こんにちは、ikuzo(いくぞう)です。
今回は、Cocoonのグローバルナビメニューやサイトの幅を調整する方法を説明します。
Cocoonのグローバルナビメニューは自分で作らないとありません。
作り方についてはこちらの記事をご覧ください。
グローバルナビメニューをサイト幅と揃える
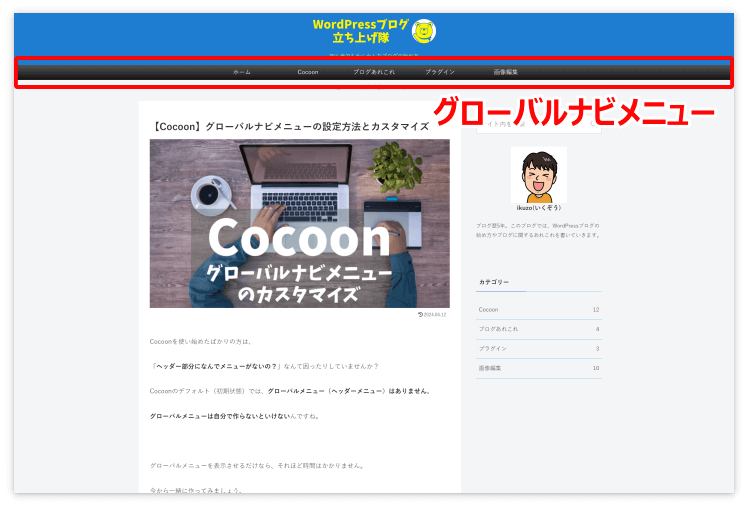
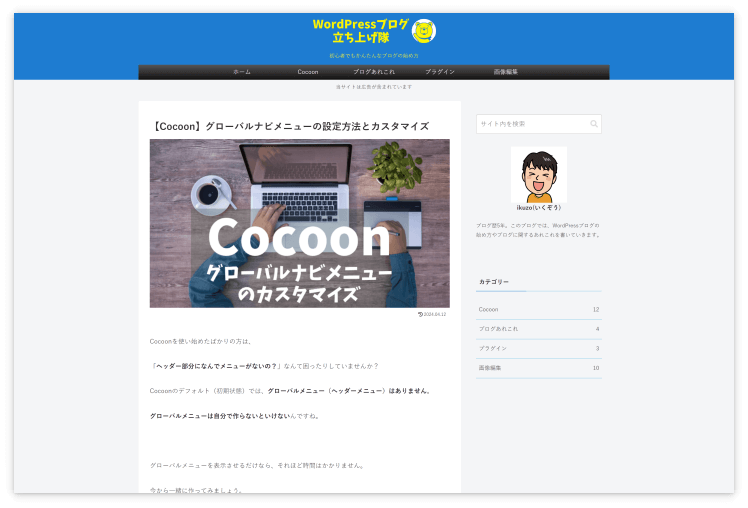
デフォルトのグローバルナビメニューは、このように画面いっぱいに広がっています。

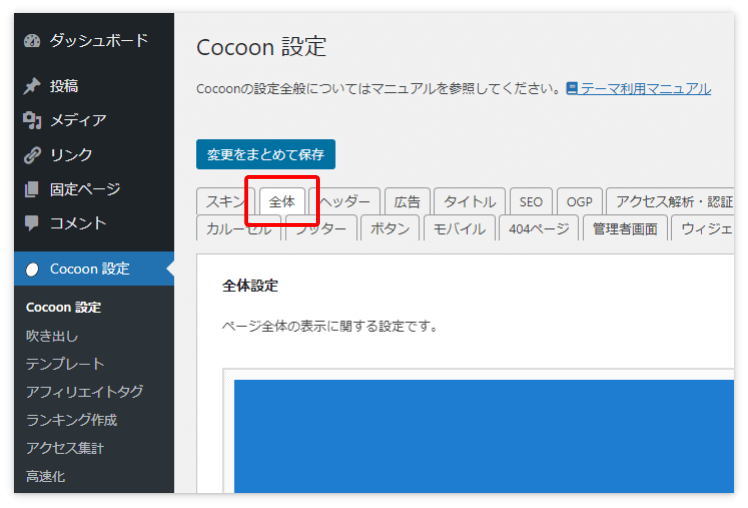
ヘッダーおよびグローバルナビメニューの幅をサイト幅と揃えるには「Cocoon設定」の「全体」タブで設定します。

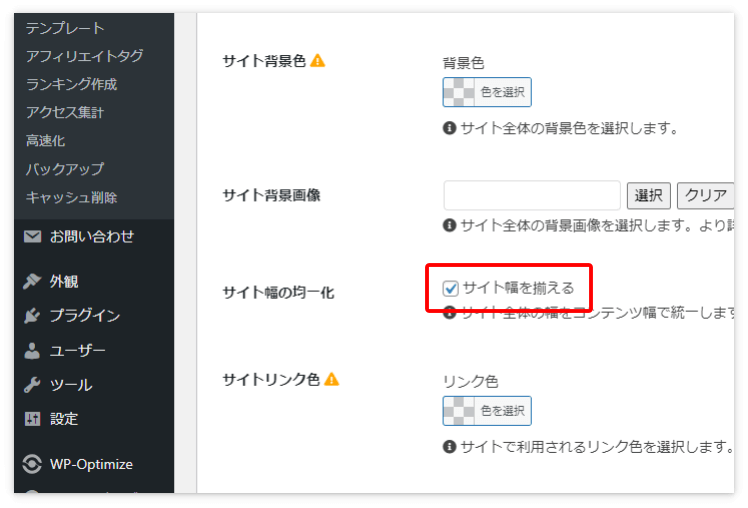
サイト幅の均一化の「サイト幅を揃える」に チェックを入れます。

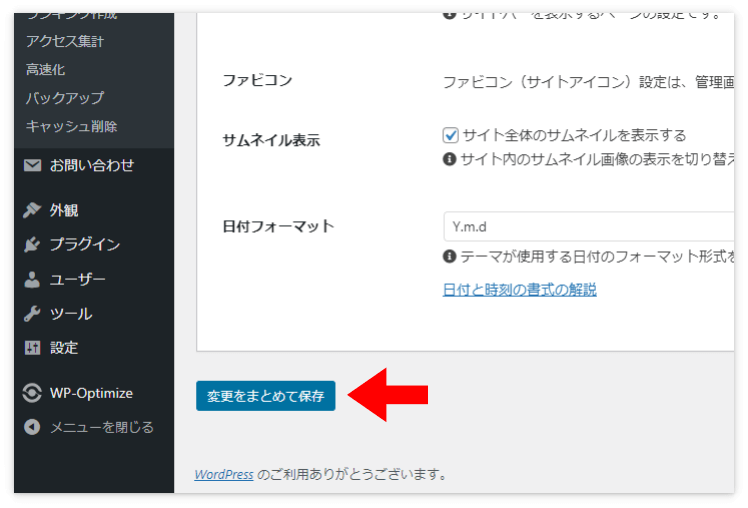
「変更をまとめて保存」を押します。

これでヘッダーおよびグローバルナビメニューの幅とサイト幅が同じになりました(グローバルナビメニューの幅だけ変える方法は後ほど紹介します)。

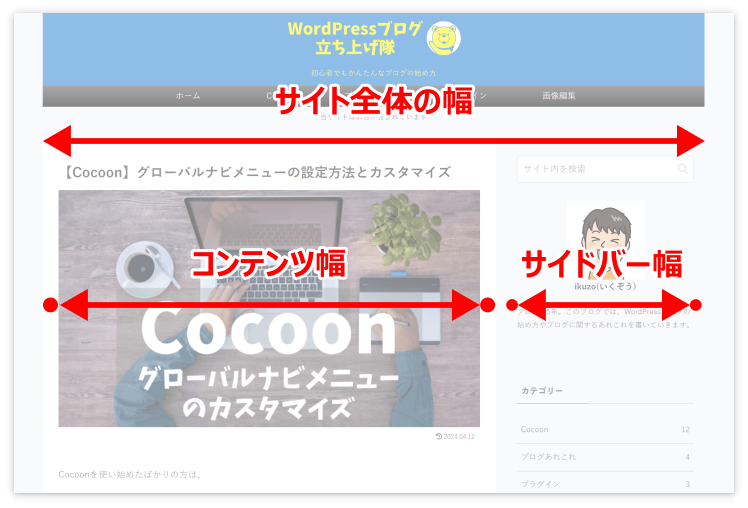
サイト全体の幅を調整する
 =コンテンツ、サイドバーの余白
=コンテンツ、サイドバーの余白
サイト全体の幅も、コンテンツ幅やサイドバー幅などを変更することにより調整可能です。
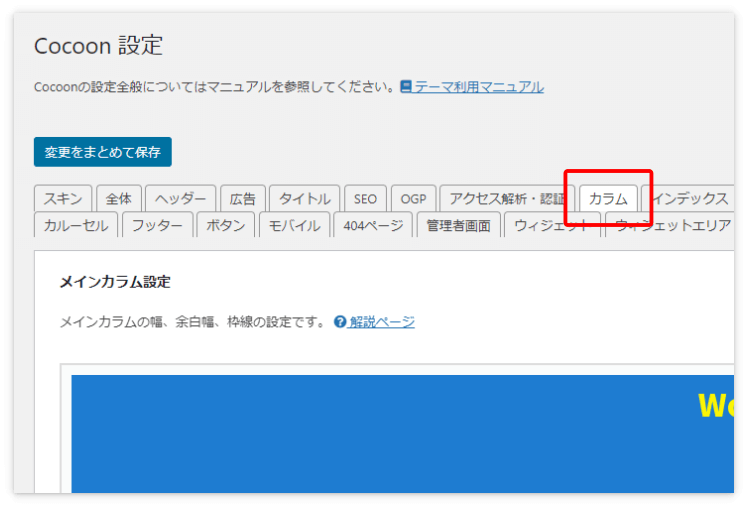
こちらは「Cocoon設定」の「カラム」タブで変更します。

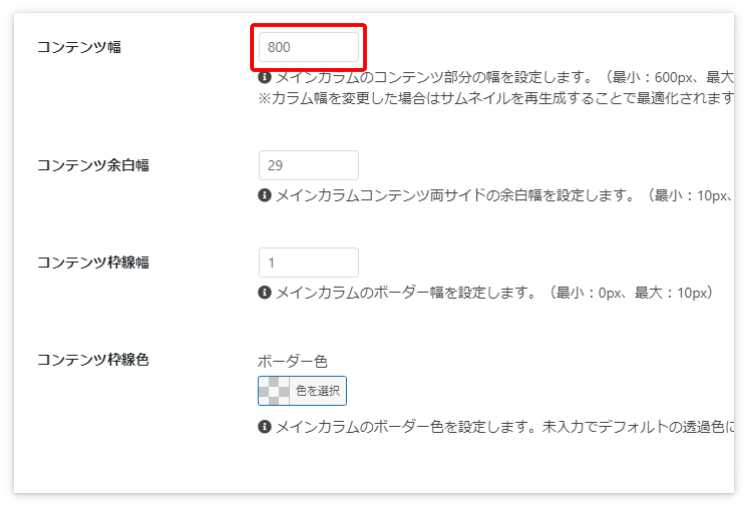
コンテンツ幅の調整
コンテンツ幅は、600pxから1600pxの間の任意の値で設定できます。

コンテンツ余白幅というのは、コンテンツの左右にある余白の幅です。

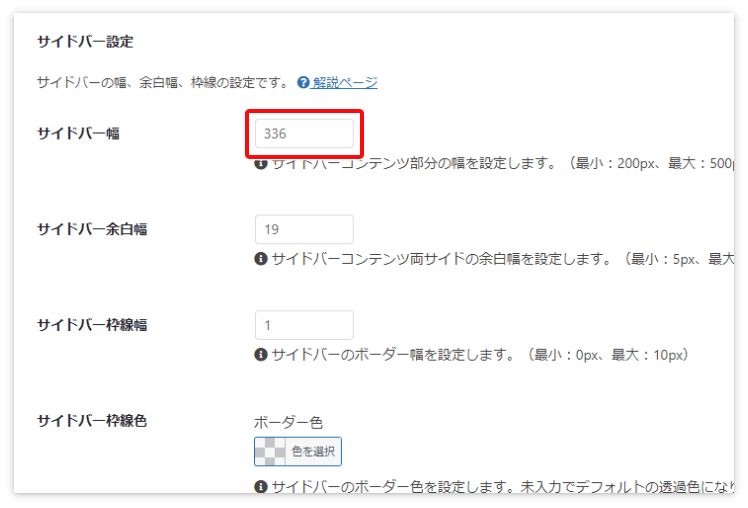
サイドバー幅の調整
サイドバー幅も200pxから500pxの間で設定できます。

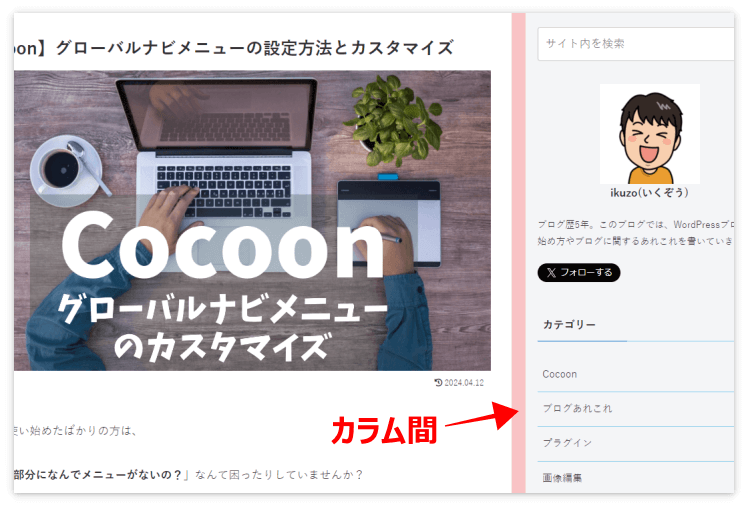
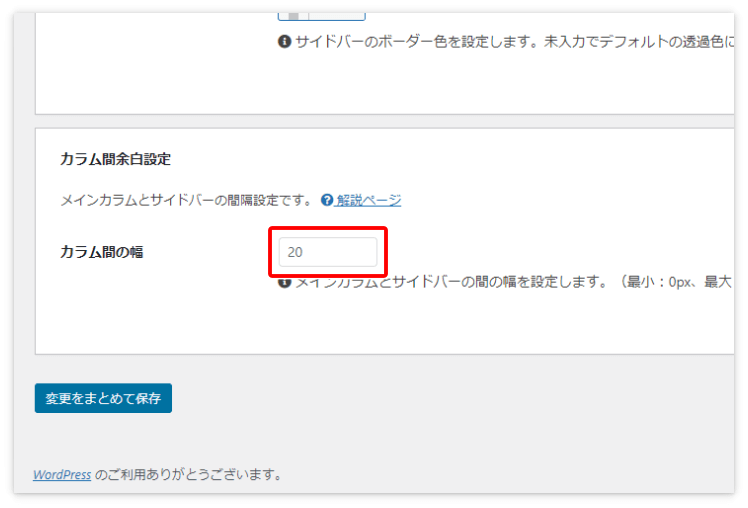
カラム間の幅の調整
コンテンツとサイドバーの中間にある隙間も「カラム間の幅」で調整可能です。

ここは、0から60pxの間で設定できます。

いずれも数値を変更したら「変更をまとめて保存」を押してください。
サイト全体の幅
上の3つの幅を調整することによって「サイト全体の幅」が決まります。
つまり「コンテンツ幅+(コンテンツ余白幅×2)」+「カラム間の幅」+「サイドバー幅+(サイドバー余白幅×2)」=「サイト全体の幅」になります。
グローバルナビメニューを任意の幅に調整する
最後はサイトの幅に関係なく、グローバルナビメニューの幅だけを調整する方法を紹介します(ヘッダーの幅は変わりません)。
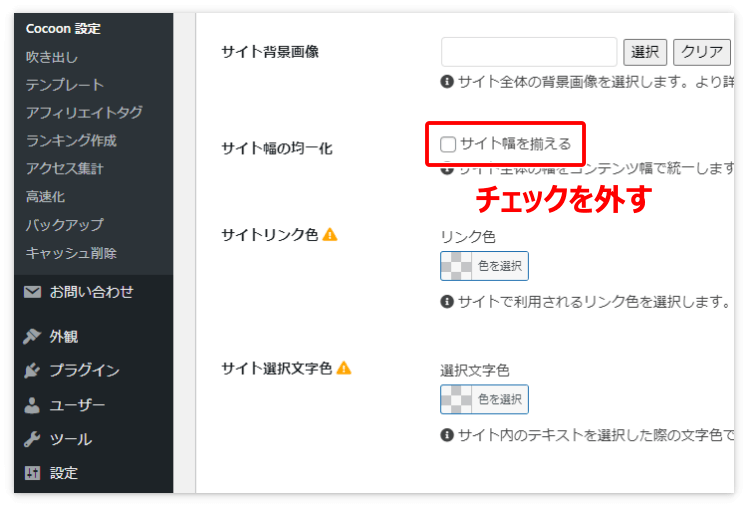
「Cocoon設定」の「全体」タブにある「サイト幅の均一化」の「サイト幅を揃える」のチェックは外しておきます。

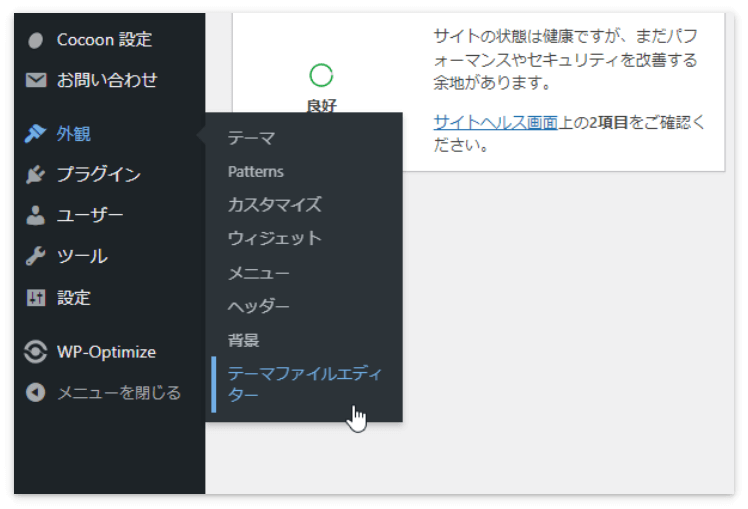
「外観」→「テーマファイルエディター」を押します。

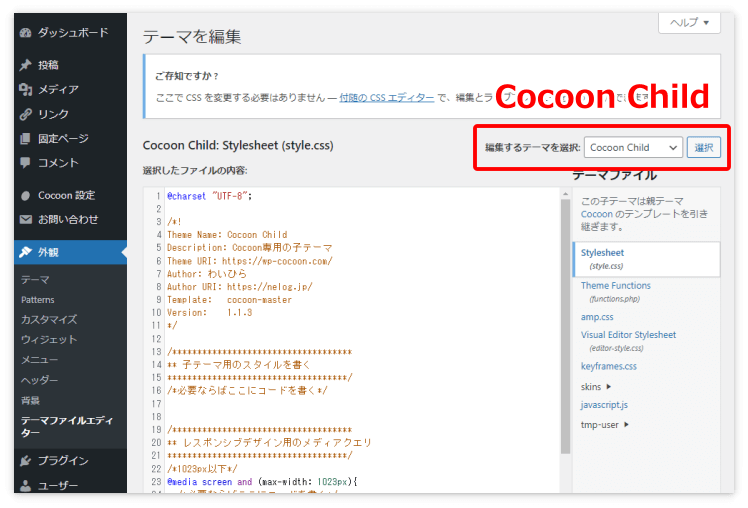
すると「スタイルシート」というものが現れます。テーマは「Cocoon Child」を選択して下さい。

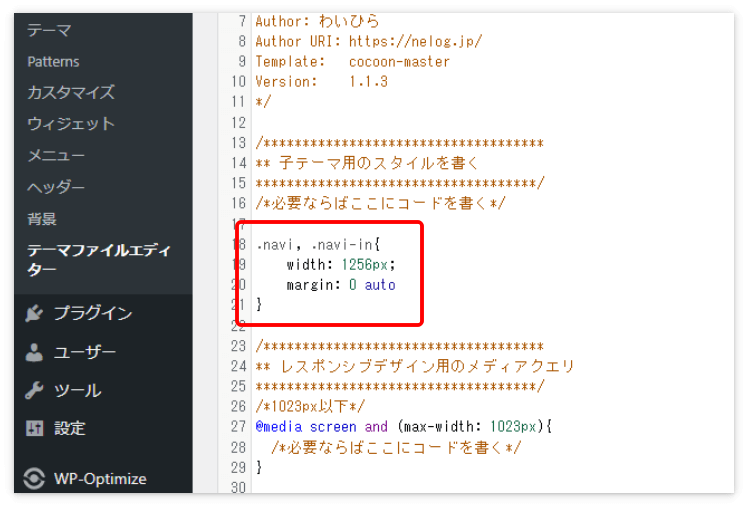
スタイルシートへ、次のCSSをコピーして貼り付けます。
.navi, .navi-in{
width: 1256px;
margin: 0 auto
}

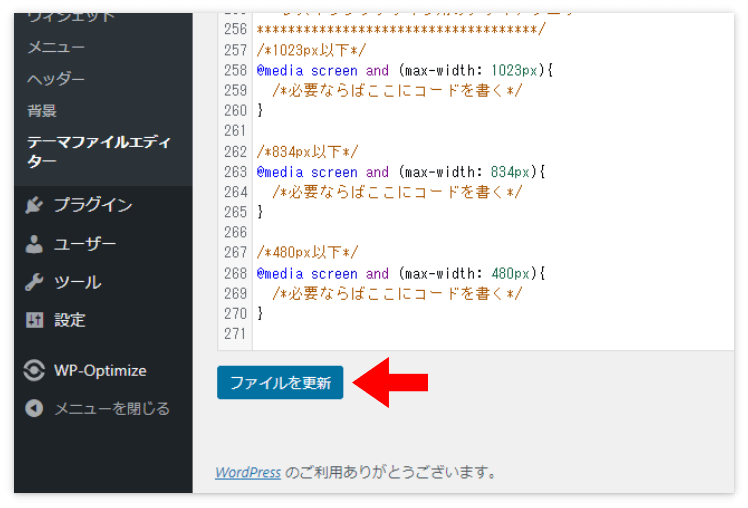
貼り付けたら下にある「ファイルを更新」を押します。

「1256px」という数値は、Cocoonのデフォルトのサイト全体幅です。
このCSSによってサイト全体の幅とグローバルナビメニューの幅が同じになります(ヘッダーの幅は変わりません)。

このCSSを使えばCocoonのグローバルナビメニューを任意の幅に調整できます。
最後に
いかがだったでしょうか。
私がこのように多少でもCSSが使えるようになったのは、サルワカさんのサイトで勉強させてもらったおかげです。

初心者にもかなり分かりやすく解説してあるので、これからHTMLやCSSの勉強を始める方にはとても参考になると思います。ぜひ覗いてみて下さい。





コメント