私はこんな安易なことをしてもいいのでしょうか?

何のこと?
いや実は、Cocoonのボックスメニューに関する記事を2つ書いたんだけど、
サイドバーに設置するボックスメニューの設定方法をその記事の中に含めようか、
別記事にしようか悩んでいて……

それで?
ユーザビリティを考えると分けた方がいい気もするし、
しかしあまりに似たような記事になるからどうしようかと……

というか、もう書いてるよね。
( ゚д゚)ハッ!
じゃ、しょうがないね。
それでは、サイドバーに画像を使ったボックスメニューを設置する方法、いってみましょう!

アホか。
ボックスメニューに関する記事2つがこちらです↓


ボックスメニュー用の「メニュー」までは同じ

見出しからも手抜き感がひしひし伝わってくるな……
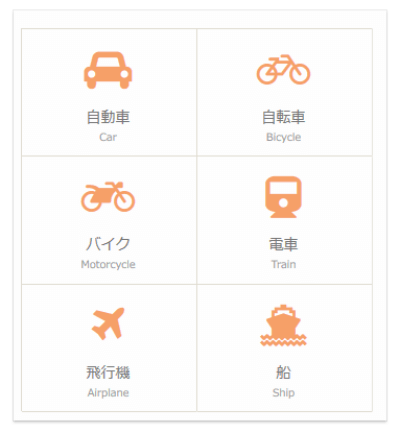
Cocoonはこのようなアイコンを使ったボックスメニューが簡単に作れます。
 出典:Cocoon公式サイト
出典:Cocoon公式サイト
今回は画像使ったボックスメニューにカスタマイズして、Cocoonのサイドバーに設置する方法を紹介します。
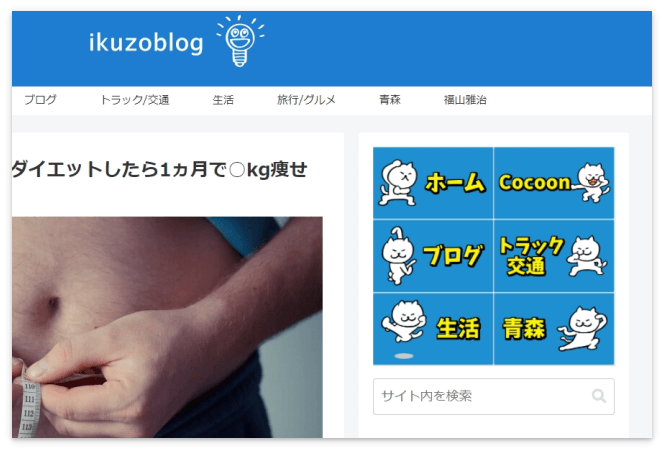
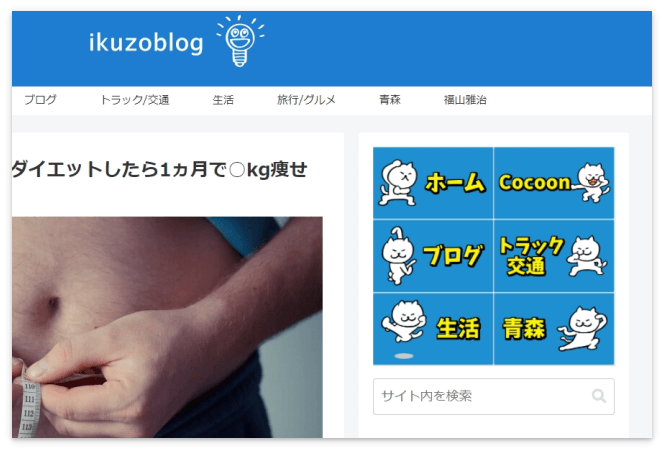
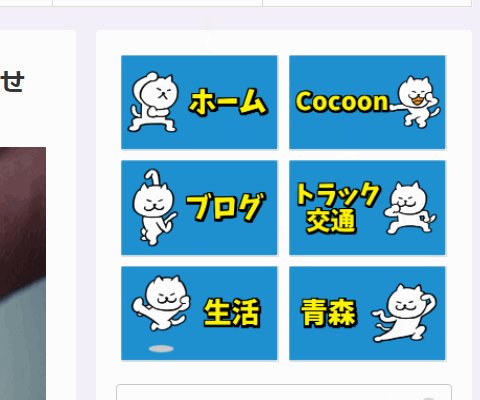
完成するボックスメニューはこんな感じです。

上のボックスメニューはイラストと文字で画像(ボタン)を作りましたが、写真を使ったボックスメニューも作成可能です。
画像の縦横比は自由で、画像の大きさは2列のメニューだと幅を200~300pxくらいでボタンを作るといいかと思います。
今回のサイドバー用ボックスメニューの作り方ですが、こんな順番で進めていきます。
❷ ボックスメニュー用の「メニュー」を作る
❸ サイドバーにボックスメニューが表示されるように設定する
❶と❷については大変恐縮ですが、下の記事にやり方が書いてありますので、読んでからこちらの記事に戻ってきて下さい。
メニューを作るところまでは、まったく同じです。


どこまで手を抜く気だ、オッサン。
ボックスメニューをサイドバーに設置
おかえりなさい、ボックスメニュー用の「メニュー」は完成しましたか?
では、ここからマジメにいきます。
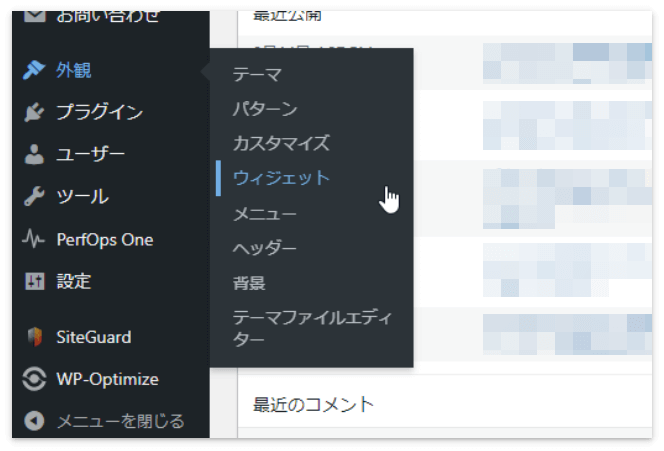
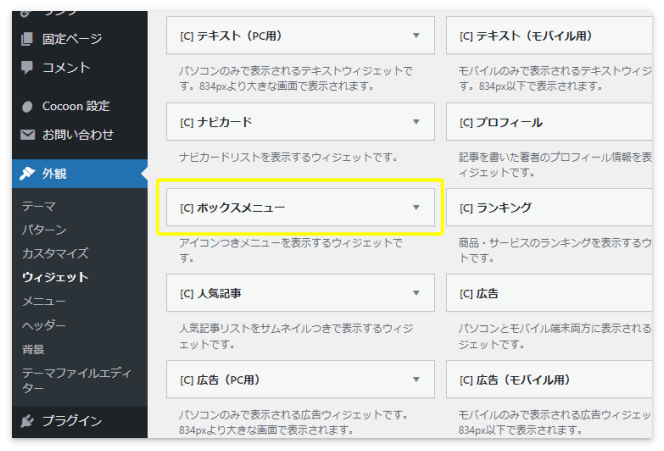
WordPressメニューの「外観」→「ウィジェット」をクリックします。

左側の「利用できるウィジェット」の中から「ボックスメニュー」を探して▼マークをクリックします。

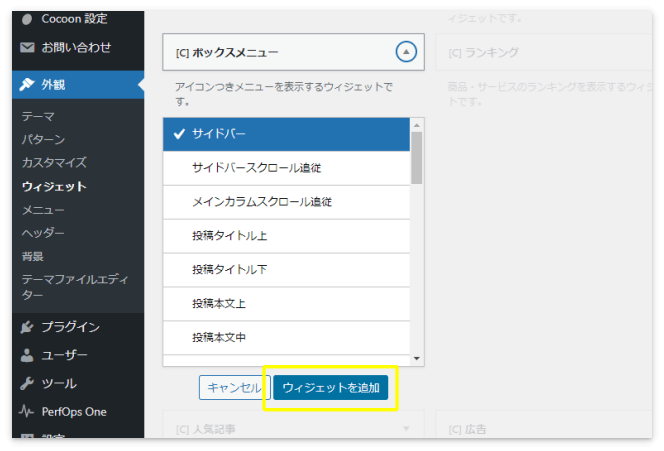
そしてメニューを表示させるエリアを選びます。今回は「サイドバー」ですね。
選択したら「ウィジェットを追加」を押します。

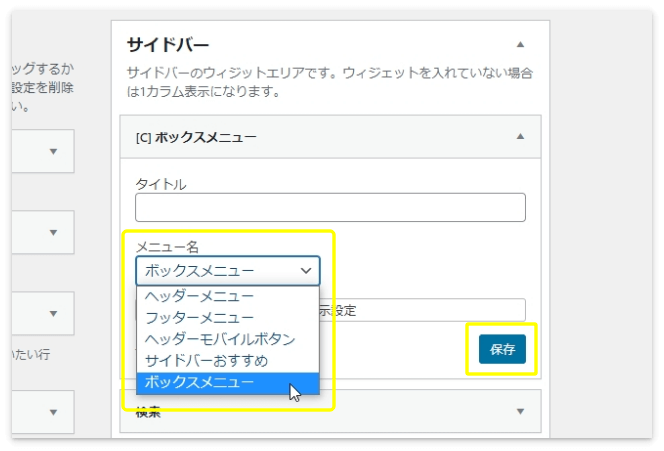
「メニュー名」の中から「ボックスメニュー」(もしくは自分が決めたメニュー名)を選択して「保存」を押します。

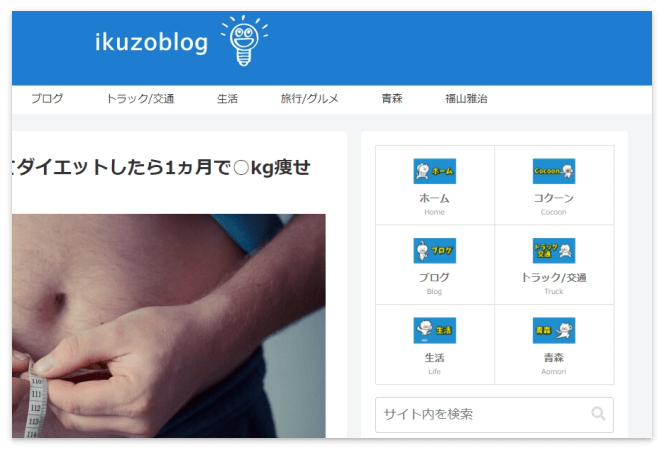
これでサイドバーにボックスメニューが表示されているはずです。

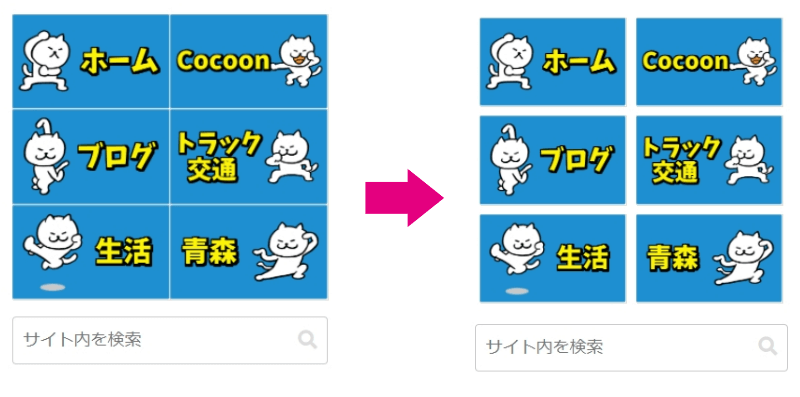
画像が小さく表示されているので、次の章で画像を大きくします。
ボックスメニューの画像を大きくするCSS
画像を大きく表示させるには、CocoonのスタイルシートにCSSを追記します。
やり方はご存知の方が多いと思いますが、以前どこかの記事でやり方を省略したら
「ちゃんと書いてほしい」とリクエストをもらったことがあるので今回もちゃんと説明させていただきます。

そうそう、手を抜かずにちゃんとやりなさい。
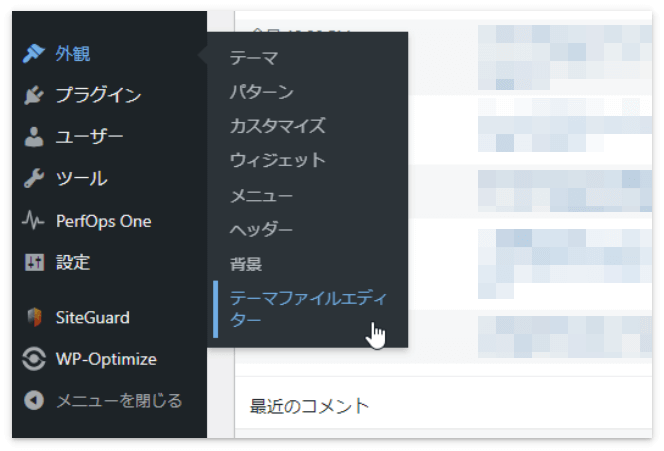
メニューの「外観」→「テーマファイルエディター」をクリックします。

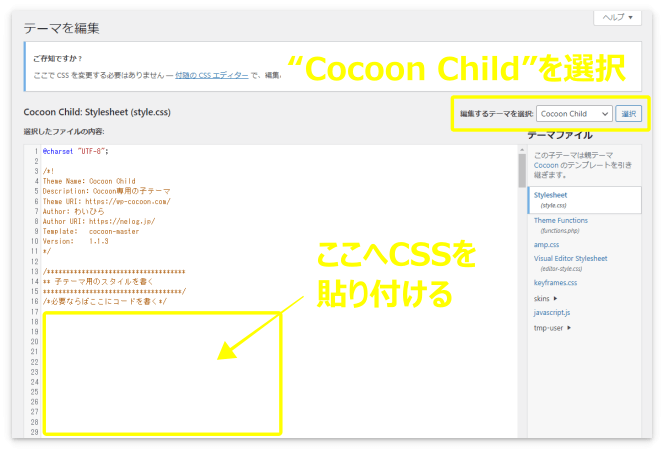
編集するテーマは“Cocoon Child”を選択して、これから出てくるCSSを貼り付けます。

貼り付けるCSSがこちらです。
.box-menu{
padding: 0;
min-height: 0;
}
.box-menu:hover{
box-shadow:none;
opacity: 0.8;
}
.box-menu-label,
.box-menu-description{
display: none;
}
.box-menu-icon *{
margin: 0;
max-width: 100%;
max-height: 300px;}
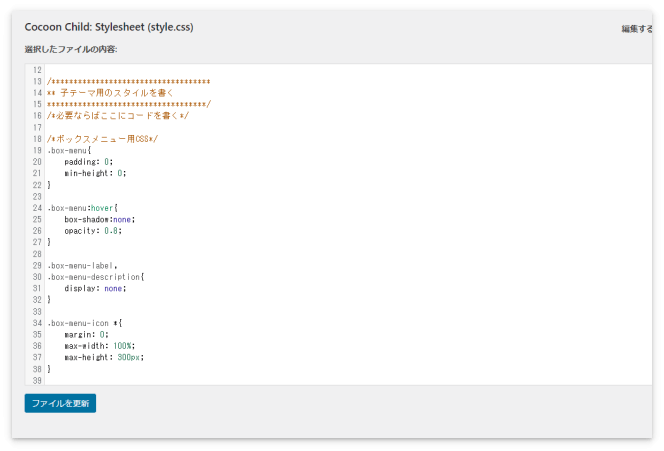
上のCSSをコピーしてこんな感じで貼り付けたら、下にある「ファイルを更新」を押します。

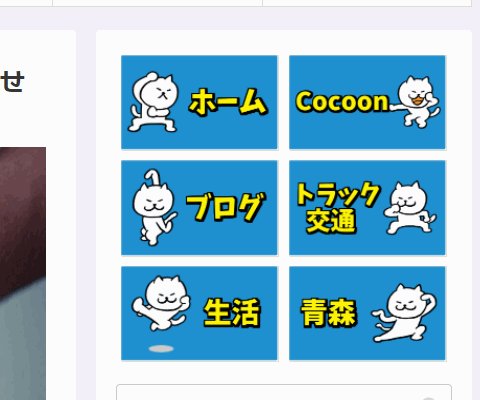
これでサイドバーに画像が大きくなったボックスメニューが表示されているはずです。

ちなみに先ほどのCSSはコンテンツ上部(記事の上)にボックスメニューを表示させる際に使ったコードとまったく同じです。
なのでコンテンツ上部にもボックスメニューを表示させると、同じメニューが2つできてしまいます。


コンテンツ上部用とサイドバー用のメニューを2つ用意すれば、別々のボックスメニューを表示させることも可能だよ。
あとはコンテンツ上部には通常のボックスメニュー、サイドバーには画像を使ったボックスメニューを表示させるには、こちらのCSSを使って下さい。
サイドバーの画像入りボックスメニュー用↓
.nwa .box-menu{
padding: 0;
min-height: 0;
}
.nwa .box-menu:hover{
box-shadow:none;
opacity: 0.8;
}
.nwa .box-menu-label,
.nwa .box-menu-description{
display: none;
}
.nwa .box-menu-icon *{
margin: 0;
max-width: 100%;
max-height: 300px;}

逆にコンテンツ上部に画像を使ったボックスメニュー、サイドバーには通常のボックスメニューを表示させるには、上記コードの“.nwa”の部分を“.wwa”に変えてあげて下さい。
ボックスメニューの列数を変える
Cocoonのサイドバーにボックスメニューを表示させると横2列になりますが、これを3列、4列に変更することも可能です。
とは言っても、サイドバーはもともと幅があるわけではないので、せいぜい3列が限界でしょうか。
サイドバーのボックスメニューを横3列にするCSSはこちらです。
.nwa .box-menu {
width: 33.33%;
}


値を“25%”にするとボックスメニューが4列になります。
また“width”の値を51%以上で指定するとボックスが縦1列に並びます。
.nwa .box-menu {
width: 60%;
margin: 0 auto;
}


横長のボタンを作ってボックスメニューを縦1列に並べるのも面白いかもしれないね。
サイドバーのボックスメニューに余白(隙間)を入れる
サイドバーのボックスメニューに余白(隙間)を入れるには、次のCSSを使います。
.nwa .box-menu {
width: 47%;
margin: 1.5%;
}

marginの値(1.5%の部分)を大きくすると余白も広がります。
余白を広げる場合は、そのぶん画像の大きさ(47%の部分)を小さくしてあげて下さい。
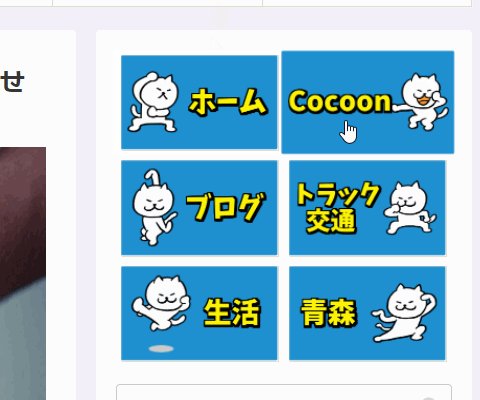
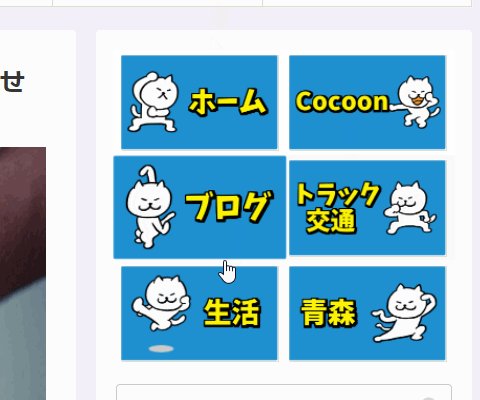
ボックスメニューの画像をマウスオーバーで大きくする
次のCSSを使うとボックスメニューにマウスオーバー(カーソルをのせる)した際、
画像の大きさが1.1倍になります。
カーソルをのせると画像が0.8秒かけて大きくなり、メニューからカーソルを離すと0.3秒で元の大きさに戻ります。
(画像の色が薄くなる“opacity: 0.8;”は解除してあります。)
.nwa .box-menu-icon img{
transition:0.3s all;
}
.nwa .box-menu-icon img:hover{
transform: scale(1.1,1.1);
transition: 0.8s all;
}

画像がはみ出さずに大きくなるCSSはこちら(マウスオーバーで1.2倍になります)。
.nwa .box-menu-icon{
overflow:hidden;
}
.nwa .box-menu-icon img{
transition:0.3s all;
}
.nwa .box-menu-icon img:hover{
transform:scale(1.2,1.2);
transition:0.8s all;
}

記事とはまったく関係ありませんが、上のようなGIFアニメを作る方法はこちらの記事をご覧下さいませ。

最後に
おつかれさまでした!
お気づきの方も多いと思いますが、ほぼ“.nwa”だけで1記事作ってしまいました。
今、非常に心が痛んでます。

うそつけ!
どなたかのお役に立っていれば幸いです笑






コメント