こんにちは、ikuzo(いくぞう)です。
私がブログを始めたころ憧れていたものがありました。それは、
左に画像、右に文章です。
単に左に画像、右に文章を入れればいいだけの話ですが、やってみるとレイアウトが崩れて意外とスムーズにはいきませんでした。
今回は私がやった方法を紹介しますので、私と同じように左に画像、右に文章を入れたいのにうまくいかないぞ、と悩んでいる方の参考になれば幸いです。
それでは「左に画像、右に文章大作戦」いってみましょう。
※この記事は、クラシックエディターを使っている方向けの記事です。
画像を左、文章を右に配置する方法
記事に画像を挿入するには「メディアを追加」をクリックします。

挿入したい画像を画面へドラッグして、
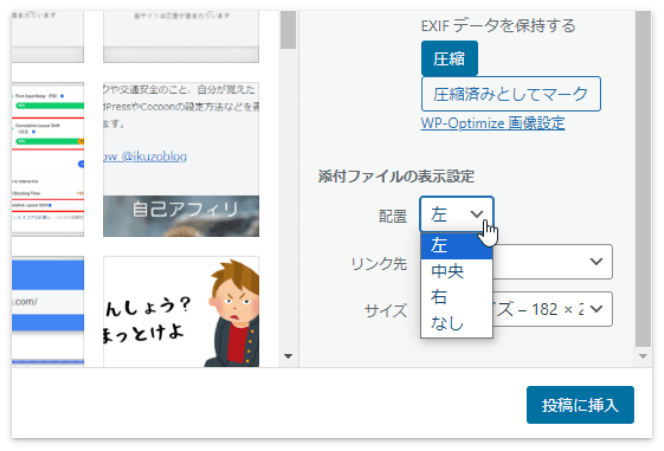
画像を左側へ配置するには「添付ファイルの表示設定」の配置を「左」で指定します。
「なし」を指定しても画像は左に寄りますが、右側に文字を入れることはできません。

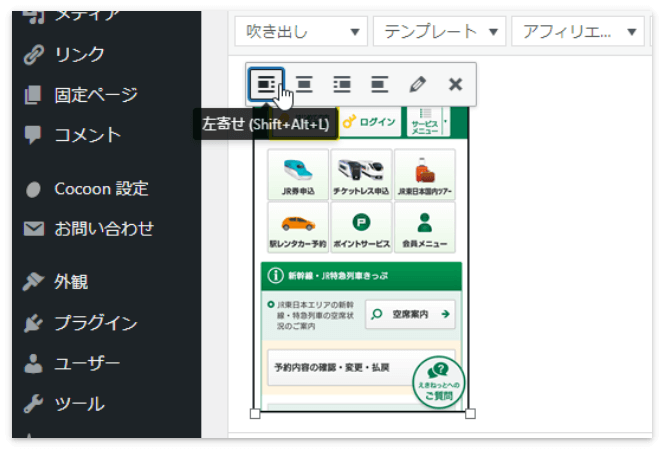
画像を挿入した後でも、画像をクリックすると位置は変更できます。

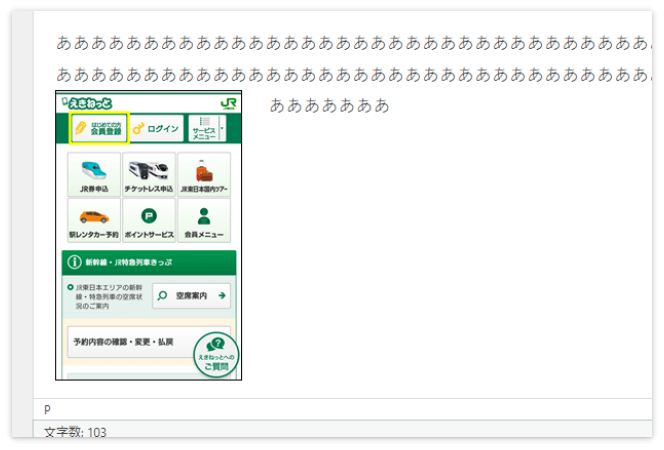
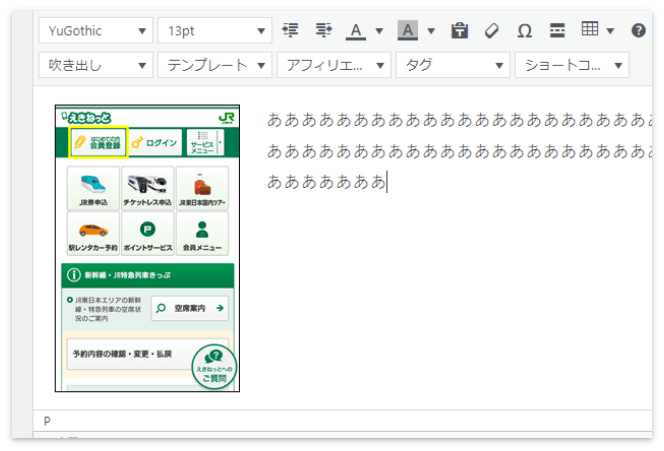
これで画像の右側に文字を入れることができるようになりました。
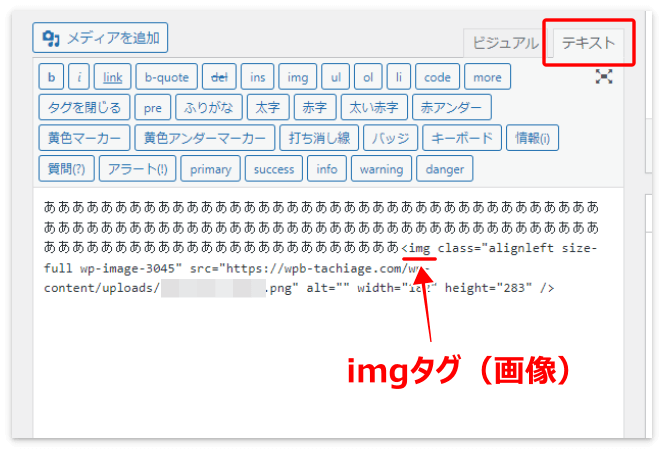
ちなみに画像を挿入してから文字を入れようとすると、画像の上に文字が回り込むことがあります。

これはテキストエディターで確認すると、imgタグ(画像)の前に文字が入力されていることが分かります。

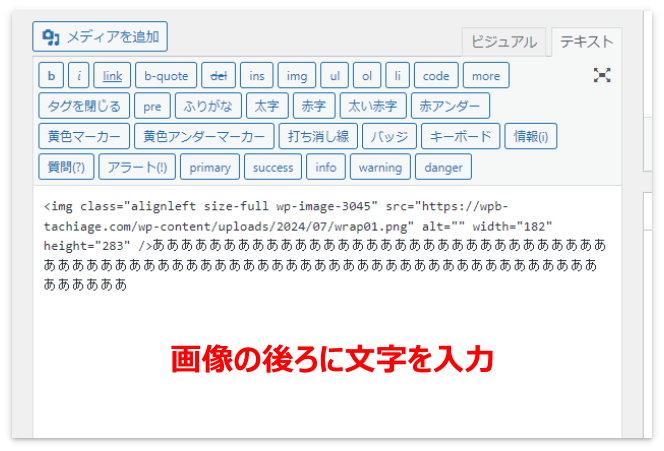
画像の前にある文字を消して、後ろに文字を入力すると画像の右側に文字が入ります。


問題発生(画像の間隔が不規則になる)
これで「左に画像、右に文章」はできましたが、いくつかの画像を入れたところで気になったことがありました。
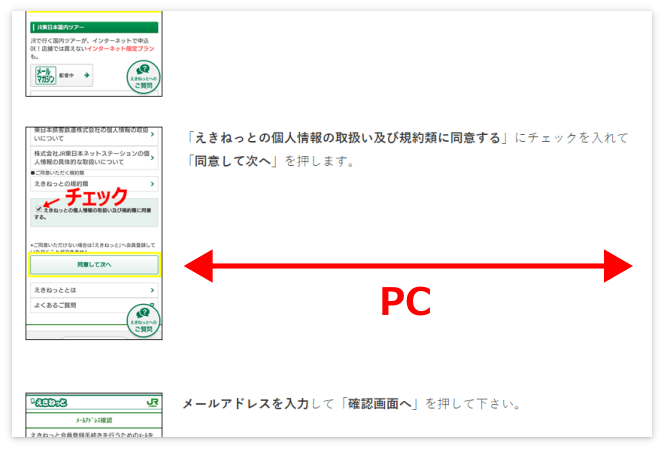
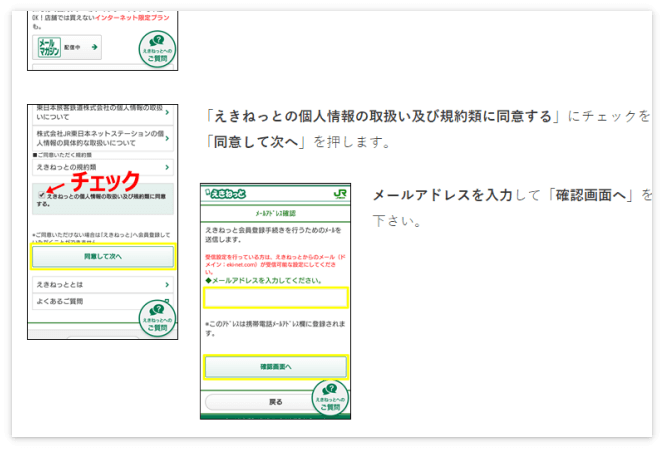
PCで見ると……

Σ(゚Д゚)……画像の間隔が違うくね?
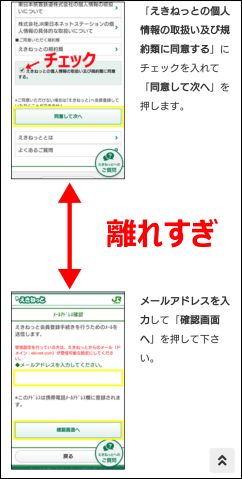
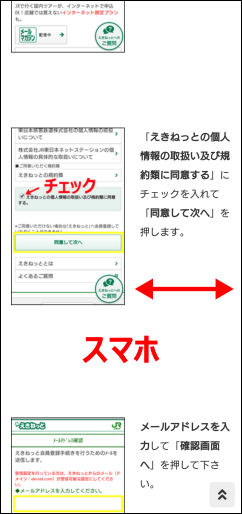
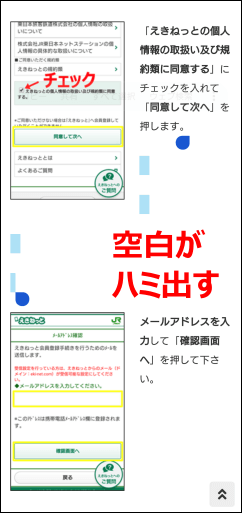
しかもスマホで見るとこんな感じです。PCに比べて離れすぎてやしませんか?

主な原因は、PCとスマホ(特に縦画面)では「右側のスペース(余白)の大きさに違いがあること」によるものでした。


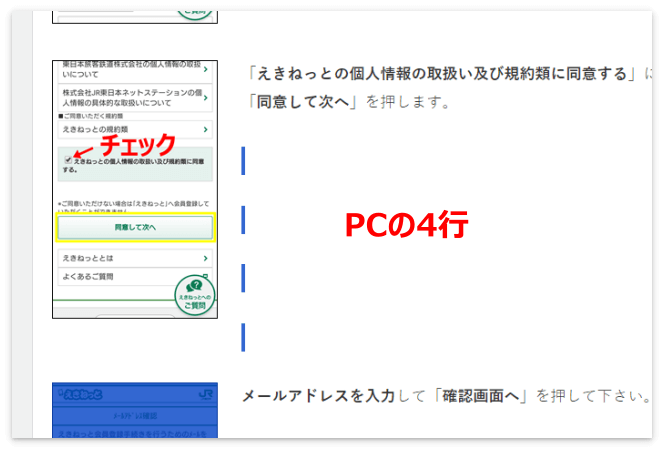
上の画像では同じ文章でも、余白が広いPCは2行、片や余白が狭いスマホは6行も使っています。
どちらも文字の下には空白の4行があって、PCでは画像の右側に収まっていますが……、

スマホは文章が長いと行数を使ってしまい、文章の下にある空白がハミ出すわけです。

つまりこれは、便利なレスポンシブが 仇となってしまったわけですね。

違う気がする。
画像の回り込みを解除できるプラグイン(Clear Floats button)
ドラえもんに出てくる「のび太くん」なら、きっとこう言いますね。
「あ~ん、ドラえも~ん、なんか解決する道具だしてよぉ~」
(ドラえもん)「もぉ~、しょうがないなぁ。そうだ!いいものがある」
てれれれってれ~
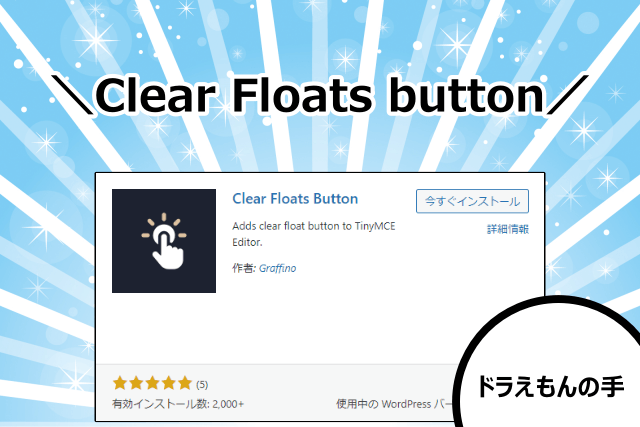
「Clear Floats button!」

調べたらこんな便利なプラグインがあるじゃありませんか!
WordPressの「プラグイン」→「新規プラグインを追加」で検索してみて下さい。
見つけたら「今すぐインストール」をクリックして、インストールできたら「有効化」を押します。
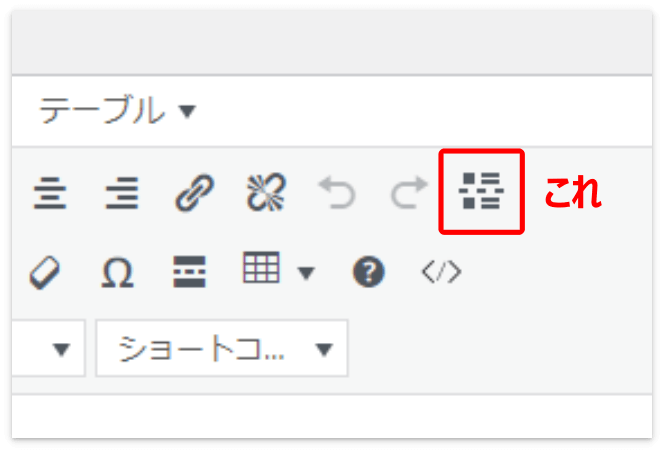
すると、ビジュアルエディターにこんなボタンが追加されます。

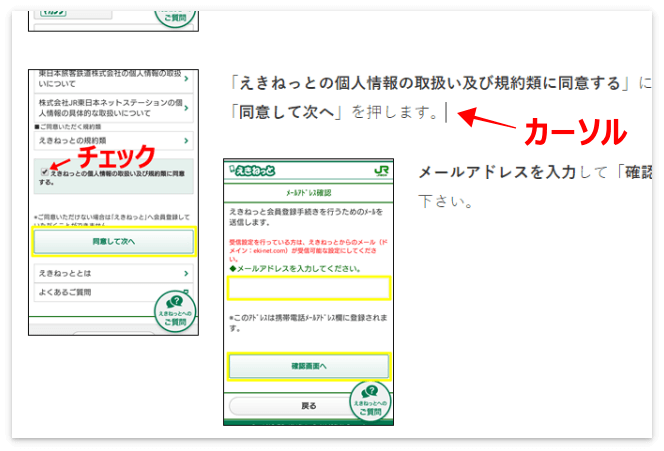
さきほどのPCの画面に戻りますが、空白の4行を消すと下の画像が上の画像の右横に回り込みます。

画像の回り込みを解除したい場所にカーソルを合わせます。

そして先ほどの「Clear Floats button」のボタンを押します。すると……

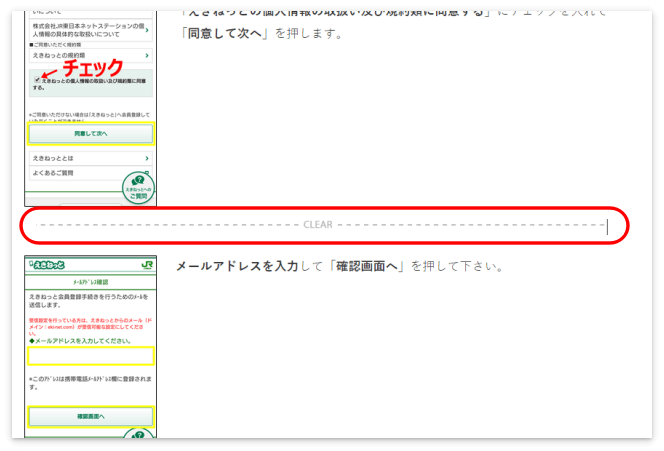
破線と「CLEAR」という文字が挿入されて、画像の回り込みが解除されました(もちろん破線と「CLEAR」は、実際には表示されません)。
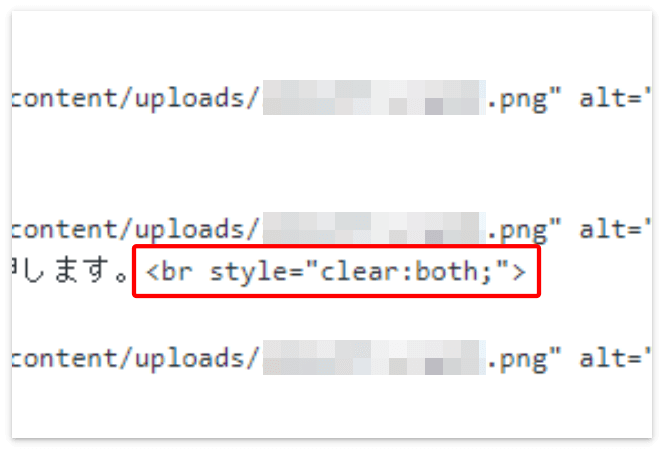
テキストエディターで見たら、こんなコードが挿入されていました。

画像の間隔(余白)を調整する方法
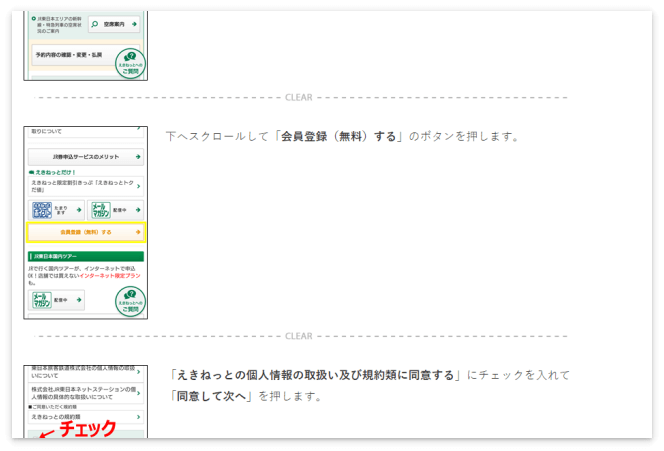
プレビューで見ると画像の間隔も、このように同じになりました。


やったね!
あとはこの間隔を調整する方法を紹介します。
imgタグの前後に、余白の大きさを指定するコードを書き込みます。
なんのこっちゃ?と思われた方は簡単なので、これから説明する手順と同じようにやってみて下さい。
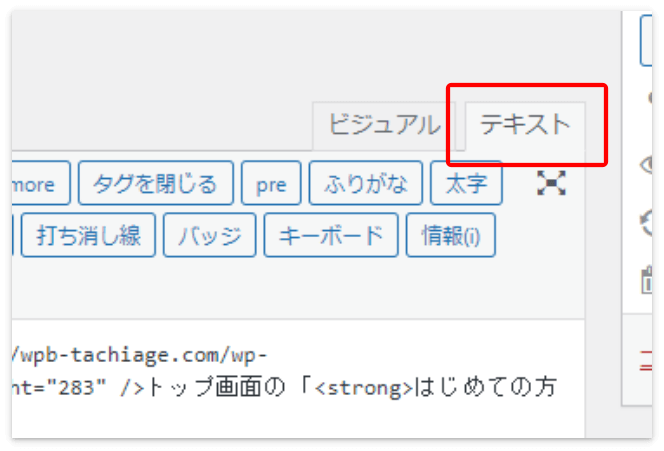
ビジュアルエディターをテキストエディターに切り替えます。

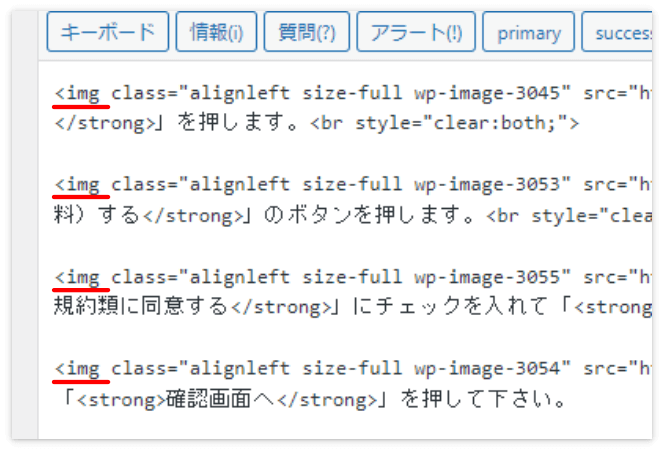
すると、画像用のimgタグがいくつかあります。

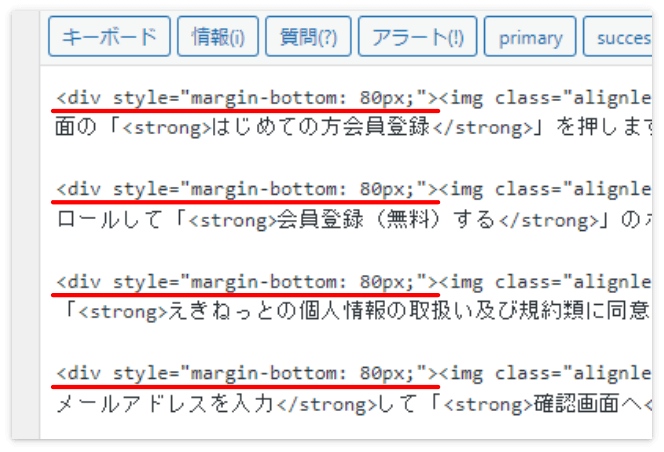
imgタグの前に、次のコードをコピー&ペーストして下さい。
<div style=”margin-bottom: 80px;”>
こんな感じです。

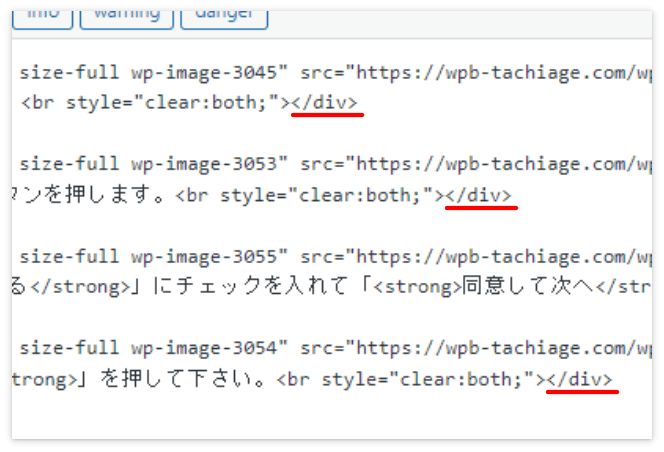
そしてそれぞれの<br style=”clear:both;”>の後ろに</div>を入れます。

ビジュアルエディターに戻してみると、画像下側の余白が大きくなっていると思います(変わらない場合は最初にダブルクォーテーションを疑って下さい)。

「80px」の数字部分を大きくすると(たとえば100pxなど)余白がさらに大きくなり、数字を小さくすると余白も小さくなります。
数字はお好みで調整して下さい。

「px」の代わりに「em」(倍率)でも指定できるよ。
このようにコードを使うことによって、画像の間隔も調整できるんです。
最後に
お疲れ様でした。
今回は「左に画像、右に文章」の記事を作るやり方と、画像と画像の間にある余白の大きさを調整する方法を紹介しました。
私と同じようにクラシックエディターで「左に画像、右に文章」の記事を作りたいと思った方や、
画像の間隔は等間隔でないと気持ちが悪いと思った方にこの記事を見つけていただいて、ほんの少しでも参考になっていたなら幸いです。
本日は最後まで読んでいただき、ありがとうございました。




コメント