こんにちは、ikuzo(いくぞう)です。
「ブログを始めたけれど、ブログのロゴはどうやって作ればいいの?」と悩まれていませんか?
今回は私がやったブログのロゴの作り方(無料)や
イラストレーターさんにお願いして、唯一無二のロゴを作ってもらう方法を紹介します。
無料でブログのロゴを作る方法
はじめは私がやった無料のロゴの作り方を紹介します。
こちらが当ブログのロゴです。

※本物は背景が無色透明ですが、分かりやすいように色をつけてます。
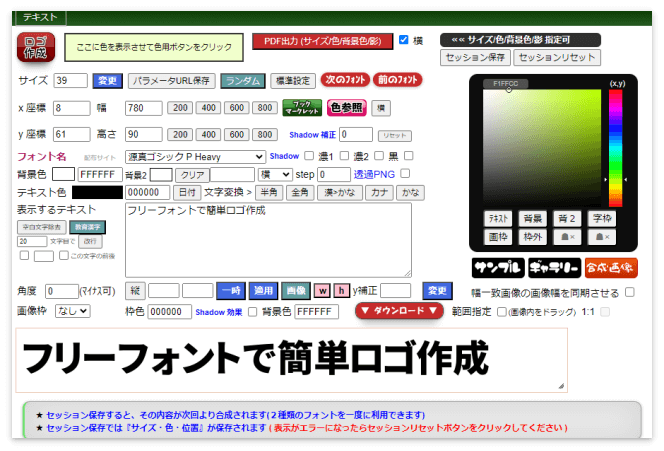
このロゴは、フリーフォントで簡単ロゴ作成という無料のWebツールを使って作りました。

ロゴの「フォント」を選ぶ
このツールを使ったロゴの作成方法を説明します。
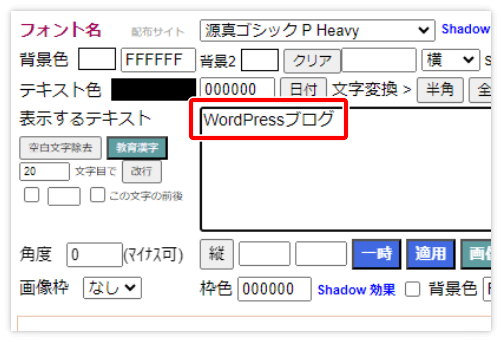
フリーフォントで簡単ロゴ作成へアクセスして「表示するテキスト」の欄にブログ名(サイト名)を入力します。
※当ブログのロゴは2行なので1行ずつ作って、あとで合体させました。

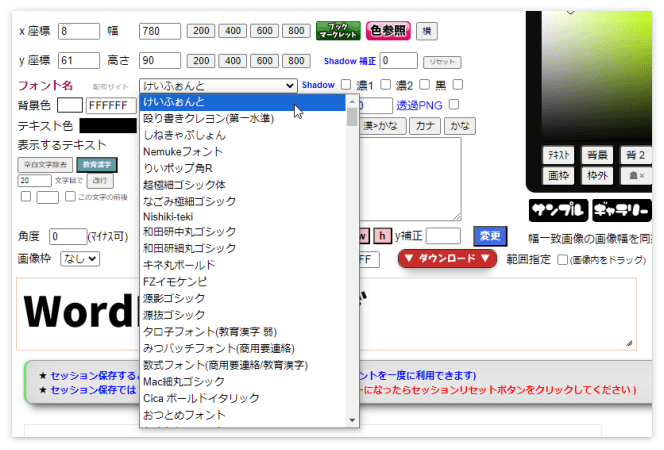
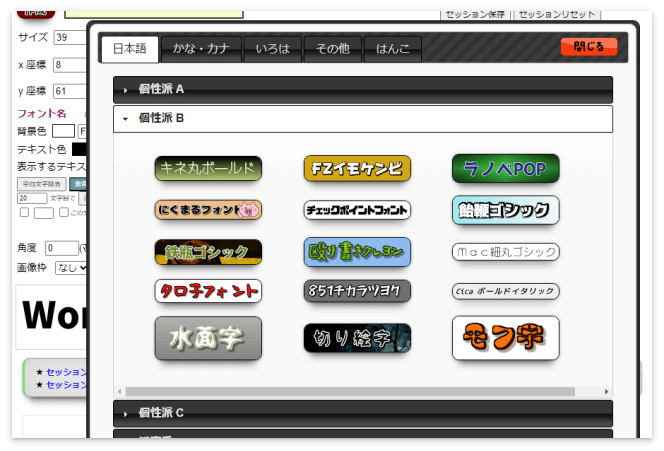
そしてフォントを選びます。フォントはかなりの数があります。
フォントを選ぶとどんなロゴになるのかプレビューで確認できるので、片っ端から試してみるのもいいかもしれません。

または、ロゴをサンプルから探すという方法もあります。


※フォントは漢字がなかったり、「カナ・かな」や「英数」専用のものもあります。
ロゴの大きさを変更
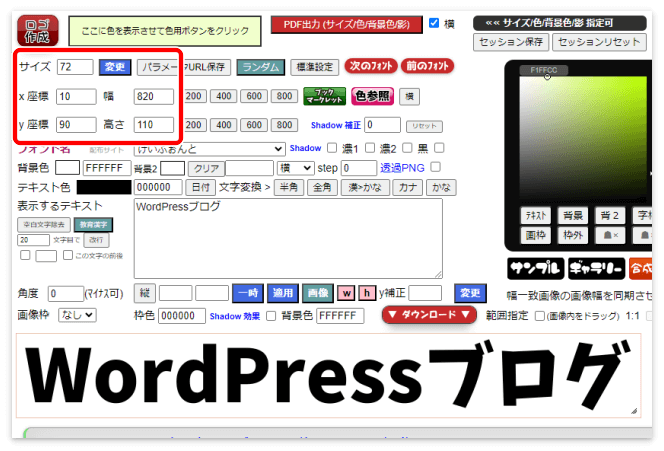
気に入ったフォントが見つかったら、ロゴの大きさ(サイズ)を変更します。
高解像度のディスプレイでも綺麗に見えるように、ロゴは大きめに作ることをおすすめします(表示させる大きさの2倍くらいがおすすめです)。

赤枠で囲った部分が設定する箇所ですが、ロゴの幅をまず決めましょう。
たとえばロゴの幅を「800px」にするのであれば「幅」の欄に「800」と入力します。
あとは、幅に合うように「サイズ」を入力します。
プレビューで確認しながら「幅」→「サイズ」→「高さ」→「座標」の順に設定するのがいいと思います。
※「x座標」の値を大きくすればロゴが右方向へ、「y座標」の値を大きくすればロゴが下方向へ移動します。
ロゴの色を決める
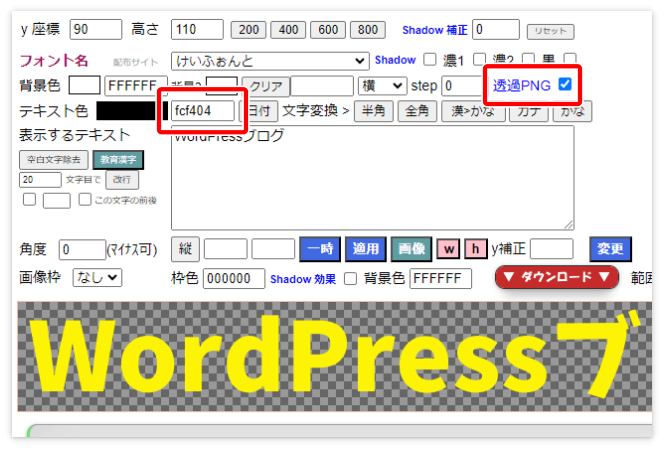
大きさを変更したら、次はロゴの色を設定します。
ロゴの色は「テキスト色」の欄に6桁のカラーコードを入力します。
カラーコードはカラーコード表やHTMLカラーコードなどで調べることができます。
ロゴの背景は無色(透明)にするので「透過PNG」にチェックを入れて「変更」を押します。

一行だけのロゴであれば、これで完成です。
「ダウンロード」を押してロゴを保存して下さい。
作ったロゴをレイアウトする
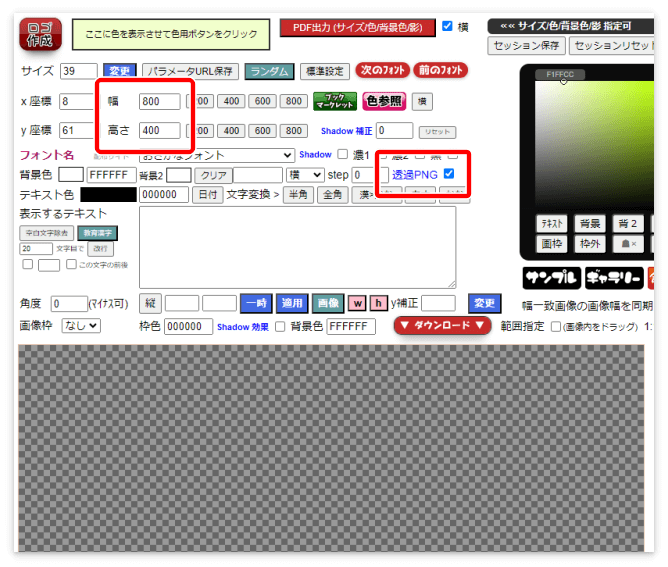
いくつかのロゴやイラストをレイアウトするのであれば、下地用の透明な壁紙を先に作ります。
透明な壁紙の作り方ですが、こちらもフリーフォントで簡単ロゴ作成を使います。
「表示するテキスト」に文字は入れずに、「透過PNG」にチェックを入れて、あとは壁紙の幅と高さを決めてダウンロードするだけです。

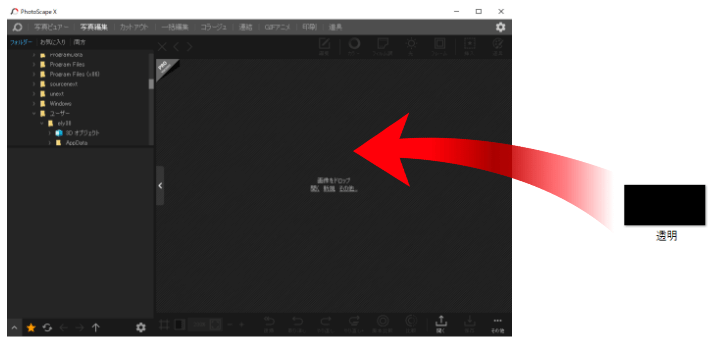
透明の壁紙ができたら、PhotoScape Xという無料ソフトに壁紙をドロップします。

PhotoScape Xのインストール方法や基本的な使い方はこちらをご覧ください。

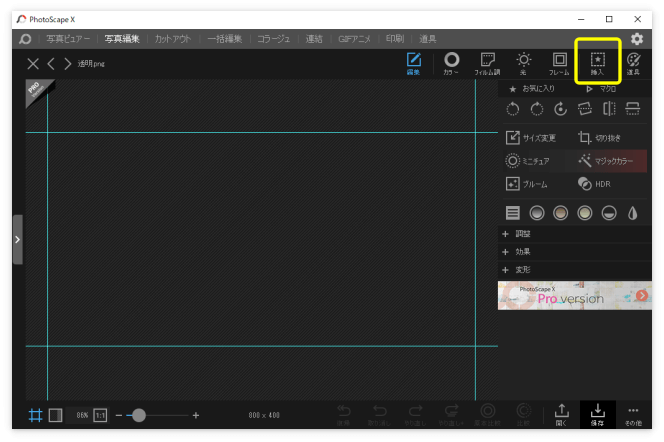
PhotoScape Xの「挿入」を押してから

ロゴやイラストを画面へドロップします。

私はイラスト(アイコン)だけは「ココナラ![]() 」というサイトでイラストレーターさんに作ってもらいました。
」というサイトでイラストレーターさんに作ってもらいました。
イラストレーターさんによって値段は変わりますが、アイコンなら1,500円くらいから作ってもらえます。
ココナラ公式サイト ⇒ https://coconala.com/![]()
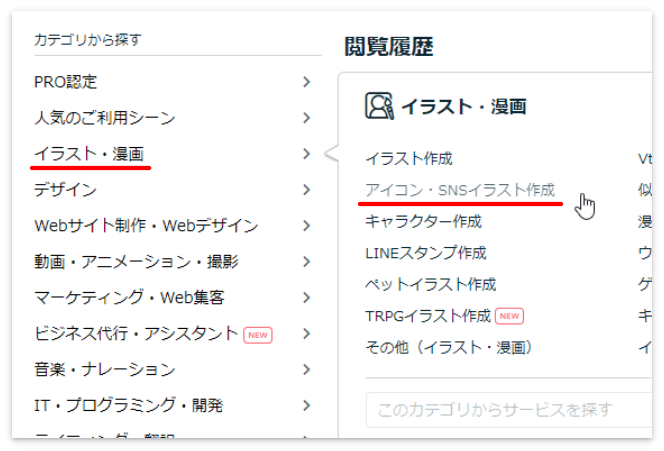
アイコンを作ってくれるイラストレーターさんは、
ココナラの「イラスト・漫画」→「アイコン・SNSイラスト作成」で探します。

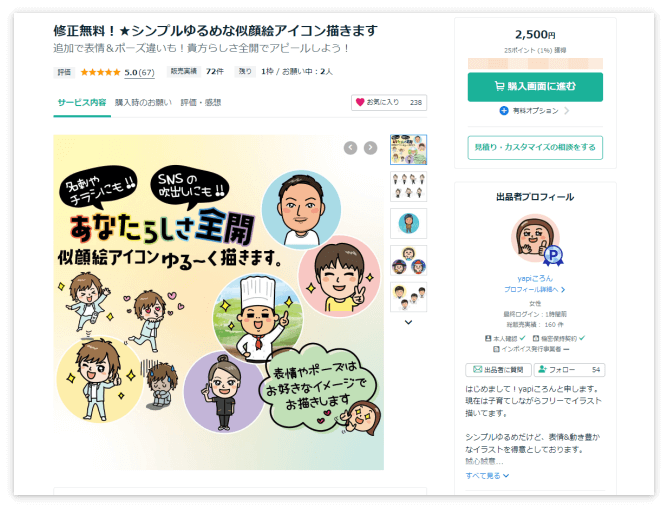
私は、yapiころん![]() さんという方にプー太郎のアイコンを作ってもらいました。
さんという方にプー太郎のアイコンを作ってもらいました。
 ▲ココナラのyapiころん
▲ココナラのyapiころん![]() さんのページ
さんのページ
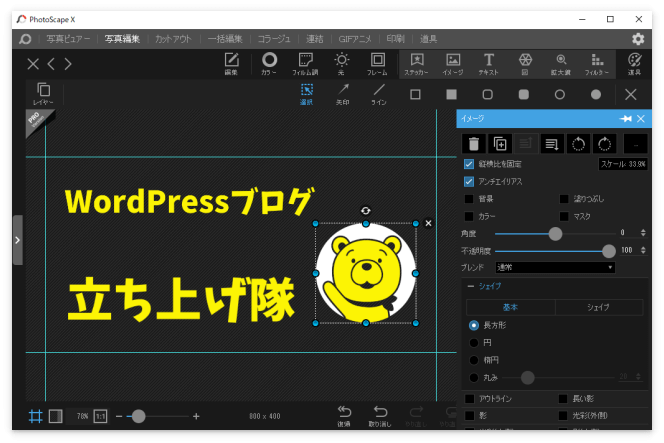
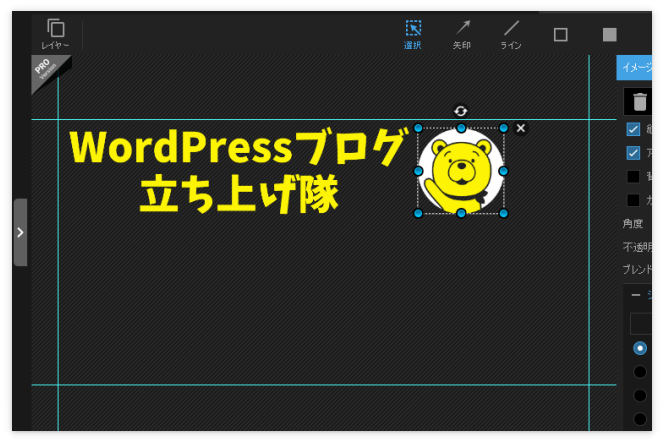
そしてドラッグでロゴやイラストの位置を調整、大きさは周囲の「●」をドラッグして調整します。

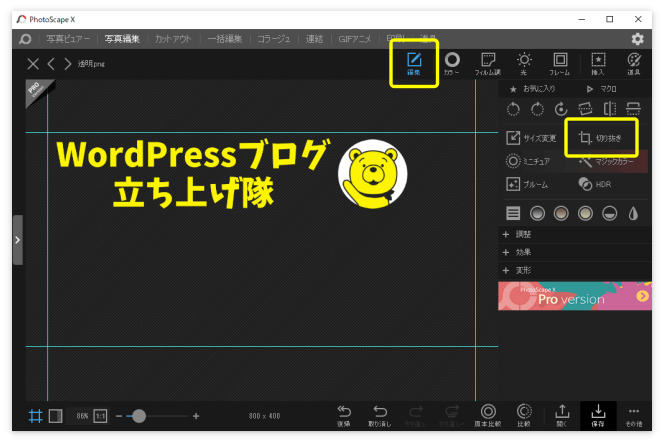
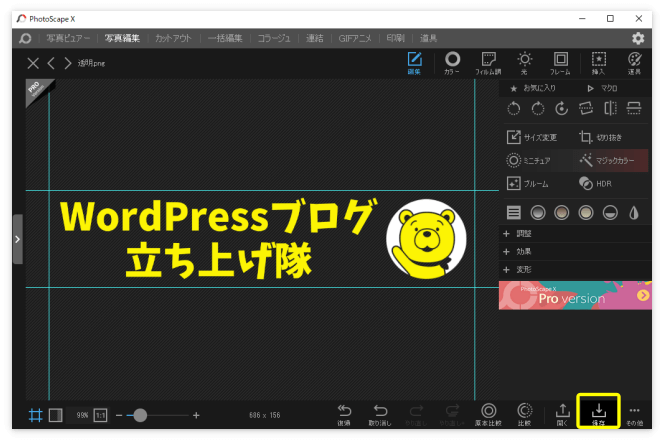
レイアウトが決まったら「編集」→「切り抜き」を押します。

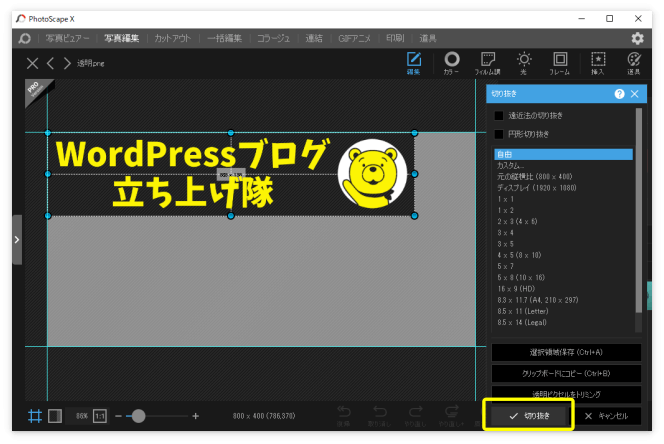
枠の周りにある「〇」をドラッグして切り抜く部分を調整してから「切り抜き」を押します。

これで背景透明のロゴが完成しました。「保存」を押してPNG形式で保存します。

ココナラでブログのロゴを作ってもらう
以上が私がやったロゴの作り方ですが、「もっと唯一無二のお洒落なロゴを作りたい」という方は
「ココナラ![]() 」でオリジナルのロゴを作ってもらうという方法もあります。
」でオリジナルのロゴを作ってもらうという方法もあります。
私はアイコンだけ「ココナラ」で作ってもらいましたが、ロゴも「ココナラ」で作ってもらえるんです。
 ココナラのトップページ
ココナラのトップページ
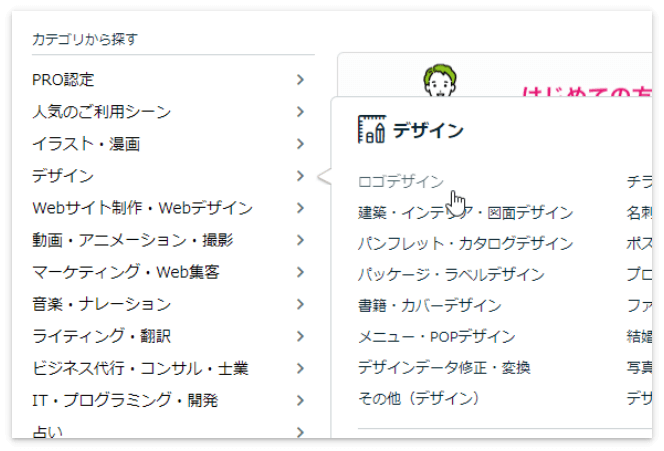
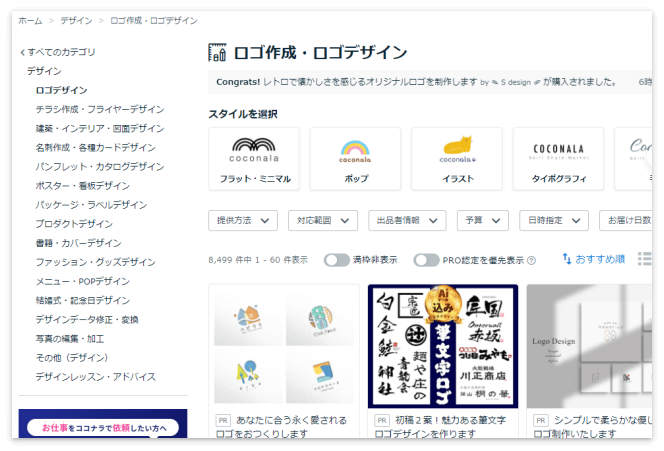
ロゴを作ってくれるデザイナーさんはココナラの「デザイン」→「ロゴデザイン」から探します。

デザイナーさんによって値段は変わりますが、ロゴの作成料金は5,000円くらいからです。

お金はかかりますが、無料ツールよりもお洒落なロゴを作ってもらえると思います。
ココナラ公式サイト ⇒ https://coconala.com/![]()
最後に
文中でもお話ししましたが、ロゴを作る時は、大きめに作っておくのがポイントです。
あまり小さく作りすぎるとロゴがぼやけて見えることがあるからです。
表示させる大きさの2倍くらいで作っておけば問題ありません。
ロゴが完成したら、次はファビコン(サイトアイコン)も作っちゃいましょう!





コメント