こんにちは、ikuzo(いくぞう)です。
今回は、Cocoonのグローバルナビメニューにマウスオーバー(ホバー)すると、
メニューの下にアンダーラインが出る方法を紹介します。

グローバルナビメニューの設定方法やカスタマイズのやり方はこちらの記事をご覧下さい。

メニューにアンダーラインを出す前の下準備
グローバルメニューにアンダーラインを出す前に下準備として次の2つをやり方を説明します。
この2つは必要があれば行って下さい。
1, メニュー項目の左右の余白を均等にする
2, ホバー時にメニューの色が薄くなるのをやめる
メニュー項目の左右の余白を均等にする
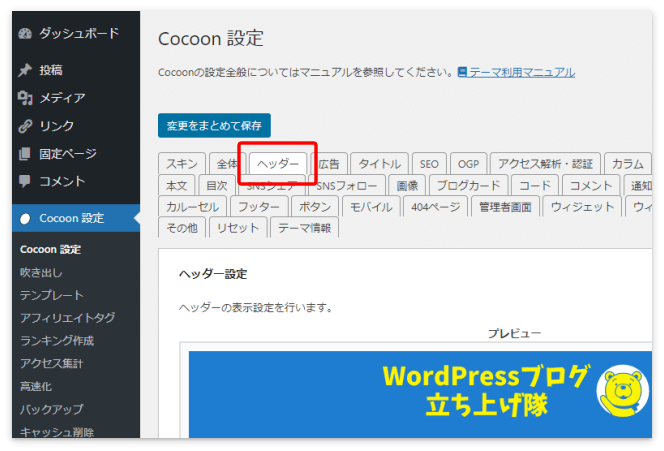
メニュー項目の余白を均等にする設定は「Cocoon 設定」の「ヘッダー」タブで行います。

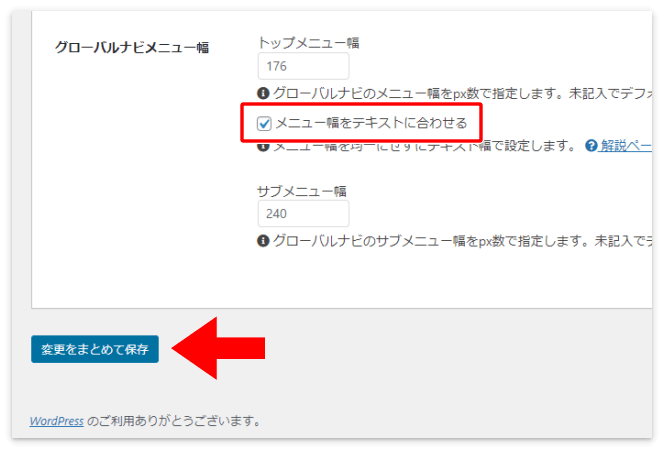
下の方にある「メニュー幅をテキストに合わせる」に チェックを入れて「変更をまとめて保存」を押します。

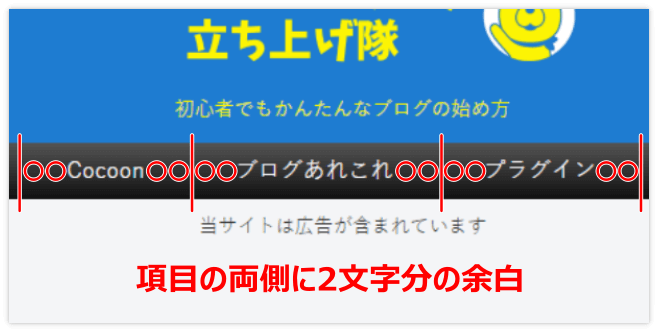
これでメニュー項目の間隔が均等になります。
余白部分を大きくしたり小さくしたりするには、こちらのCSSを使います。
/*グローバルメニュー メニュー項目の左右の余白*/
#navi .navi-in>ul>li>a{
padding: 0 2.0em;
}
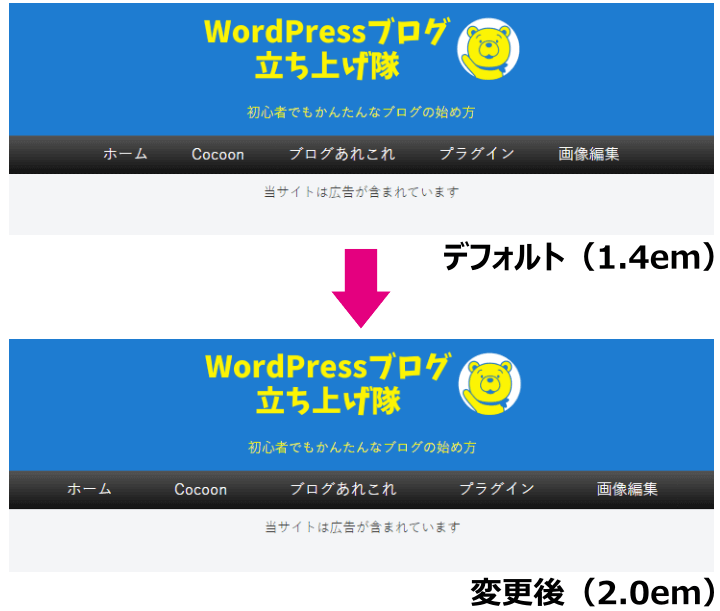
Cocoonのデフォルトは“1.4em”ですが、上のCSSを使うと余白が“2.0em”に変わります。


“2.0”の部分は、お好みで変更して下さい。
ホバー時にメニューの色が薄くなるのをやめる
Cocoonのグローバルメニューはホバー時に項目の色が薄くなります。

メニューにアンダーラインを出すので、色を薄くする必要はないという方は次のCSSを使って下さい。
/*ホバー時にメニューの色が薄くなるのをやめる*/
#navi .navi-in a:hover {
background-color: rgb(255 255 255 / 0);
}
上のCSSを使うとホバー時でも色が薄くなりません。

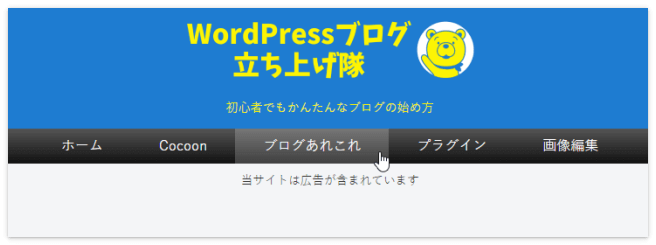
ホバー時にメニューにアンダーラインが出てくるCSS
そしてこちらがホバー時にアンダーラインが出てくるCSSです。
/*ホバー時にメニューにアンダーラインを出す*/
#navi .navi-in a:after{
position: absolute;/*線の位置を絶対配置に*/
content: "";/*文字はなし*/
left: 0px;/*線の位置*/
bottom: 0;/*線の位置*/
height: 2px;/*線の高さ*/
width: 100%;/*幅いっぱいに線を引く*/
background: #fcf404;/*線の色*/
transform: scale(0,1);/*ホバー前は線を消す*/
transition: 0.3s;/*線が0→100%になるまでの秒数*/
}
#navi .navi-in a:hover:after{
transform: scale(1);/*マウスオーバー後、線を100%出す*/
}
上記CSSで、マウスオーバー時に真ん中からアンダーラインが出てきます。

「線の高さ」「線の色」「秒数」は、お好みで変更して下さい。
アンダーラインを左から線を出したい場合はこちらのCSSを使って下さい。
/*ホバー時に左からアンダーラインを出す*/
#navi .navi-in a:after{
position: absolute;/*線の位置を絶対配置に*/
content: "";/*文字はなし*/
left: 0px;/*線の位置*/
bottom: 0px;/*線の位置*/
height: 2px;/*線の高さ*/
width: 100%;/*幅いっぱいに線を引く*/
background: #fcf404;/*線の色*/
transform: scale(0,1);/*ホバー前は線を消す*/
transition: 0.3s;/*線が0→100%になるまでの秒数*/
transform-origin: left;/*線を左側から出す*/
}
#navi .navi-in a:hover:after{
transform: scale(1);/*マウスオーバー後、線を100%出す*/
}
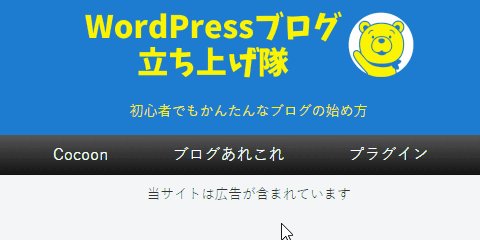
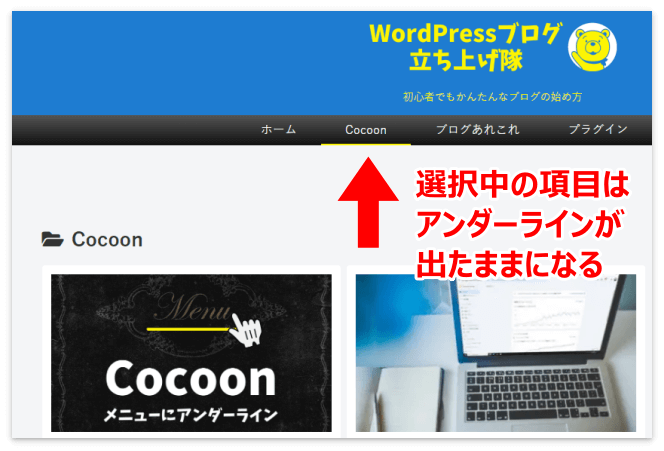
選択中の項目にアンダーラインを出したままにするCSS
先ほどのCSSは、ホバー時のみアンダーライン出てきます。
それとは別に、選択中のメニュー項目にアンダーラインを出したままにするCSSがこちらです。
/*選択中のメニュー項目にアンダーライン*/
.current-menu-item:not(:first-child):after{
position: absolute;/*線の位置を絶対配置に*/
content: "";/*文字はなし*/
left: 0px;/*線の位置*/
bottom: 0px;/*線の位置*/
height: 2px;/*線の高さ*/
width: 100%;/*幅いっぱいに線を引く*/
background: #fcf404;/*線の色*/
}

一番左の項目(ここでは“ホーム”)だけはアンダーラインが出たままにならないようにしてあります。
出したい場合は “not(:first-child):” の部分を削除して下さい。
今回は以上です。




コメント