Cocoonは、記事に「リンク先のURL」を入れると自動的にブログカードが作成されます。
(作成しないようにする方法もあります。詳しくはこちらの記事を覧下さい。)
今回はそのブログカードを自分流にカスタマイズする方法を解説します。
カスタマイズはCSSを使いますが、「なぜそうなるのか?」も説明しますので、
CSSの数字や色を変えてオリジナルのブログカードを作ってみて下さい。

CSS初心者の方にも分かりやすいように説明するよ!
カスタマイズのやり方
ブログカードのカスタマイズは「スタイルシート(style.css)」にCSSを追記します。
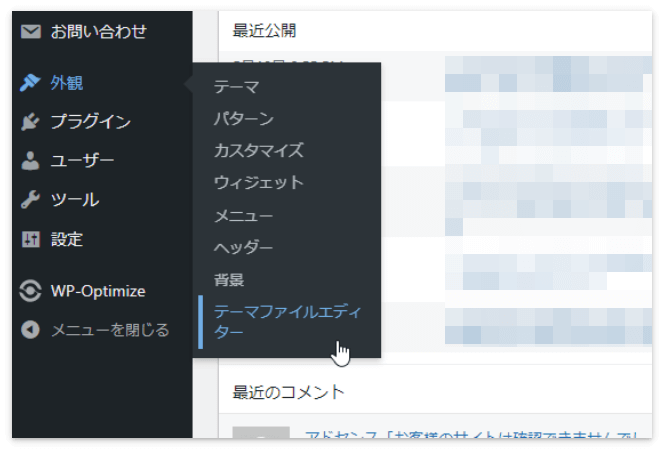
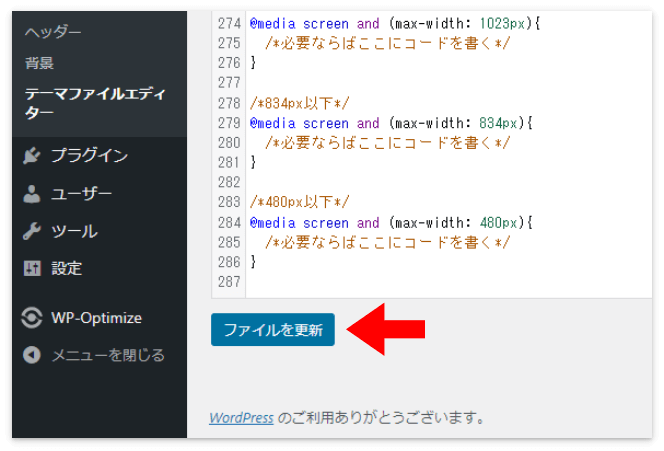
どうするかというと、WordPressメニューの「外観」→「テーマファイルエディター」をクリックします。

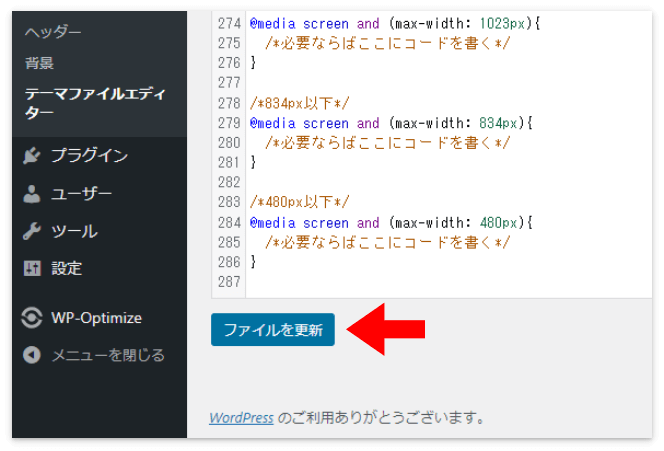
すると「スタイルシート」が出てきます。
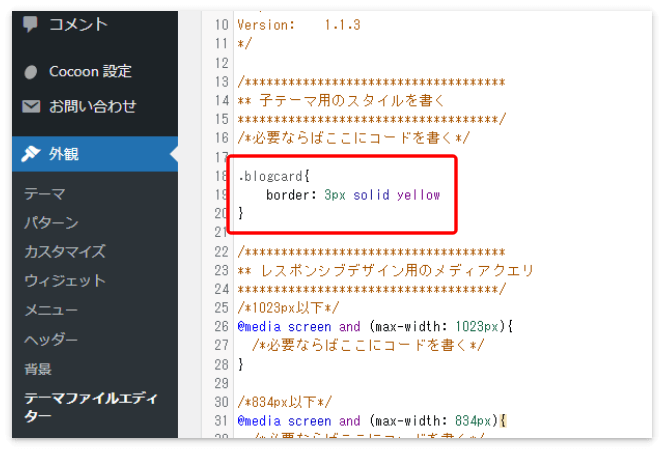
テーマは「Cocoon Child」を選択して矢印のあたりにこれから出てくるCSSを貼り付けます。

そして「ファイルを更新」を押すと、ブログカードのデザインなどが変わります。

CSSの書き方
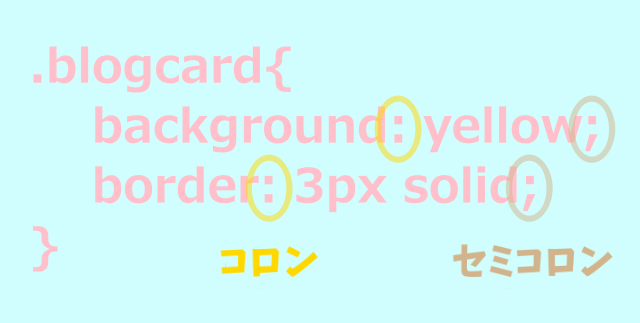
CSSの書き方は、このように決まってます。

セレクタで「どこの」、プロパティで「なにを」、値で「どうする」かを指定します。
つまりここでは、.blogcard(ブログカードの){background(背景を):yellow(黄色にする)}と指定しています。
Cocoonは「.blogcard」がブログカード全般のセレクタで、
内部ブログカードは「.internal-blogcard」、外部ブログカードは「.external-blogcard」がセレクタです。
また、プロパティと値の部分は{}(波括弧)で挟んで、プロパティと値の間には:(コロン)を入れます。
複数のプロパティを指定するときは、値のおしりに;(セミコロン)をつけて区切ります。
(最後のセミコロンはあってもなくてもどちらでも大丈夫です。)


CSSの文字や記号はスペースを含めて、すべて半角文字を使用して下さい。全角文字をひとつでも使用するとCSSが効かなくなります。それと1文字でも間違えるとCSSは効きません。
CSSについてもっと詳しく知りたい方は、サルワカさんのこちらの記事を読んでみて下さい。
私もCSSはこの記事で勉強させていただきました。
Cocoonのブログカードをカスタマイズ
では、ここからCocoonのブログカードをカスタマイズする方法を説明します。
今回サンプルとして使っている内部ブログカードは、投稿日と抜粋文は非表示にしてあります。
ブログカードの設定方法や抜粋文(スニペット)を消す方法はこちらの記事をご覧ください。
枠線を変える
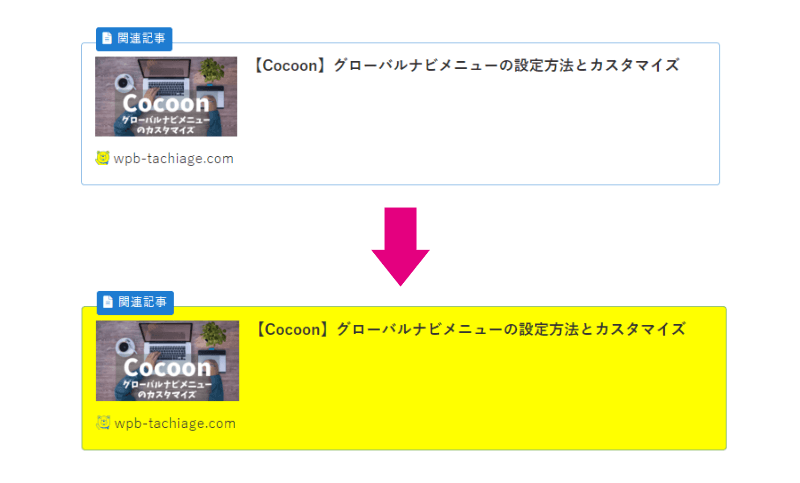
それでは手始めにブログカードの枠線を変えてみましょう。
ブログカードの枠線の色はデフォルトで、Cocoonのサイトキーカラーが適用されています。
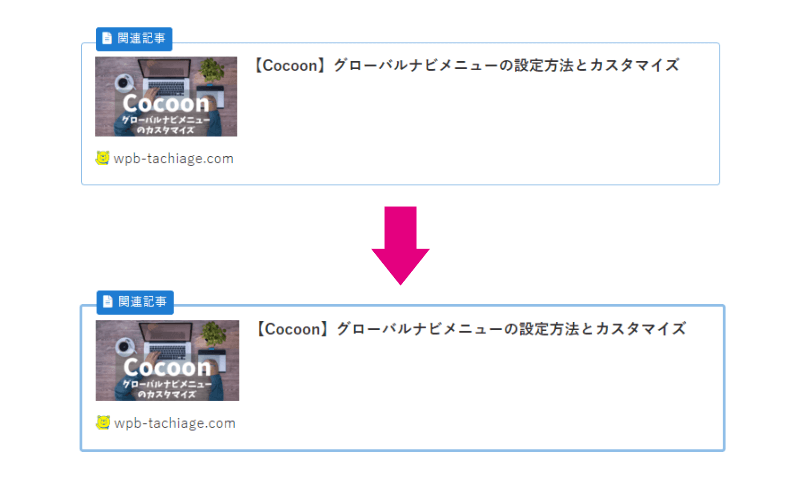
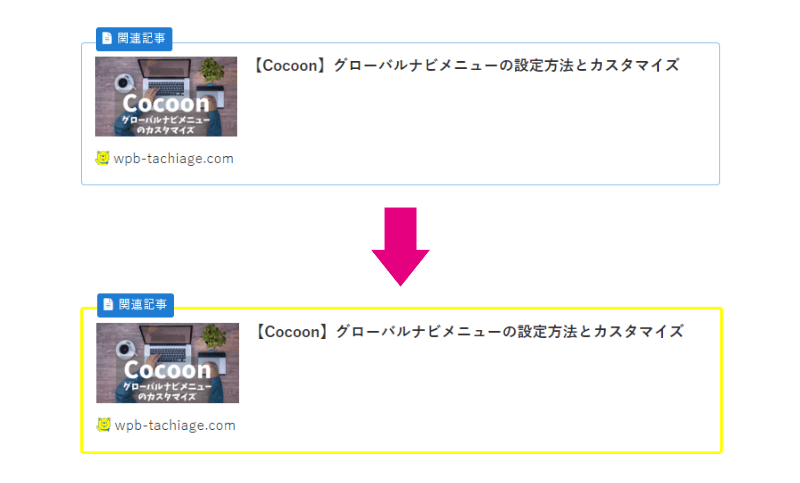
この枠線を黄色で太くしてみます。

黄色?あまり使わない色だね。
.blogcard{
border: 3px solid yellow
}
このコードを「スタイルシート」に貼り付けて、下にある「ファイルを更新」を押します。



これでブログカードを作って、プレビューで確認してみて下さい。
どうでしょうか?線は太くなっていても、枠線は黄色に変わっていないと思います。

これはCocoonのサイトキーカラーの影響が強いため、CSSで指定しても色は変わらないんですね。
枠線の色を変えるにはどうすればいいかというと、値の最後に「!important」を追加します。
するとサイトキーカラーよりもCSSが優先になって、枠線の色が変わります。
.blogcard{
border: 3px solid yellow !important
}

あらためて説明すると.blogcard(ブログカードの)border(枠線を)3px solid yellow(3ピクセルの実線で黄色)に指定しました。
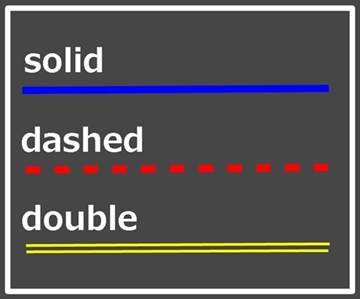
「3px」の部分は数を大きくするほど線が太くなり、線の種類は、solid(実線)、dashed(破線)、double(2重線)などで指定します。

色は「yellow」のように英語で指定しても構いませんが、どちらかというとカラーコードを使うのが一般的です。
黄色は「#FFFF00」というコードなので、「3px solid yellow」の代わりに「3px solid #FFFF00」と指定してもいいわけです。

カラーコードのアルファベットは大文字と小文字のどちらを使用しても大丈夫です。カラーコードの「#」と英数字は半角文字を必ず使って下さい。
背景色を変える
次に背景色を変えてみましょう。
背景色のプロパティは「background」または「background-color」です。色は黄色にします。

また黄色かい!!
.blogcard{
background: #FFFF00
}

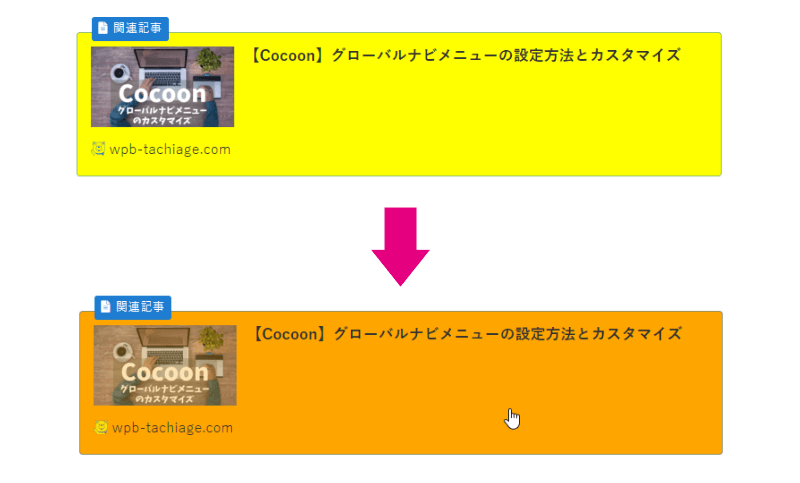
そしてブログカードにマウスポインタを当てたときの色を変えることもできます。
.blogcard{
background: #FFFF00
}
.blogcard:hover{
background: #FFA500
}


おーい、今度はオレンジになりましたけど(なんちゅうセンスや)
セレクタ「blogcard」のあとに「:hover」をつけると、マウスオーバー時の色を指定できます。
上のコードはすぐに色が変わりますが、
セレクタを「blogcard」から「blogcard-wrap」にすると、ゆっくりめに色が変わります。
.blogcard-wrap{
background: #FFFF00
}
.blogcard-wrap:hover{
background: #FFA500
}
ブログカードを透過させる
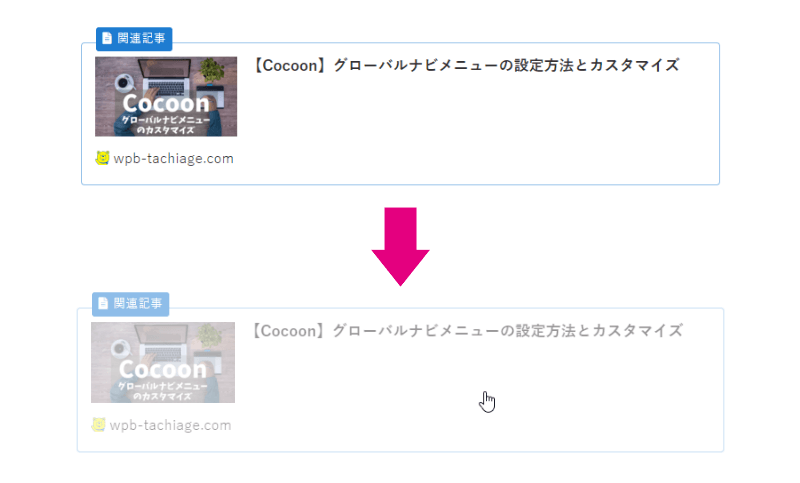
マウスオーバー時にブログカードを透過させることもできます。
.blogcard-wrap:hover{
background: transparent;
opacity: 0.5;
}

「transparent」は透明にする値で、プロパティ「opacity」の値を0~1.0で指定して透明度を決めます。
1.0が不透明な状態で0.9、0.8、0.7……と数字を下げていくと透明度が増して、0で完全な透明になります。
上のブログカードはちょっとやり過ぎ感があるので、「opacity」は0.7~0.8くらいがいいと思います。
タイトル文字を変える
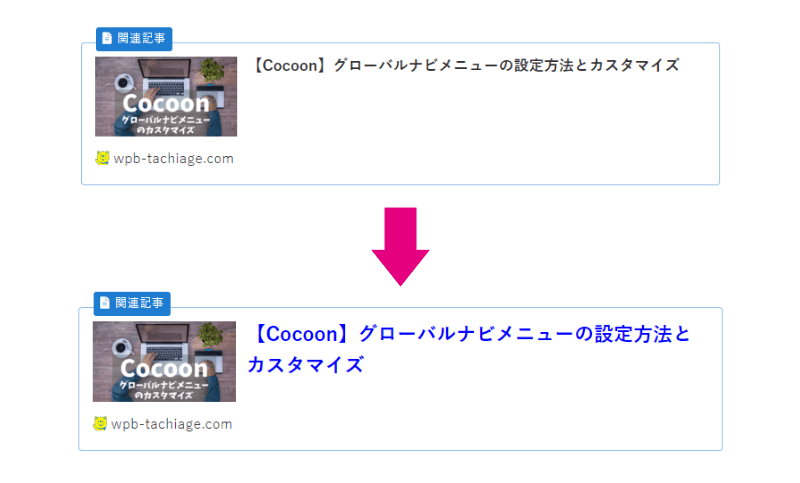
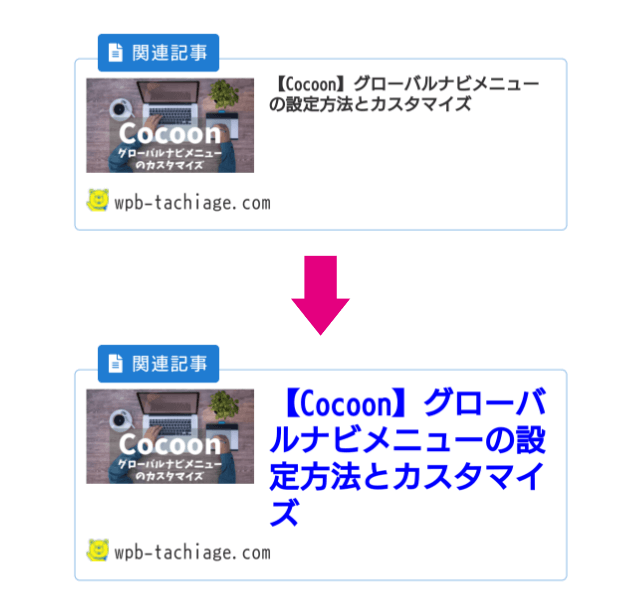
次はタイトル文字の大きさや色を変えてみましょう。
.blogcard-title{
font-size: 22px;
color: #0000FF
}

タイトル文字のセレクタは「.blogcard-title」です。
文字の大きさを変えるプロパティは「font-size」で17px→22pxに変更、そして文字の色は青にしました。
文字の大きさを22pxで指定すると、スマホ用のブログカードの文字はこんなに大きくなります。

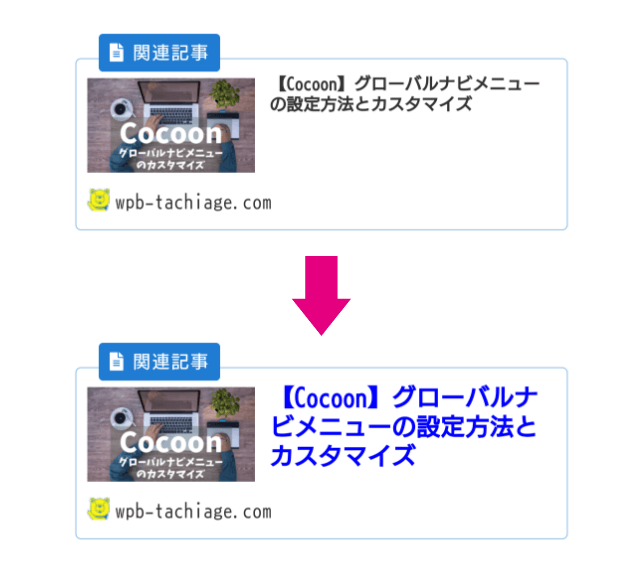
これだとかなり文字が大きいので、文字の大きさは「px」ではなく「em(エム=倍数)」で指定した方がいいでしょう。
.blogcard-title{
font-size: 1.3em;
color: #0000FF
}

タイトル文字を1.3em(1.3倍)にしました。
これならPCで見たタイトルの大きさはほぼそのままで(17px×1.3=22.1px)、スマホで見ても極端に大き過ぎることはありません。
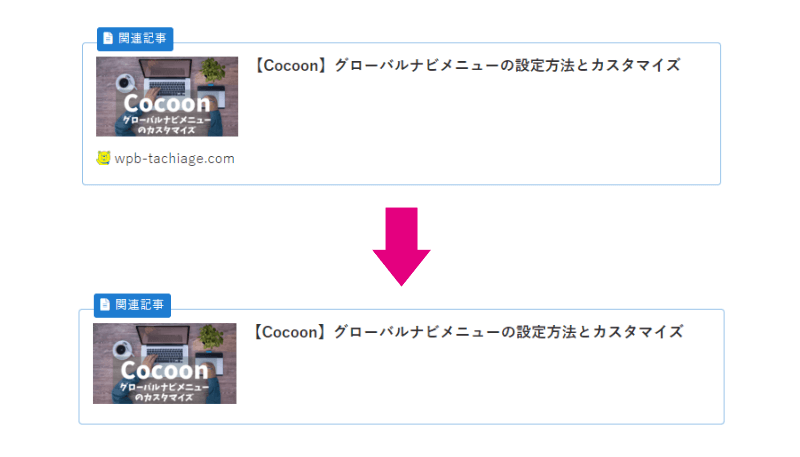
ファビコンとURLを消す
ブログカードの下に表示されているファビコン(サイトアイコン)とURLは消去できます。
内部ブログカードのみ、ファビコンとURLを消します。
.internal-blogcard-footer{
display: none
}

内部ブログカードで、URLやファビコンが表示されている部分のセレクタは「.internal-blogcard-footer」で、表示を消すプロパティと値は「display:none」です。

ブログカードの投稿日や更新日を表示している場合、ここを消すと一緒に消えるから注意してね。
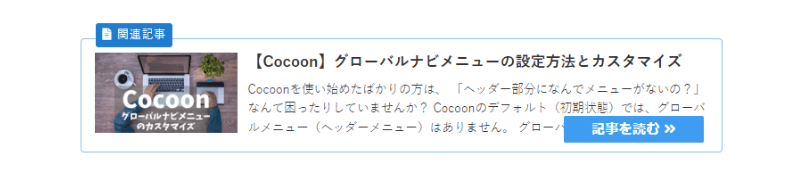
こちらは本物のブログカードです↓
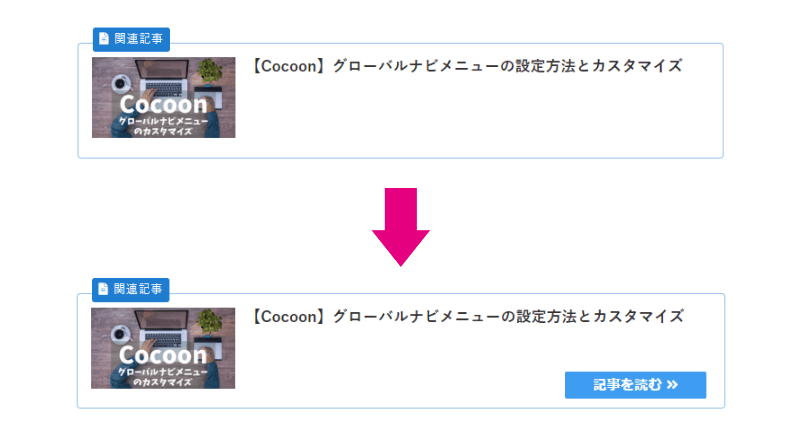
「記事を読む」のボタンを追加
ファビコンとURLを消すとブログカードということが分かりにくくなるので、
ブログカードだとすぐに判断してもらえるように「記事を読む」というボタンを追加したいと思います。
.internal-blogcard-footer{
display: none
}
.blogcard{
position: relative
}
.internal-blogcard:after{
position: absolute;
bottom: 10px;
right: 20px;
font-family: 'Font Awesome 5 free';
content: '記事を読む \f101';
font-size: 90%;
font-weight: bold;
background-color: #3E9CF1;
color: #FFF;
padding: 0.2em 2em;
border-radius: 2px
}

「記事を読む」のボタンのセレクタは「.internal-blogcard:after」です。
では「なぜそうなるか?」を順番に説明していきます。
position: absolute
「position: absolute」でボタンの絶対的な位置を指定します。
bottom: 10px(ブログカードの一番下から10ピクセル上へ)とright: 20px(ブログカードの一番右から20ピクセル左へ)でボタンの位置を指定しています。
「abusolute」を使うと他にどんなものがあっても、絶対にその位置に配置されます。
ためしに非表示にしてある抜粋文を表示してみると、


重なった!
そうなんです。このように何があろうとおかまいなしに、その位置に配置されます。
ちなみに5行目~7行目にある「.blogcard{position: relative}」は「abusolute」とセットで使う必要があります。
abusoluteやrelativeについて詳しく知りたい方は、サルワカさんのこちらの記事に分かりやすく解説してあります。
font-family: ‘Font Awesome 5 free’
これは「Font Awesomeのアイコンを使うよ」という意味です。
「記事を読む」の右側に のアイコンがありますよね。

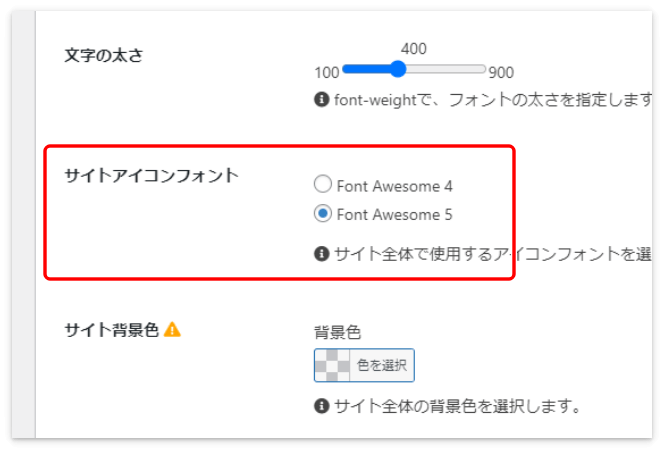
このアイコンを使うにはCocoonの設定も必要です。
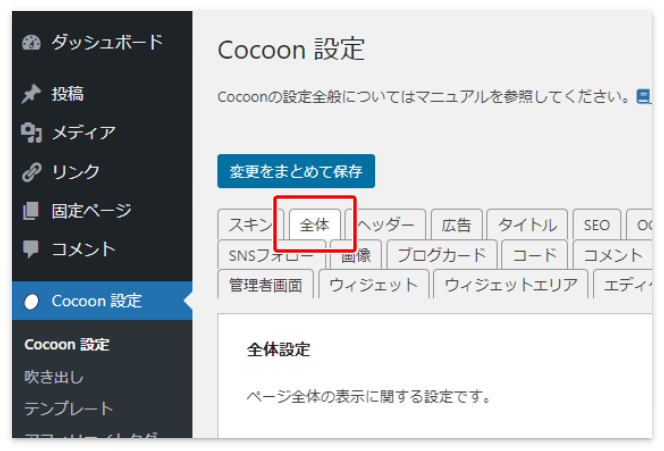
「Cocoon設定」の「全体」タブを選択します。

この中に「サイトアイコンフォント」という項目があります。通常は「5」を選択していればOKです。

content: ‘続きを読む \f101’
「f101」というのは、Font Awesomeのアイコンのコードです。
 出典:Font Awesome
出典:Font Awesome
すべてのアイコンを見るにはここをクリックしますが、この記事を作った時点でも30,199種類のアイコンがあったので、ここからアイコンを探すのは一苦労です。

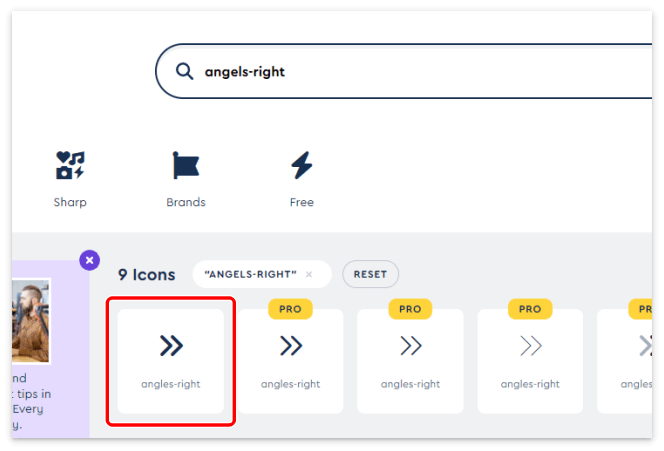
「記事を読む」のボタンに使用しているのは「angels-right」というアイコンです。検索バーに「angels-right」と入れるとすぐに出てきます。「PRO」表記のあるアイコンは有料なので無料のアイコンを選択しましょう。

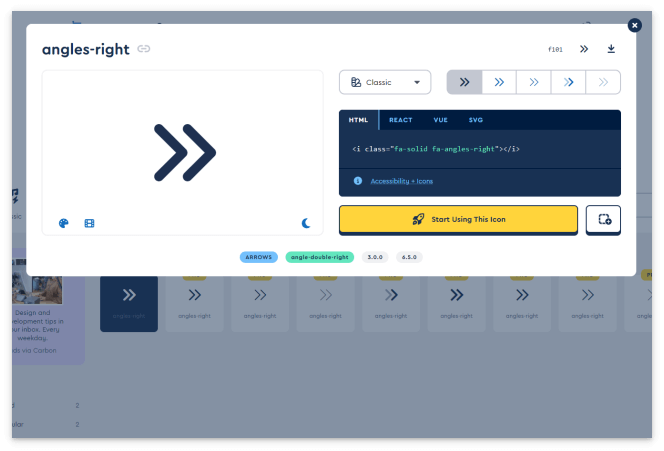
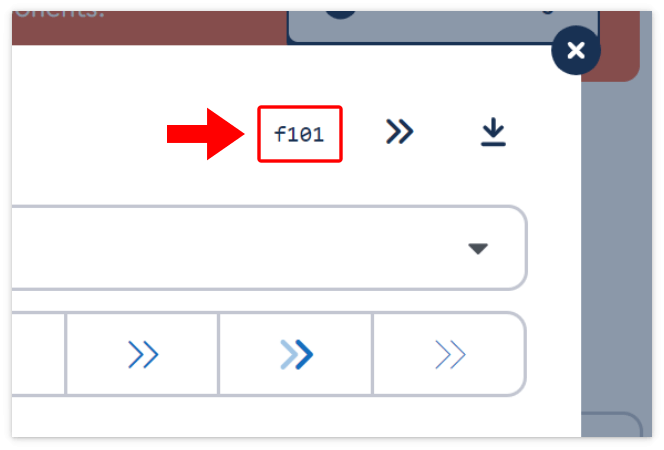
アイコンをクリックすると、コードが書かれた画面が出てきます。

かなり小さいですが、ここに表示されているのがCSSで使うコードで、「angels-right」のコードは「f101」です。

そして表示したい文字とこのコードを一緒に ‘ クォーテーションか ” ダブルクォーテーションで挟んでCSSに書きます。
「f101」の前には、\もしくはバックスラッシュを書く必要があります。
font-size: 90%
「フォントの大きさを90%にする」という意味です。
「記事を読む」の文字の大きさをタイトル文字の何%にするかを指定します。
font-weight: bold
「文字を太くする」という意味です。
background-color: #3E9CF1
ボタンの色を指定してます。
color: #FFF
「記事を読む」の文字色を指定します。
(白のカラーコードは「#FFFFFF」で、「#FFF」でも通用します。)
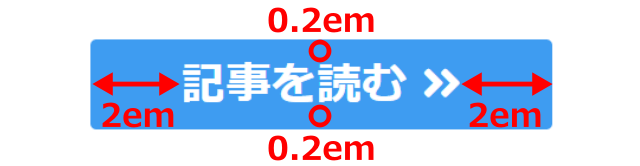
padding: 0.2em 2em
プロパティ「padding」でボタンの中の余白を決めます。
「0.2em 2em」というのは、上下の余白が0.2em(0.2文字分)で左右の余白が2em(2文字分)という意味です。

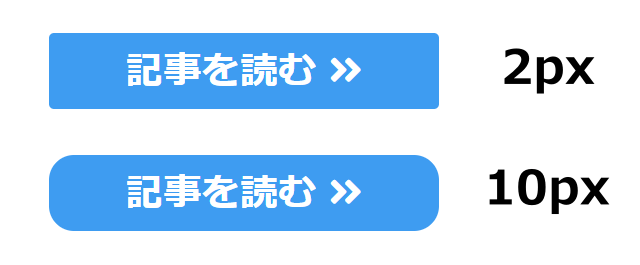
border-radius: 2px
ボタンの角の丸みを指定します。数字が大きいほど、角の丸みが大きくなります。

下部のスペースを広げる
さきほど、ファビコンやURLなどの下部にある表示を消して、抜粋文と「記事を読む」のボタンをいっしょに入れようとしたら抜粋文の上にボタンが重なってしまいました。

これを下部のスペースを広げて、抜粋文とボタンが重ならないように修正したいと思います。
.blogcard{
position: relative;
padding-bottom:50px;
}
セレクタ「.blogcard」に「padding-bottom:50px」の値を追加しました。
これで下部の余白が50ピクセル分増えるため、抜粋文とボタンが重なることはなくなります。

最後に
おつかれさまでした。
あとはCSSの数字や色などを変えて、好みのブログカードに仕上げてみて下さい。
当サイトでは他にもCocoonのカスタマイズのやり方やWordPressの設定方法も紹介しているので、よろしければそちらもどうぞ。
本日は最後まで読んでいただき、ありがとうございました。








コメント