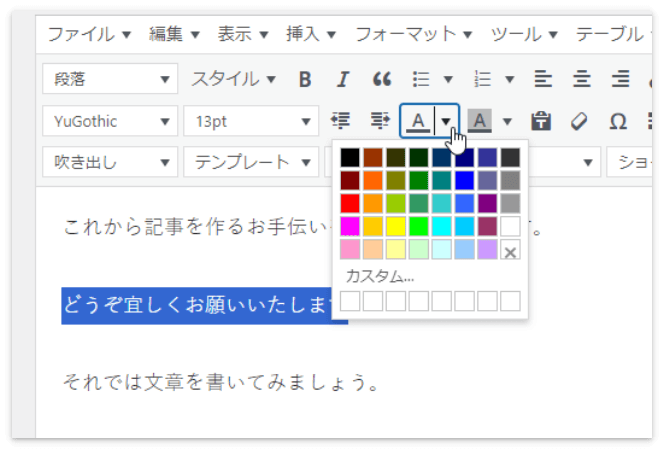
文字の色を変えるには、背景に色がない「A」ボタンを押して色を選びます。

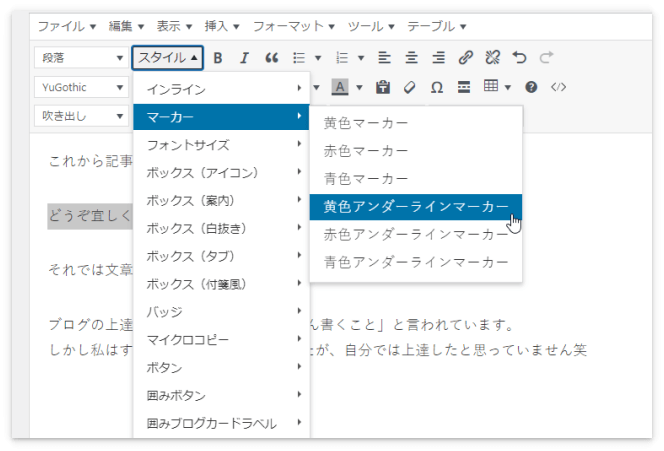
文章にマーカーでラインを引くには「スタイル」→「マーカー※」から選択します。
※Cocoonの拡張スタイルです。

見出し
記事の「見出し」は、本でいう「章」のようなものです。
これからどんなことが書かれているのかを読者に一言で伝える「要約」みたいなものです。

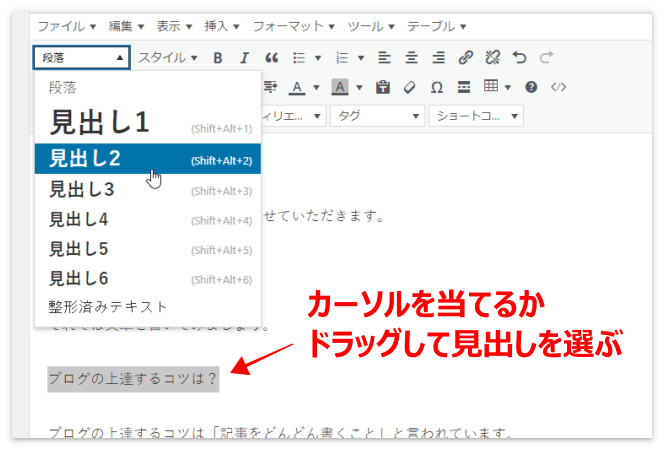
見出しを作るには、見出しにする行にカーソルを当てて(もしくはドラッグ)、
「段落」から使用する見出しを選択します。

このとき「見出し1」は絶対に使わないで下さい。
「見出し1」は記事のタイトル用なので、見出しは「見出し2」から使います。
見出しのルールはこちらの記事をご覧下さい。見出しの使い方をかんたんに解説しています。
Cocoonは見出しがそのまま目次になります。
リスト(箇条書き)
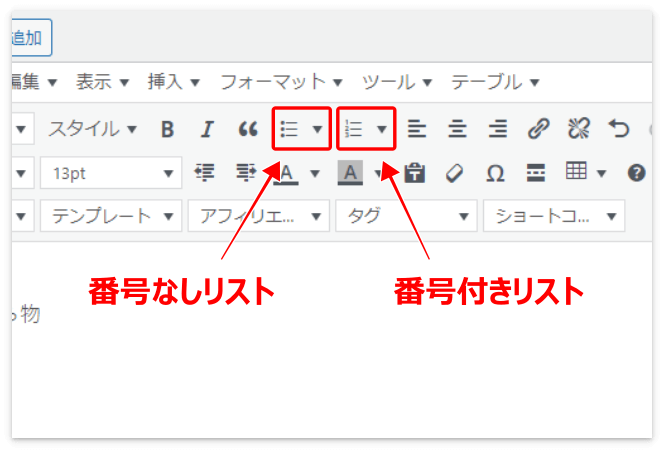
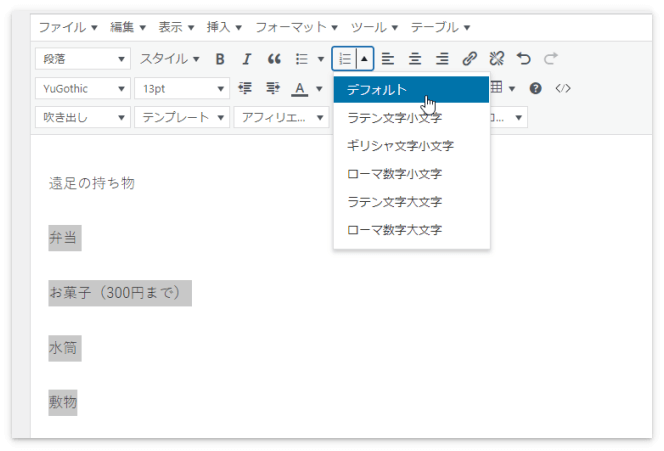
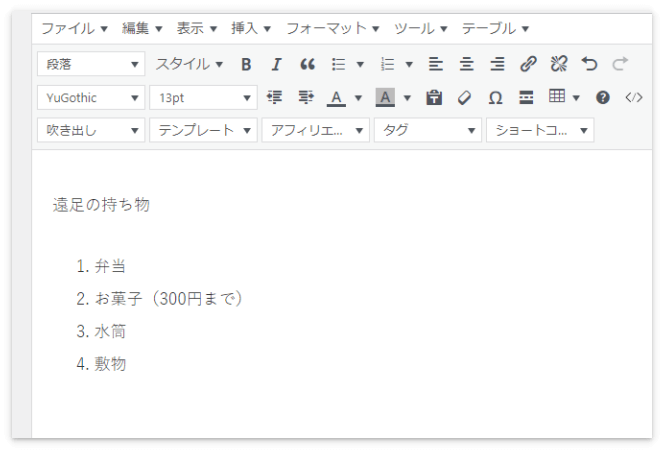
リストには番号なしリストと番号付きリストがあります。

リストを作るには、リスト化する部分をドラッグして使うリストを選択します。


ボックス(囲み枠)
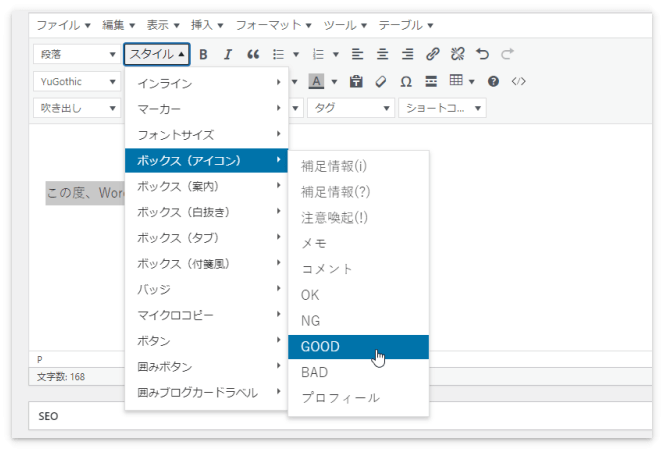
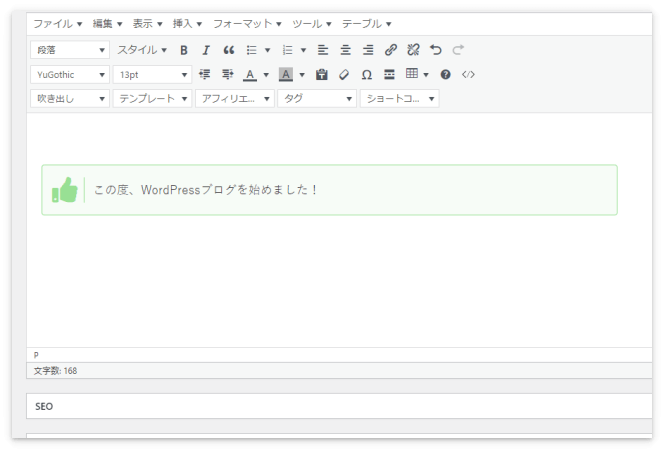
ボックス※は「スタイル」の中から選択します。
※Cocoonの拡張スタイルです。


既存のボックスでなく、オリジナルのボックスを作りたいという方はこちらの記事を参考にして下さい。
画像の挿入(メディアを追加)
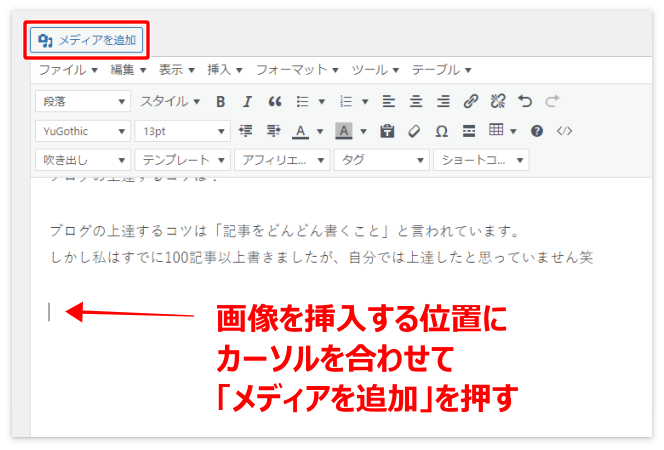
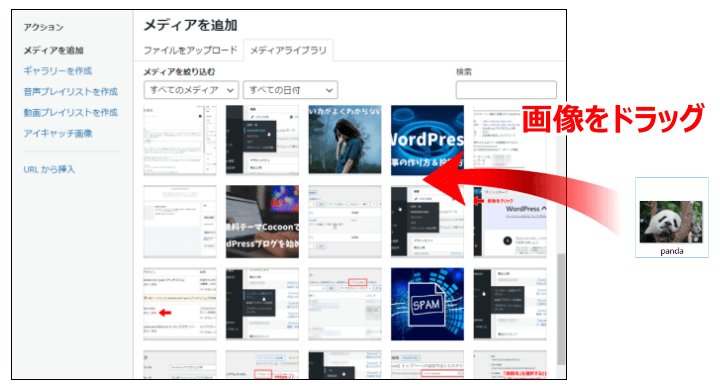
記事の中に画像を挿入するには「メディアを追加」を押して画像をドラッグします。


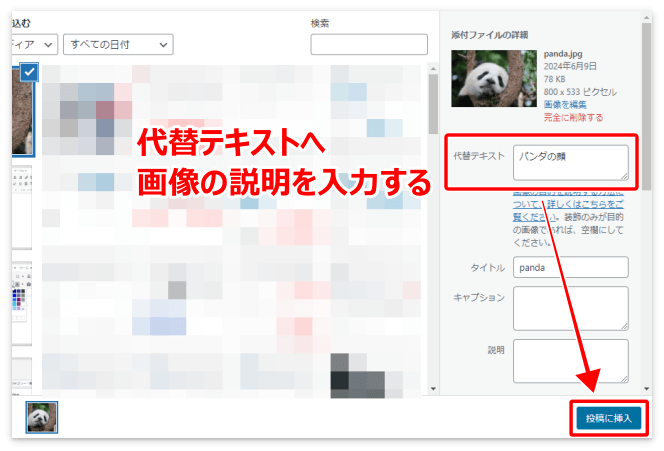
そして、代替テキストに写真の説明を入力して「投稿に挿入」を押します。
これで記事の中に画像が入ります。

なぜ、代替テキストが必要なのかというとGoogleはどんな画像なのか識別できないからです。
代替テキストを使って、Googleにどんな画像なのかを説明するわけです。
※単にアクセントして画像を挿入するのであれば、代替テキストの入力は必要ありません。
なお、極端に大きい画像を入れると記事の表示スピードが遅くなって、SEO(検索エンジン最適化)によくありません。
大きい画像は画像編集ソフトでリサイズしたり、プラグインなどを使って画像を圧縮しましょう。

無料ソフトの「PhotoScape X」は画像編集をやったことのない人でも簡単に使えると思うよ!(このソフトで画像のリサイズが可能です)
画像のファイルサイズを減らすプラグイン↓

画像の大きさ(幅)は最大でもコンテンツ幅と同じくらいあれば十分だよ!
画像の大きさを変える
WordPressにアップロードした画像は、アップロード後に表示する大きさを変えることができます。
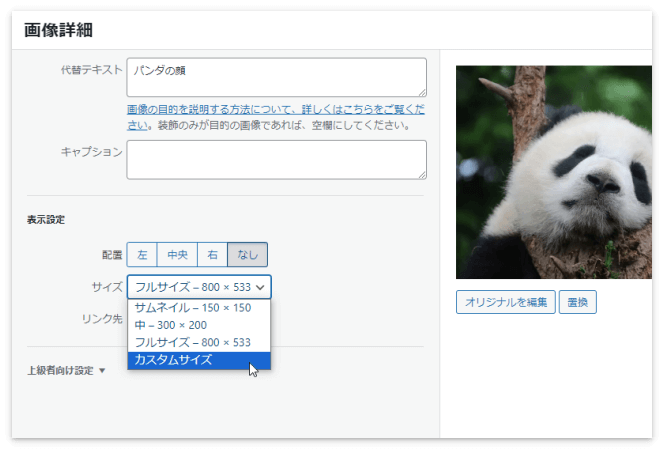
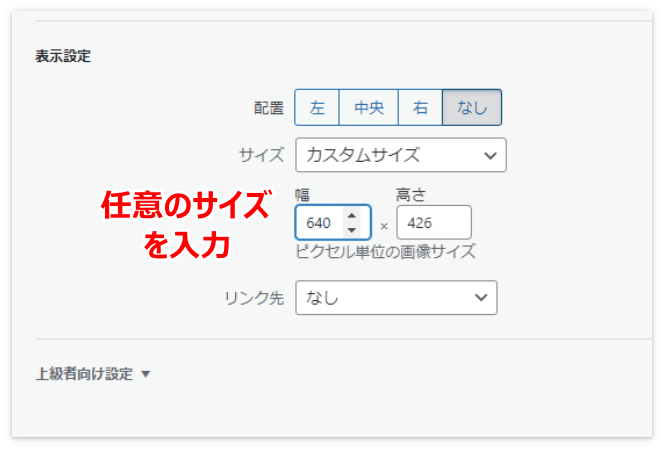
画像の大きさを変えるには、画像をクリックして鉛筆マーク(編集)を押します。

「カスタムサイズ」を選び、任意のサイズを入力して「更新」を押します。



「幅」か「高さ」のどちらか一方を入力すると、もう片方は比率を維持して自動で入力されるよ。
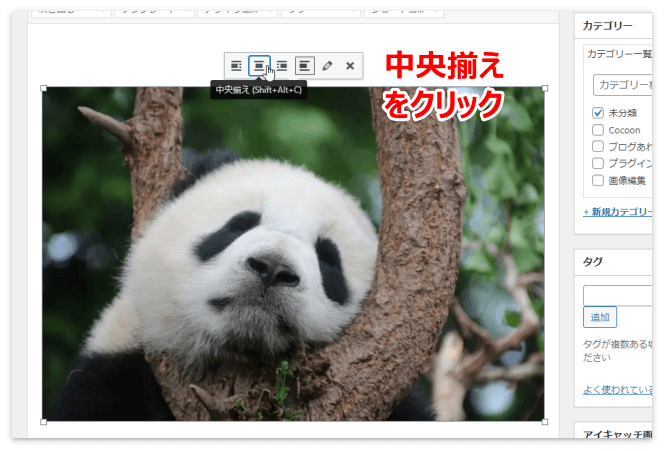
画像を記事の中央に配置する
画像を記事の中央に配置するには、画像をクリックして「中央揃え」を押します。

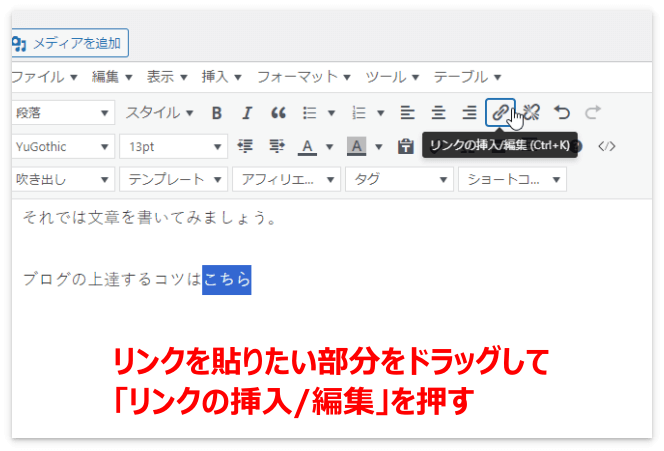
リンクを貼る
リンクを貼るには、貼る部分をドラッグしてから「リンクの挿入/編集」ボタンを押します。

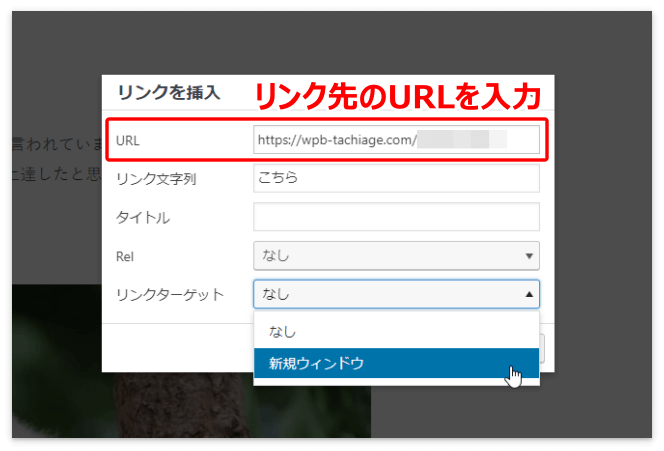
「URL」の欄にリンク先のURLを入力して、リンクを別のタブで開いてもらうにはリンクターゲットの「新規ウィンドウ」を選択して「OK」を押します。

また、記事の中へ直接URLを入力するとブログカードが表示されます。
ブログカードを表示させる方法はこちらの記事をご覧ください。
広告を貼る
ブログで収益を得るには広告を貼る必要があります。
広告は主に「Googleアドセンス」やASPの広告があります。
Googleアドセンスはそれなりの審査があって、合格してからでないと広告を貼ることができません。

Googleアドセンスは最低でも10記事以上書いてから申請した方がいいよ。
しかしASPの広告は「A8.net![]() 」や「もしもアフィリエイト
」や「もしもアフィリエイト」であれば、すぐに貼れる広告もあります。

「A8」と「もしも」は大手のASPだけど、申請すればすぐに会員登録できるよ(ほかのASPはそれなりの審査あり)。
広告をすぐに貼らなくても、ASPにどんな広告があるのかを見ておくと記事作りのヒントになるかもしれません。

「この広告なら、こんな記事が書けるんじゃない?」みたいなね。
サイドバーの入力
ここからは記事を投稿する前に必要なサイドバーにある項目の入力方法を説明します。
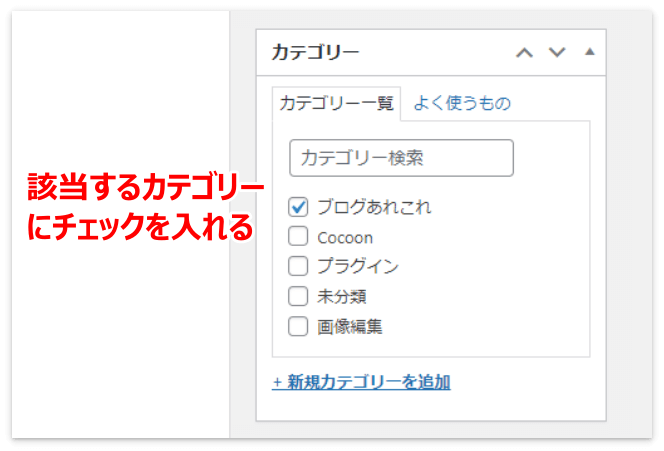
カテゴリー
カテゴリーを設定してある場合は、該当するカテゴリーにチェックを入れます。

「カテゴリーはこれから作る」という方はこちらの記事を参考にして下さい。
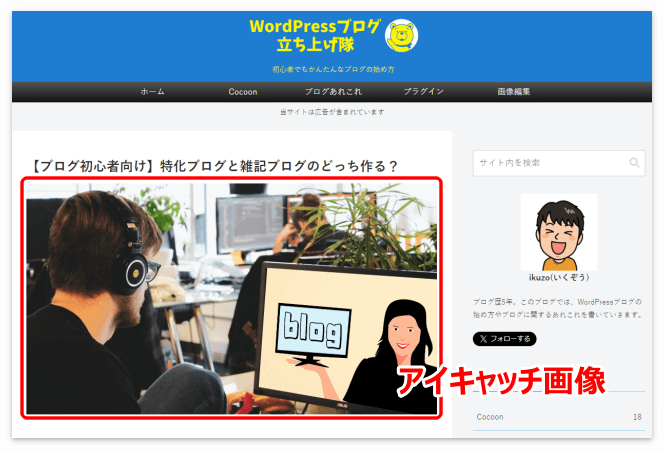
アイキャッチ画像
アイキャッチは記事の上の方に表示される大きな画像です。

こちらも極端に大きい画像を使うと表示が遅くなります。
私はコンテンツ幅といっしょの横幅800pxでアイキャッチを作っていますが、
高解像度ディスプレイで綺麗に表示させたい場合はやや大きめにアイキャッチを作ってもいいと思います。
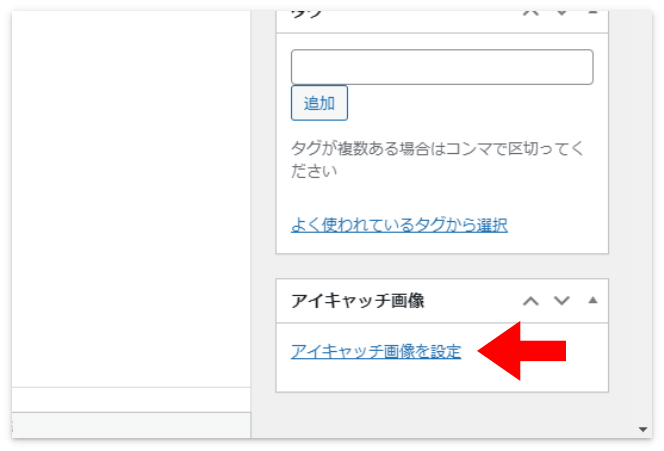
アイキャッチの設定方法は「アイキャッチ画像を設定」を押して、あとは画像の挿入と同じやり方です。

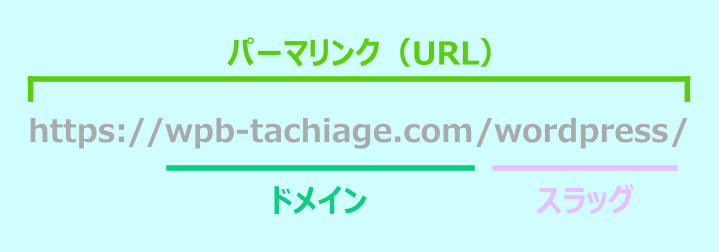
パーマリンク(URL)の変更
記事を公開する前にパーマリンク(記事のURL)の変更もしておきましょう。

パーマリンクは「ドメイン」と「スラッグ」でできているよ!

タイトルを入れると、パーマリンクのスラッグにもタイトルがそのまま入ります。

スラッグを日本語のままにしておくと、とても長いURLになってしまうので、半角英数字に変更しましょう。
これをやるにはパーマリンクの設定も必要です。

この設定は、WordPressを始めたらすぐに(記事を書く前に)やっておいた方がいいよ!
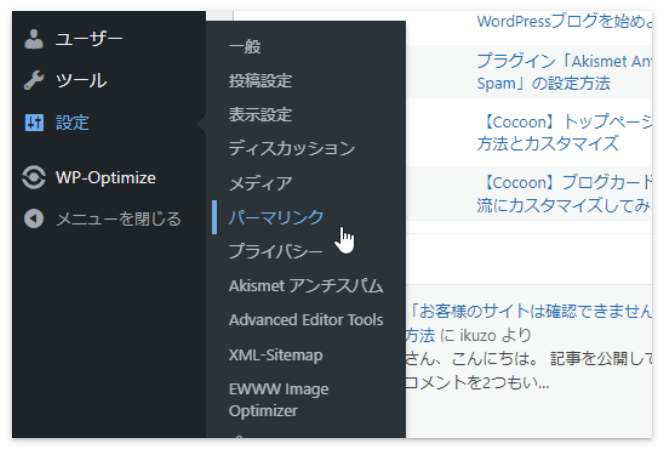
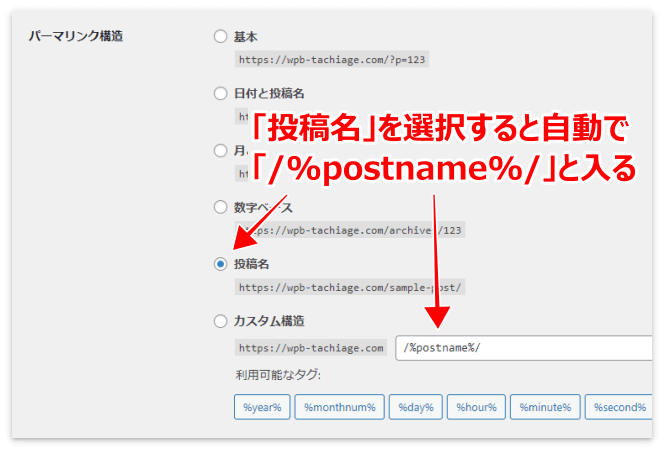
メニューの「設定」→「パーマリンク設定」をクリックします。

「投稿名」を選択すると「カスタム構造」のスラッグ部分に「/%postname%/」と自動で入ります。

最後に「変更を保存」を押せば、パーマリンクの設定は終了です。
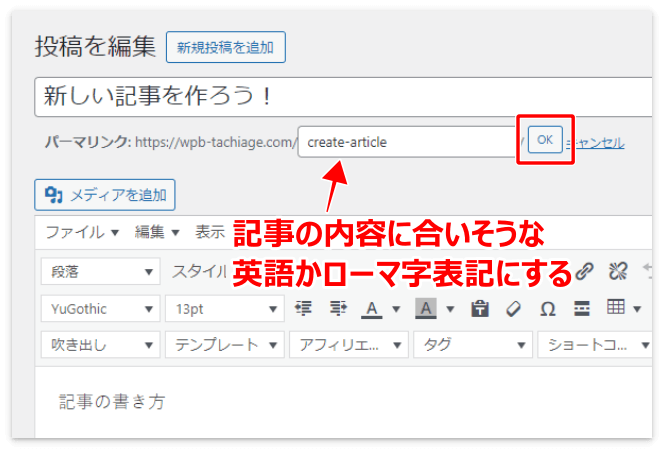
あとは記事の編集ページへ戻り、パーマリンクのスラッグ部分を英語かローマ字表記に修正して「OK」を押します。

記事の投稿
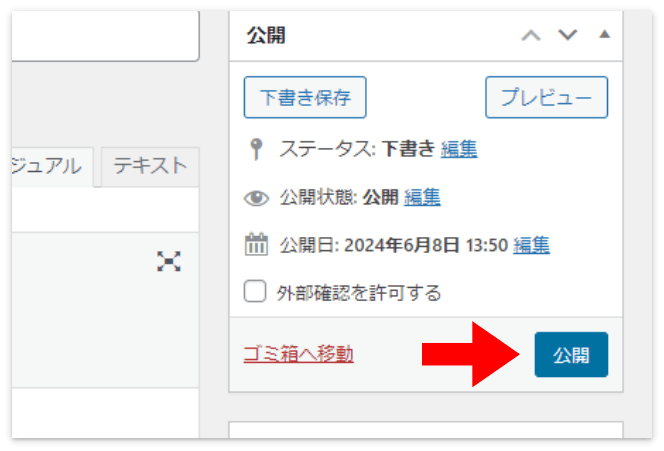
記事を投稿する前にもう一度、最終チェックを行いましょう。
PCだけでなく、スマホでもどんなふうに表示されているかを確認して、
問題がなければ「公開」を押します。


記事の完成おつかれさま。公開したあとでも記事は修正できるから、とりあえず公開してみよう!
最後に
というわけで、今回はWordPressの基本的な使い方を解説しました。
いくつか記事を作っているうちに、あれこれやってみたい装飾も出てくると思います。
当ブログでもWordPressやCocoonの設定方法やカスタマイズのやり方について、解説した記事がいくつかあります。
そちらもいつか必要があればご覧下さい。
本日は最後まで読んでいただき、ありがとうございました。














コメント