こんにちは、ikuzo(いくぞう)です。
WordPressのダッシュボードには、サイトの健康状態を教えてくれる「サイトヘルスステータス」というブロックがあります。
今回は、サイトヘルスステータスの問題点を解決して「すばらしい!」にする方法を説明します。
 ▲サイトヘルスをこんな画面にしましょう!
▲サイトヘルスをこんな画面にしましょう!
この記事では次の4つをやります。
- 停止中のプラグインを削除
- 停止中のテーマを削除
- ページキャッシュを検出させる
- 永続オブジェクトキャッシュの使用
サイトヘルスステータスの「おすすめの改善」
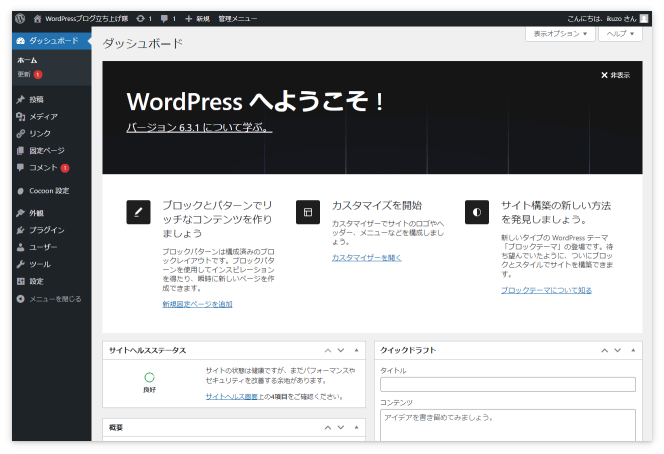
あらためて、WordPressのダッシュボードには

「サイトヘルスステータス」というブロックがあります。

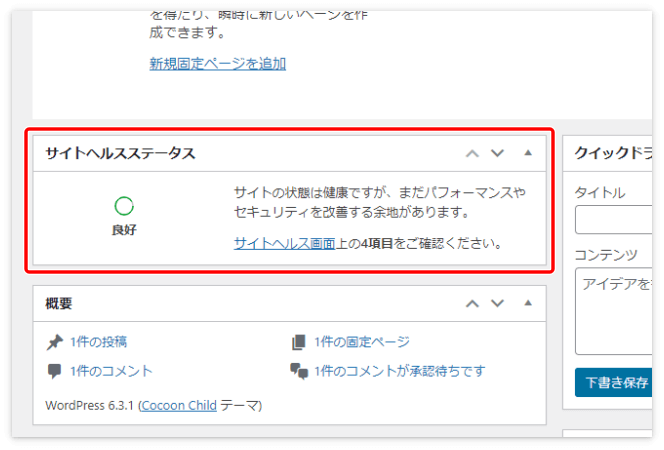
上の画像はWordPressをインストールした直後のものです。しかしすでに
「サイトの状態は健康ですが、まだパフォーマンスやセキュリティを改善する余地があります」
と書かれいて、私の場合は「4件のおすすめの改善」がありました。


WordPressを始めたばかりでも改善しなくちゃいけないことがこんなにあるんだね。最初から改善しておいてくれればいいのにと思う(笑)
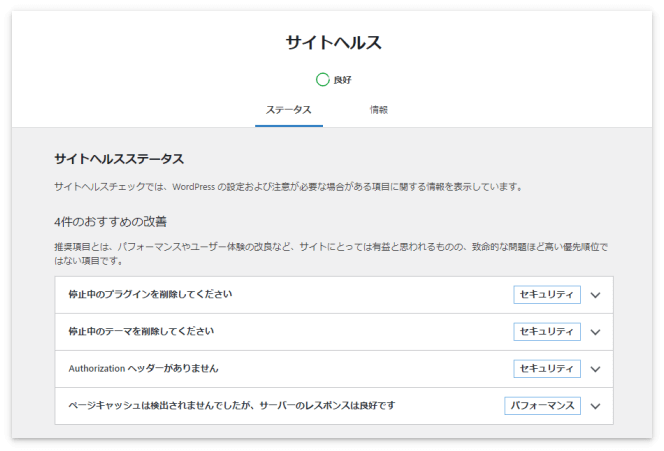
私がWordPress開始直後に指摘された「おすすめの改善」は次の通りです。
- 停止中のプラグインを削除してください
- 停止中のテーマを削除してください
- Authorization ヘッダーがありません
- ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です
ちなみにサイトヘルスステータスは「おすすめの改善」のほかに、それより症状の重い「致命的な問題」を指摘される場合もあります。
私が指摘された「おすすめの改善」は、他の方も指摘されている可能性が高いと思うので、今回はその改善方法をひとつずつ紹介していきます。

「Authorization ヘッダーがありません」については、他の項目を修正しているうちにいつの間にか消えていたので、この記事では触れていません。
停止中のプラグインを削除する

まずは「停止中のプラグイン」から解決しましょう。
WordPressを始めたばかりの方は「プラグインって何?」と思われるかもしれませんが、
プラグインというのは車にたとえるならオプションパーツみたいなものです。
たとえば車に「カーナビ」や「ETC」が付いていると便利ですよね。
それと同じようにプラグインは、WordPressの機能を拡張するためのツールです。

ただし便利だからといってプラグインをたくさん入れすぎるとサイトが重くなったり、プラグイン同士が干渉し合ってWordPressが正常に機能しない、といったことが起きる可能性もあります。使用するプラグインは多くても10~15個くらいにしておきましょう。
基本的にプラグインは自分が使いたいものをインストールしますが、最初からいくつかのプラグインがすでにインストールされています。
たとえば私はエックスサーバーでWordPressを始めましたが、3つのプラグインが最初からインストールしてありました。
しかしこれらのプラグインはインストールされているだけで、機能はしていません(つまり停止中です)。
プラグインを使うには「有効化」する必要があります。
停止中のプラグインを削除しましょうとサイトヘルスステータスが勧めている理由は、
有効化していないプラグインを放置するのはWordPressのセキュリティ上、良くないからです。
仮にあなたのサイトを誰かがハッキングしたとします。
停止中のプラグインでも、プラグインのファイル自体は生きています。
しかし停止中のプラグインは有効化しているプラグインと違ってバージョンアップしません。
ハッキングする人(ハッカー)にとって、古いファイルが残っているというのは
脆弱性を突いて悪意のある行為を行うのにこの上ない状態なんですね。
ですので、停止中のプラグインは速やかに削除するか、もしくは有効化した方がいいわけです。
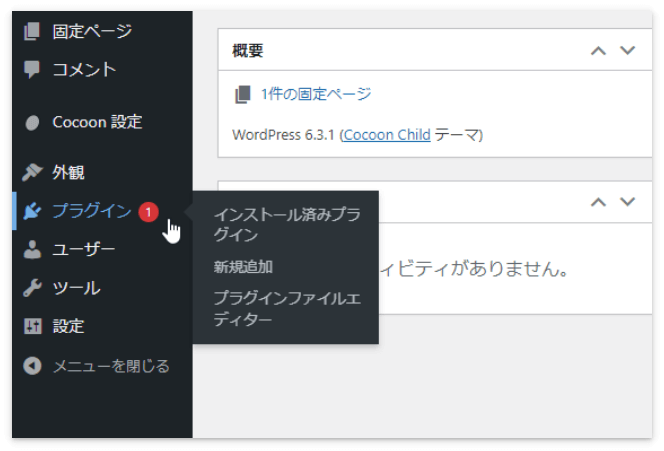
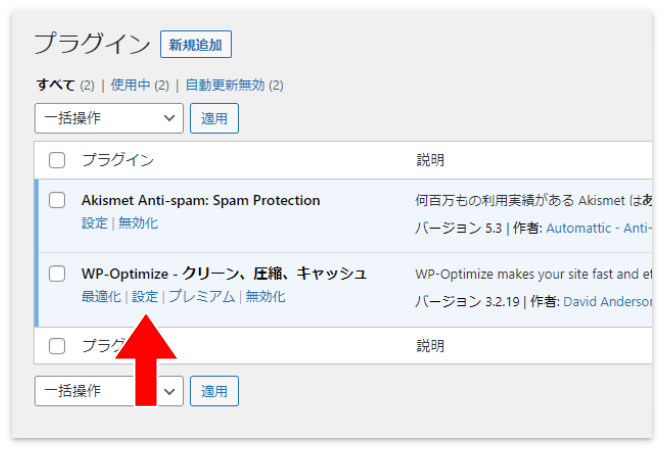
停止中のプラグインを確認するには、
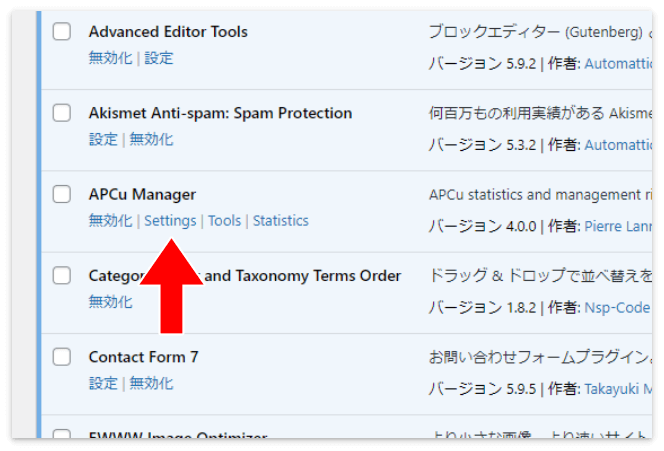
メニューの「プラグイン」もしくは「インストール済みプラグイン」をクリックします。

私はエックスサーバーでWordPressをインストールしましたが、
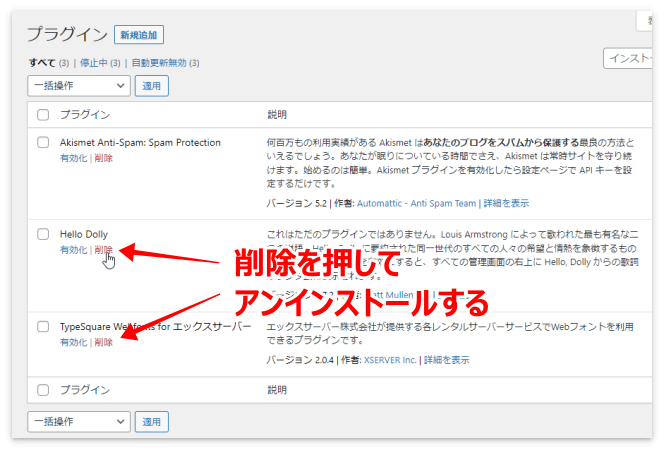
- Akismet Anti-Spam
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
という3つのプラグインが最初からインストールしてありました。
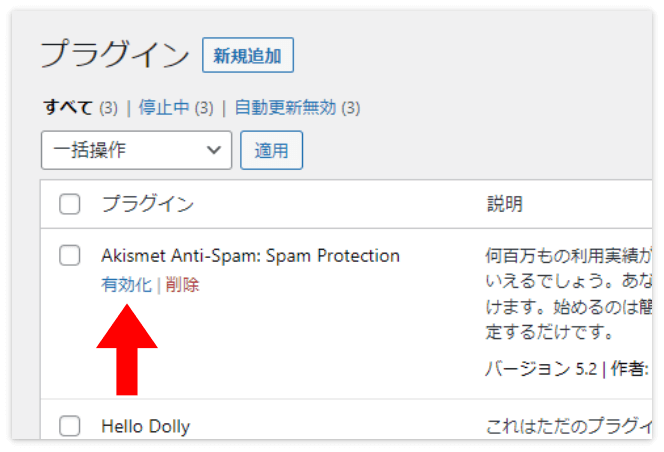
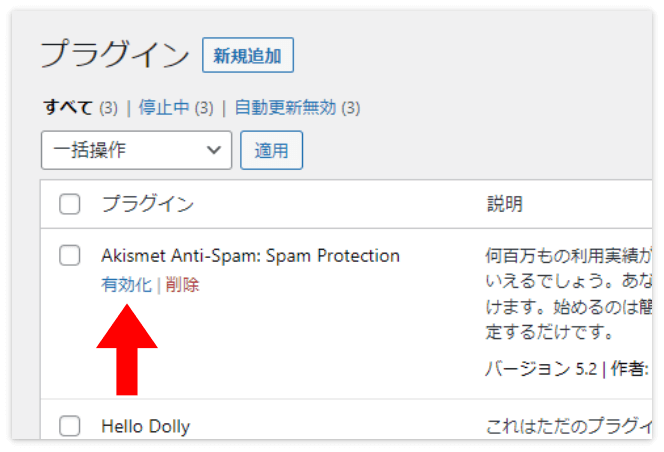
プラグイン名の下に「有効化」の文字があったら、それは停止中のプラグインです。

私は「Hello Dolly」と「TypeSquare Webfonts for エックスサーバー」は必要ないので削除しました。


削除しても後で必要になったら再度インストールできるから安心してね。
残りの「Akismet Anti-Spam」については削除せずに「有効化」しました。
Akismet Anti-Spamがどんなプラグインかというと、
ブログにコメント欄を設置していると、いずれ大量のスパムコメント(迷惑なコメント)が届くようになります。
Akismet Anti-Spamはそのスパムコメントを自動でスパムフォルダに振り分けてくれるプラグインです。
ブログにコメント欄を設置するのであれば、このプラグインは使った方がいいと思います。
使用する場合は、Akismet Anti-Spamの「有効化」を押して設定を始めましょう。


「コメント欄はいらない」という人は、Akismet Anti-Spamも削除して大丈夫です。
Akismet Anti-Spamの設定方法は、こちらの記事をご覧下さい。
停止中のテーマを削除する
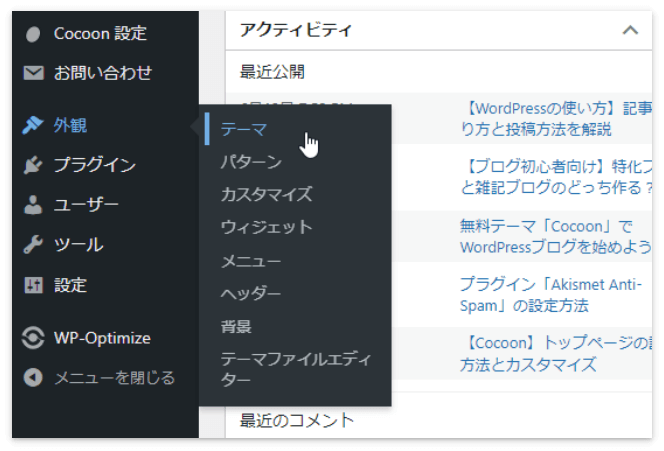
続いて「停止中のテーマ」についてです。メニューの「外観」→「テーマ」をクリックします。

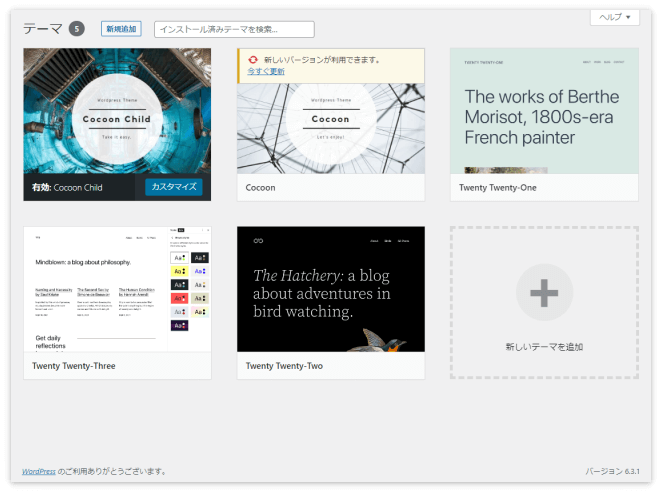
私の場合、テーマはCocoon(親と子)を入れましたが、Cocoon以外にも3つのテーマがインストールしてありました。

おすすめの改善は「停止中のテーマを削除してください」というものなので、
余分なテーマを削除します。
上の画像の場合「Twenty Twenty」で始まるテーマが3つあり、
このうち最新のテーマ(上の画像だと「Twenty Twenty-Three(2023)」)以外を削除します。
削除するのは上の画像だと「Twenty Twenty-One(2021)」「Twenty Twenty-Two(2022)」の2つです。

最新のテーマは使っていないテーマでも消さずに残してね!
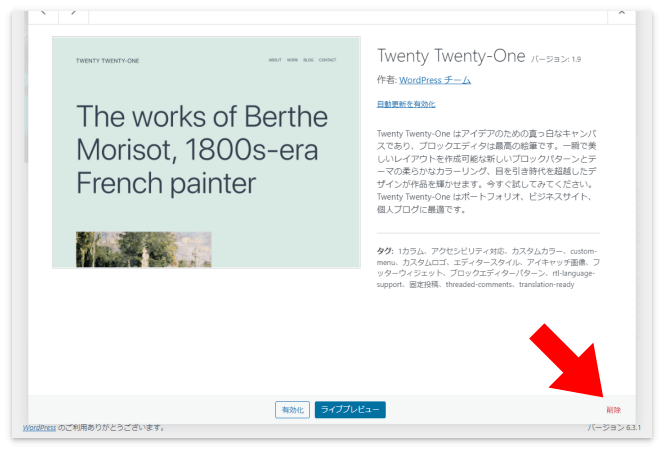
削除のやり方は、削除したいテーマをクリックします。

右下の「削除」をクリックします。

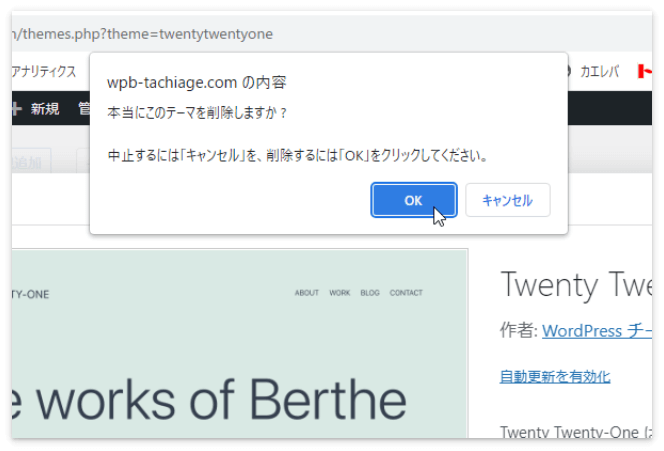
ダイアログが出るので「OK」を押します。

同じように必要のないテーマをすべて削除します。
ページキャッシュを検出させる方法
3つ目の「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」ですが、
すなわちこれは、ページキャッシュを検出させれば解決するわけです。

当たり前だ!
やり方は色々ありますが、比較的簡単なのが「WP-Optimize」というプラグインを使う方法です。


評価もいいしインストール数も多いので、安心して使えそうなプラグインだね。
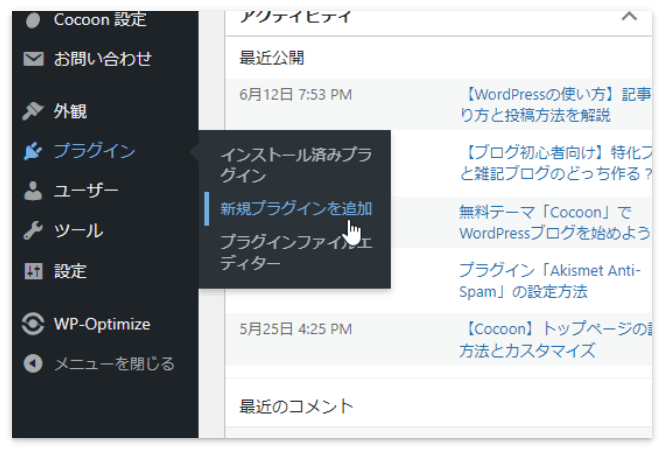
プラグインのインストールは、「プラグイン」→「新規プラグインを追加」を押します。

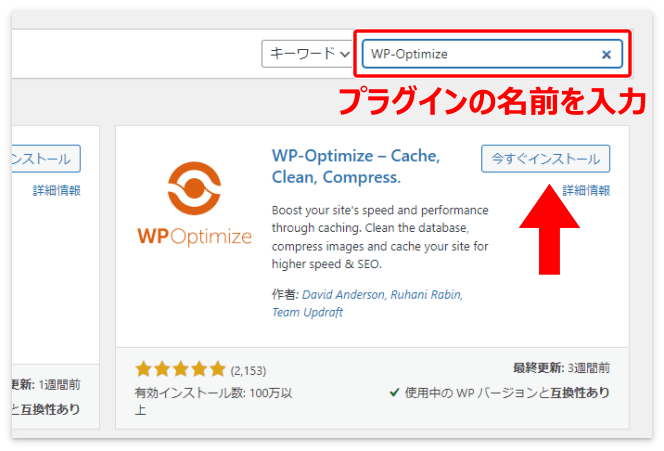
検索窓にインストールしたいプラグインの名前を入力します。
お目当てのプラグインが表示されたら「今すぐインストール」を押します。

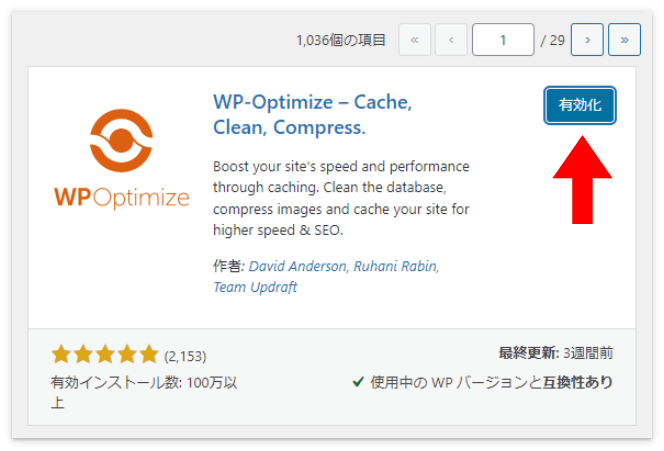
インストールが完了したらプラグインの「有効化」を押します。

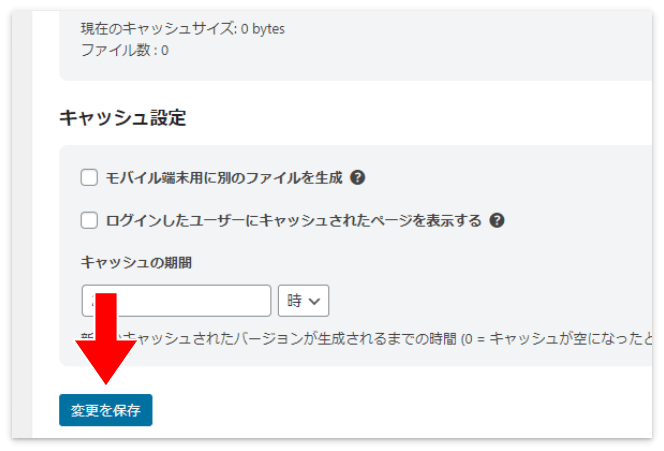
次に、WP-Optimizeの「設定」を押します。

「キャッシュ」を選択して、「ページキャッシュを有効化」をONにします。

「変更を保存」を押せば設定完了です。

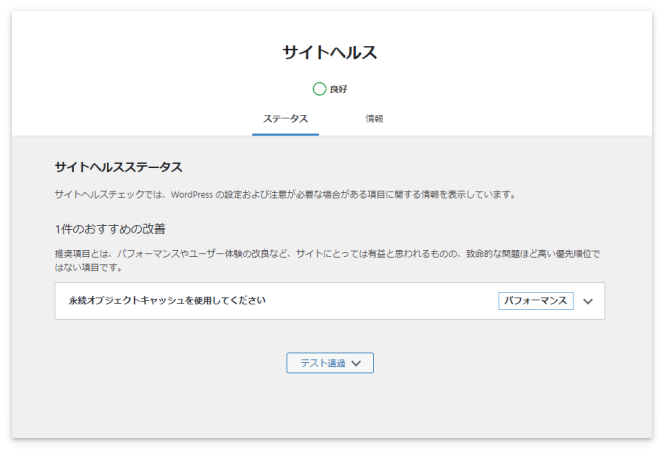
設定後、サイトヘルスステータスを見てみると
「ページキャッシュは検出されませんでしたが、サーバーのレスポンスは良好です」という項目はなくなったものの、
「永続オブジェクトキャッシュを使用してください」という新たな項目が出てきました。


「Authorization ヘッダーがありません」については、いつの間にか消えてたよ!
永続オブジェクトキャッシュを使用する方法
「永続オブジェクトキャッシュを使用してください」とは何なのかというと、要は
「永続オブジェクトキャッシュを使用してページの表示スピードを速くしましょう」というものです。
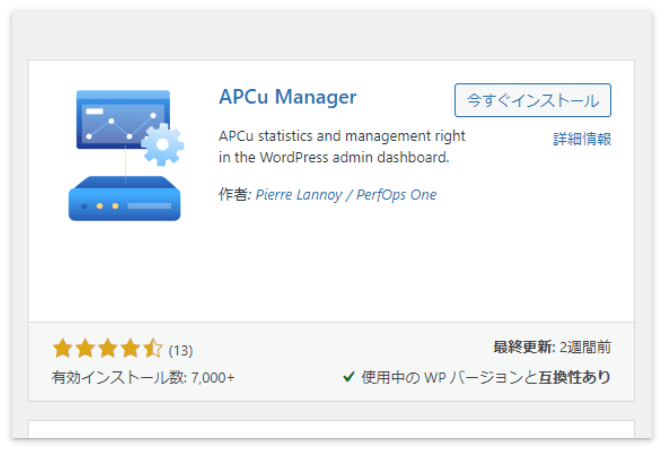
これについては「APCu Manager」というプラグインを使います。
ただしプラグインを使っても推奨項目が消えるだけで、体感できるほど表示スピードが速くなるわけではありません。


ここで「使用中のPHP Ver.ではこのプラグインは使用できません」みたいなメッセージが出たらサーバーのPHP Ver.を変更してね!
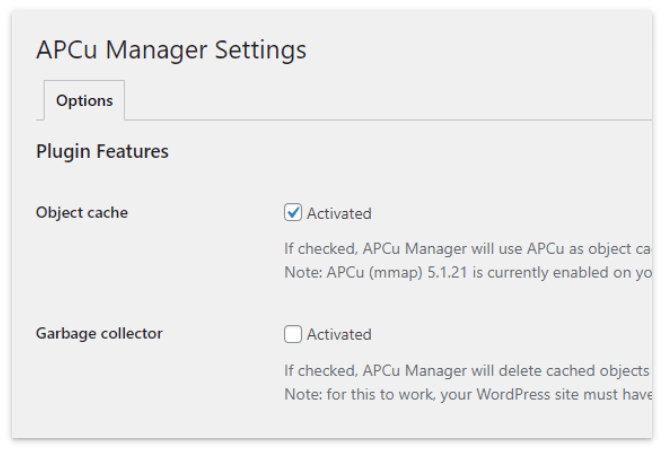
インストールして「有効化」したら、APCu Managerの「settings」を押します。

一番上の「Object cache」のみチェックを入れます(あとは全てチェックを外して大丈夫です)。

これで下にある「変更を保存」を押して「サイトヘルスステータス」を見てみると

おすすめの改善は全てなくなり、見事に「すばらしい!」になりました。
褒められると何でも気持ちがいいですね(笑)

このようにサイトヘルスステータスの問題点は割と簡単に改善できるので、ぜひやってみて下さい。





コメント