こんにちは、ikuzo(いくぞう)です。
無料テーマで至れり尽くせりのCocoonですが、自分の思い通りに操作できないこともありますよね。
ブログ初心者だった頃の私が特に悩んだのがこれです。
リストをボックス(枠)で囲もうとするとバラバラになる!
もちろん、解決方法はあります。
今回はCocoonのリストをボックスで囲む方法です。
WordPressでボックスを1から作る方法はこちら↓

Cocoonのボックス(囲み枠)がバラバラになる現象
私が悩んだのはリストをボックスで囲もうとするとバラバラになる現象でした。
本当はこうやって囲みたいのに、
- いぬ
- しか
- ちょう
ボックスがバラバラになる現象!
-
いぬ
-
しか
-
ちょう
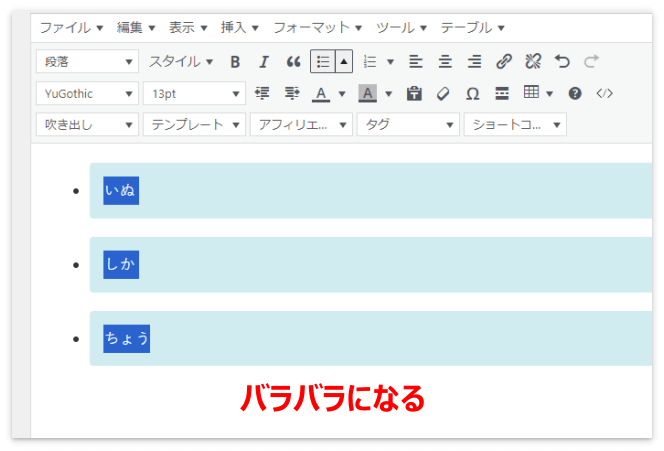
しかも先頭の黒丸が枠からはみ出てるし……
今回はこれを解決しますよ!
箇条書きのリスト化
WordPressで箇条書きをリスト化するには、
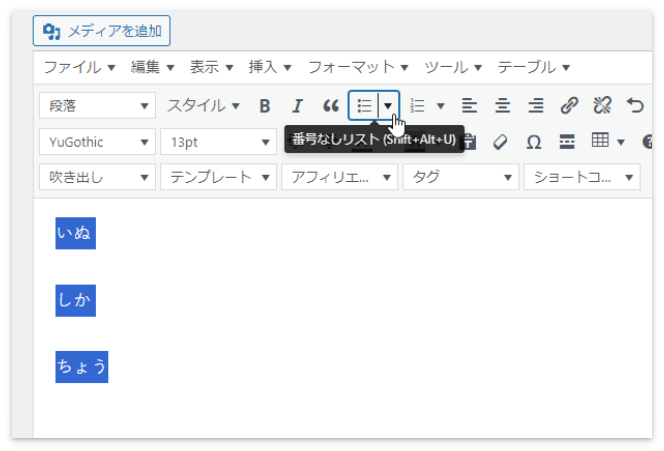
リスト化したい部分をドラッグしてツールバーの「リスト」を選択します。

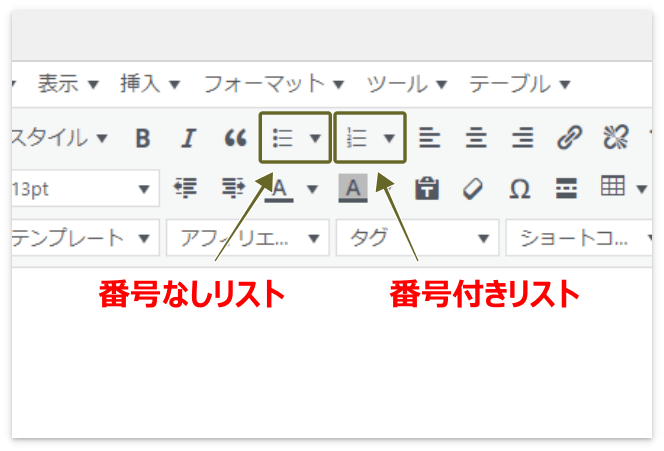
リストは「番号なしリスト」と「番号付きリスト」があります。

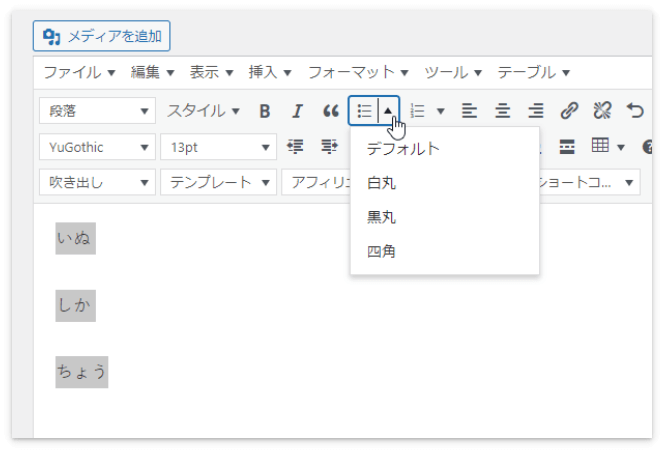
リストの種類もそれぞれいくつかあります。

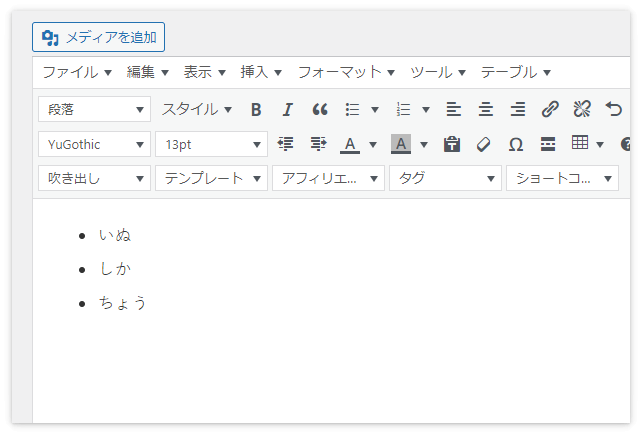
ひとまず箇条書きをリストにしました。

リストをボックスで囲む方法
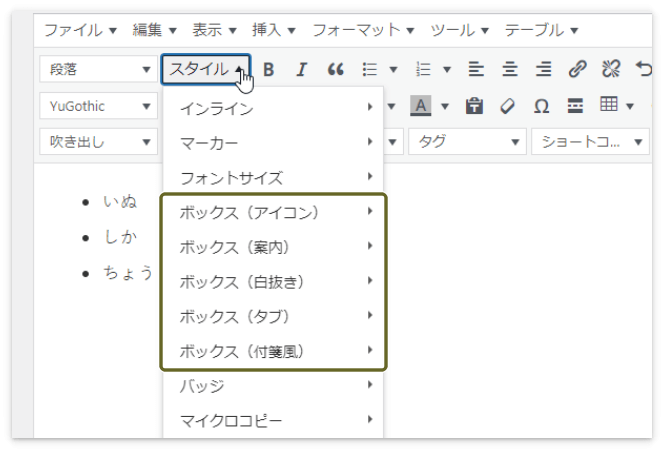
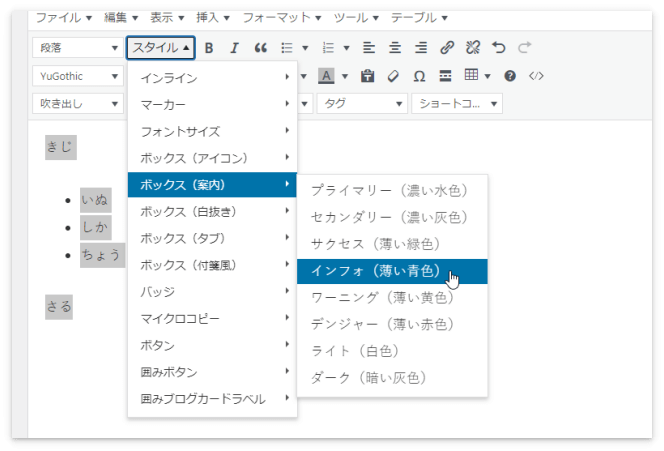
リストを囲む「ボックス」はツールバーの「スタイル」から選びます。
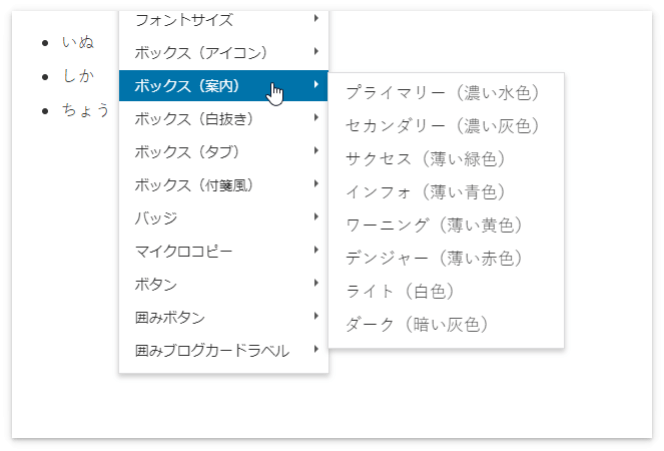
スタイルを押すとCocoonの5種類のボックスが出てきます。

こちらもそれぞれ何種類かのボックスがあります。

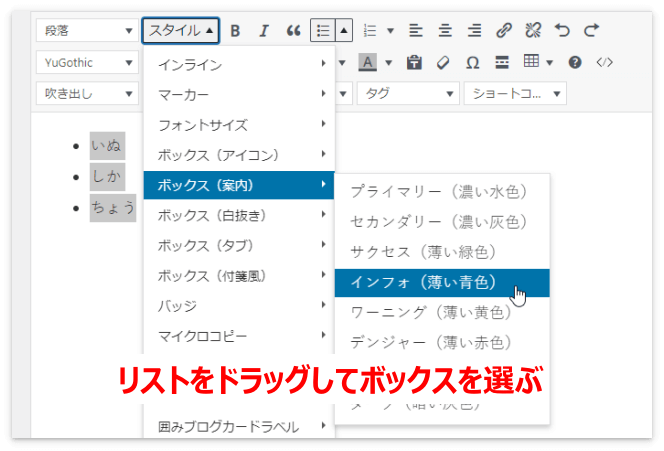
リストをボックスで囲むには、リスト全体をドラッグしてボックスを選択すればいいはずなんですが、
なぜかボックスがバラバラになってしまいます。


このボックスがバラバラになる対処法はこうです。
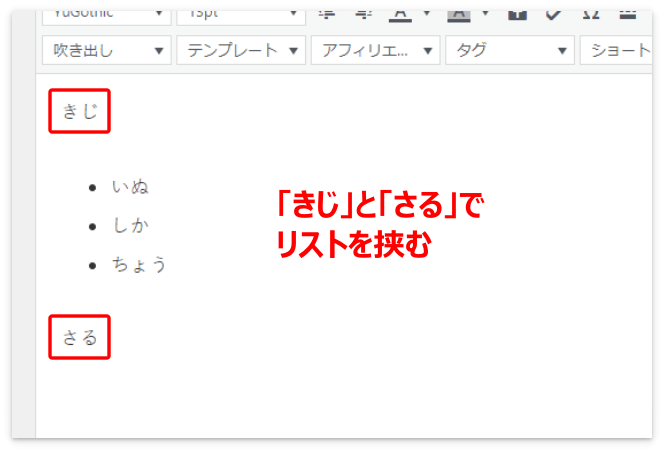
「きじ」と「さる」に登場してもらいます(もちろん「きじ」と「さる」以外でもいいです)。
リストに含めない「きじ」と「さる」で、リストの3匹を前後から挟みます。

「きじ」から「さる」までをドラッグして、先ほどと同様にボックスを指定します。

これでリストの3匹をボックスで囲むことに成功しました。

あとは「きじ」と「さる」にご苦労さまと労いの言葉をかけてBACKSPACEなどで消えてもらえば完成です。
テキストエディターでリストをボックスで囲む方法
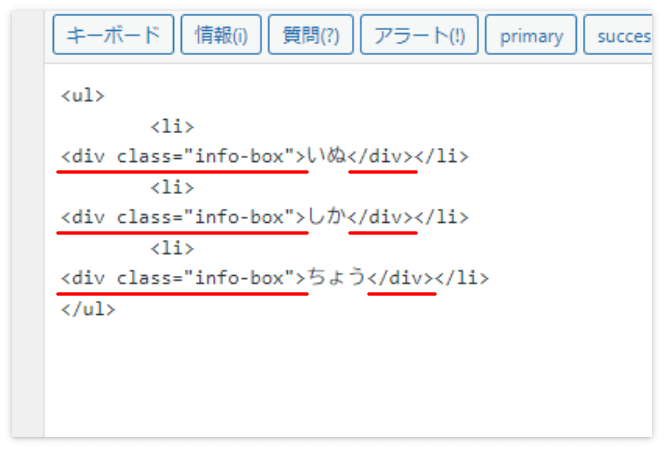
先ほどのリストがバラバラになる状態を、テキストエディターで見てみるとリストの3匹がそれぞれ
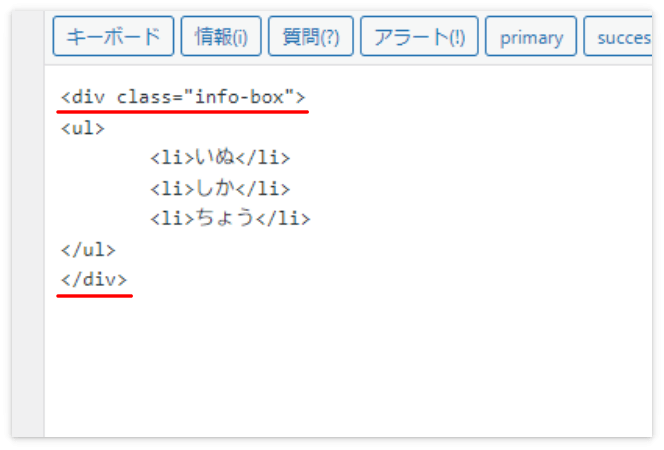
<div class=”info-box”>~</div>で挟まれていることが分かります。

これがボックスがバラバラになる原因です。
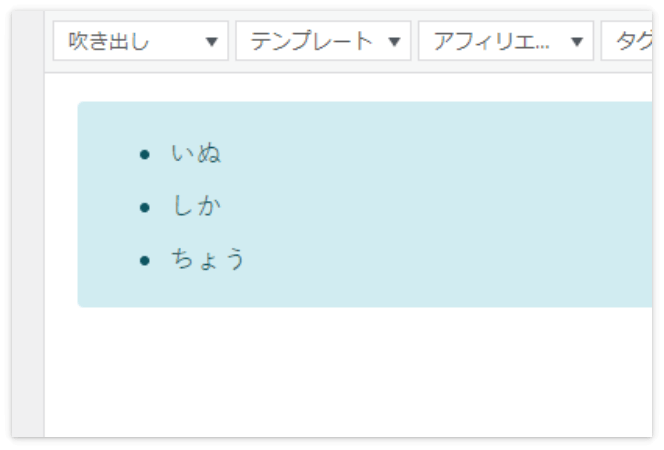
リストを1つの<div class=”info-box”>~</div>で挟んでビジュアルエディターで確認してみると


リストが1つのボックスで囲まれました。
こちらの利点としては、「きじ」と「さる」にご登場いただかなくても良いことです(笑)
最後に
いかがだったでしょうか。
今回はCocoonのリストをボックスで囲んでもバラバラにならない方法を2つ紹介しました。
ビジュアルエディターで躓いたら、テキストエディターに切り替えてみると、何かしらのヒントを発見できるかもしれませんよ。
本日は最後まで読んでいただき、ありがとうございました(^_^)





コメント