WordPressの無料テーマ「Cocoon」のトップページは「タブ切り替え」や「カテゴリごと」で表示できます。
今回はCocoonを使って間もない方に、
トップページの設定方法や、簡単にカスタマイズする方法を紹介します。

トップページは「ホームページ」や「フロントページ」とも呼ばれているよ。
Cocoonのトップページは表示形式が5つあります
まずはCocoonはどんなトップページが作れるのかを見てみましょう。
トップページの表示形式は全部で5つあります。
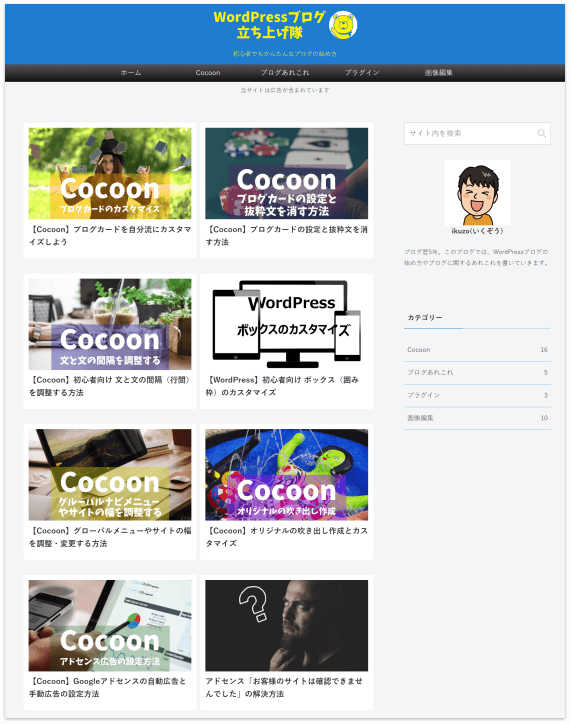
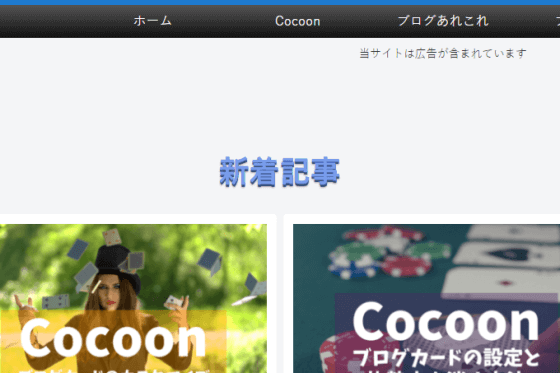
デフォルト
記事が新着順(または更新順)に並んで、グローバルナビメニューを作ることによってカテゴリーごとに記事一覧を表示させることもできます。

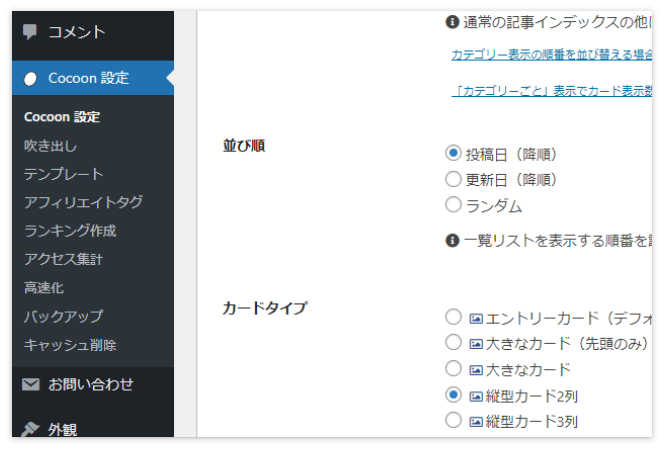
新着順、更新順の設定は、「Cocoon設定」→「インデックス」タブの「並び順」で行います。

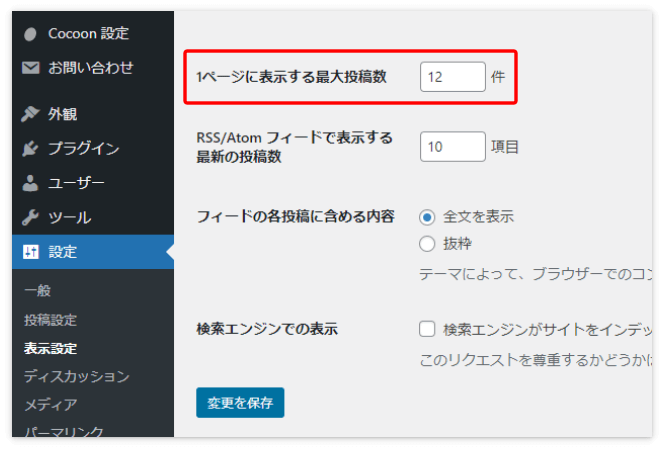
トップページに表示する記事の数は、「設定」→「表示設定」の「1ページに表示する最大投稿数」で設定します。

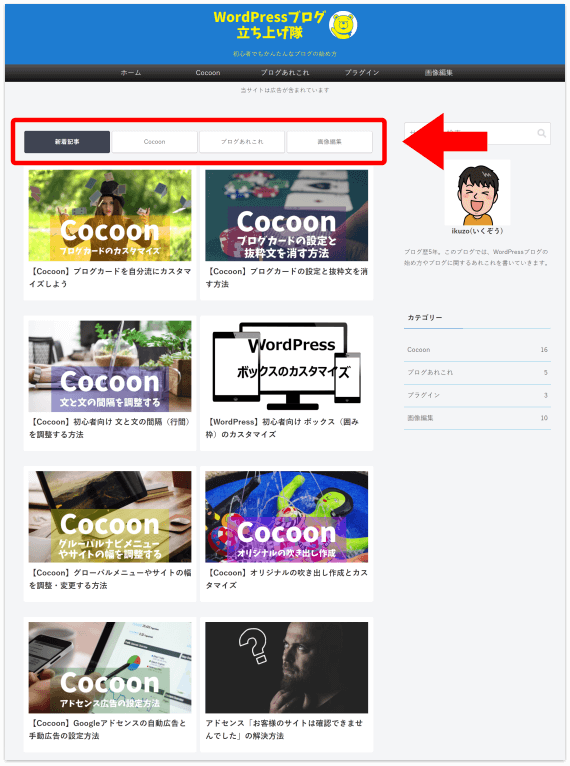
タブ一覧
「新着記事一覧」と「カテゴリーごとの記事一覧」がタブで切り替えられます。
「新着記事」の他に、タブに表示できるカテゴリーは最大3つまでです。


カテゴリー数の少ないサイトなら、タブをグローバルメニューの代用としても使えそうだよ。
タブの代わりにアイコンや画像を使ったメニューを設置する方法もあります

カテゴリーごと
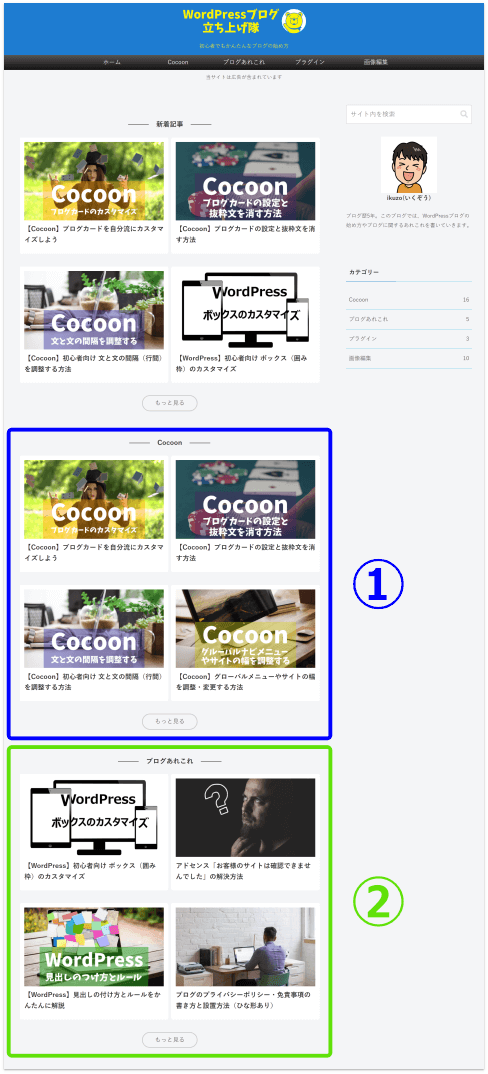
「新着記事」の下に、新着記事と同じ大きさのカードで「カテゴリーごとの記事一覧」が表示されます。
こちらはカテゴリー数に制限はありません(これから出てくる2カラムと3カラムも制限なし)。

カテゴリーごと(2カラム)
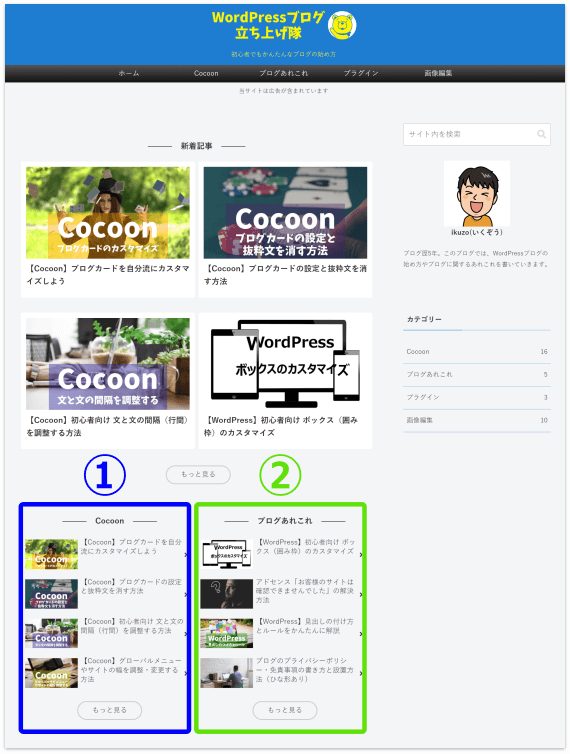
「新着記事」の下に「カテゴリーごとの記事一覧」が2列で表示されます。

カテゴリごと(3カラム)
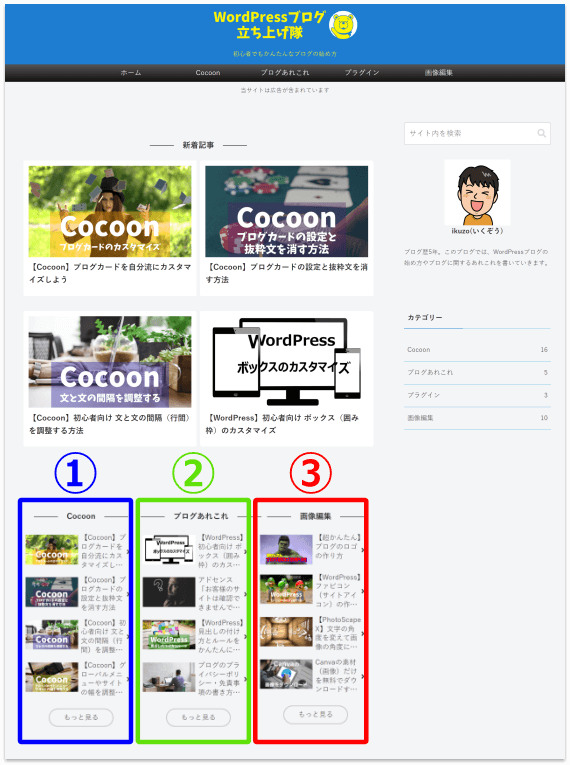
「新着記事」の下に「カテゴリーごとの記事一覧」が3列で表示されます。


こちらは“サイドバーを表示しないレイアウト向け”だそうです。
Cocoon トップページの設定方法
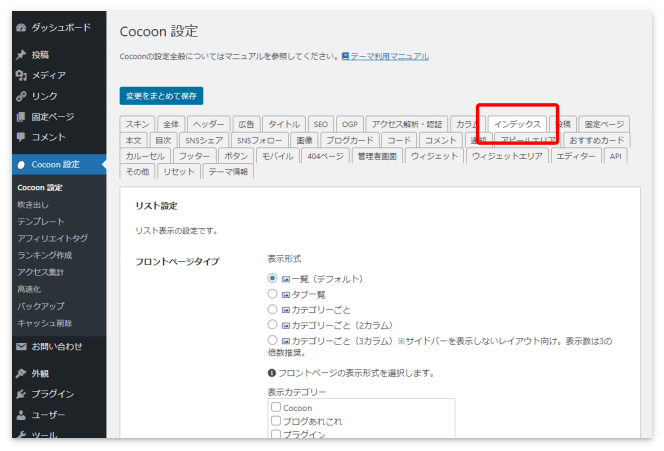
これらのトップページは「Cocoon 設定」の「インデックス」タブで設定します。

トップページの表示形式を選ぶ
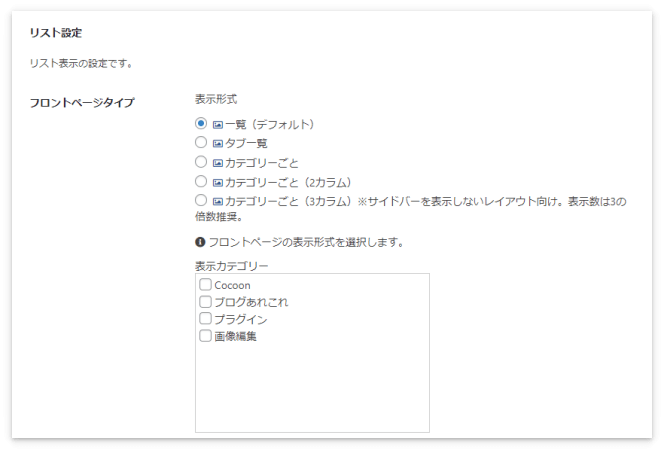
5つあるトップページの表示形式の中から好きなものを選びます。
一番上の「一覧(デフォルト)」以外を選択した場合は、表示するカテゴリーも選びます。


表示形式で「タブ一覧」を選択した場合、表示できるカテゴリーは3つまでだよ。4つ目からは選択しても無視されるから注意してね。
カテゴリーの順番を決める
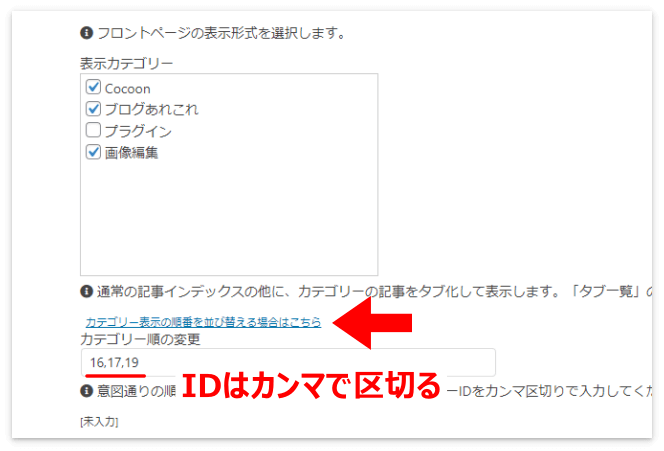
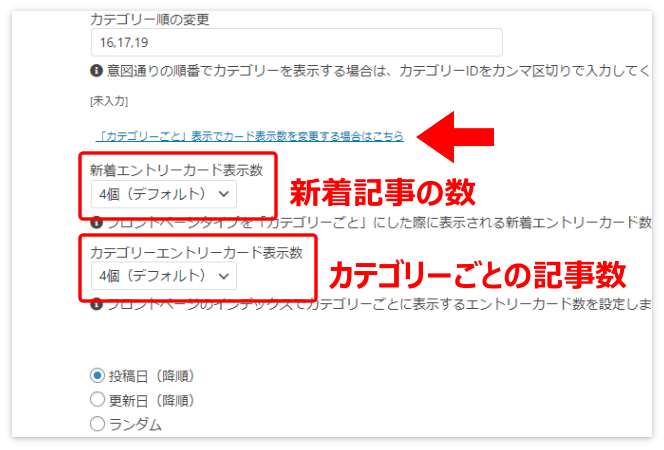
カテゴリーの順番を指定したい場合は、「カテゴリー表示の順番を並び替える場合はこちら」を押して、表示したい順番でカテゴリーIDを入力します(IDとIDはカンマで区切ります)。

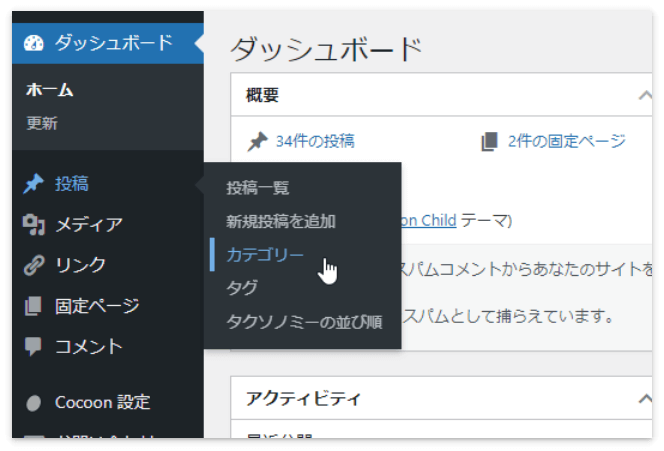
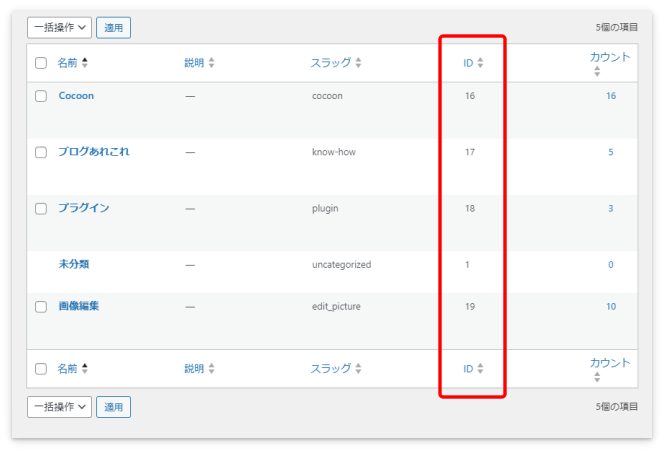
カテゴリーIDの調べ方ですが、WordPressの「投稿」→「カテゴリー」をクリック。

するとカテゴリーIDが出てきます。

カード表示数を変更する
表示形式で「カテゴリーごと」を選択すると、「新着記事」と「カテゴリーごとの記事」の表示されるカード数を設定できます。
それぞれデフォルトは4個ですが、表示数を変更する場合は「表示数を変更する場合はこちら」を押して数を選択します。

トップページ「カテゴリごと」のカスタマイズ
では、いよいよここからトップページをカスタマイズしていきます。
初めてカスタマイズを経験される方は成功すると「おお、変わった!」と少し感動できます(笑)
色や数値などは、ご自身の好みのものに変更して下さい。
色を探す場合は、カラーコード表か、HTMLカラーコードが便利です。
カスタマイズの方法
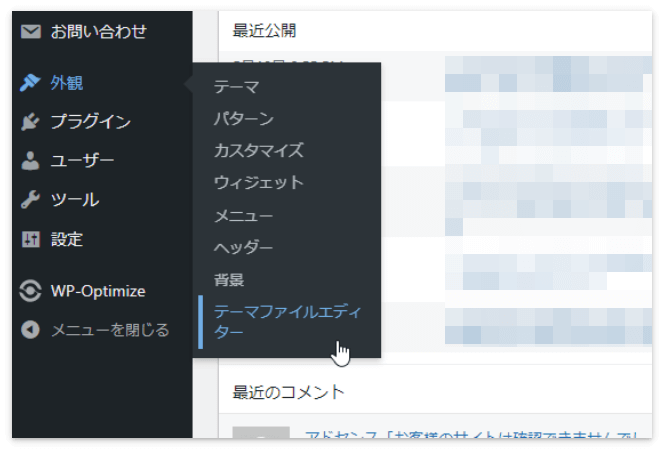
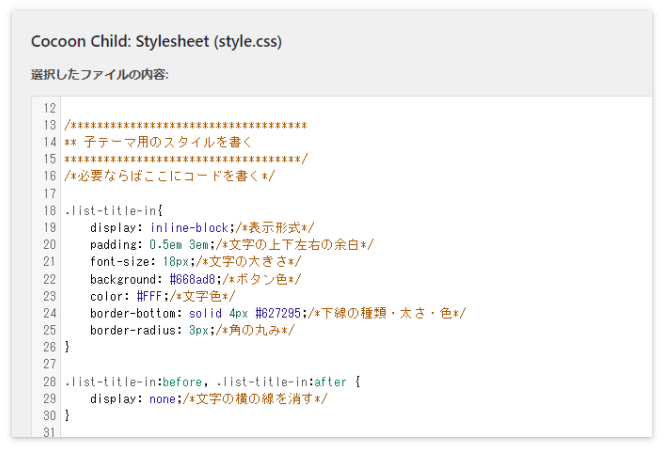
Cocoonのトップページをカスタマイズするには「外観」→「テーマファイルエディター」を押します。

するとスタイルシートというものが出てきます。
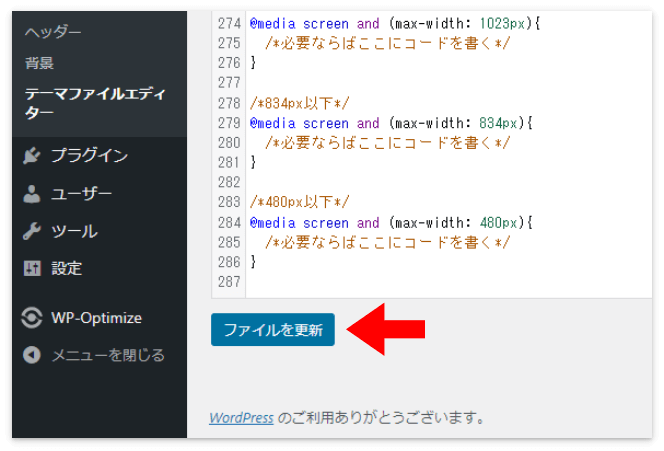
テーマは「Cocoon Child」を選択して矢印のあたりにこれから出てくるCSSを貼り付けます。

そして下にある「ファイルを更新」を押すと、デザインなどが変わります。

タイトル部分の色や大きさなどを変える
「カテゴリーごと」を選択した場合「新着記事」や「カテゴリー名」が書かれているタイトル部分がありますが、まずはここのデザインを変えてみましょう。

/* トップページのタイトル変更 */
.list-title-in{
color: #67c5ff;/*文字の色*/
font-size: 24px;/*文字の大きさ*/
}
.list-title-in:before, .list-title-in:after {
background-color: #67c5ff;/*線の色*/
}
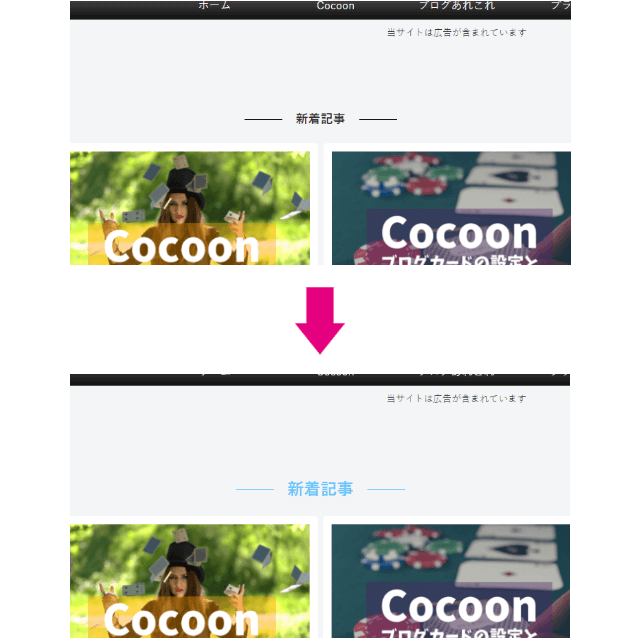
「カテゴリーごと」の表示形式を選んでいる方は、試しにこのCSSをコピーしてスタイルシートに貼り付けてみて下さい。
プレビューで確認して、タイトル部分が変わっていれば成功です。
上のCSSは、文字の色と大きさ、線の色を変更しました。
文字の横にある線は消すこともできます。
「文字の横の線は必要ない」という方は、下のCSSを使って下さい。
.list-title-in{
color: #67c5ff;/*文字の色*/
font-size: 24px;/*文字の大きさ*/
}
.list-title-in:before, .list-title-in:after {
display: none;/*文字横の線を消す*/
}

文字の色(カラーコード)や文字の大きさなどを変えて、いろいろ試してみてね。
タイトル部分のデザインを変える
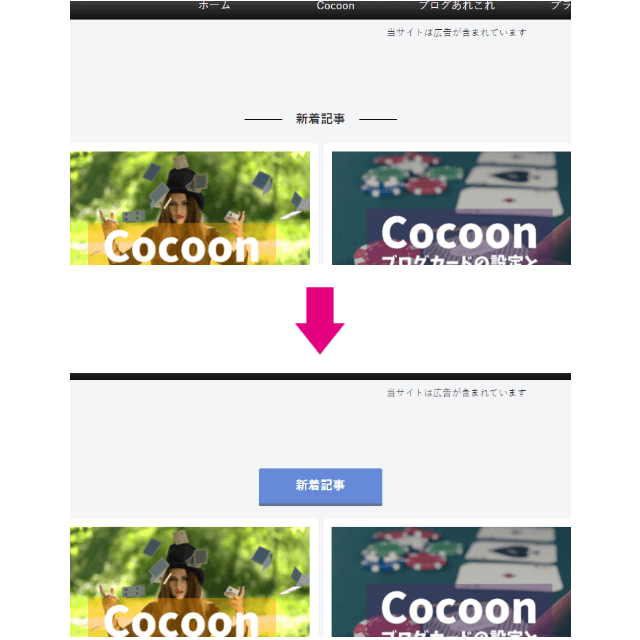
文字の色を変えたり線を消すだけでなく、たとえばこんなふうにタイトル部分のデザインをガラリと変えることも可能です。

CSS初心者の方がこれを一から作るのは難しいと思いますが、簡単に作れる方法を紹介します。
上のタイトル部分は、このようなCSSになっています。
.list-title-in{
display: inline-block;/*表示形式*/
padding: 0.5em 3em;/*文字の上下左右の余白*/
font-size: 18px;/*文字の大きさ*/
background: #668ad8;/*ボタン色*/
color: #FFF;/*文字色*/
border-bottom: solid 4px #627295;/*下線の種類・太さ・色*/
border-radius: 3px;/*角の丸み*/
}
.list-title-in:before, .list-title-in:after {
display: none;/*文字の横の線を消す*/
}
このCSSは多少アレンジしてあるものの、サルワカさんのこちらの記事にのっているデザインを使わせていただきました。

もともとはボタンを作るためのCSSですが、このCSSを使ってタイトルの「囲み枠」を作ることができます。
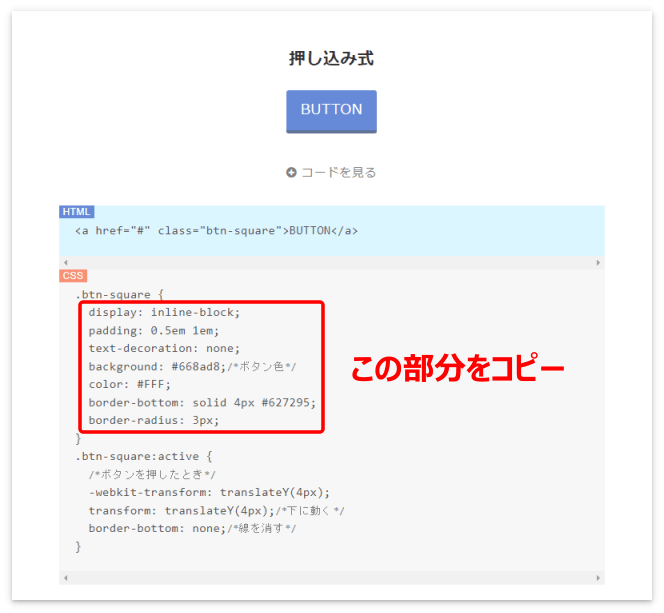
サルワカさんの記事の「1.立体的なボタン」をご覧下さい。
 サルワカさんのCSSで作る!押したくなるボタンデザイン100(Web用)より
サルワカさんのCSSで作る!押したくなるボタンデザイン100(Web用)より
上のCSSなら「.btn-square{ほにゃらら}」の「ほにゃらら」部分をそっくりコピーします。
この「ほにゃらら」部分を下の/* この行はすべて消して~*/部分に貼り付けます。
.list-title-in{
/*この行はすべて消して、サルワカさんのCSSを貼り付ける*/
}
.list-title-in:before, .list-title-in:after {
display: none;/*文字の横の線を消す*/
}
こんな感じです。

これで「ファイルを更新」を押せばデザインが変わっているはずです。
あとは色などを好みのものに変更して下さい。
同じ章にある「いっそのこと文字ごと立体に」で作るとこんな感じに。

いくつか試してみましたが、ほぼそのままコピー&ペーストでいけました。
文字がうまく表示されないものや、バランスの悪いものは「padding(文字周りの余白)」や「width(横幅)」の数値を変えて調整してみて下さい。
たとえば「padding: 0.5em 1em;」というのは上下の余白が0.5文字分、左右の余白が1文字分という意味です。
これを「padding: 1em 2em;」にすると上下左右の余白は2倍になります。
文字の大きさは「font-size:○○px;」を追加すると変更できます。
CSSの書き方をもっと詳しく知りたい方は、サルワカさんのこちらの記事で勉強しましょう!

トップページ「タブ一覧」のカスタマイズ
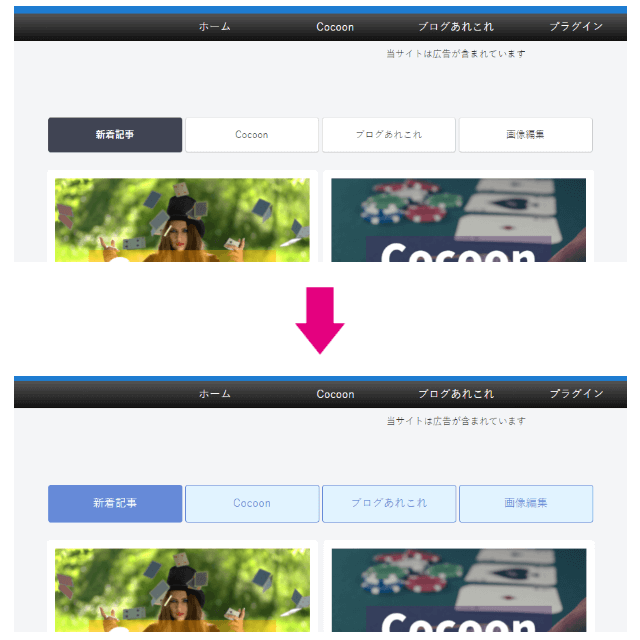
次に「タブ一覧」のタブの部分をカスタマイズしてみます。
もしかすると今回紹介しているCSSは、もっとスマートな書き方があるのかもしれませんが、そこはご愛敬でお願いします(笑)

/* トップページのタブ(選択前) */
.index-tab-button{
color: #668ad8;/*文字色*/
font-size: 16px!important;/*文字の大きさ*/
background: #e1f3ff!important;/*背景色*/
border: solid 1px #668ad8!important;/*枠線の種類・太さ・色*/
}
/* トップページのタブ(選択後) */
#index-tab-1:checked~.index-tab-buttons .index-tab-button[for=index-tab-1],
#index-tab-2:checked~.index-tab-buttons .index-tab-button[for=index-tab-2],
#index-tab-3:checked~.index-tab-buttons .index-tab-button[for=index-tab-3],
#index-tab-4:checked~.index-tab-buttons .index-tab-button[for=index-tab-4]{
color: #FFF;/*選択後の文字色*/
background: #668ad8!important;/*選択後の背景色*/
font-weight: 400;/*文字の太さ*/
}
枠線が必要なければ「border:」から始まる部分を「border: none!important;/*枠線なし*/」に変更して下さい。
CSSについて補足ですが、色を指定する「#6桁」のカラーコードは、大文字、小文字のどちらを使っても大丈夫です。
また白のように同じ数字やアルファベットが6つ並ぶコードは6桁でもいいですし、3桁にしても問題ありません(例:白は#FFFでも、#fffでも、#FFFFFFでもOK)
大切なのは、カラーコードを含めてCSSに使う文字はすべて半角を使うことです。
なにかが全角になっているとCSSは効かなくなります。
最後に
お疲れさまでした!
初めての方は疲れたと思いますが、CSSで表示が変化するのは面白くないですか?
今回は「タブ一覧」のタブ部分と「カテゴリごと」のタイトル部分をカスタマイズする方法を紹介しましたが、是非ご自身のサイトに合うタブやタイトルを作ってみて下さい。
もし、CSSがうまく効かないときは
1. 誤字、脱字がないかを確認する(1文字でも間違っているとCSSは効きません)
2. スペースなどが全角になっていないか確認する
3. それでもダメならセミコロン(;)の前に「!important」をつけてみる
をやってみて下さい。
本日は最後まで読んでいただき、ありがとうございました(^_^)







コメント