こんにちは、ikuzo(いくぞう)です。
サイトスピードを計測できるGoogleのPageSpeed Insightsってありますよね。
私が運営している別のサイトなんですが、パソコンに比べてモバイルのスコア(表示速度)が以前はおもいっきり悪かったんです。

デスクトップが90前後なのに対し、モバイルはいつも40前後でした。
スコアが悪い一番の原因は「使用していないJavaScriptの削減」だったんですが、
この度あることをしたら、モバイルのスコアが難なく2倍以上になりました。
今回は私がやった「使用していないJavaScriptの削減」を改善する方法を紹介しますので、
同じ理由でモバイルのスコアが悪い方はぜひやってみて下さい。
「使用していないJavaScriptの削減」の解決方法
「Googleが掲げる10の事実」をご存知でしょうか。
Googleの経営理念を示す10箇条ですが、その中の“遅いより速いほうがいい”というのは
「ユーザーを待たせることなく、なるべく早くコンテンツを表示させないさいね」ということです。
これまで当ブログのモバイルスコアは40前後だったものの、
表示されるのに2秒も3秒もかかるわけではないので、正直軽視してました。

しかし「使用していないJavaScriptの削減」は、簡単に解決できるプラグインがあったんです!
そのプラグインは“Flying Scripts”といいます。
Flying Scriptsは、JavaScriptを消去するのではなく、
JavaScriptの実行を遅らせることによって表示速度を改善、
すなわちPageSpeed Insightsのスコアが良くなります。
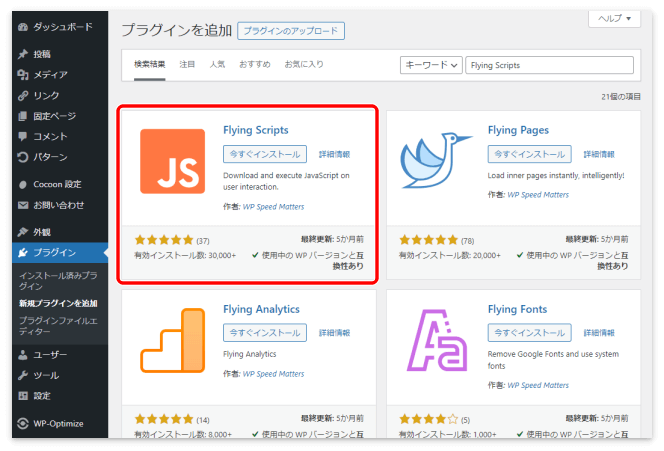
 ▲“Flying Scripts”と入力して検索して下さい
▲“Flying Scripts”と入力して検索して下さい
Flying Scripts”の使い方
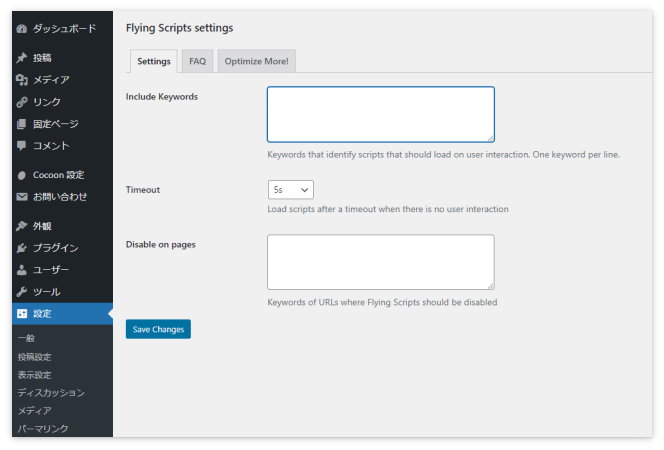
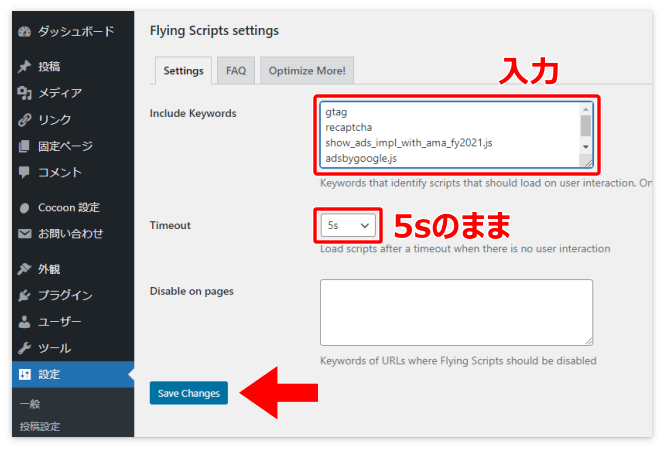
こちらがFlying Scriptsの設定画面です。

Flying Scriptsの設定はさほど難しくありません。
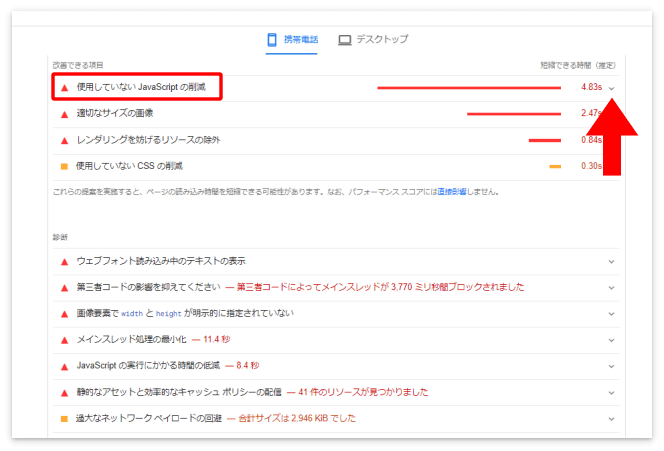
PageSpeed Insightsで指摘された「使用していないJavaScriptの削減」の右側にある「」を押します。

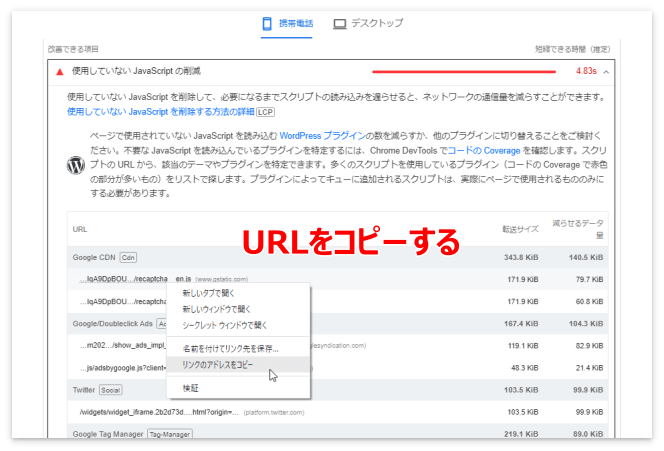
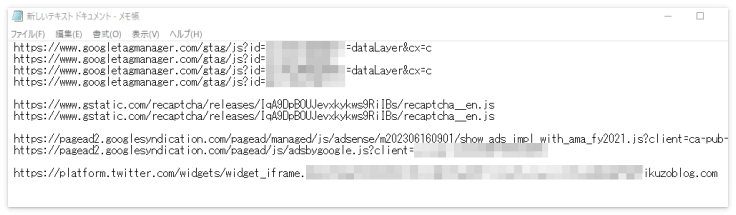
すると使用していないJavaScriptのURLが出てくるので、それをコピーします。

しかしこのURLをそのままFlying Scriptsに貼り付けても反映されなかったので、
ひとまず出てきたURLをすべてメモ帳に貼り付けました。

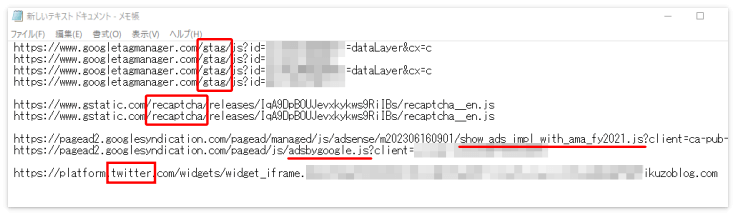
そしていろいろ試した結果、URLの中からGoogleアナリティクスは“gtag”を、
Google reCAPTCHAは“recaptcha”を、
Googleアドセンスは「/」のあとから「.js」までを、
Twitterは“twitter”の部分をそれぞれ改行しながらInclude Keywordsの部分に入力しました。
※同一のものは、ひとつでOKです。


Timeout(JavaScriptの実行を遅らせる時間)は「5s」のままで、特に変更する必要はありません。
設定が終わったら“Save Changes”を押しましょう。やるのはこれだけです。
「使用していないJavaScriptの削減」の改善結果
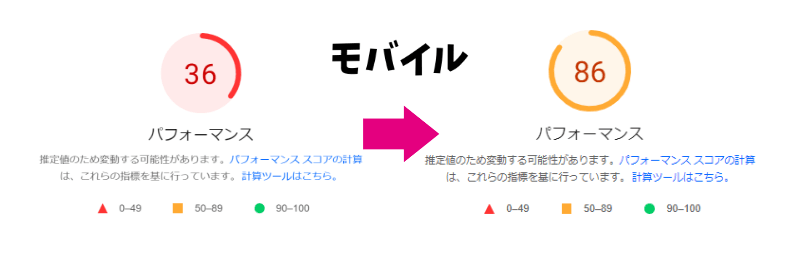
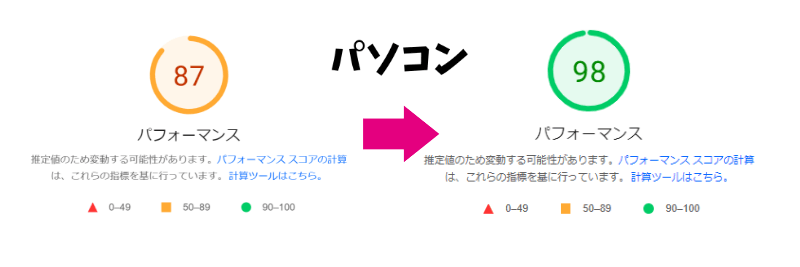
そしてPageSpeed Insightsで改めて計測した結果が次の通りです。
モバイルのスコアは、たったこれだけで爆上がりでした。


デスクトップも満点に近いスコアになりました。
プラグインひとつでこんなに高速化できるなら、もっと早くやるべきでした。
当然、「改善できる項目」から「使用していないJavaScriptの削減」は消えています。

Flying Scriptsを使う際の注意点としては、Googleアナリティクスを遅延読み込みさせると、
5s(5秒)以内にブラウザの「戻る」を押すか画面を閉じてしまった人はカウントされない可能性があります。
私のサイトでは、Flying Scriptsの導入後もアクセス数に特に変化は見られませんでしたが、
気になる人は“gtag”だけは外すといいでしょう。
ページ読み込み速度を優先させるのか、正しいアクセス解析をとるのか、ここは二者択一で。
それともしFlying Scriptsを使ったことによってページレイアウトがもし崩れてしまったら
Include Keywordsに入力した文字を一度全部消去して、ひとつずつ検証しましょう。
Flying Scriptsが効かない場合
先ほどもお話しした通り、私はURLをそのまま貼り付けても反映されませんでした。
あとは一応、キャッシュを消してから再計測しました。
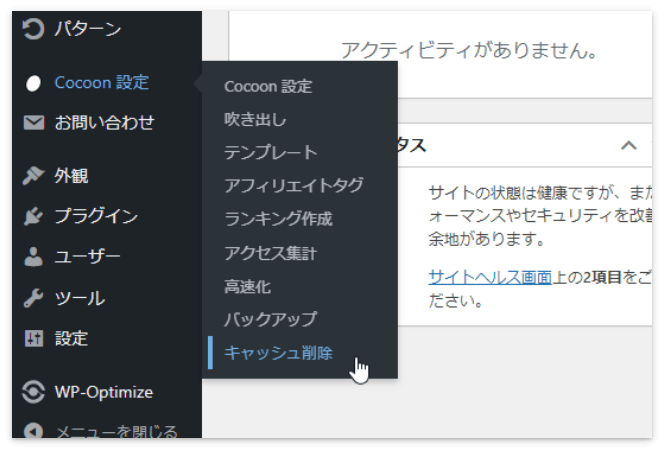
Cocoonの場合だと「キャッシュ削除」→「全てのキャッシュの削除」です。

私はエックスサーバーを使っているので、
サーバーパネルの「プラウザキャッシュ設定」→「ON CSS/JavaScript以外」を一時的に選択、
設定が終わってから「推奨設定」に戻しました。
最後に
今回はプラグインひとつでモバイルのスコア(表示速度)が倍以上と大変良い結果になりました。
そういえば以前、PageSpeed Insightsで「次世代フォーマットでの画像の配信」を促されたこともありました。
そちらはプラグインの「EWWW Image Optimizer」で解決することが可能です。
やり方はこちらの記事をご覧ください。





コメント