こんにちは、ikuzo(いくぞう)です。
WordPressの無料テーマ「Cocoon」
無料テーマなら「Cocoon」一択でいい、と言われています。
私もテーマにお金をかけるつもりはなかったので迷わず「Cocoon」を選びました。
ただ、Cocoonは設定がいっぱいあってブログ初心者の方は
「どこから手をつければいいの?」と迷うこと必至ですよね。

今回はCocoonを始めたら、最初にやりたいデザインや色の変え方を説明します。
見た目さえやっておけば、あとは記事を書きながら必要に応じて他の設定をやっていけばOKです。
デザインや色は後からでも変更できるので、まずは気軽にやってみましょう!
スキンを使ってサイトのデザインを変える
Cocoonのデザインや色を変える方法は、主に2つあります。
1つは、「ヘッダーの色」「見出しの色やデザイン」……といったように、
ひとつひとつを自分で設定していく方法です(大まかなやり方は次の章以降で説明します)。
もう1つはスキンを使って、いっぺんにデザインや色を変えてしまう方法です。

スキンを使った方が設定は楽チンだし、手っ取り早いよ。
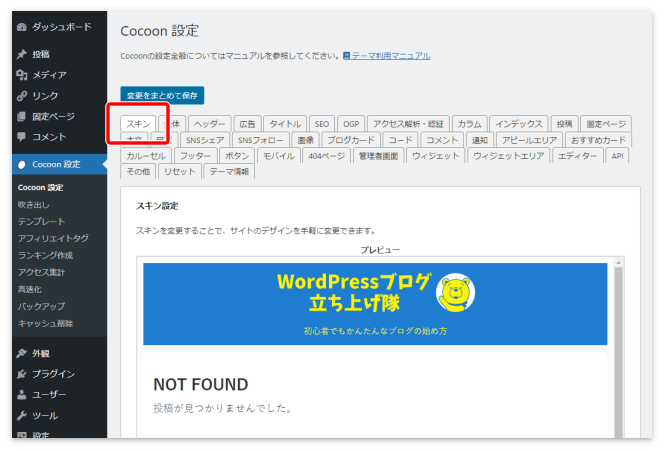
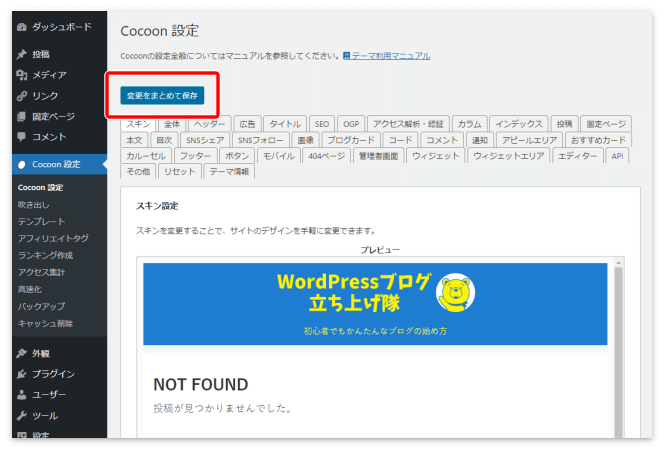
そのスキンの設定は、「Cocoon設定」→「スキン」タブをクリックします。

するとCocoonのスキンが、ずら~っと出てきます。

2024年4月現在、Cocoonのスキンは約110種類ありました。

Cocoonは無料テーマなのに、こんなにスキンがあるんだね。
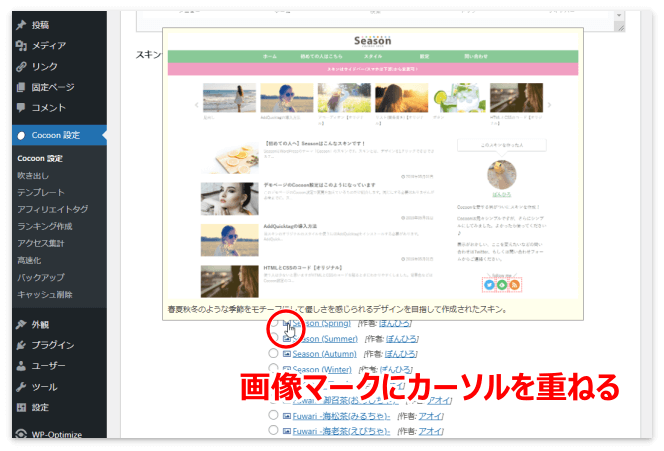
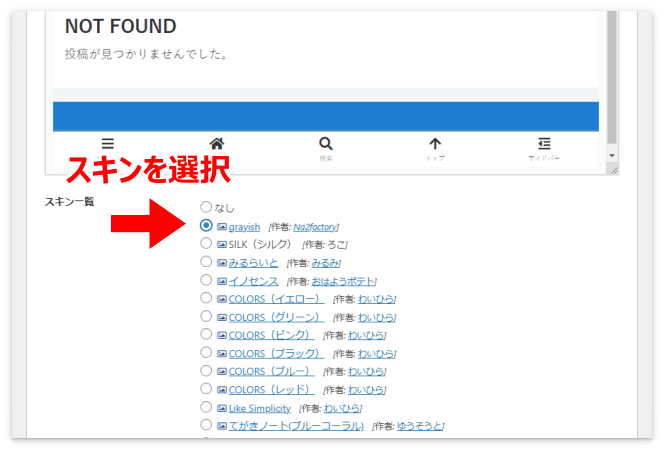
それぞれのスキンがどんなデザインなのかを確認するには、スキンの画像マークにカーソルを重ねます。
するとデザインのサンプルが現れます。

このサンプルを見ながら、お好みのスキンを探しましょう。
そしていい感じのスキンが見つかったら実際に設定してみましょう。
スキンを選択して

上、もしくは下にある「変更をまとめて保存」を押します。
これだけでサイトのデザインが変わります。

「サイトを表示」を押してサイトのデザインがどのように変わっているかを確認してみましょう。

確認後、もしデザインが気に入らなければスキンを「なし」に戻せばいいだけなので、色々なスキンを試してみましょう。
サイトキーカラーでサイト全体の色を変える
スキンを使わずにサイト内のデザインや色を変えることも可能です。
たとえばサイトキーカラーを設定すると、サイト内のあちこちの色が変わります。
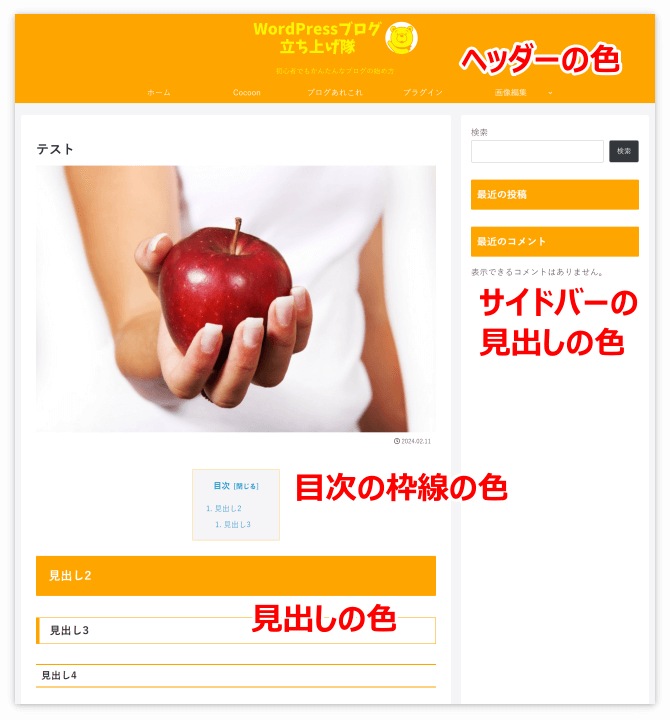
スキン「なし」の状態で、サイトキーカラーをオレンジ(#FFA500)で指定してみると

このようにヘッダーや見出しなど、随所で色がオレンジに変わりました。
スキンはデザインも変わりますが、サイトキーカラーは色だけが変化します。
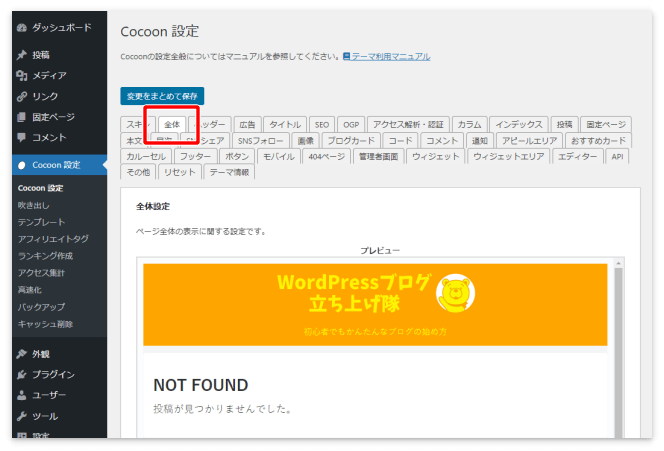
サイトキーカラーの設定は、Cocoon設定の「全体」タブです。

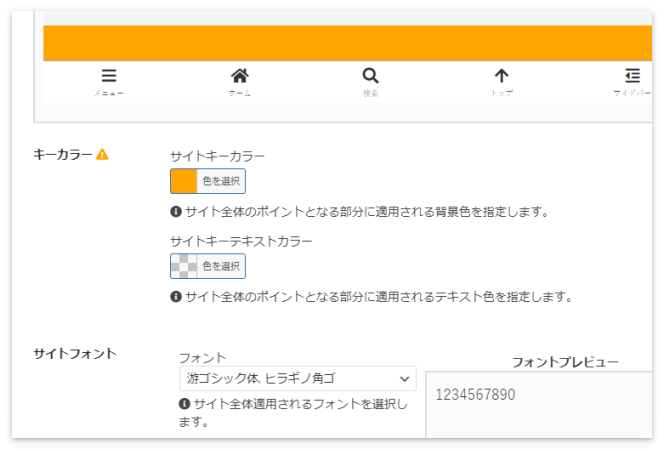
ここで「サイトキーカラー」と「サイトキーテキストカラー」を指定します。


サイトキーテキストカラーとは、サイトキーカラーが適用される場所の文字の色です。
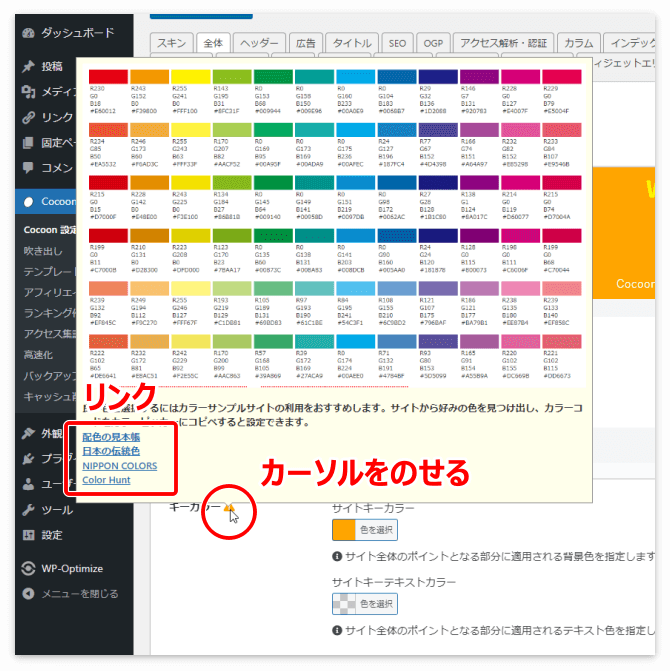
キーカラーの横にある「!」マークにカーソルをのせると、カラーサンプルのリンクが現れます。

このリンクからサイトキーカラーを選んでもいいですし、ベーシックな色ならカラーコード表を使って探しましょう。
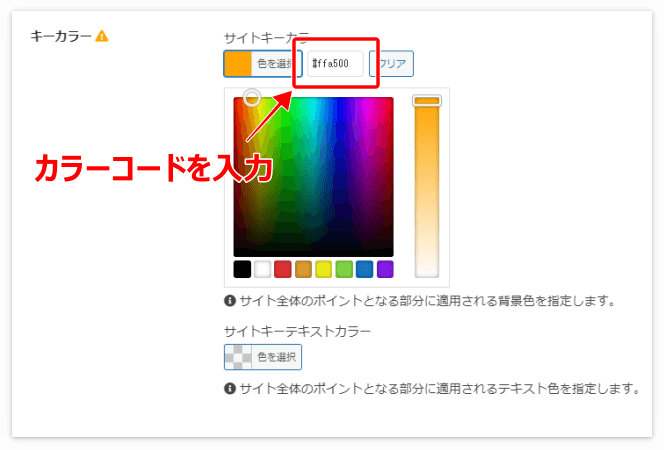
色が決まったら「#6桁」のカラーコードを入力して「変更をまとめて保存」を押します。


カラーコードの「#」と英数字は必ず半角文字を使用して下さい(全角文字は使用できません)。
Cocoonのヘッダー色の設定
スキンやサイトキーカラーの設定に関係なく、ヘッダー色を独自に設定することも可能です。
ヘッダー色の設定は2通りあります。
グローバルナビメニューを使用する場合、
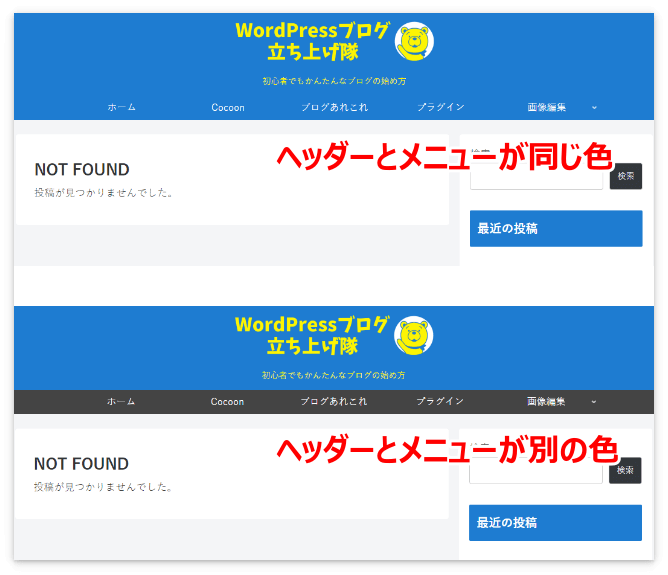
ヘッダーとグローバルナビメニューを同じに色にするか、しないかで設定方法が変わります。

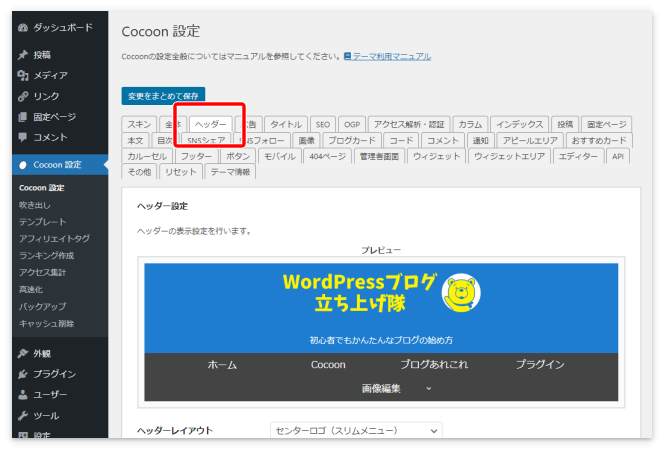
設定は、Cocoon設定の「ヘッダー」タブで行います。

ヘッダーとグローバルナビメニューを
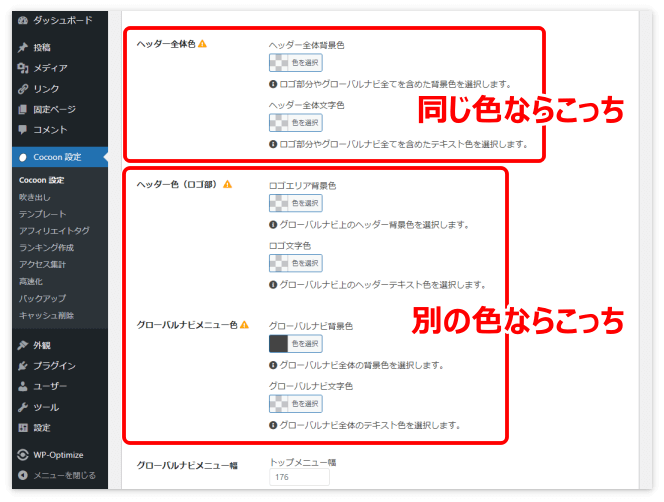
同じ色にする場合 ⇒「ヘッダー全体色」で設定
別の色にする場合 ⇒「ヘッダー色(ロゴ部)」と「グローバルナビメニュー色」で設定

ヘッダーの設定方法やグローバルナビメニューの作り方については、こちらの記事をご覧ください。
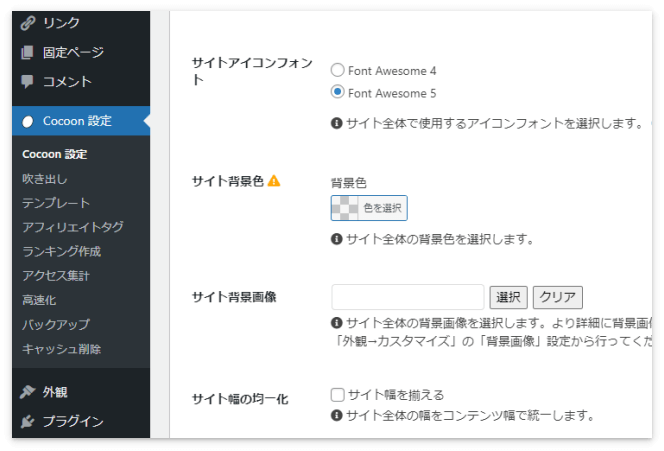
Cocoonのサイト背景色の設定
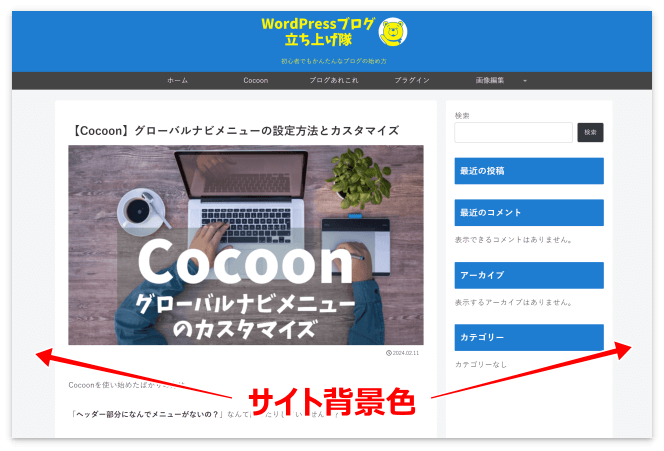
サイト背景色とは、コンテンツやサイドバーの横にあるこの部分の色です。

ここの色を変えるには、Cocoon設定の「全体」タブに「サイト背景色」という項目があります。

Cocoonのデフォルトは「#F4F5F7」という色です。
私は特に変えることなく、「#F4F5F7」をそのまま使ってます。
見出しなどのデザインを変更するには
スキンを使わずに見出しなどのデザインを変更するにはCSSを使います。
見出しのデザインを変更したい方は下の記事を参考にチャレンジしてみて下さい。
記事通りやれば、CSS初心者の方でも簡単にデザインを変えることができます(^_^)
最後に
いかがだったでしょうか。
当ブログは他にも、Cocoonの設定やデザインを変更するカスタマイズのやり方を紹介しています。
そちらの記事も気が向いたら読んでみて下さい。
本日は最後までご覧いただき、ありがとうございました。

またねー







コメント