こんにちは、ikuzo(いくぞう)です。
今回はWordPressのテーマ「Cocoon」のヘッダーロゴの設定方法を説明します。
ヘッダーロゴの作り方は、こちらの記事を参考にして下さい。
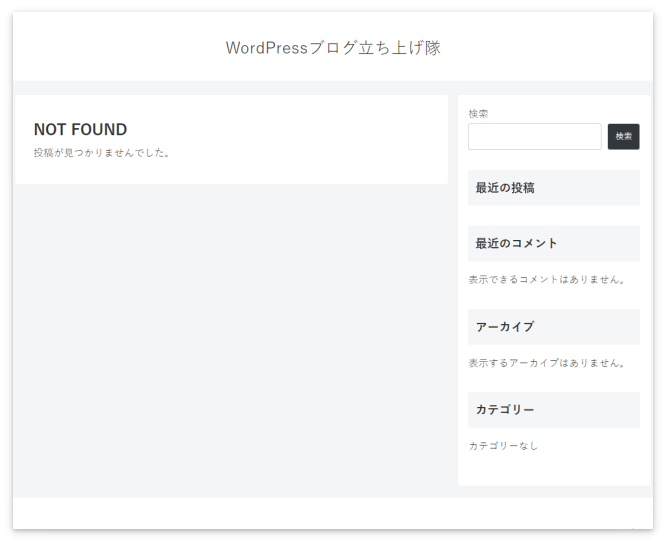
ロゴがないとサイトのタイトルがそのまま表示されます
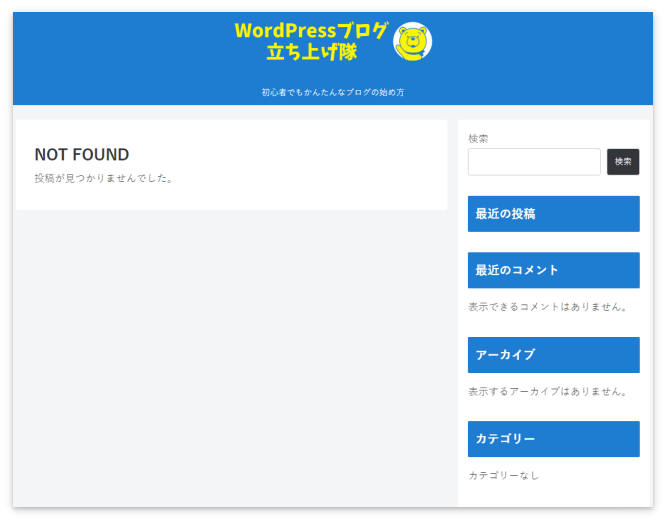
「ヘッダーロゴ」を設定していないと、サイトのタイトルがそのまま表示されます。

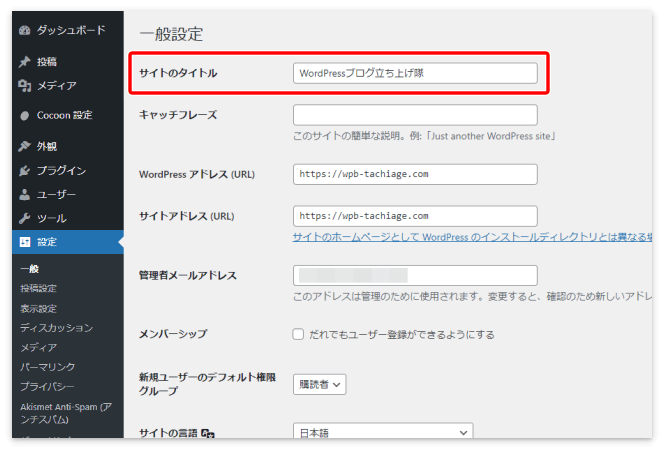
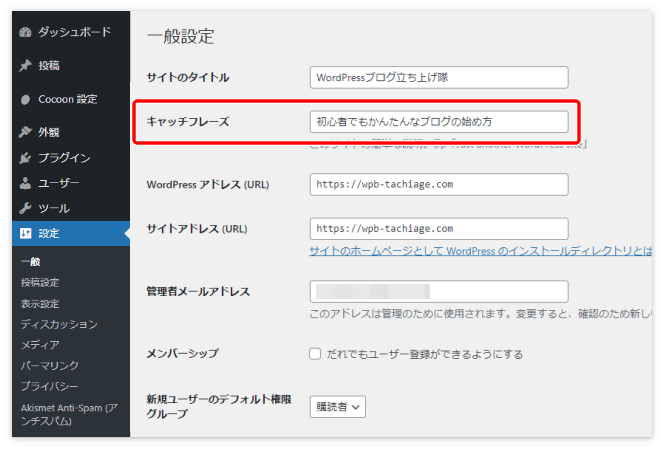
サイトのタイトルは、WordPressメニューの「設定」→「一般設定」で入力します。

「ヘッダーロゴは必要ない」「ヘッダーロゴはそのうち設定するつもり」という人は、ここを設定するだけでも特に問題ありません。
Cocoonのヘッダーロゴの設定方法
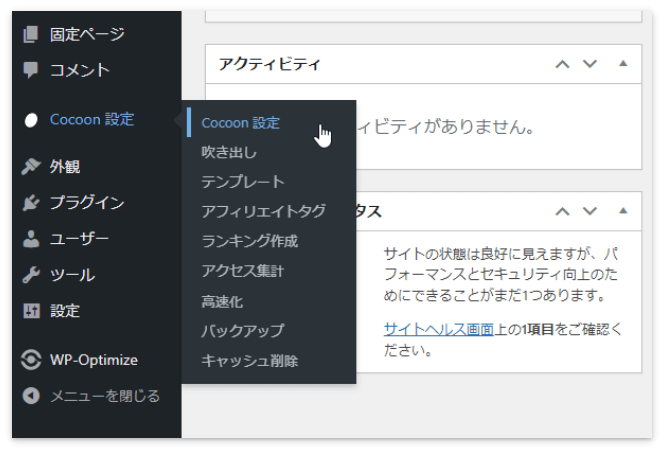
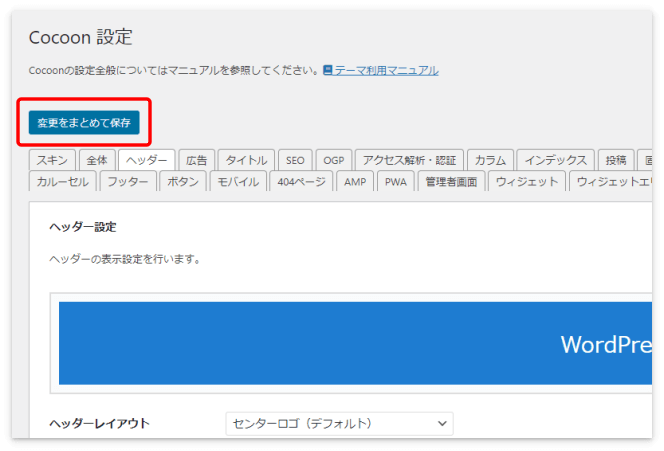
ヘッダーロゴの設定方法は、メニューの「Cocoon設定」をクリックします。

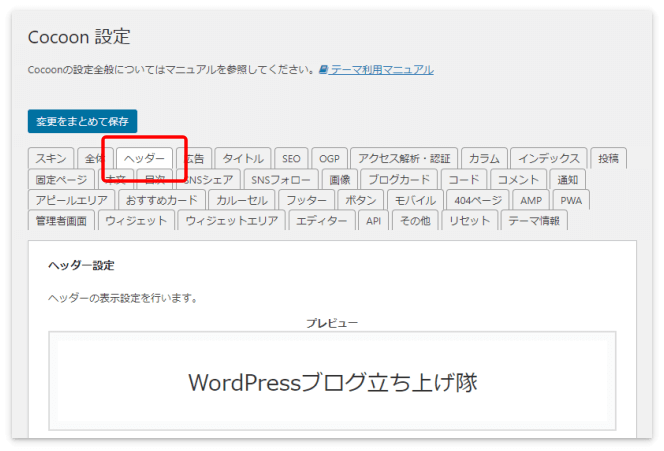
ヘッダー関連の設定は「ヘッダー」タブで行います。

ヘッダー色の設定
「ヘッダー設定」の順番通りではありませんが、ロゴを入れる前に「ヘッダー色」を設定しておきましょう。

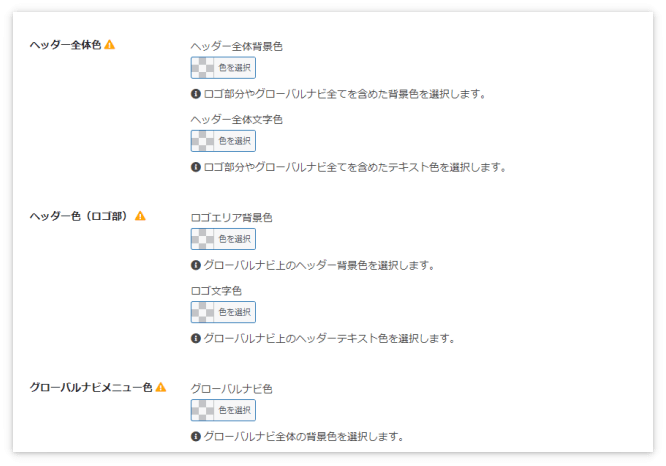
ヘッダー色は、「全体色」「ロゴ部」「ナビメニュー色」の3つに分かれていて、全てを設定する必要はありません。
ロゴの周りとグローバルナビメニューを同じ色にする場合は「全体色」を、
違う色にする場合は「ロゴ部」と「グローバルナビメニュー色」を設定します。
グローバルナビメニューの設定方法↓

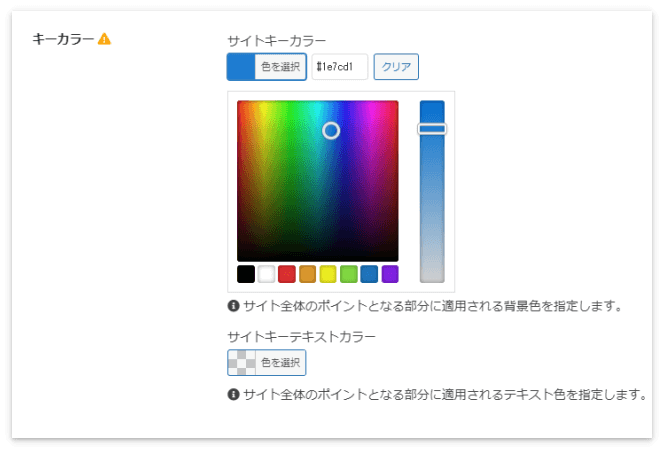
Cocoon設定の「全体」タブ→「キーカラー」→「サイトキーカラー」でもヘッダー色を設定できます。
ただしサイトキーカラーで設定した場合、見出しやフッターなども同じ色になります(スキンを使う場合は異なる色になる場合もあり)。


またヘッダーには、色ではなく写真やイラストを使うことも可能です。
写真やイラストを入れるには「ヘッダー」タブの「ヘッダー背景画像」で設定します。
ヘッダーロゴの設定
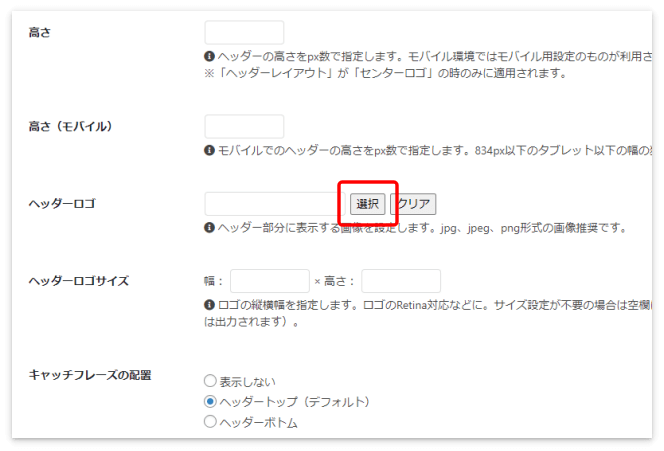
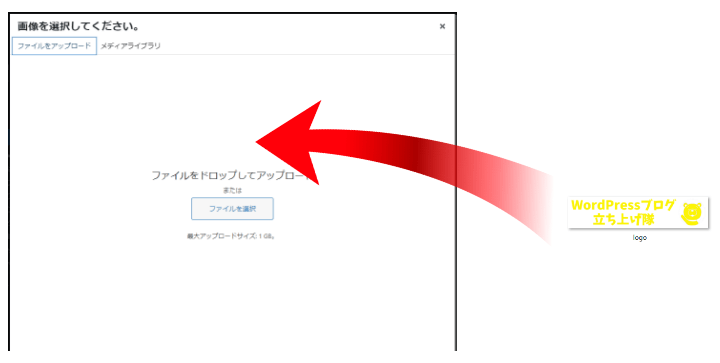
ヘッダーロゴの設定は「ヘッダーロゴ」の「選択」を押します。

ロゴをアップロード(画面へドロップ)します。

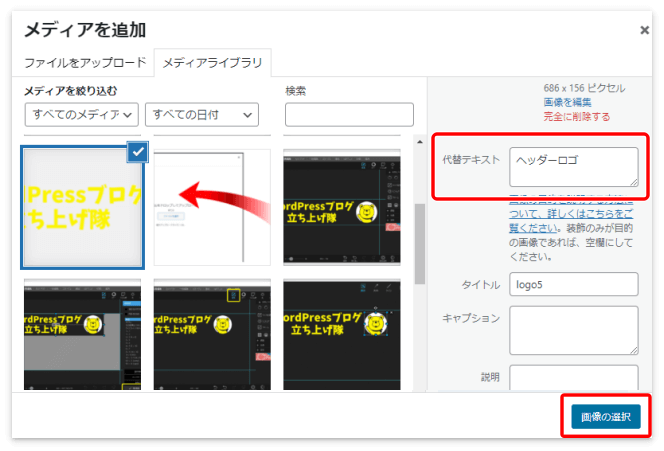
代替テキストの欄に「ヘッダーロゴ」などと入れて「画像の選択」を押します。


設定したら「変更をまとめて保存」を忘れずに押して下さい。

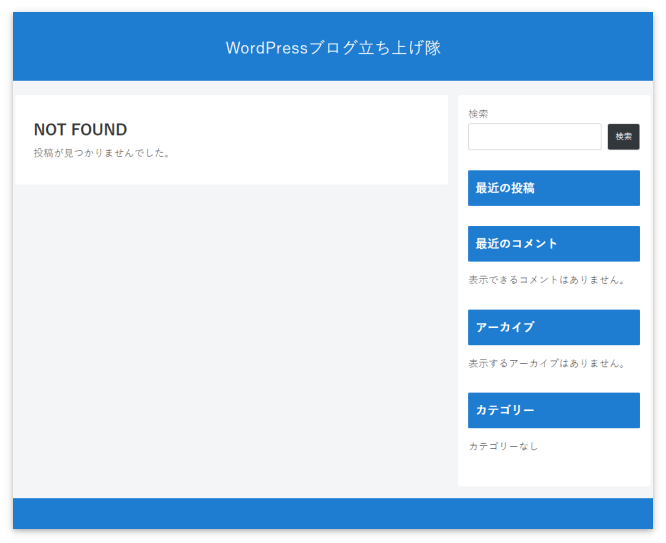
これでサイトを確認するとヘッダーロゴが表示されているはずです。

ヘッダーロゴを設定するとフッターにもロゴが表示されます。
「フッターのロゴは消したい」という方は、「フッター」タブの「フッター表示タイプ」で変更可能です。
ヘッダーロゴの大きさを設定
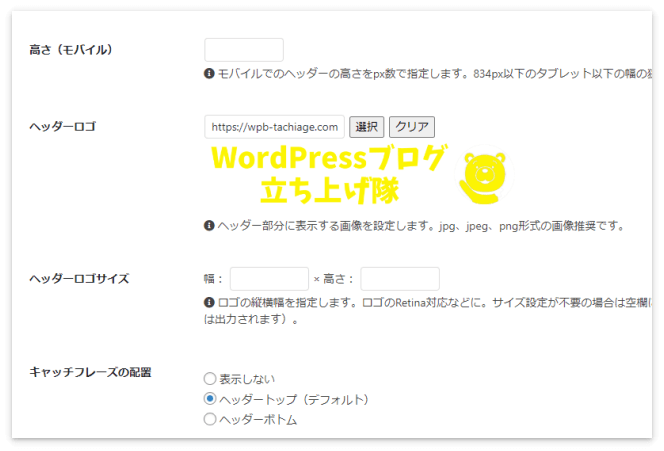
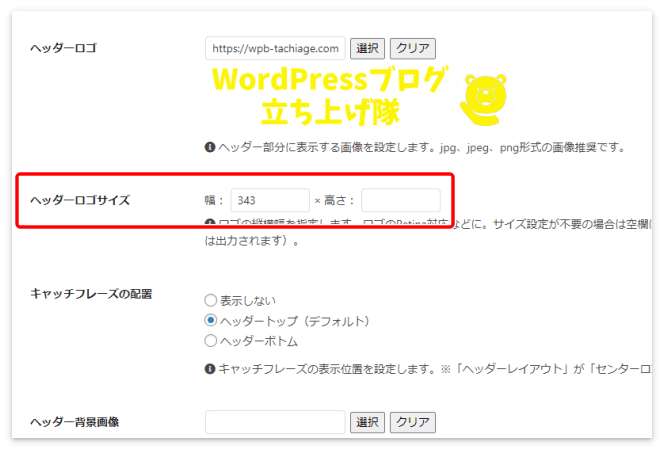
ヘッダーロゴの大きさは「ヘッダーロゴサイズ」で変更が可能です。

当ブログのロゴは、幅686px×高さ156pxで作りました。
これを半分の幅343pxで指定したのがこちらです(幅か高さのどちらかを指定すれば、もう一方は比率を維持して自動で変わります)。

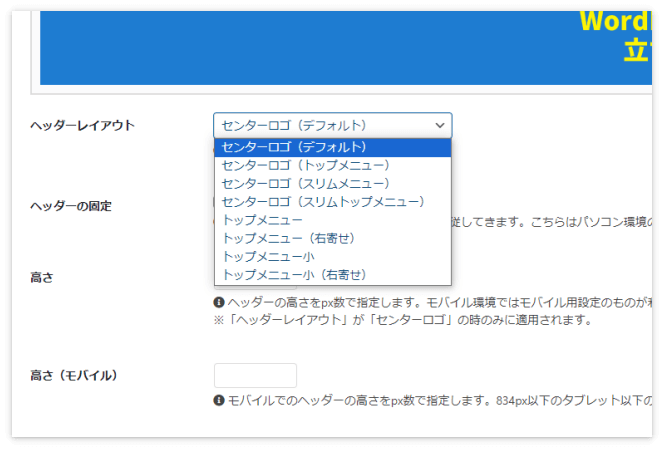
ロゴの大きさは、ヘッダーレイアウトで「センターロゴ」を選択した場合のみ変更可能です。
ロゴが左側に表示される「トップメニュー」でロゴのサイズを指定すると、ロゴの縦横比が崩れます。

「トップメニュー」はヘッダーの高さが決まっているため、これは解消できません。
なのでロゴの大きさを指定する場合は「センターロゴ」を選択しましょう。センターロゴならヘッダーの高さも変えられます。

ヘッダーにキャッチフレーズを入れる
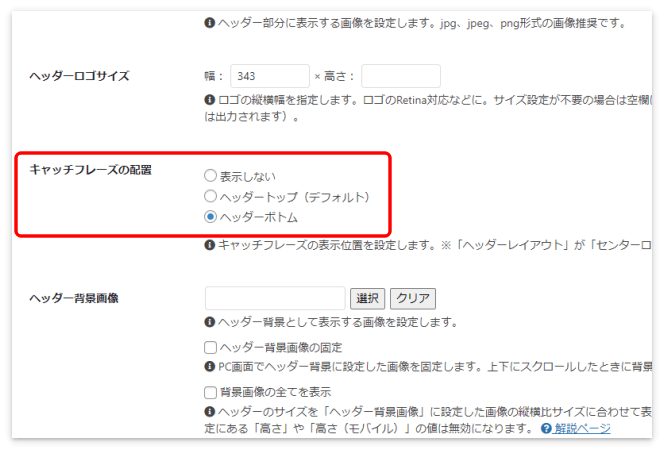
ヘッダーにキャッチフレーズを表示させる場合、ロゴの上下どちらに表示させるかを選択できます。

キャッチフレーズの文言は、ダッシュボードの「設定」→「一般」で入力します。

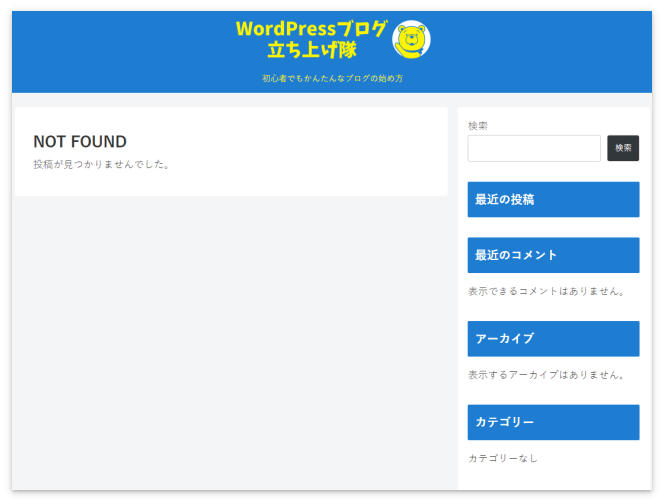
当サイトは「ヘッダーボトム」(ロゴの下へキャッチフレーズを表示)を選択しました。

キャッチフレーズも「センターロゴ」のみ表示が可能です。
ロゴとキャッチフレーズの間隔を調整
キャッチフレーズを入れたら、ロゴとキャッチフレーズがやや離れていたので、
ロゴとキャッチフレーズの隙間を狭くして、キャッチフレーズの文字をロゴと同じ色にしました(下の画像は修正後です)。

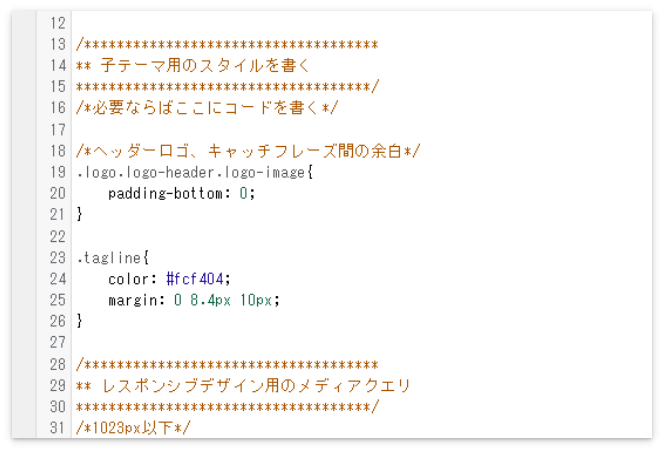
使用したは下のCSSです。
/*ヘッダーロゴ、キャッチフレーズ間の余白*/
.logo.logo-header.logo-image{
padding-bottom: 0;
}
.tagline{
color: #fcf404;
margin: 0 8.4px 10px;
}
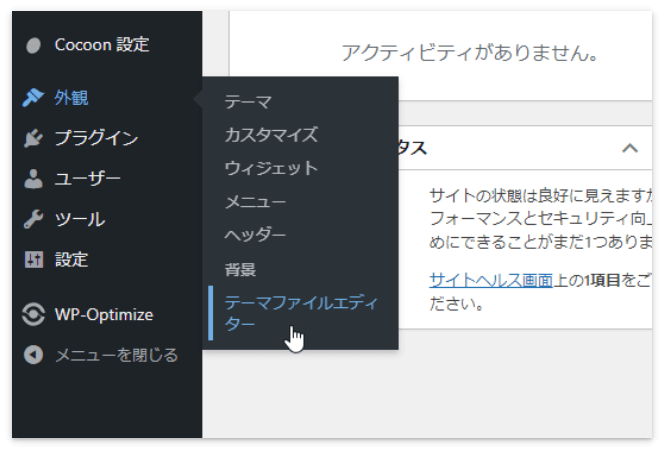
やり方ですが、メニューの「外観」→「テーマファイルエディター」を押します。

上のCSSを貼り付けて「ファイルを更新」を押します。

意味としては「padding-bottom: 0」と「margin: 0」でロゴとキャッチフレーズの隙間を狭くして、
「color」のところでは「#と6桁のコード」で文字色を指定しています。
最後に
今回は、Cocoonのヘッダーロゴの設定方法を紹介しました。
なお、パソコンで表示されるロゴとモバイル(スマホ)で表示されるロゴを変えることも可能です。
本日は最後まで読んでいただき、ありがとうございました(^_^)






コメント