こんにちは、ikuzo(いくぞう)です。

プー太郎です。
今回は、Cocoonのサイドバーの設定方法とカスタマイズのやり方を書こうと思います。
サイドバーって使い方によってはブログの強力な武器になると思うんですよね。
人気のある記事や広告をサイドバーにのせることにより、
PVや収益の増加に繋がる可能性があります。
そんなブログのサイドバーを上手に活用していきましょう!
サイドバーは2種類あります
Cocoonのサイドバーは2種類あります。
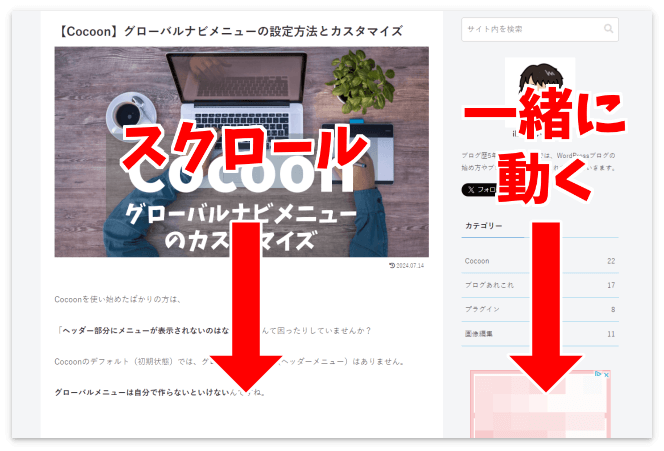
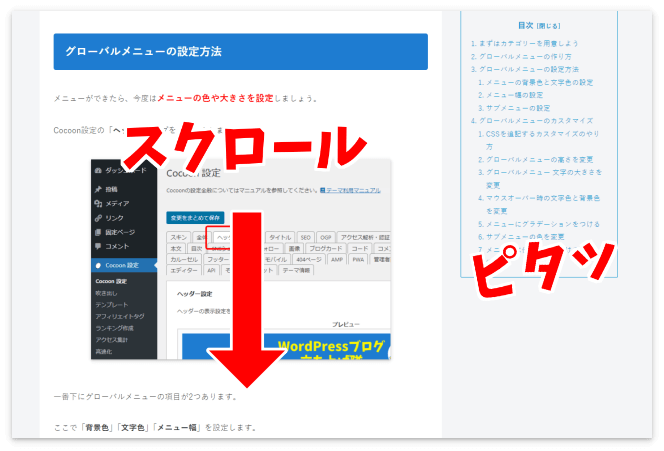
ひとつは記事のスクロールに連動する「サイドバー」です。

もうひとつは記事がスクロールしても止まったままの「サイドバースクロール追従」です。

記事(コンテンツ)よりもサイドバーが短いと「スクロール追従」エリアが記事に追従します。
サイドバーの設定方法
どちらのサイドバーも「ウィジェット」で設定します。
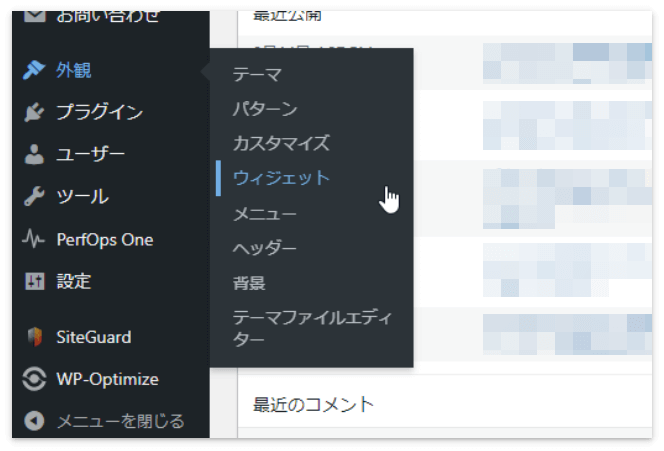
メニューの「外観」→「ウィジェット」をクリックします。

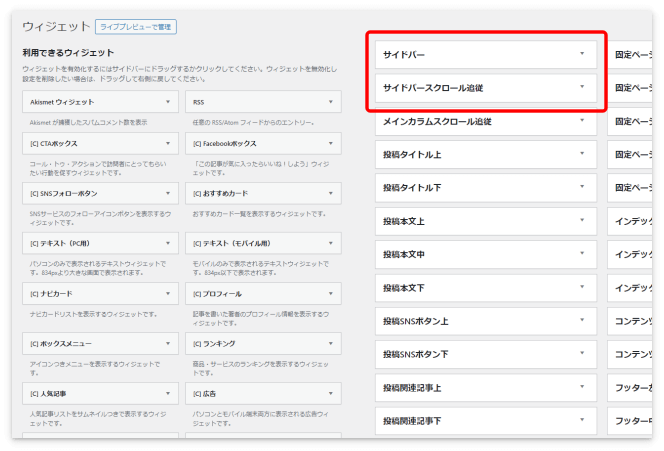
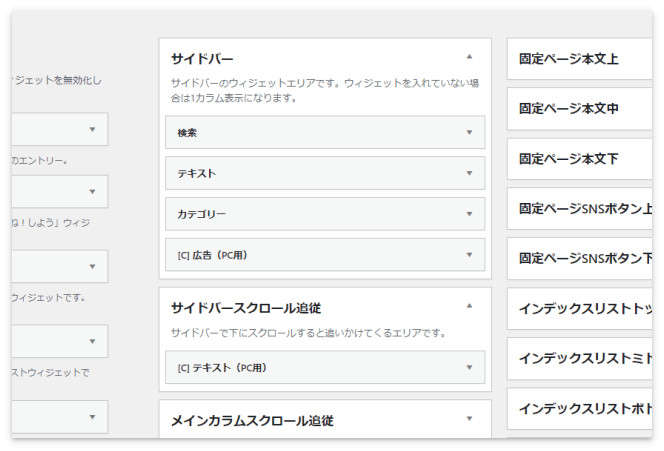
「サイドバー」と「サイドバースクロール追従」のウィジェットエリアがあります。

それぞれの▼マークを押すと、中のウィジェットが表示されます。


ここに必要なウィジェットを追加したり、いらないものは削除したり、
あとはウィジェットの順番を入れ替えてサイドバーを作っていきます。
ウィジェットの追加
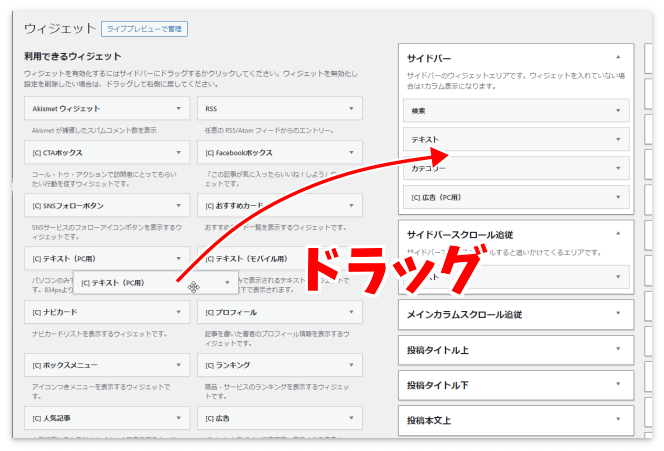
ウィジェットを追加するには、使いたいウィジェットをウィジェットエリアに直接ドラッグするか

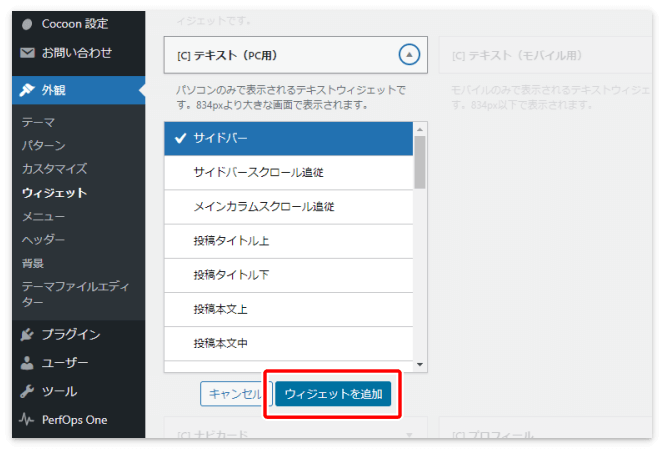
もしくはウィジェットの▼マークを押して、ウィジェットエリアを選択してから「ウィジェットを追加」を押します。


ウィジェットを一通り見て、自分が入れたいものをどんどん追加してみよう!(不要なウィジェットは後で削除できます)
ウィジェットの削除
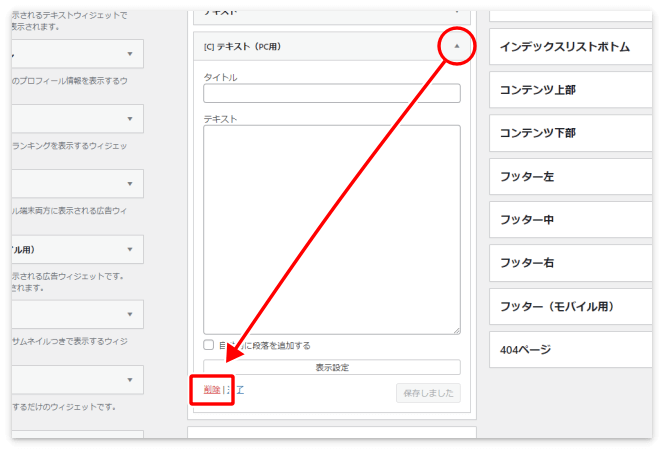
最初から入っていて必要のないウィジェットや、「入れたけどやっぱり要らない」というウィジェットは、▼マークを押して「削除」を押します。

ウィジェットの順番の入れ替え
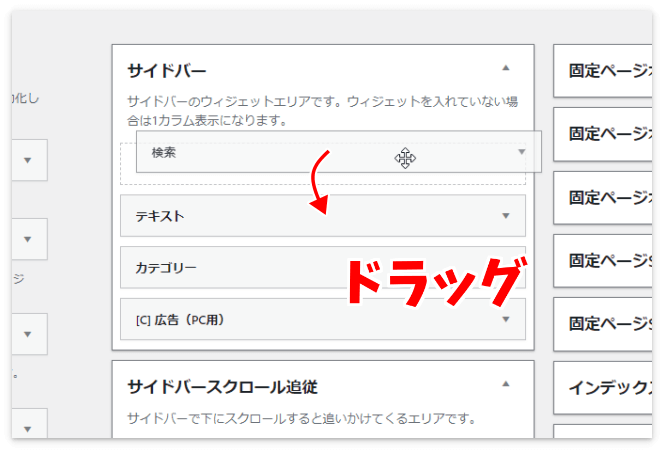
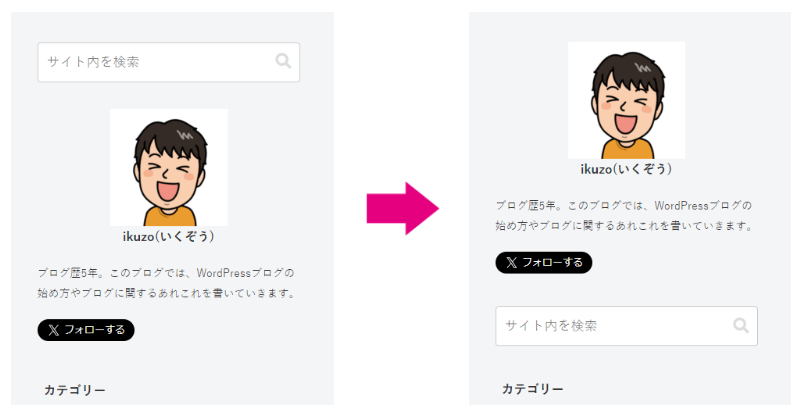
ウィジェットの順番はドラッグで入れ替えが可能です。


サイドバーを左右どちらに表示させるか
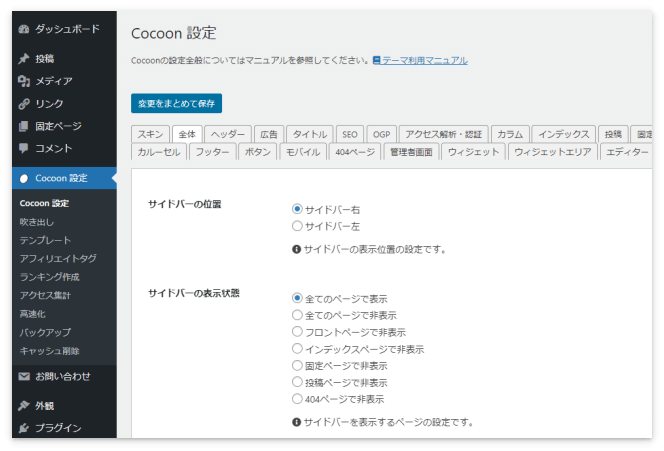
Cocoonのサイドバーはデフォルトで記事の右側になっていますが、左側に変更することも可能です。
設定は「Cocoon設定」の「全体」タブで行います。「サイドバーの位置」の設定は下の方にあります。

サイドバーに入れたいウィジェット
ここでは一般的にサイドバーに入れている人が多いウィジェット(項目)を紹介します。
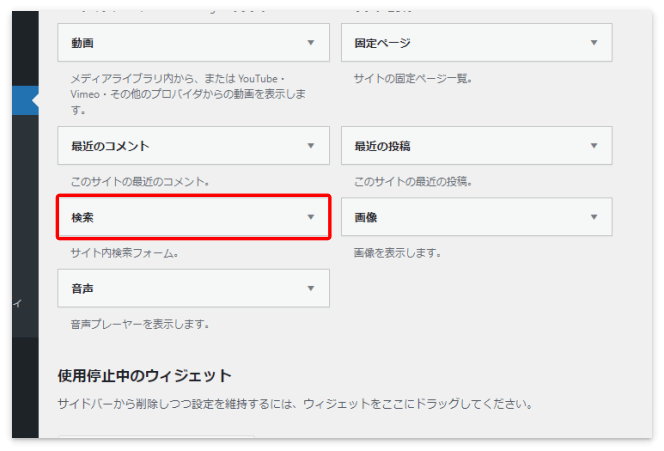
検索
「検索ボックス」を表示させるウィジェットです。

個人的意見ですが、アナリティクスGA4を見ると「検索ボックス」を利用しているユーザー(読者)は意外に多いです。
ユーザビリティ向上のために「検索ボックス」は設置することをおすすめします。
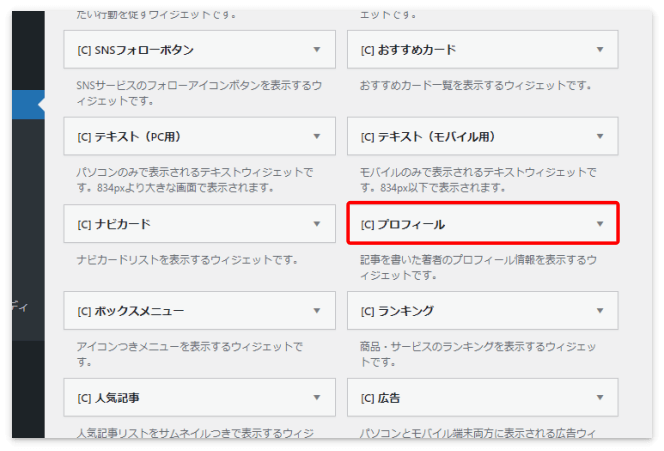
プロフィール
プロフィールのウィジェットを使うには、先にプロフィールを設定する必要があります。

プロフィールの設定方法は別記事で紹介していますので、これから作る人は参考にして下さい。

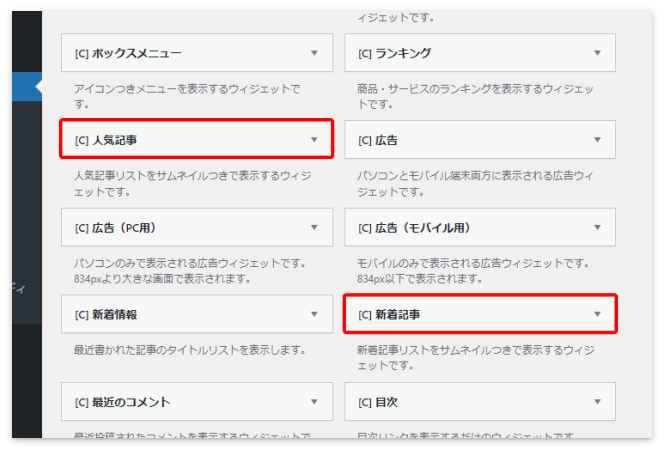
新着記事・人気記事
サイドバーに新着記事・人気記事を表示させるとPVが増える可能性があります。

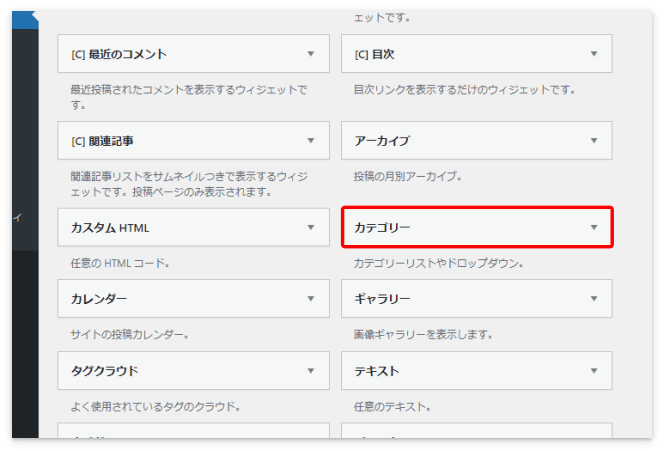
カテゴリー
入れていない人はまずいないウィジェットですが、ウィジェットだけではカテゴリーの順番は設定できません。

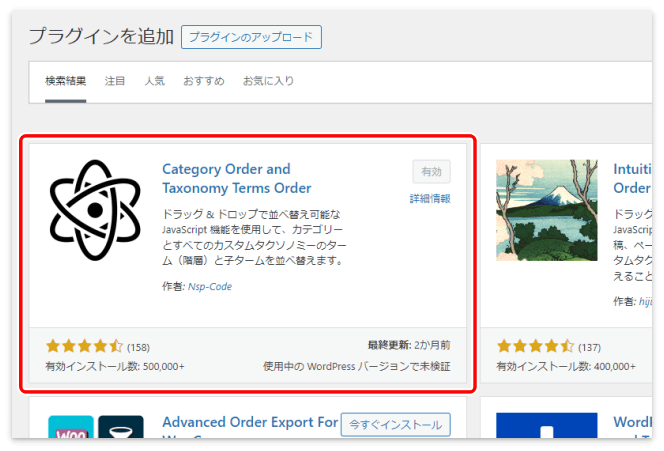
カテゴリーの表示順を変更するには「Category Order and Taxonomy Terms Order」というプラグインをインストールします。

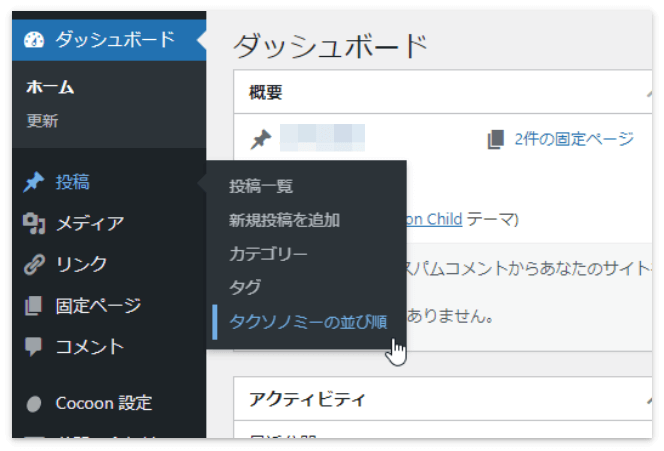
インストールしたら「投稿」→「タクソノミーの並び順」を押します。

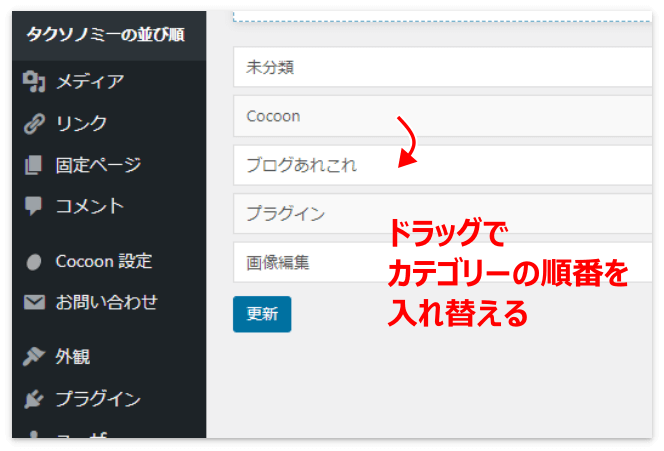
ドラッグで順番を入れ替えて「更新」を押すとカテゴリーの表示順が変わります。

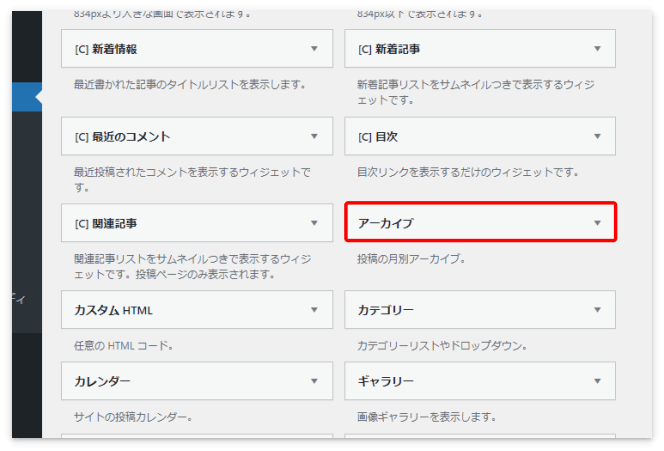
アーカイブ
記事を投稿月ごとに表示させます。

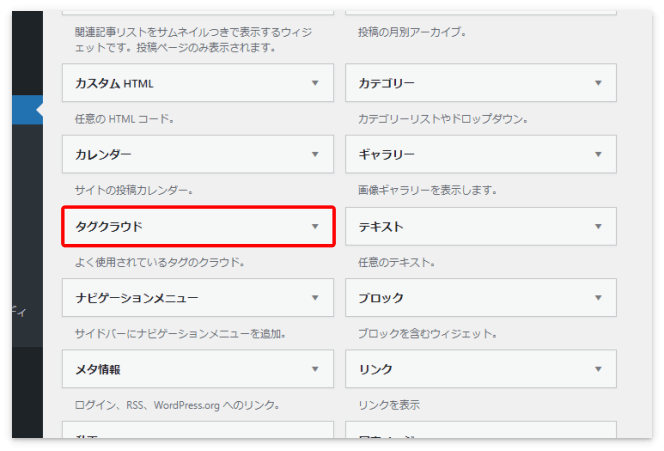
タグクラウド
タグ一覧を表示させます。

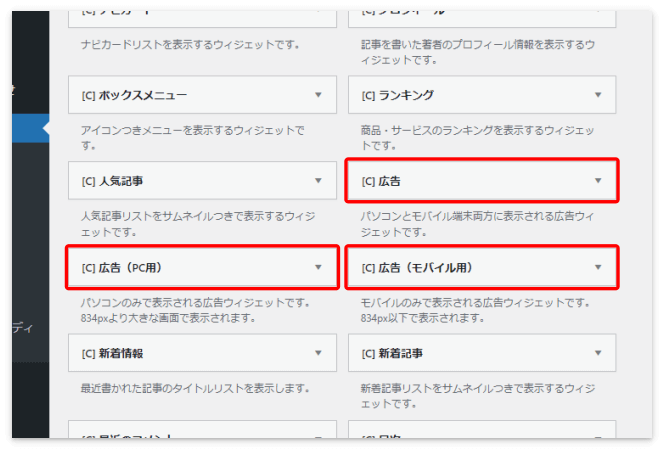
広告
広告ウィジェットは「広告」「広告(モバイル用)」「広告(PC用)」の3種類があります。

- 広告:すべてのデバイスで表示
- 広告(モバイル用):幅が834px以下のデバイスのみ表示
- 広告(PC用):幅が835px以上のデバイスのみ表示
サイドバーにアドセンス広告を表示させる場合、あらかじめ広告ユニットコードの設定が必要です。
Cocoonのアドセンス広告ユニットコードを貼り付ける場所はこちらの記事をご覧下さい。

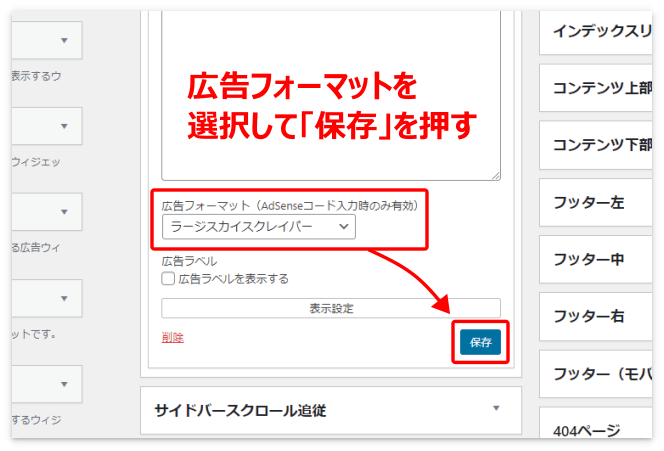
そしてサイドバーやサイドバースクロール追従に広告ウィジェットを追加して、
広告フォーマット(広告の種類)を選択するとサイドバーにアドセンス広告が表示されます。

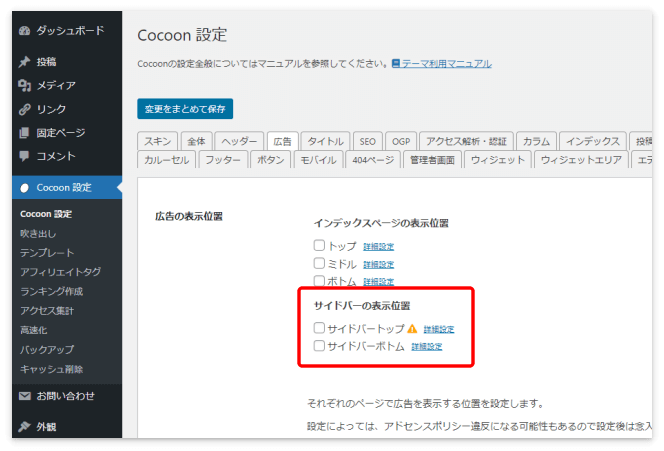
ご参考までにサイドバーにアドセンス広告を表示させる場合、
ウィジェットを使う以外にも「Cocoon設定」の「広告」タブでも設定できます(ただし、サイドバートップとボトムのみです)。

また、A8.netのようなASPの広告をサイドバーに表示させる方法はこちらの記事に書きました。

サイドバースクロール追従の「目次」
私がサイドバースクロール追従に入れているのは「目次」だけです。
といっても「目次」のウィジェットは使用していません。
なぜかというと「目次」のウィジェットを使った場合、スマホで記事を見ると
記事の下にサイドバーが表示されて、目次も記事の下の方に表示されるからです。
記事の下に目次があっても、あまり意味がないですよね。
なので私は「テキスト(PC用)」を使って [toc] と入力しています。
![テキスト(PC用)に[TOC] と入力](https://wpb-tachiage.com/wp-content/uploads/2024/08/cocoon-sidebar31.png)
これでPCではサイドバースクロール追従に目次が表示されて、スマホでは記事の下にある目次が非表示になります。

[toc] と入力する際は記号も含めて必ず半角文字を使用して下さい。
スマホでサイドバーを表示させない方法
サイドバーのすべての項目をスマホで表示させない方法もあります。
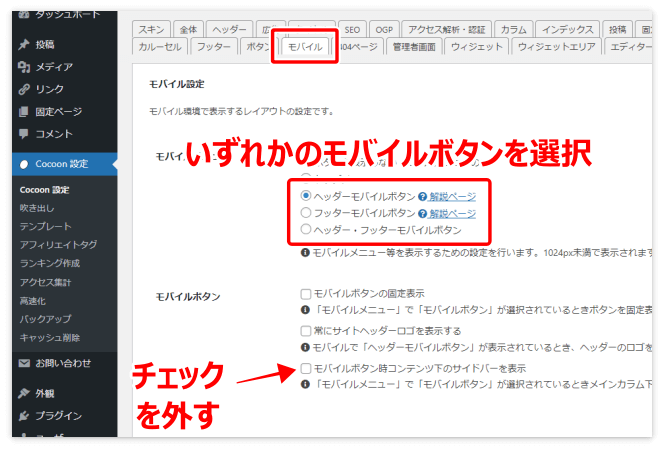
スマホでサイドバーの項目をすべて非表示にするには「Cocoon設定」の「モバイル」タブで
いずれかのモバイルボタンを選択した上で「モバイルボタン時コンテンツ下のサイドバーを表示」のチェックを外します。

これで「変更をまとめて保存」を押せば、スマホでサイドバーの項目はすべて非表示になります。
ヘッダーモバイルボタンの設定方法については、こちらの記事をご覧になって下さい。

Cocoonサイドバーのカスタマイズ
最後に私がやっているサイドバーのカスタマイズをいくつか紹介します。
「カスタマイズは初めてやる」という方もいらっしゃると思うので、カスタマイズのやり方をかんたんに説明しておきます。
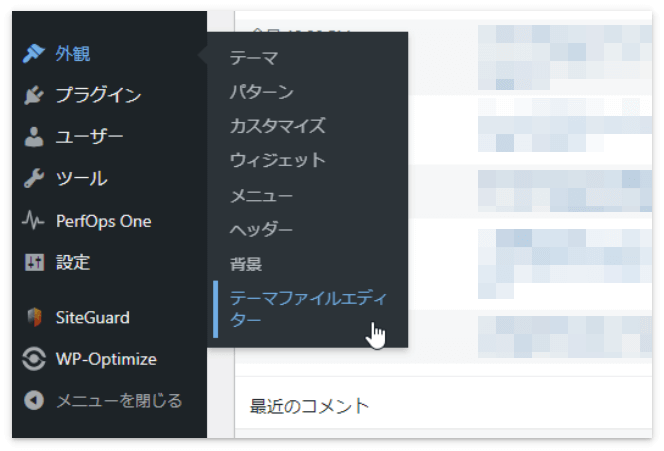
メニューの「外観」→「テーマファイルエディター」をクリックします。

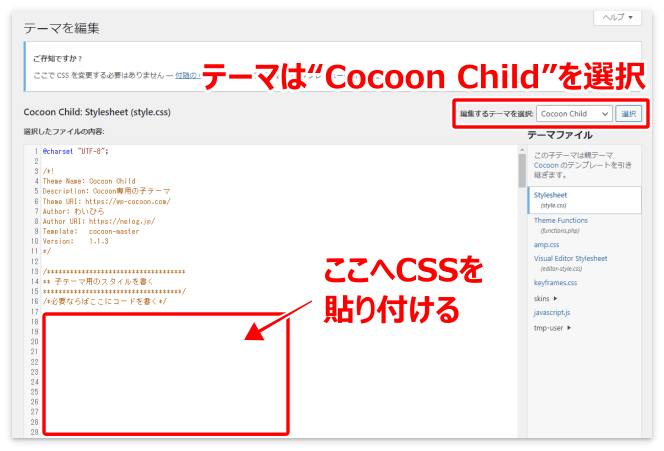
するとスタイルシートというものが出てくるので、そこへこれから出てくる CSS を貼り付けます。

Cocoonの場合、右上の「編集するテーマ」は“ Cocoon Child ”を選択します。
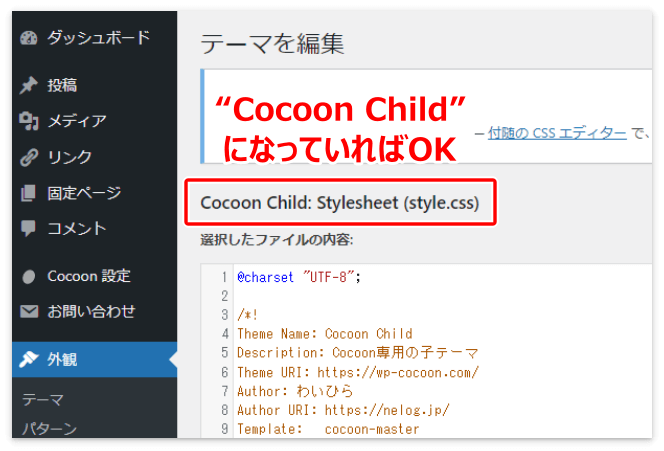
ここが“ Cocoon Child: Stylesheet ”になっていればOKです。

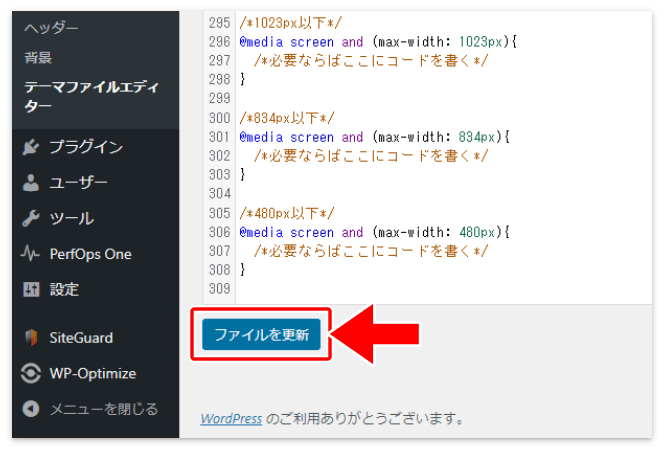
CSSを貼り付けたら下にある「ファイルを更新」を押します。

以上がカスタマイズのやり方です。
スタイルシートは編集する前にバックアップをとっておくとエラーが起きてもすぐに元に戻せます。
CSSに慣れるまでは念のためにバックアップをとるようにして下さい。

バックアップはスタイルシートの中身すべてコピーして、メモ帳などに貼り付けておくだけで大丈夫です。
サイドバー「見出し」のカスタマイズ
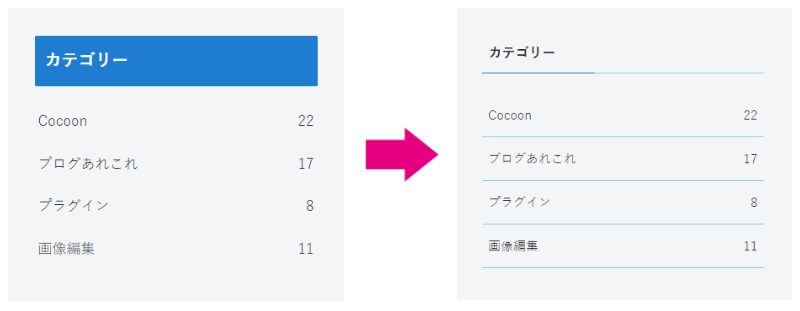
たとえば「カテゴリー」の部分ですが、当サイトは見出しを含めてこのようにカスタマイズしています。

見出しの変え方は、こちらの記事で紹介しているやり方です。

当サイトのサイドバーの見出しは、サルワカさんの記事のこちらの見出しを参考に作りました。

Cocoonのサイドバーの見出しのセレクタは[.sidebar h3]です。
サルワカさんのCSSを下のように変更しました。
/* サイドバー見出し変更 */
.sidebar h3{
background: none!important;/*背景を消す*/
color: #333333;/*文字色*/
font-size: 16px;/*文字の大きさ*/
border-bottom: solid 1px skyblue;/*右側の線の種類・太さ・色*/
position: relative;
padding: 0.5em;/*余白*/
margin: 1.5em 0;/*余白*/
}
.sidebar h3:after{
position: absolute;
content: " ";
display: block;
border-bottom: solid 1px #1e7cd1;/*左側の線の種類・太さ・色*/
bottom: -1px;/*左側の線の位置*/
left: 0;/*左側の線の位置*/
width: 40%;/*左側の線の幅*/
}
ついでにカテゴリーの文字の大きさやアンダーラインのCSSはこちらです。
/* サイドバーカテゴリー */
.widget_categories ul li a{
font-size: 15px;/*文字の大きさ*/
padding: 0.85em 0.5em 0.75em!important;/*余白*/
border-bottom: solid 1px skyblue;/*下の線の種類・太さ・色*/
}
サイドバー「目次」のカスタマイズ
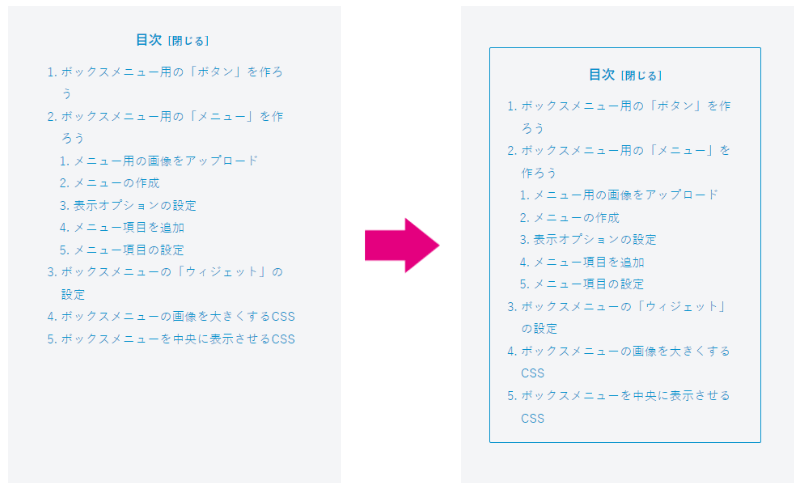
サイドバーに目次を表示したところ、なぜか枠線が消えていました。
なのでサイドバーの目次を枠線で囲むCSSを追加しました。
/* サイドバー目次 */
#sidebar .toc{
margin-top: 4em;/*枠の上の余白*/
margin-bottom: 2em;/*枠の下の余白*/
padding: 1em 1.5em;/*枠の中の余白*/
border: 1px solid #0693cd;/*枠線の太さ・種類・色*/
border-radius: 2px;/*枠線の角の丸み*/
}

目次の設定方法とカスタマイズは、こちらの記事を参考にして下さい。

ウィジェット下の余白を調整
ウィジェット下の余白を広げたい方は、以下のCSSを使って下さい。
(“35px”の部分はお好みで変えて下さい。)
すべてのウィジェットの下に余白を設けるCSS
/* サイドバーウィジェット下の余白 */
.widget-sidebar{
margin-bottom: 35px;
}
テキストウィジェットの下だけ余白を広げるCSS
/* テキストウィジェット下の余白 */
.widget_text{
margin-bottom: 35px;
}
広告(PC用)ウィジェットの下だけ広げるCSS
/* 広告(PC用)ウィジェット下の余白 */
.widget_pc_ad{
margin-bottom: 35px;
}
カテゴリーウィジェットの下だけ広げるCSS
/* カテゴリーウィジェット下の余白 */
.widget_categories{
margin-bottom: 35px;
}
サイドバーにボックスメニューを作る
サイドバーにボックスメニューを表示させる方法もあります。
サイドバーにボックスメニューを設置する方法は公式サイトで紹介されています。
このサイドバーのボックスメニューをカスタマイズする方法を別記事にしましたので、興味のある方はご覧になって下さい。

最後に
お疲れさまでした!
是非この記事を参考に、自分だけのサイドバーを作ってみて下さい。
今回も最後まで読んでいただき、ありがとうございました(^_^)

またねー







コメント